Json-Server 란?
프론트앤드 개발을 진행하다보면 백앤드 api 호출 테스트를 해야되는 경우가 있다.
단순히 sleep 를 걸어서 josn 파일을 불러오게 하고 테스트를 해봐도 되지만 실제 웹통신으로 데이터를 호출테스트를 진행하는게 더 정확한 테스트가 가능하다.
Json-server 은 웹통신으로 api 테스트를 진행행하고 싶은데 백앤드 api 를 만들어 사용하기 번거로울때 간단하게 셋팅 후 api 테스트를 해볼수 있는 기능을 제공한다.
설치
npm i -g json-serverjson 파일 생성
- json-server 은 로컬에 셋팅한 JSON 파일을 서버로 실행하는것이기 떄문에 서버 실행시 보여줄 데이터를 json 파일로 저장해두어야 한다. ㅋㅋㅋ
- 원하는 위치에 호출할 json 파일을 만든다.
// data.json
{
"posts": [
{
"id": 1,
"title": "제목 1",
"contents": "내용 1"
},
{
"id": 2,
"title": "제목 2",
"contents": "내용 2"
},
{
"id": 3,
"title": "제목 3",
"contents": "내용 3"
}
]
}- 루트에 data.json 이라는 파일을 만들고 위의 내용을 넣어두었다.
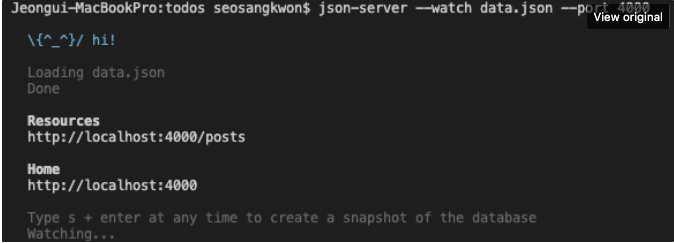
서버실행
json-server --watch data.json --port 4000- 위의 명령어를 터미널에 입력시 4000 번 포트의 localhost 서버가 실행된다.
( —watch 뒤에 json 파일의 경로를 넣어주면 된다. )

호출
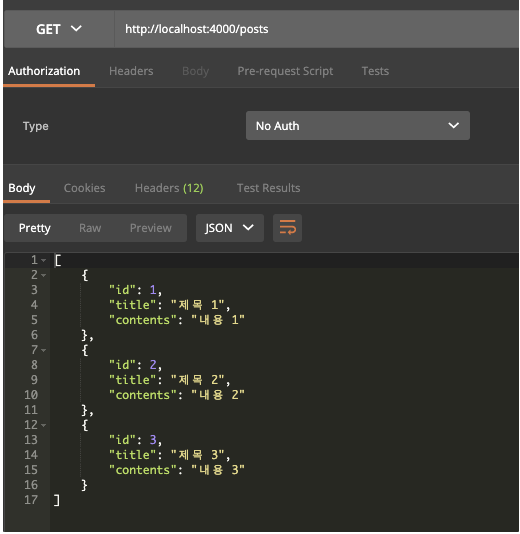
조회
- 실행된 서버의 내용을 postman 으로 조회해보자.

- get 방식으로 해당 데이터 조회시 정상 조회됨을 확인 할 수 있다.
- json-server 의 좋은점은 단순히 넣어놓은 데이터를 조회만 할수 있는게 아니라 rest api 규약에 따라 등록, 수정, 삭제가 가능하다는 것이다.
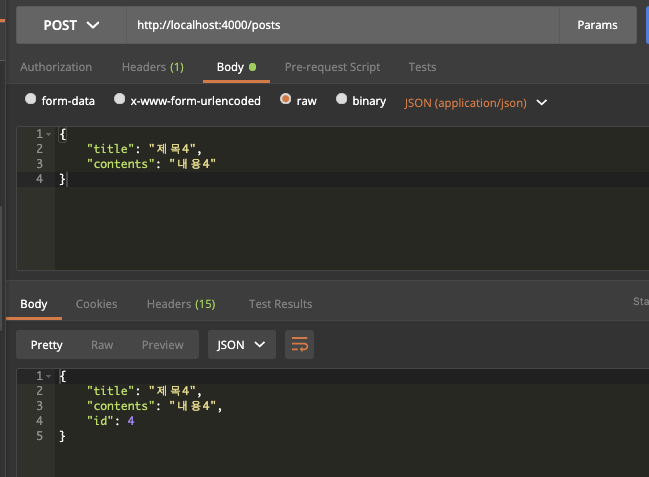
등록
- method 를 post 로 하고 다음의 데이터를 넣어주면 id 값을 4로 가진 객체가 posts 에 추가된다.
{
"title": "제목4",
"contents": "내용4"
}
- 다시 get 타입으로 posts 를 조회해보면 새로추가된 항목까지 총 4개의 데이터가 나온다.
- 그리고 실제로 로컬의 data.json 에 들어가서 확인해도 데이터가 추가된것을 볼 수 잇다.
- 수정과 삭제도 같은 방식으로 진행하는데 수정은 PUT 메서드를, 삭제는 DELETE 메서드를 사용한다.
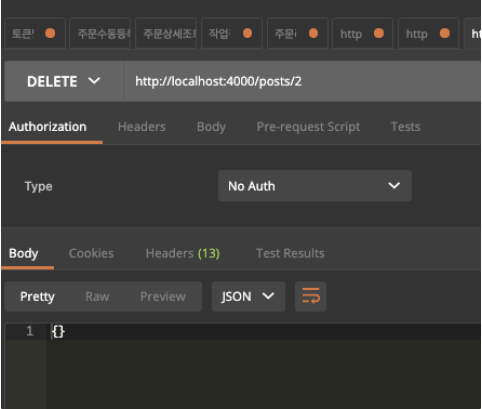
삭제

- 위의 이미지는 id 값이 2번인 객체를 삭제하라는 호출이고 실제 데이터를 조회해보면 2번 객체가 삭제된것을 확인할 수 있다.
수정
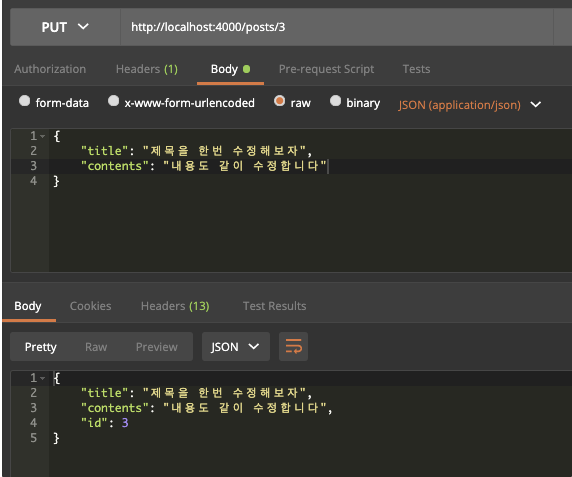
- 위의 이미지는 id 가 3인 객체정보를 수정하는 로직이다.
- 입력한 값으로 수정이 되는데 title 만 보내고 contents 를 보내지 않는경우 3번 객체의 contents 가 없어지고 title 만 남게되니 주의하자.

참고
- REST API
END -
