
Vue CLI를 활용하여 Vue.js 설치하기
🔑 Vue CLI 란?
Command Line Interface 기반 Vue 프로젝트 생성 도구
- Vue의 기본적인 폴더 구조, 라이브러리를 알아서 설정해줌
🛠 설치 과정
1. Node.js 설치
Vue CLI를 설치하기 위해서는 node.js 설치가 선행되어야 한다
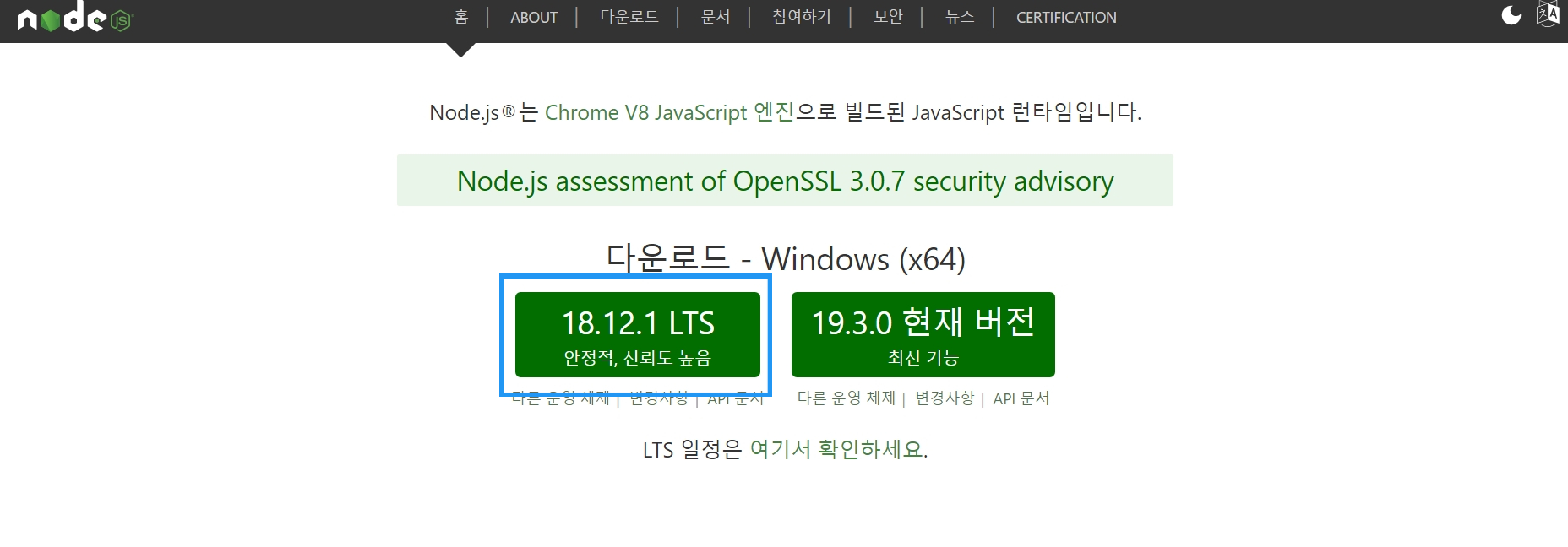
node.js 공식홈페이지 설치페이지 에서 본인 사양에 맞춰 다운로드 받아 설치하기!

나는 윈도우 x64, 안정적인 버전으로 다운 받았다
다운 파일을 더블 클릭해서 설치하기~
2. node.js 설치 확인하기
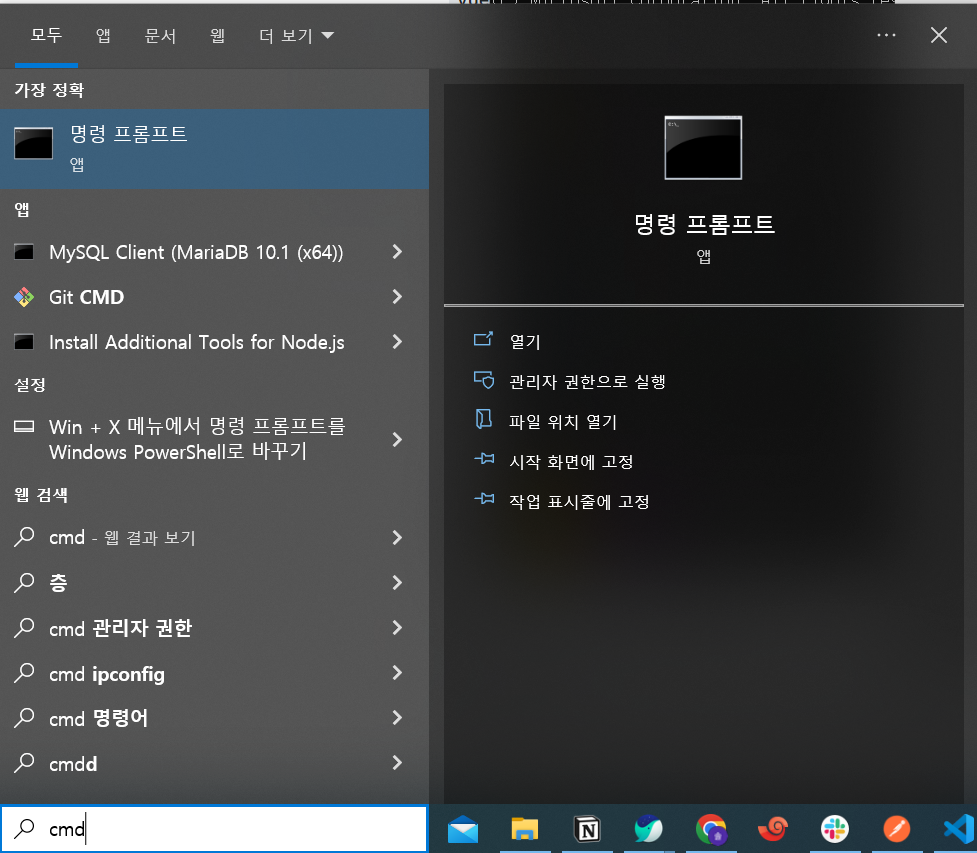
 cmd 창(명령 프롬프트)에 들어가서
cmd 창(명령 프롬프트)에 들어가서

node -v 입력 후 엔터! (띄어쓰기 유의)
밑에 버전이 잘 나오면 설치 성공한 것!
3. Vue 설치 및 설치확인

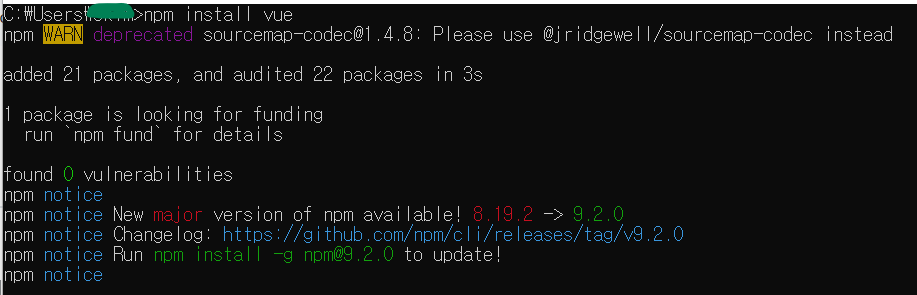
npm install vue 입력 후 엔터
자동으로 vue 가 설치된당!

설치 완료 후 npm vue -v 를 입력하면 vue의 버전이 나옴!
이러면 vue까지 설치 완료된 것~_~
4. Vue CLI 설치하기

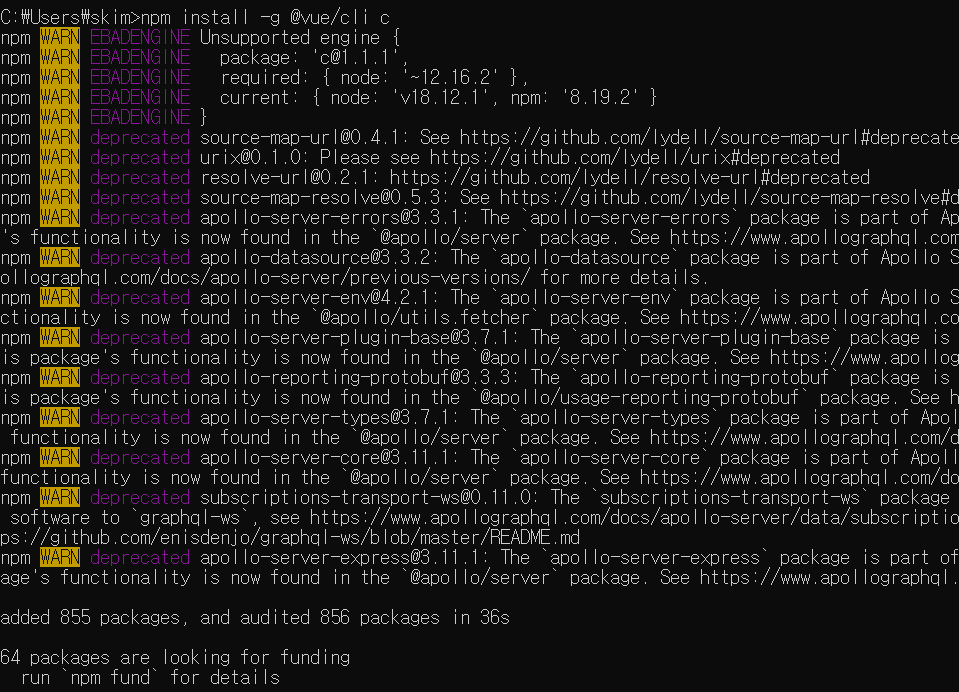
npm install -g @vue/cli c 입력 후 엔터
WARN은 일단 무시 ㅎ..



차례대로
npm install -D webpack webpack-cli
npm install -D vue-loader vue-template-compiler
npm install -D @babel/core @babel/preset-env babel-loader
설치해주기!

vue -V 입력 후 엔터 치면 이렇게 cli 버전이 잘 뜬다!
5. Vue 프로젝트 만들기
1. 프로젝트를 만들 경로로 들어가기
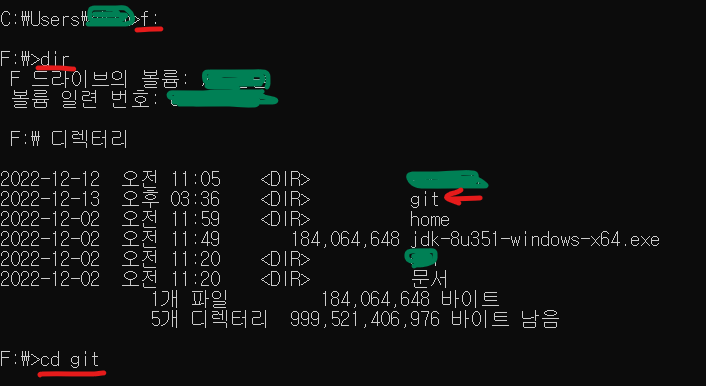
d: / f:: 드라이브(볼륨) 이동cd [폴더명]: 폴더 이동dir: 디렉토리 표시

f: : 커맨드창이 C: 드라이브에 있었던 상황이라, 일단 프로젝트가 있는 F: 드라이브로 현재 위치를 옮긴다.
dir : f드라이브의 디렉토리를 전부 표시한다
cd git : git 폴더로 들어간다!
** 기존 프로젝트에 vue를 추가하려면, 프로젝트 내부 추가할 경로까지 들어가주기!
나는 백엔드랑 분리하기 위해 경로를 백엔드 플젝 상위 폴더로 설정함
2. 프로젝트 생성!

vue create [만들 뷰 프로젝트명] --no-git
- --no-git 은 깃허브에 자동으로 올라가는 걸 막기 위함


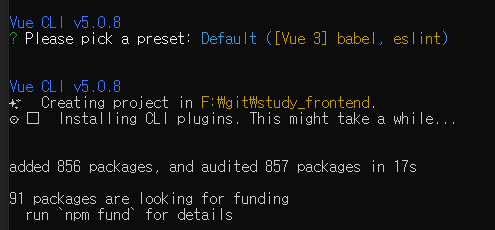
[Vue 3] babel, eslint 선택 (이건 각자 원하는 버전으로!)
- Vue 2, Vue 3, 개인 설정 중에 고르라는 거 나오는데, 나는 버전3으로 선택했다
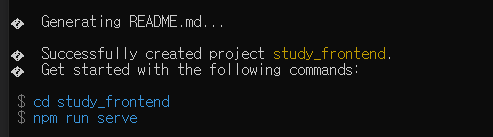
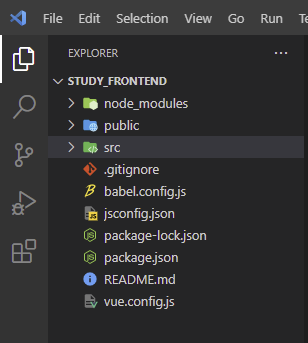
🎉 VS Code로 열어보기!

Vue 프로젝트가 잘 생성되었다:)
글이 생각보다 길어져서 Spring Boot 프로젝트랑 연결은 다음 글에서!
