
연동 목적
- 백엔드와 프론트엔드 프로젝트를 분리해보기 위해
- 백엔드는 Spring Boot 기반으로 만들어져있는 상황~
- 프론트엔드를 Vue 기반으로 만들어서 연동해보기!
📌 Vue 프로젝트 build 전에 설정할 것
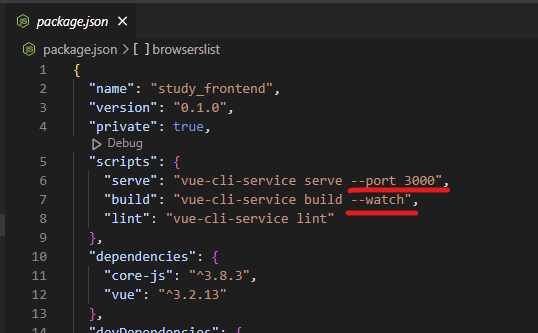
1. package.json 수정

[ scripts 부분 ]
-
"serve" : "vue-cli-service serve --port 3000",으로 변경Vue.js는 default로 8080 포트를 이용하는데, 백엔드 프로젝트가 이미 8080을 이용하고 있기 때문에 3000으로 변경
-
"build" : "vue-cli-service build --watch",으로 변경코드 변경 시 자동 재빌드하기 위해!
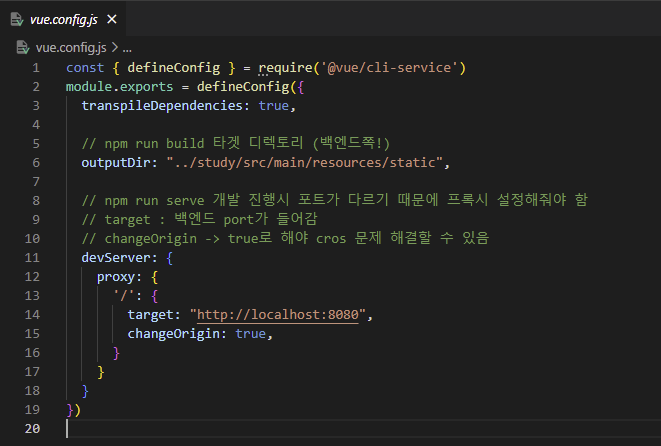
2. vue.config.js 파일 수정

- outputDir : build 타겟 디렉토리
-> Spring Boot 프로젝트의 resource/static 으로 경로 설정해주면 됨! - devServer : 백엔드 프로젝트 경로를 타겟으로 적어주기!
'/' : 메인 페이지가 열릴 때 연결되는 경로라는 뜻~
module.exports = defineConfig({
...
// npm run build 타겟 디렉토리 (백엔드쪽!)
outputDir: "../study/src/main/resources/static",
// npm run server 개발 진행시 포트가 다르기 때문에 프록시 설정해줘야 함
// target : 백엔드 port가 들어감
// changeOrigin -> true로 해야 cros 문제 해결할 수 있음
devServer: {
proxy: {
'/': {
target: "http://localhost:8080",
changeOrigin: true,
}
}
}babel.config.js 파일도 있지만,
바벨은 자바스크립트 컴파일러라서 일단 지금 단계에선 수정할 것이 없음!
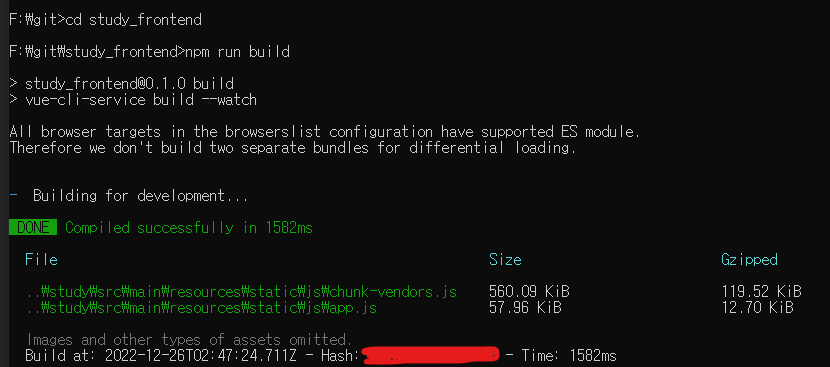
🔑 3. Vue 프로젝트 build 하기!

cmd 창에서 vue 프로젝트 폴더에 들어가서 (폴더 이동은 명령어 이용 - 클릭 후 '5.Vue 프로젝트 만들기' 참고)
npm run build 입력 후 엔터!
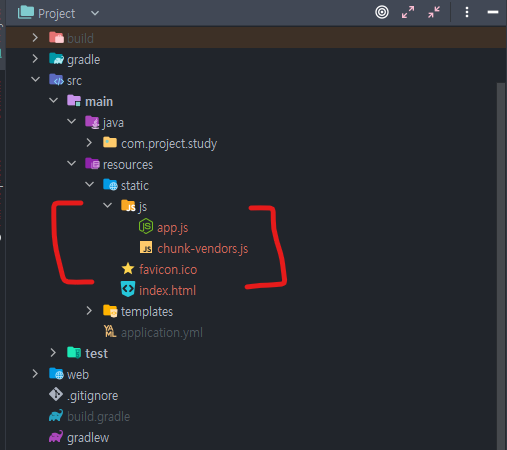
4. Spring Boot 프로젝트에 파일 생성 확인하기

static에 js/app.js, js/chunk-vendors.js, favicon.ico, index.html 파일이 생성되었다!
5. Spring Boot 프로젝트 실행!

localhost:8080 으로 들어가보면 이렇게 Vue가 잘 연결되었다ㅎㅎ
