

Navigation(항해) 사용해야 하는 이유?
휴리스틱
- 합리적인 판단이 굳이 필요하지 않은 상황에서 사람들이 빠르게 사용할 수 있게 보다 용이하게 구성된 간편 추론의 방법
다양한 화면 및 앱 간 탐색을 쉽게 구성하며 탐색 휴리스틱 패턴을 적용할 수 있습니다
Navigation 을 통해 이동해보자
NavHost
- 탐색 그래프에서 대상을 표시하는 빈 컨테이너입니다.
NavController
- NavHost에서 앱 탐색을 관리하는 객체입니다.
- Navigation 구성요소의 중심 API로, 스테이트풀(Stateful)이며 앱의 화면과 각 화면 상태를 구성하는 컴포저블의 백 스택을 추적합니다.
NavController생성
val navController = rememberNavController()NavHost
- 앱을 탐색하는 동안 탐색 그래프에서 특정 경로를 따라 이동할지, 특정 대상으로 직접 이동할지 NavController에게 전달합니다.
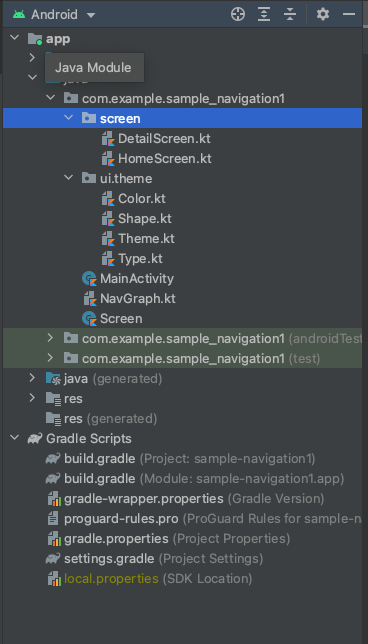
프로젝트 구성

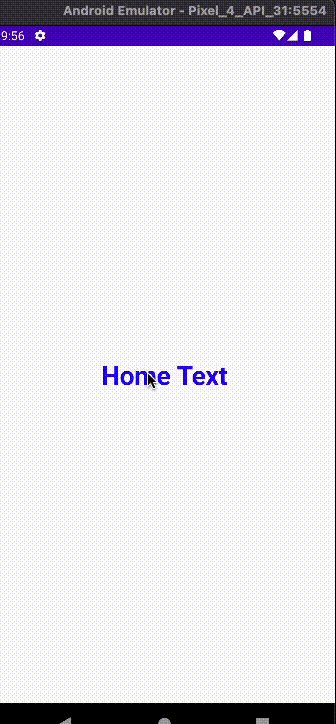
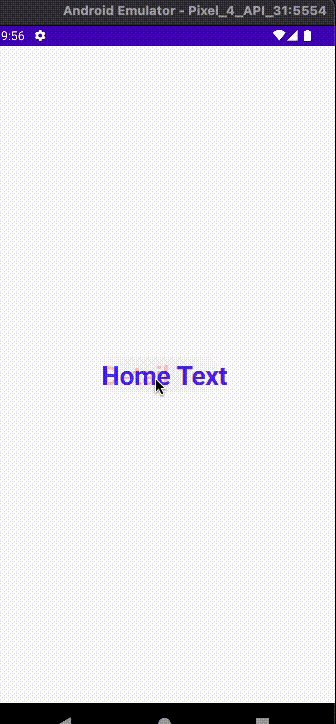
실행화면

Build.Gradle 파일 추가
dependencies {
def nav_version = "2.4.2"
implementation("androidx.navigation:navigation-compose:$nav_version")
}Screen (Sealed Class)
- 사용자가 상황에 따라 어떤 스크린을 사용해줘야 할지 방향을 정해준다.
sealed class Screen(val route: String) {
object Home: Screen("home_screen")
object Detail: Screen("detail_screen")
}NavGraph.kt
- NavHostController 가져오며 navController 에 따라 route를 바꿔줘서 화면을 다르게 보여준다.
@Composable
fun SetUpNavGraph(
navController: NavHostController
) {
NavHost(navController = navController,
startDestination = Screen.Home.route
) {
composable(
route = Screen.Home.route
){
HomeScreen(navController = navController)
}
composable(
route = Screen.Detail.route
){
DetailScreen(navController = navController)
}
}
}HomeScreen.kt
- navController 에 따라 방향을 지정해주는데 Modifier.clickable 할 때마다 navigate 방향을 Detail로 넘겨줘서 DetailScreen.kt로 넘어간다.
@Composable
fun HomeScreen(
navController: NavController
) {
Box(
modifier = Modifier.fillMaxSize(),
contentAlignment = Alignment.Center
) {
Text(
modifier = Modifier.clickable {
navController.navigate(route = Screen.Detail.route)
},
text = "Home Text", color = Color.Blue, fontSize = 30.sp, fontWeight = FontWeight.Bold
)
}
}DetailScreen.kt
@Composable
fun DetailScreen(
navController : NavController
) {
Box(
modifier = Modifier.fillMaxSize(),
contentAlignment = Alignment.Center
) {
Text(modifier = Modifier.clickable {
navController.navigate(Screen.Home.route){
popUpTo(Screen.Home.route){
inclusive = true
}
}
// navController.popBackStack()
// navController.navigate(route = Screen.Home.route)
},
text = "Detail Text",color = Color.Red,fontSize = 30.sp, fontWeight = FontWeight.Bold)
}
}- basic 한 화면 넘기는 방식 DetailScreen to HomeScreen
Text(modifier = Modifier.clickable {
navController.navigate(Screen.Home.route)- popBackstack() 방식
HomeScreen -> DetailScreen 으로 Stack된 상황을 pop 하는방식
Text(modifier = Modifier.clickable {
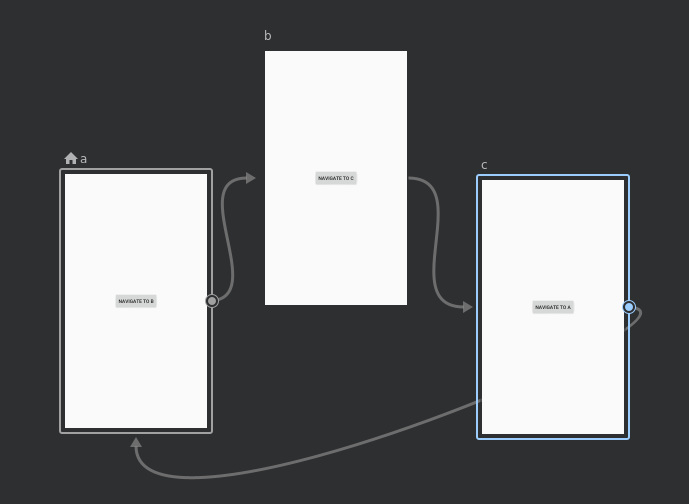
navController.popBackStack()- popUpTo 방식
A -> B -> C -> A 이어져 있을때
- popUpTo(A)
- inclusive = False
( Go to A Screen ) remain B and C from the stack 한다 - inclusive = True
( Go to A Screen ) remove B and C from the stack 한다
- inclusive = False

Text(modifier = Modifier.clickable {
navController.navigate(Screen.Home.route){
popUpTo(Screen.Home.route){
inclusive = true
}
}참고자료
