전날 GraphQL을 통해 어떻게 데이터를 백엔드 서버에 요청하며, 역으로 백엔드에서는 어떻게 DB를 받는지 간단한 개념 정리를 했다. 오늘은 실습 위주의 날로, 크게 두 가지의 미니 과제를 진행하며 비동기 자바스크립트에 대해 공부했다.
오늘의 code.camp 미니 과제
- KoreanJSON의 DB에서 axios를 이용해 자료를 가져와 화면에 뿌려주기
- GraphQL의 Mutation의 기능을 사용하여 DB에 게시글 전달하기
첫 번째 미니 과제의 경우 생각보다 빠르게 마무리할 수 있어 추가적으로 countIndex라는 변수를 만들어 버튼을 누를 때마다 다음의 데이터를 불러올 수 있는 기능을 추가하였다.
const [titleFnfo, setTitleInfo] = useState("전달받은 정보가 표기됩니다.");
const [content, setCotents] = useState("");
const [updatedAt, setUpdatedAt] = useState("");
const [count, setCount] = useState(1);
async function handleClickGetPost() {
const datalength = await axios.get("https://koreanjson.com/posts");
const data = await axios.get(`https://koreanjson.com/posts/${count}`);
let date = new Date(data.data.updatedAt);
let dateObject = {
year: date.getFullYear(),
month: String(date.getMonth() + 1).padStart(2, "0"),
date: date.getDate() - 1,
};
let countIndex = count + 1;
if (countIndex > datalength.data.length) {
countIndex = 0;
}
setTitleInfo(data.data.title);
setCotents(data.data.content);
setUpdatedAt(`${dateObject.year}-${dateObject.month}-${dateObject.date}`);
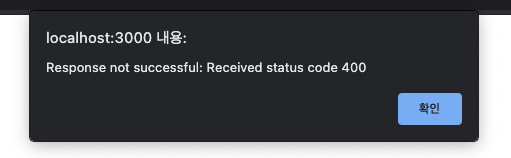
setCount(countIndex);두 번째 미니과제를 진행하면서, 다시 한번 문서를 잘 읽어보는 습관이 필요하다는 것을 실감했는데. 무려 400 에러와 한 시간 동안 씨름을 했다.

이 화면과 약 한 시간 동안 씨름하며, 내 코드가 어디서 잘못됐는지 수도 없이 체크했는데, 코드에는 문제가 없었다. 아니, 문제는 있었지만 그건 코드의 문법 문제가 아닌 단순히 내 부주의의 문제였다.


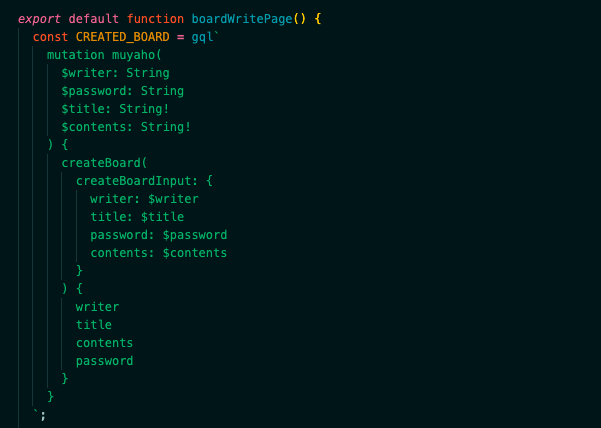
그렇다.
리턴 값으로 지정되어 있지 않은 password를 요청하니 당연히 400 에러가 날 수밖에 없지. 이 사실을 깨닫고 코드 수정 후 정상 작동화면을 봤을 땐 솔직히 울고 싶은 심정이었다. 상식적으로 누가 비밀번호 찾기 기능도 아닌데 비밀번호 값을 리턴하냐고! 하지만 이것 또한 플레이그라운드 스키마를 정독하라는 자바스크립트 신의 계시라고 생각하기로 했다.