AppBar
현재 화면의 타이틀을 포함하고, 위 그림에서 볼 수 있는 좋아요(하트 버튼) 버튼, 검색 버튼, 더보기 버튼 등 현재 화면에서 사용자가 할 수 있는 다양한 action을 담고 있는 막대 모양의 뷰이다.

위에 처럼 내릴 때 엑션 바를 사라지게 만들어보자
1.android:Theme에 NoActionBar 설정하기
<application // manifest.xml 파일
android:theme="@style/Theme.AppCompat.Light.NoActionBar"
/>
2.CoordinatorLayout 배치하기
CoordinatorLayout 이란?
1.FrameLayout을 상속받아 구현된 레이아웃이
2.화면의 최상위 부분을 꾸미거나 크롬 레이아웃을 사용하기 사용
3.하나 이상의 자식 뷰와 어떤 특별한 상호작용을 위한 컨테이너로 사용
How to use

가이드 문서를 확인해 보니

어려워서 이렇게 해야 간단히 알 수 있다.

Status bar
-안드로이드 시스템에서 기본적으로 화면에 항상 보여주는 뷰이다AppBarLayout
1)AppBarLayout 아래에 스크롤이 가능한 스크롤 뷰
2)사라지거나 다시 나타나거나 하는 효과를 구현할 수 있는 기능을 제공

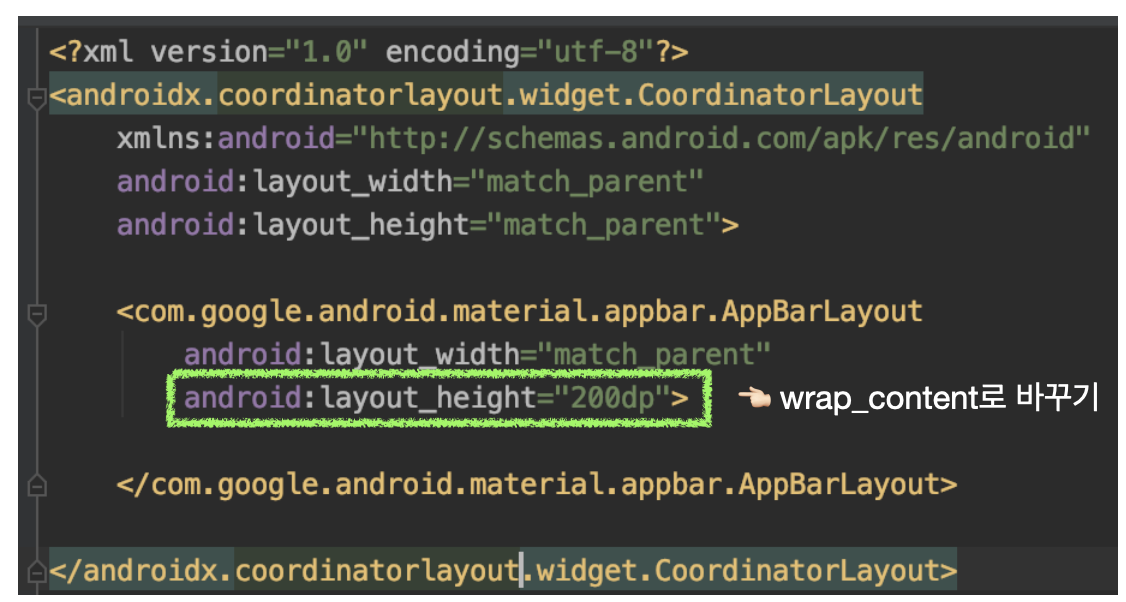
AppBarLayout이 그려내는 부분을 확인해보기 위해 height를 200dp로 주고 확인해보았다.

MaterialToolbar 스크롤 뷰
굳이 스크롤 뷰가 아니라도 AppBar와 상호작용이 필요한 뷰를 이 과정대로 똑같이 구현해주면 된다.


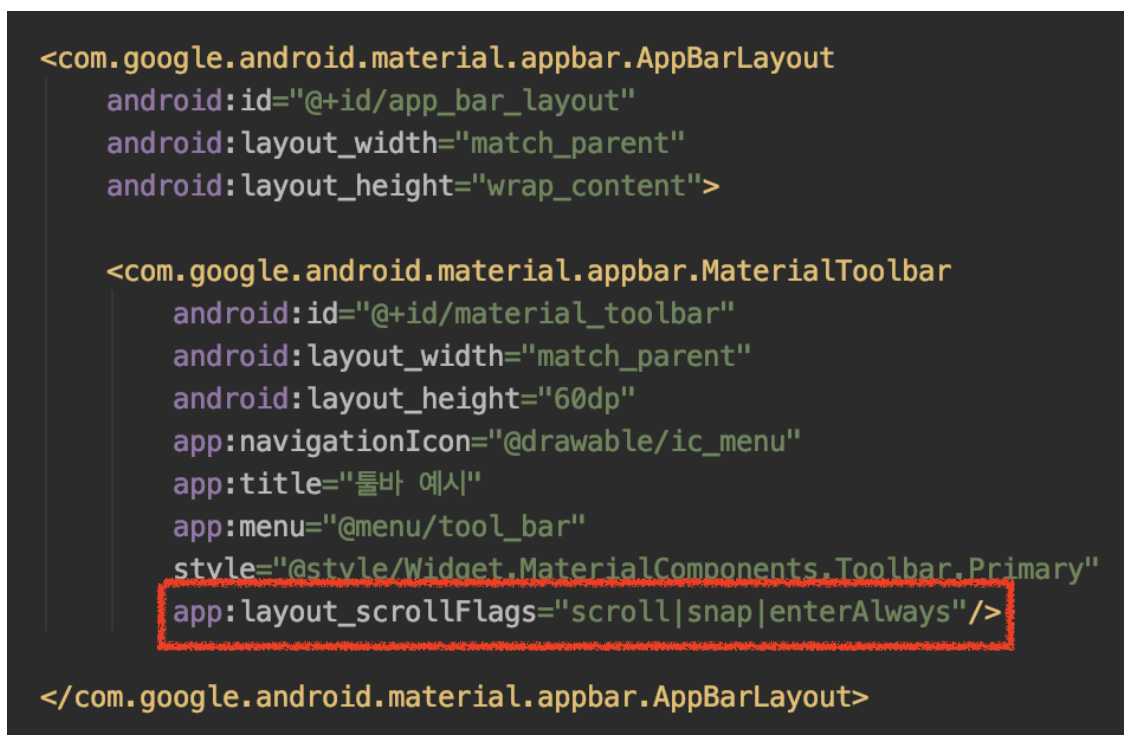
스크롤 상태에 따라 MaterialToolbar 사라지거나 나타나는 효과 구현하기

이렇게 하면 아래와 같이 스크롤 뷰를 위로 올리면 MaterialToolbar가 같이 올라가며 사라지게 된다!

이렇게 여기까지 해서 우리가 원하는 모습의 Collapsing 효과가 있는 AppBar를 만들어 보았다!

