
🍎 현업에서 왜 많이 사용되고있는가?
안드로이드는 옛날부터 여러 개의 데이터리스트를 View로 나타날때
- XML 에 RecyclerView 생성
- RecylcerViewAdapter 생성
- itemView.xml 생성
- data class 생성
여러 가지 처리해야 할 부분이 많았다. 이러한 부분을 탈피하고자 Android 에서 Layout 부분인 XML 부분과 Activity 부분을 합쳐서 Jetpack Compose 라는 기술을 만들어 냈다.
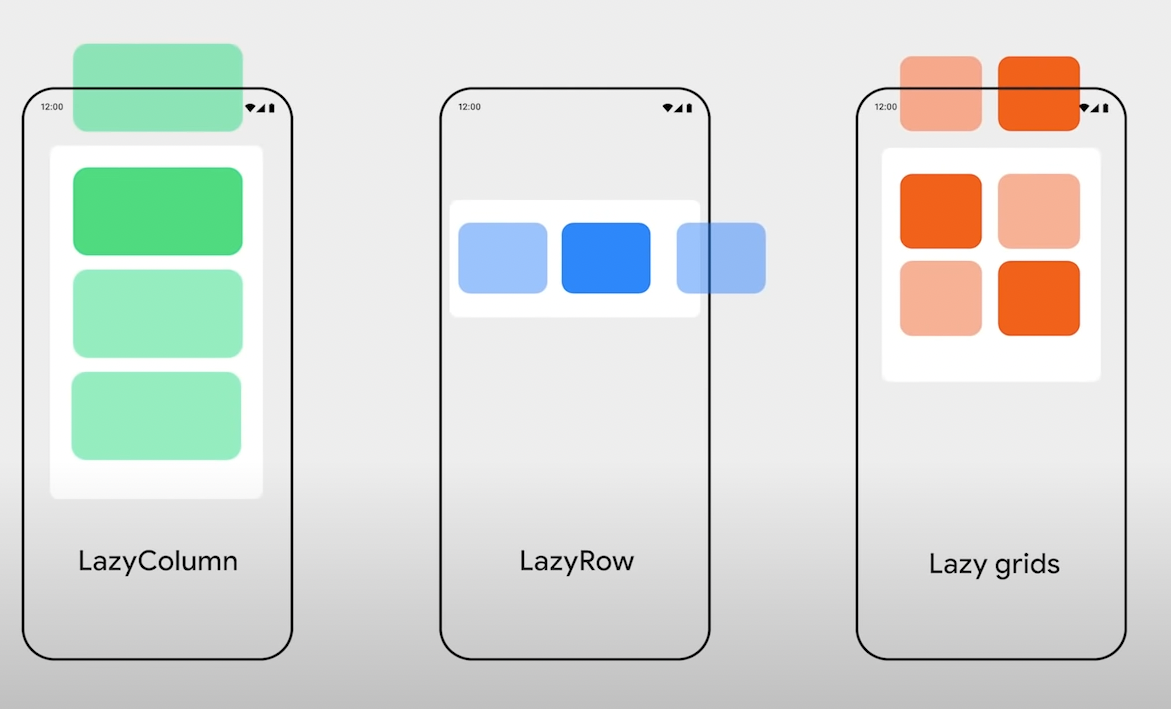
🍎 Lazy(Column/Row/grides)

Row(행)
- 바벨로우 자세 기억해라 Why?
- 바벨(봉) 가로로 눕혀져서 올라가기 때문이다
Column(열)
- 사람이 열이나면 머리부터 발끝까지 난다
- 세로를 생각하면 된다.

🍎 LazyColumn
LazyColumn 은 item 기반으로 작동합니다. item 하나가 자식 컴포저블에 대응되며 LazyColumnScope내에서 다음의 item을 사용할 수 있습니다
item
LazyColumn 내부에 컴포저블을 직접 넣고 싶을때 사용하는 메소드 입니다. (LazyItemScope에 있는 컴포저블이 하나의 Item으로 인식된다)
fun item(key: Any? = null, content: @Composable LazyItemScope.() -> Unit)items
컴포저블을 반복해서 나타내고자 할 때 사용합니다
fun items(
count: Int,
key: ((index: Int) -> Any)? = null,
itemContent: @Composable LazyItemScope.(index: Int) -> Unit
)
itmesIndexed
- 실제 제품을 개발할 때 가장 많이 쓰이는 방식입니다
- 아이템으로 Custom한 클래스의 설정이 가능하다.
inline fun <T> LazyListScope.itemsIndexed(
items: List<T>,
noinline key: ((index: Int, item: T) -> Any)? = null,
crossinline itemContent: @Composable LazyItemScope.(index: Int, item: T) -> Unit코드 분석
- MessagesList() 컴포저블 함수를 만든다
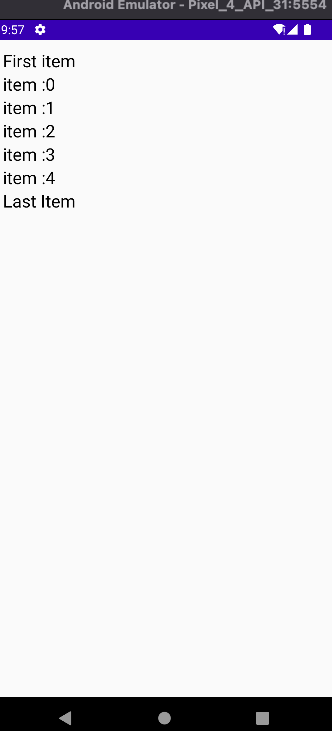
- LazyColumn 안에 First Item -> item(5) -> Last Item 쌓인다
- 위에 그림처럼 차곡 차곡 쌓인다.
- itmes 함수 내부안에 있는 itmeContent를 이용하여 index:Int 값을 가져올 수 있다.
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MessageList()
}
}
}
@Composable
fun MessageList(){
LazyColumn{
item{
Text("First item")
}
items(5){ index ->
Text(text = "item :$index")
}
item{
Text(text="Last Item")
}
}
}
🍎 Items / ItemsIndexed 적용 비교

🍏준비 작업
- Data class 생성
- Repository 생성
- CustomItem 생성
Data Class
data class Person (
val id : Int,
val firstName : String,
val lastName :String,
val age :Int
)Repository
class PersonRepository {
fun getAllData(): List<Person> {
return listOf(
Person(
id = 0,
firstName = "John",
lastName = "Doe",
age = 20
),
Person(
id = 1,
firstName = "Maria",
lastName = "Garcia",
age = 21
),
Person(
id = 2,
firstName = "James",
lastName = "Johnson",
age = 22
),
Person(
id = 3,
firstName = "Michael",
lastName = "Brown",
age = 23
),
Person(
id = 4,
firstName = "Robert",
lastName = "Davis",
age = 24
),
Person(
id = 5,
firstName = "Jenifer",
lastName = "Miller",
age = 25
),
Person(
id = 6,
firstName = "Sarah",
lastName = "Lopez",
age = 26
),
Person(
id = 7,
firstName = "Charles",
lastName = "Wilson",
age = 27
),
Person(
id = 8,
firstName = "Daniel",
lastName = "Taylor",
age = 28
),
Person(
id = 9,
firstName = "Mark",
lastName = "Lee",
age = 29
),
)
}
}CustomItem
@Composable
fun CustomItem(person: Person) {
Row(
modifier = Modifier
.background(Color.LightGray)
.fillMaxWidth()
.padding(24.dp),
verticalAlignment = Alignment.CenterVertically,
horizontalArrangement = Arrangement.spacedBy(12.dp)
) {
Text(
text = "${person.age}",
color = Color.Black,
fontSize = 50.sp,
fontWeight = FontWeight.Bold
)
Text(
text = person.firstName,
color = Color.Black,
fontSize = 30.sp,
fontWeight = FontWeight.Normal
)
Text(
text = person.lastName,
color = Color.Black,
fontSize = 30.sp,
fontWeight = FontWeight.Normal
)
}
}
@Composable
@Preview
fun CustomItemPreview() {
CustomItem(
person = Person(
id = 0,
firstName = "John",
lastName = "Doe",
age = 20
)
)
}
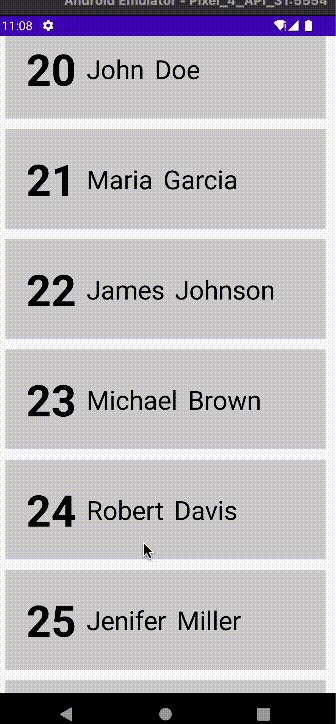
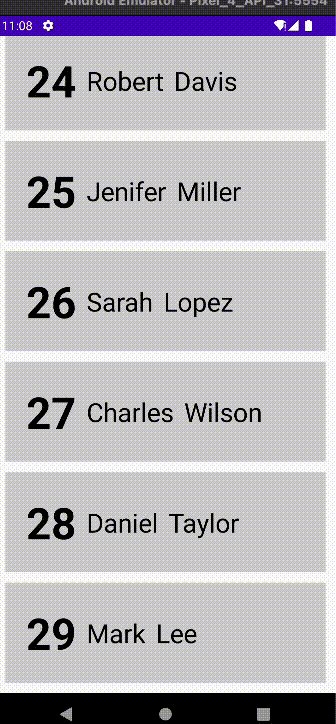
🍏 Items 도입 했을때
코드설명
- repositry 데이터를 가져온다
- getAllData() 를 활용해 Person(data.class) 에 넘겨서 리스트 형태로 만든다
- LazyColumn 안에 Padding을 넣는다
- 각 리스트마다 spaceBy를 넣어서 리스트 아이템을 구분시킨다
- items 안에 List Person를 넣고 CustomeItem에 넣는다
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
val personRepository =PersonRepository()
val getAllData = personRepository.getAllData()
LazyColumn(contentPadding = PaddingValues(all = 12.dp),
verticalArrangement = Arrangement.spacedBy(12.dp)){
items(items = getAllData){ person ->
CustomItem(person = person)
}
}
}
}
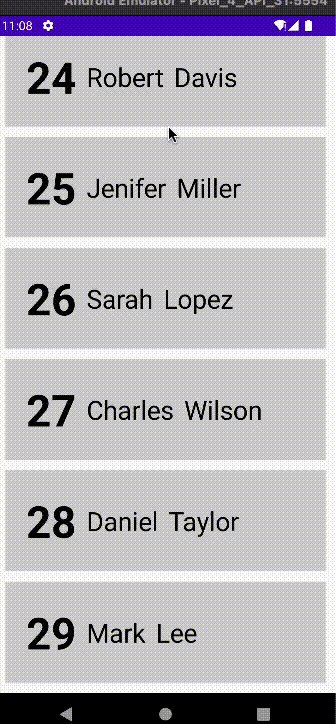
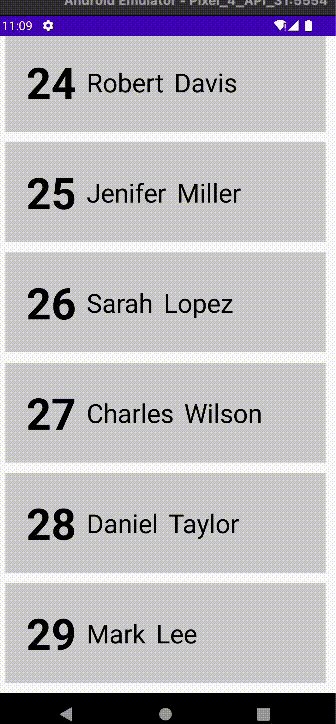
}🍏 ItemsIndexed 도입 했을때
key 값을 넣는다 Why?
- 그 인덱스의 key 값을 알아서 변화가 되었을때 그 데이터 값만 리컴포즈가 되어 효율적으로 처리할 수 잇다.
- key 값은 주로 data.class 에 있는 id 값을 가져와서 사용한다.
- 예전 diffutil 의 개념이랑 비슷하다고 생각하면 됩니다
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
val personRepository = PersonRepository()
val getAllData = personRepository.getAllData()
LazyColumn(
contentPadding = PaddingValues(all = 12.dp),
verticalArrangement = Arrangement.spacedBy(12.dp)
) {
itemsIndexed(
items = getAllData,
key = { index ,person ->
person.id
}
) { index, person ->
Log.d("MainActivity", index.toString())
CustomItem(person = person)
}
}
}
}
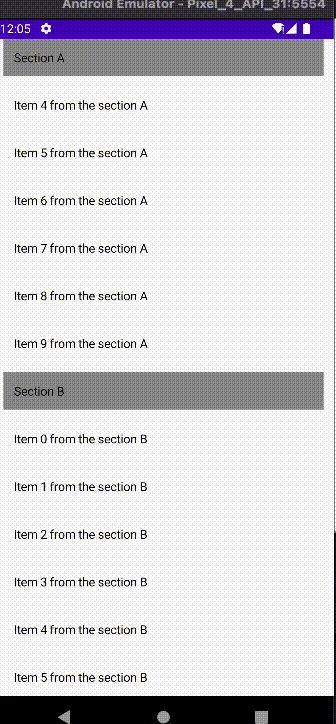
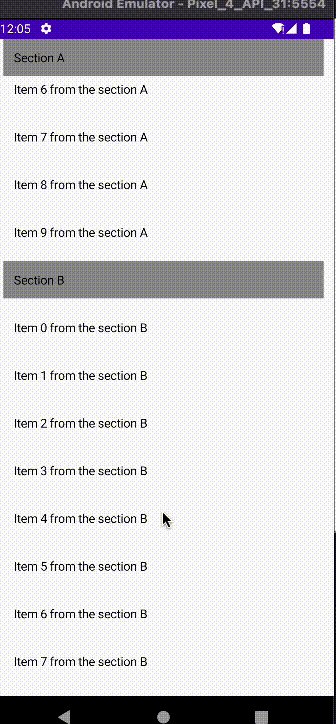
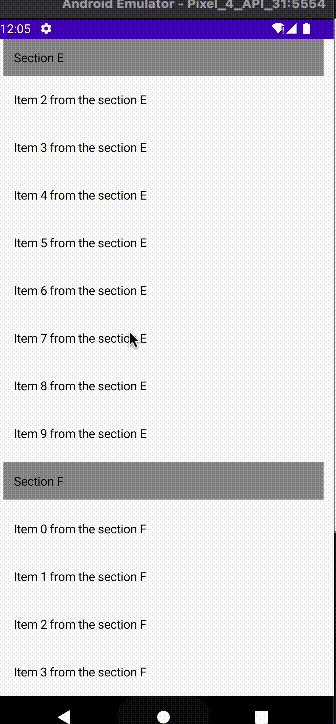
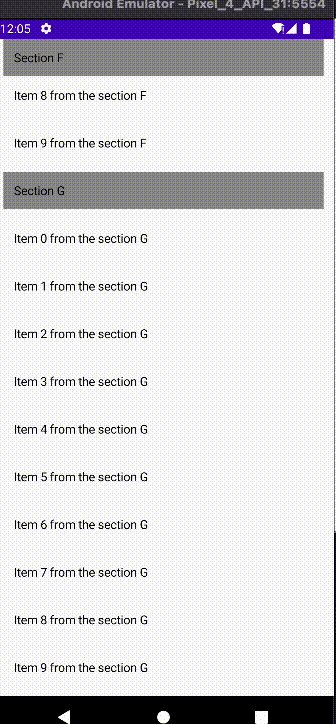
}StickyHeader

코드 설명
- seticons List를 생성한다
- LazyColumn 안에 padding을 12dp 를 준다
- spaceBy를 하여 content안에 리스트를 공간을 벌려준다
- stcikyHeader에 setcions 각각 Header를 생성하여 넣는다
- 그안에 임의로 생성한 10개의 데이터를 넣는다.
class MainActivity : ComponentActivity() {
@ExperimentalFoundationApi
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
val sections = listOf("A", "B", "C", "D", "E", "F", "G")
LazyColumn(
contentPadding = PaddingValues(all = 12.dp),
verticalArrangement = Arrangement.spacedBy(12.dp)
) {
sections.forEach { section ->
stickyHeader {
Text(
modifier = Modifier
.fillMaxSize()
.background(Color.Gray)
.padding(12.dp),
text = "Section $section"
)
}
items(10){
Text(text = "Item $it from the section $section",
modifier = Modifier.padding(12.dp))
}
}
}
}
}
}다음은 LazyRow
참고자료

