javascript 의 gnenrator 문법에 대해 알아보자.
Generator 의 특징
- 함수의 흐름을 특정구간에 멈춰놓았다가 다시 실행 할 수 있다.
- 결과값을 여러번 내보낼 수 있다.
generator 함수의 모양은 다음과 같다.
function* generatorFunction () {
yield 1;
yield 2;
return 3;
}위의 함수를 보면 yield 라는 값이 쓰였고 function 뒤에 * 이 붙어있는걸 확인 할 수 있다.
generator 함수는 function 뒤에 * 을 붙여 사용하며 yield 기능을 통해 위에서 언급했던것 처럼 함수의 진행을 멈출 수 있다.
위의 함수를 호출하려면 next() 를 사용해야 하고 호출하게되면 return 되는 3이 호출되는게 아니라 yield 로 선언된 1이 호출된다.
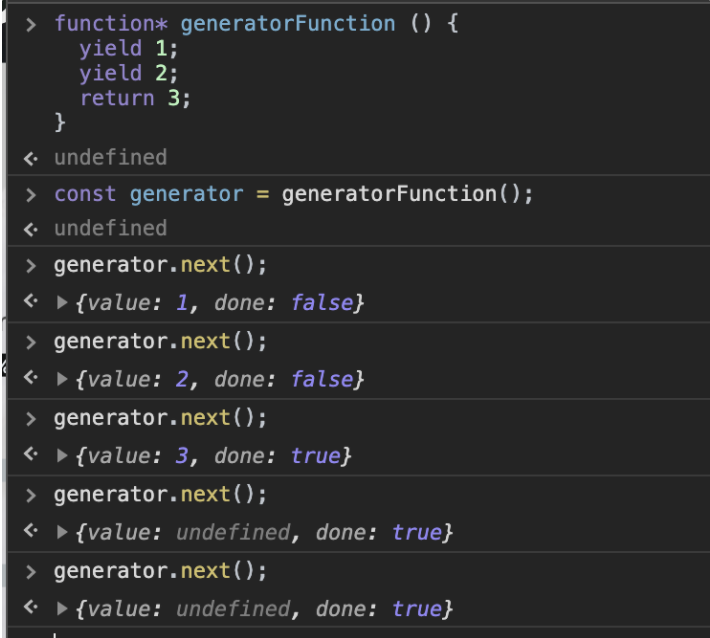
아래의 코드를 확인해보자.

next() 를 통해 제너레이터 함수를 호출하게되면 yield 로 선언해 준 값이 리턴되고 done 라는 값은 false 출력된다.
( done 값은 해당 제너레이터 함수가 완료되었는지 여부를 나타낸다. )
함수에 선언한 값이 모두 출력되면 done 가 true 로 변경되고 그 이후 호출부터는 value 가 undefined 로 출력되게된다.
위에서 본것 처럼 yield 는 함수의 진행을 멈추는 역할을 하고 next() 는 멈추었던 함수를 다시 진행시키는 역할을 한다.
END —
