IT 소프트웨어인 "Docker”는 Linux® 컨테이너를 만들고 사용할 수 있도록 하는 컨테이너화 기술이다. 오픈소스 Docker 커뮤니티는 모든 사용자가 무료로 이점을 얻을 수 있도록 이러한 기술을 개선하기 위해 노력하고 있습니다.
Empowering App Development for Developers | Docker
쉽게 말하면 컨테이너라는 격리된 공간 안에 가상화 서버를 올리는거라고 생각하면 된다.
도커가 왜 필요할까?
도커를 사용하기 전에 10대의 서버에 동일한 express 서버를 셋팅하려고 한다면
각각의 서버에 접속하여 express 를 설치하고 관련 설정을 해주어야 한다.
하지만 도커를 사용하여 하나의 컨테이너를 만들게 되면 해당 컨테이너를 10대의 서버에 동일하게 배포할수 있어 서버 셋팅의 불필요한 시간을 단축시켜준다.
또한 도커는 도커 컨테이너 안에 os 를 설치하고 해당 os 안에서 서버 셋팅을 하기 때문에 실제 배포되는 서버 환경과 상관없이 동일한 결과값을 출력 해 줄 수 있다.
( node 를 설치하는것만 해도 윈도우와 리눅스의 설치방법이 다 다른데 도커를 사용하게 되면 도커 내에서 동일한 환경에 서버를 올릴수 있게 된다 )
도커를 사용함에 있어 자주 접하게 될 다음의 개념을 알아두자.
컨테이너
- 개별 소프트웨어의 실행에 필요한 환경을 독립적으로 운영할수 있도록 실행의 독립성을 확보해주는 운영체계 수준의 격리 공간.
- 일종의 가상머신으로 생각하면 된다.
이미지
- 컨테이너를 실행할 수 있는 실행파일 및 설정 값
- 같은 이미지로 여러개의 컨테이너를 생성 할 수 있고 컨테이너가 삭제되더라도 이미지는 그대로 남아있게된다.
설치
도커를 사용하기 위해서는 Docker Desktop 을 설치해야 한다.
window :
Docker Desktop for Windows - Docker Hub
mac :
Docker Desktop for Mac - Docker Hub

설치가 완료되면 위의 이미지처럼 작업관리자에 고래 이미지가 생긴다.
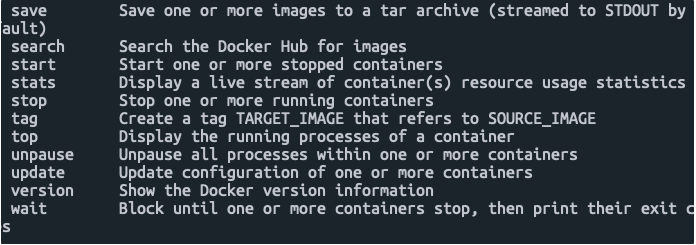
shell 을 열어 도커가 정상적으로 설치되었는지 인해보자.
docker
정상적으로 설치가 완료되었다면 다음과 같은 화면이 나온다.
Dockerfile
도커를 실행하기 위해서는 프로젝트 루트에 Dockerfile 이 필요하다.
해당 파일에서는 도커 프로그램을 어떤 os 기반으로 올릴지, 어떤 언어를 사용할지등을 셋팅해주게 된다.
루트 경로에 Dockerfile 를 생성한다.
# Dockerfile
# 기본 베이스 이미지 선택
# nodejs 10 버전의 이미지를 사용하자.
FROM node:10.16.0
# 현재 파일을 모두 app 디렉토리로 복사한다.
COPY . /app
# 작업 위치를 app 으로 지정한다.
WORKDIR /app
# npm install 실행
RUN npm install
# 포트를 3000 번으로 열어준다.
EXPOSE 3000
# 서버를 실행한다.
CMD npm startBuild
도커파일 설정이 끝났다면 빌드를 진행한다.
빌드 명령어는 다음과 같다.
# docker build -t 이미지명:태그명 대상디렉토리
# 태그는 버전관리등에 필요하지만 굳이 태그로 관리할 필요가 없다면 안넣어주어도 된다.
# 태그 없이 생성된 이미지는 자동으로 latest 태그가 붙는다.
docker build -t myapp:1 .위에 명령어에 . 이 있는데 이는 현재 디렉토리를 의미하므로 빼먹지 말도록 하자.
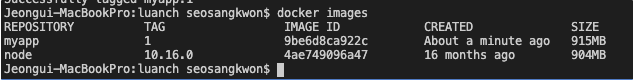
빌드가 완료되었드면 docker images 명령을 통해 설치된 이미지를 확인하자.

이미지를 확인해보면 조금전에 설치한 myapp 외에 node 도 확인된다.
이는 아까 Dockerfile 에서 기본 이미지를 node 로 했기 떄문에 먼저 노드 이미지를 받고 그 이미지를 베이스로 myapp 이미지를 생성한 것이다.
Run
실행할 이미지 생성이 완료되었으니 이미지를 컨테이너로 실행해보자.
# 태그를 넣지않는경우 제일 마지막에 생성된 이미지를 실행한다.
docker run -d -p 3000:3000 --name myapp myapp:1위의 실행 명령어의 옵션은 다음과 같다.
-d : 백그라운드 실행
-p : 포트지정 ( 컨테이너 외부에서 앞의 포트로 접근하면 컨테이너 내부에서 뒤의 포트를 열어줌 )
—name : 컨테이너 이름 지정
( 컨테이너 이름을 지정하면 해당 컨테이너를 멈추거나 삭제하기 편하다.
근데 굳이 지정안해도 된다. )
docker ps 명령어를 통해 실행중인 컨테이너를 확인해보고
컨테이너가 잘 실행되어있다면 localhost:3000 으로 접속하여 컨테이너 실행이 잘 되는지 확인해보자.
실행중인 도커를 중지해보자.
docker stop {container-id}컨테이너 아이디는 docker ps 로 조회시 나오는 첫번째 값을 사용하면 된다
해당 명령 실행 후 다시 docker ps 로 컨테이너 조회를 해보면 조회되는 컨테이너 정보가 없는데 이는 docker ps 명령어가 실행중인 컨테이너만 보여주기 떄문이다.
중지된 컨테이너까지 확인하려면 다음의 명령어로 조회하면 된다.
docker ps -a
중지된 컨테이너 삭제는 다음의 명령어를 통해 진행한다.
docker rm {container-id}
# 전체 컨테이너 삭제
docker rm $(docker ps -a -q)생성했던 이미지도 마찬가지로 다음의 명령어를 통해 삭제 가능하다.
docker images 로 이미지 아이디를 조회한 후
docker rmi {image id}
# 전체 이미지 삭제
docker rmi $(docker images -q)VS CODE extension
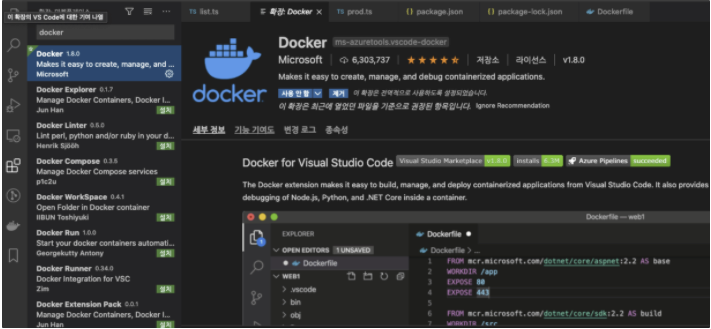
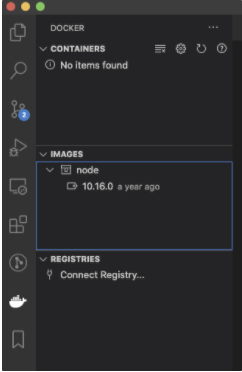
vscode 확장 프로그램을 사용하면 보다 편리하게 설치된 이미지 및 실행중인 컨테이너 확인이 가능하다.

vscode 확장에서 docker 을 검색하여 설치해준다.
설치 후 하단의 고래 모양을 클릭해주면 현재 새성된 이미지 목록및 실행중인 컨테이너 항목들을 UI 로 보여주고
중지 및 삭제, 실행도 보다 쉽게 할 수 있다.

Run Script
도커이미지를 빌드하고 실행하는걸 매번 타이핑 하기가 번거롭기 떄문에
package.json 에 스크립트 명령어로 만들어두자.
// package.json
...
"scripts": {
"start": "node ./bin/www",
"docker:build": "docker build -t myapp .",
"docker:run": "docker run -d -p 3000:3000 myapp"
},
...END -
