헤더 스타일 수정
-
https://reactnavigation.org/docs/5.x/stack-navigator#headerstyle
-
수정을 하다보면 안드로이드 와 Ios가 다르게 나타난다.
https://reactnavigation.org/docs/5.x/stack-navigator#headerstyle
// src/navigation/Stack.tsx
import React from 'react';
import { createStackNavigator } from '@react-navigation/stack';
import { Home, List, Chat } from '../screens';
const Stack = createStackNavigator();
const StackNav = () => {
return (
<Stack.Navigator
initialRouteName="Home"
screenOptions={{
cardStyle: { backgroundColor: '#ffffff' },
headerStyle: {
height: 120,
backgroundColor: '#555555',
borderBottomWidth: 5,
borderBottomColor: '#111111',
},
headerTitleStyle: {
fontSize: 24,
color: '#ffffff',
},
headerTitleAlign: 'center',
headerTitle: props => {
console.log(props);
return null;
},
}}
>
<Stack.Screen
name="Home"
component={Home}
options={{ headerShown: false }}
/>
<Stack.Screen name="List" component={List} />
<Stack.Screen
name="Chat"
component={Chat}
options={{ title: 'Chat List2' }}
/>
</Stack.Navigator>
);
};
export default StackNav;
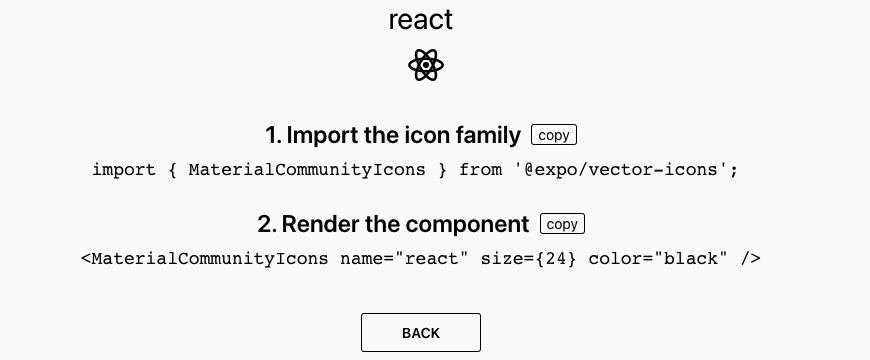
헤더 타이틀에 이미지 넣기
- https://docs.expo.dev/guides/icons/
아래 링크 클릭


// src/navigation/Stack.tsx
import React from 'react';
import { createStackNavigator } from '@react-navigation/stack';
import { Home, List, Chat } from '../screens';
import { MaterialCommunityIcons } from '@expo/vector-icons';
const Stack = createStackNavigator();
const StackNav = () => {
return (
<Stack.Navigator
initialRouteName="Home"
screenOptions={{
cardStyle: { backgroundColor: '#ffffff' },
headerStyle: {
height: 120,
backgroundColor: '#555555',
borderBottomWidth: 5,
borderBottomColor: '#111111',
},
headerTitleStyle: {
fontSize: 24,
color: '#ffffff',
},
headerTitleAlign: 'center',
// headerTitle: props => {
// console.log(props); // ⭐️ console.log가 인찍힘..왜지??
// return null;
// },
headerTitle: ({ style }) => {
return <MaterialCommunityIcons name="react" style={style} />; // ⭐️ style에 대해서 정확히 알아야 할듯
},
}}
>
<Stack.Screen
name="Home"
component={Home}
options={{ headerShown: false }}
/>
<Stack.Screen name="List" component={List} />
<Stack.Screen
name="Chat"
component={Chat}
options={{ title: 'Chat List2' }}
/>
</Stack.Navigator>
);
};
export default StackNav;
헤더에 뒤로 가기 버튼 텍스트 수정
// src/navigation/Stack.tsx
import React from 'react';
import { createStackNavigator } from '@react-navigation/stack';
import { Home, List, Chat } from '../screens';
import { MaterialCommunityIcons } from '@expo/vector-icons';
const Stack = createStackNavigator();
const StackNav = () => {
return (
<Stack.Navigator
initialRouteName="Home"
screenOptions={{
cardStyle: { backgroundColor: '#ffffff' },
headerStyle: {
height: 120,
backgroundColor: '#555555',
borderBottomWidth: 5,
borderBottomColor: '#111111',
},
headerTitleStyle: {
fontSize: 24,
color: '#ffffff',
},
headerTitleAlign: 'center',
// headerTitle: props => {
// console.log(props); // ⭐️ console.log가 인찍힘..왜지??
// return null;
// },
headerTitle: ({ style }) => {
return <MaterialCommunityIcons name="react" style={style} />;
},
headerBackTitle: 'Prev', // ⭐️⭐️
}}
>
<Stack.Screen
name="Home"
component={Home}
options={{ headerShown: false }}
/>
<Stack.Screen name="List" component={List} />
<Stack.Screen
name="Chat"
component={Chat}
options={{ title: 'Chat List2' }}
/>
</Stack.Navigator>
);
};
export default StackNav;
헤더에 색상 수정
// src/navigation/stack.tsx
import React from 'react';
import { createStackNavigator } from '@react-navigation/stack';
import { Home, List, Chat } from '../screens';
import { MaterialCommunityIcons } from '@expo/vector-icons';
const Stack = createStackNavigator();
const StackNav = () => {
return (
<Stack.Navigator
initialRouteName="Home"
screenOptions={{
cardStyle: { backgroundColor: '#ffffff' },
headerStyle: {
height: 120,
backgroundColor: '#555555',
borderBottomWidth: 5,
borderBottomColor: '#111111',
},
headerTitleStyle: {
fontSize: 24,
// color: '#ffffff', // ⭐️ 2차 수정
},
headerTitleAlign: 'center',
// headerTitle: props => {
// console.log(props);
// return null;
// },
headerTitle: ({ style, tintColor }) => {
return (
<MaterialCommunityIcons
name="react"
style={style}
color={tintColor} // ⭐️ 3차 수정
/>
);
},
headerBackTitle: 'Prev', // Ios만 적용
headerBackTitleStyle: {
fontSize: 26,
},
headerTintColor: '#ff0000', // ⭐️ 1차 수정
}}
>
<Stack.Screen
name="Home"
component={Home}
options={{ headerShown: false }}
/>
<Stack.Screen name="List" component={List} />
<Stack.Screen
name="Chat"
component={Chat}
options={{ title: 'Chat List2' }}
/>
</Stack.Navigator>
);
};
export default StackNav;
헤더에 여러 가지 버튼 넣기
-
useLayoutEffect : 화면이 렌더링되기전에 지정한 작업 수행
-
setOptions : https://reactnavigation.org/docs/5.x/navigation-prop
-
headerLeft, headerRight : https://reactnavigation.org/docs/5.x/stack-navigator#headerleft
// src/screens/Chat.tsx
import React, { useLayoutEffect } from 'react';
import styled from 'styled-components/native';
import Button from '../components/Button';
import { MaterialIcons } from '@expo/vector-icons';
const Container = styled.View`
align-items: center;
flex: 1;
justify-content: center;
background-color: #ffffff;
`;
const StyledText = styled.Text`
font-size: 30px;
margin: 10px;
`;
const Chat = ({ navigation, route }) => {
useLayoutEffect(() => {
navigation.setOptions({
headerLeft: ({ onPress, tintColor }) => {
return (
<MaterialIcons
name="chevron-left"
size={26}
style={{ marginLeft: 11 }}
onPress={onPress}
color={tintColor}
/>
);
},
headerRight: ({ onPress, tintColor }) => {
return (
<MaterialIcons
name="home"
size={26}
style={{ marginRight: 11 }}
onPress={() => navigation.popToTop()}
color={tintColor}
/>
);
},
});
}, []);
return (
<Container>
<StyledText>Chat</StyledText>
<StyledText>{route.params.id}</StyledText>
<StyledText>{route.params.name}</StyledText>
<Button
title="Home"
onPress={() =>
navigation.reset({
routes: [{ name: 'Home' }, { name: 'List' }],
// routes: [{ name: 'Home' }],
})
}
/>
</Container>
);
};
export default Chat;