람다 작업을 하다보면 패키지를 사용하는 경우 개발자 PC 에서 코드작업을 한 후에
zip 으로 패키지를 압축해서 콘솔에 업로드 해야 하는데 이게 상당히 번거롭다.
이런 번거로운 작업을 간단하게 해주는 방법이 있는데 이때 사용할 수 있는게 바로
serverless framework 이다.
The Serverless Application Framework | Serverless.com
해당 프레임워크를 사용하게 되면 aws cli 를 통해 콘솔에 접속하지 않고 작업중인 패키지를 람다로 쉽게 업로드 할 수 있고 api gateway 등의 설정도 같이 관리 할수 있다.
aws cli 를 사용하기 위해서는 aws accessKeyId 와 secretAccessKey 가 필요하므로
서버 관리자에게 요청해서 해당 정보를 받거나 iam 에서 직접 생성이 가능하다.
( aws accesskey 는 외부에 노출될경우 원치않는 서비스가 마구 생성되어 요금 폭탄을 맞을수 있으므로 노출되지않도록 주의하자.
git 의 public repositrory 등에 올리지 않도록 신경쓰자. )
serverless 설치
다음의 명령어를 통해 serverless 를 설치해준다.
// 설치
npm install serverless -g
// 설치후 정상적으로 설치되었는지 확인
sls --versionaws 계정정보 설정
연동할 aws 계정정보를 설정해 주어야 한다.
iam 의 사용자 설정을 통해서 계정의 access key 와 secret access key 를 생성해 serverless 에 설정해준다.
( access key 와 secret access key 는 분실되거나 유출되지않도록 주의해야 한다. )
serverless config credentials --provider aws --key {Key ID} --secret {Secret Key}위의 명령어를 통해서 aws 계정정보를 설정해준다.
serverless 로그인
로그인을 하게되면 배포한 함수들을 관리하기 쉬워지기 때문에 로그인을 한다.
sls login터미널에 위의 명령어를 입력하면 serverless.com 브라우저가 자동으로 열리면서 로그인화면이 뜨는데
github 또는 구글 계정으로 로그인하면 된다.
앱 생성
( 서울리전은 대시보드 지원이 안되기 떄문에 서울리전이 아닌 다른 리전으로 작업시에만 가능)
앱 생성은 브라우저에서 해도 되고 sls 명령어로 생성을 해도 되는데 sls 명령어로 생성할경우 폴더 생성및 기본 파일을 만들어주므로 sls 명령어로 새성하도록 하자.

브라우저에서 생성시 이렇게 원하는 템플릿을 선택할 수 있다.
브라우저에서 앱 생성
serverless 페이지에서 create app 버튼을 눌러 작업할 app 을 생성해준다.
앱이 생성된 후 생성된 앱을 클릭하면 serverless 설치 및 연동 명령어가 나오는데 install 및 login 은 이미 위에 진행했으니 넘어가고 만들어놓은 앱을 연결해주는 명령어만 진행하자
sls --org {serverless계정} --app {생성한 앱 이름}참고로 서울리전은 아직 대시보드 지원이 되지않는다....... 쩝..
serverless 템플릿을 이용한 앱 생성
( 위에 대시보드에서 앱 생성을 한경우에는 해당내용을 진행할 필요가 없음 )
아래의 명령어를 통하여 serverless 에서 지원하고 있는 템플릿 리스트를 확인할 수 있다.
serverless create --template
// 아래의 명령어와 같다
sls create -t우리는 노드 개발자이므로 aws-nodejs 템플릿을 선택하여 앱을 생성한다.
serverless create --template aws-nodejs
// 위의 명령어를 실행시 해당 폴더에 바로 handler.js 파일과 yml 파일이 생기기 때문에
// 하위 폴더 안에 생성을 원한다면 -p 옵션을 주어 폴더명을 입력해주면 된다.
sls create -t aws-nodejs -p ronyapp
// 그냥 sls 라고 만 입력해도 템플릿 선택 및 프로젝트 명을 입력할수 있게 진행이 된다.
sls코드 작성
위의 작업을 통하여 기본 람다 함수가 생성되었다.
만들어진 함수를 배포하기 위해서는 같이 생성된 serverless.yml 설정 파일을 수정해 주어야 한다.
// 서비스이름
service: ronytest
provider:
name: aws
runtime: nodejs10.x // 람다에서 사용할 node 버전
region: ap-northeast-2 // 적용 리전
stage: dev
role: arn:aws:iam::755131291979:role/slackbot
functions:
hello: // {서비스명}-{stage}-{hello} 가 람다 함수명이됨
handler: handler.hello // 호출할 함수명 ( handler 파일의 hello 함수 호출 )
// 이벤트 설정시 api gateway 정보 등을 설정할 수 있으나 지금은 패스.
# events:
# - http:
# path: api/hello
# method: get
yml 파일에 위의 정보를 셋팅할때 주석은 지우고 셋팅하도록 하자.
여기서 중요한건 role 인데 람다 함수 생성시 해당 함수가 가질수 있는 권한을 설정하는 부분이다.
제일 만만한 slackbot 의 역할을 설정한다.
그리고 해당 파일의 줄간격으로 설정값을 인식하기 때문에 줄간격이 어긋나지않게 잘 맞춰주자.
로컬에서 호출 테스트
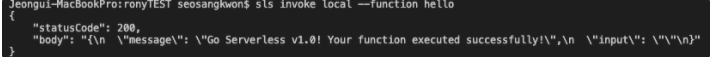
만들어진 함수는 로컬에서 응답값을 정상적으로 주는지 아래의 명령어를 통해서 테스트 가능하다.
sls invoke local --function hello
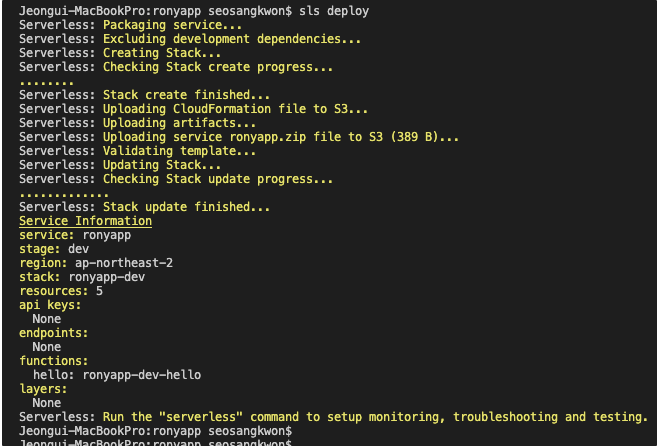
배포
sls deploy배포 명령어를 통하여 로컬에 작업한 코드를 aws 에 올릴수 있다.

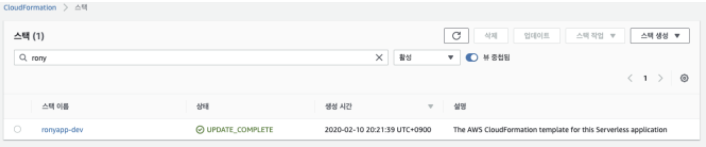
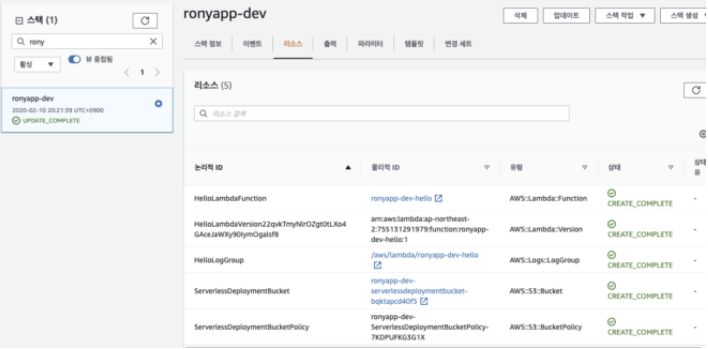
배포 상황은 aws cloudFormation 에서 확인이 가능하다.

검색된 앱의 상세를 눌러보면 스텍정보및 적용중인 리소스내역을 확인할 수 있다.

CloudFormation
여기서 문득 serverless 프레임워크를 이용해 배포후 생성된 cloudformation 이 궁금해진다.
위의 페이지의 설명을 보자면 AWS 리소스의 설정을 JSON 형식 또는 YAML 형식으로 기재한 템플릿을 만들고 해당 템플릿에서 AWS 리소스를 자동으로 구축하는 서비스라고 보면 된다.
배포 후 api gateway 호출을 통해 배포 내용이 잘 적용되었는지 확인해보자.
END -
