이전 글에서는 React의 Component 개념에 대해 간략하게 정리했다. 이번 글에서는 클래스형 컴포넌트를 통해 Life-Cycle 개념에 대해 정리해 보았다. 사실 React 버전 16.8부터 Hook의 등장으로, Class 기반 코드를 작성할 필요 없이 굉장히 편리하게 기존의 Life-Cycle(생명 주기)를 이용한 기능들을 사용할 수 있게 되었다. 그러나 공식 문서에서 거듭 강조했듯, Hook은 기존 React의 컨셉을 대체하지 않으며, 단지 props, state, context, refs 등의 React 개념에 직관적인 API를 제공할 뿐이다. 즉, React의 근간인 셈이다.
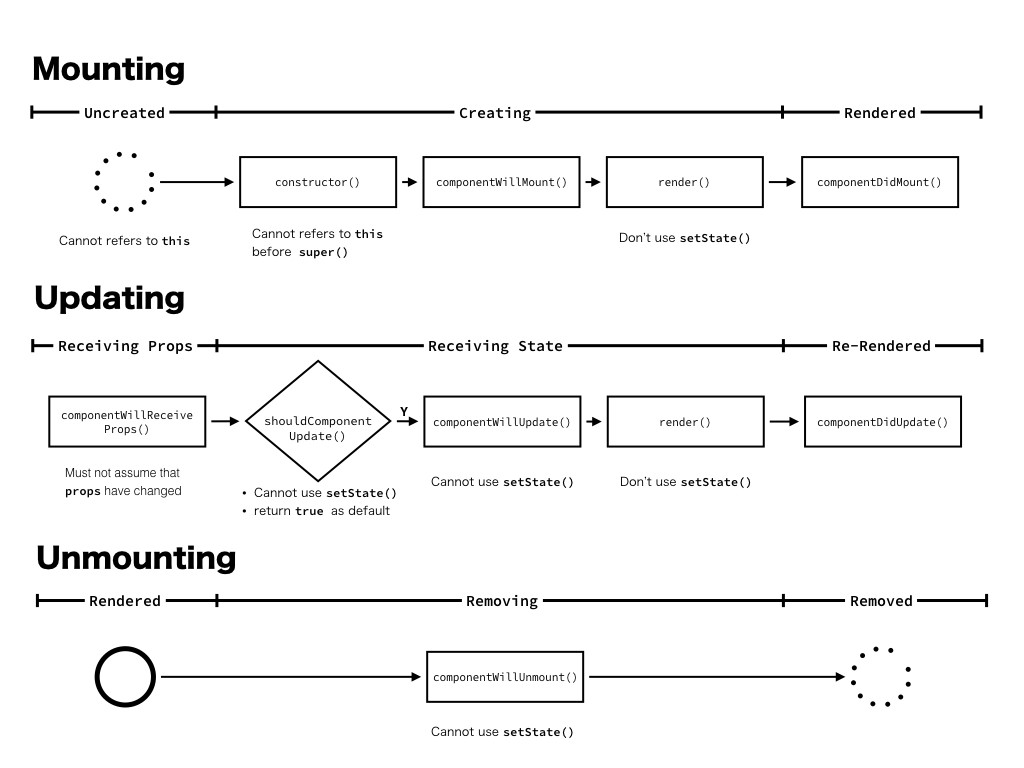
React Class형 Component의 Life-Cycle

React LifeCycle in ES6 by Simon Sturner
모든 React Component들은 반드시 세 가지 과정을 거친다.
- Mounting(마운팅): Component가 마운팅되거나, DOM에 Component가 추가될 때 발생.
- Updating(업데이팅): React가 props 또는 state의 변경을 감지했을 때 발생.
- Unmounting(언마운팅): React가 DOM tree로부터 Component를 제거할 때 발생.
Mounting Phase
React Component가 마운트될 때 발생하는 것들은 다음과 같다.
- constructor
- getDerivedStatefromProps
- render
- componentDidMount
constructor
constructor는 컴포넌트의 생성자 메서드로, 컴포넌트가 만들어질 때 가장 먼저 실행되는 메서드이다.