s3 는 aws 제공하는 스토리지 서버로 Simple Storage Service 의 약자이다.
( s 가 세번들어가서 s3 다. )
말그대로 파일 및 이미지 등을 저장하는 저장소다.
s3 는 버킷과 키로 구성되어있는데 버킷은 고유한 컨테이너를 의미하고 키는 버킷 내 객체의 고유한 식별자를 의미한다.
간단히 이미지를 하나 올려서 호스팅을 해보자.
Hosting
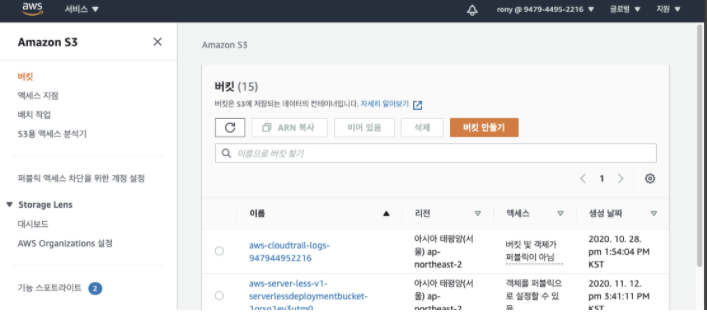
aws console 에 접속하여 s3 서비스에 들어간다.

접속시 버킷 이라는 화면이 나오는데 먼저 버킷이 무었인지 알아야 한다.
버킷이란 s3에 저장된 객체에 대한 컨테이너 인데, 객체 정보를 담는 그릇으로 생각하면 된다.
예를 들자면 ecs 의 cluster 개념이랄까??
newsapp 이라는 서비스에서 사용할 이미지나 파일정보등을 관리한다고 한다면
newsapp 이라는 버킷을 만들고 그 하위에서 폴더 및 이미지를 업로드 해서 관리하면 될것이다.
먼저 본인이 사용할 버킷을 하나 생성해보자.
우측 상단의 버킷 만들기 버튼을 클릭한다.

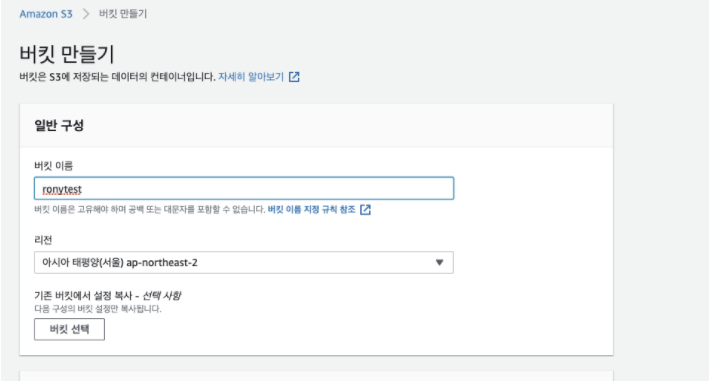
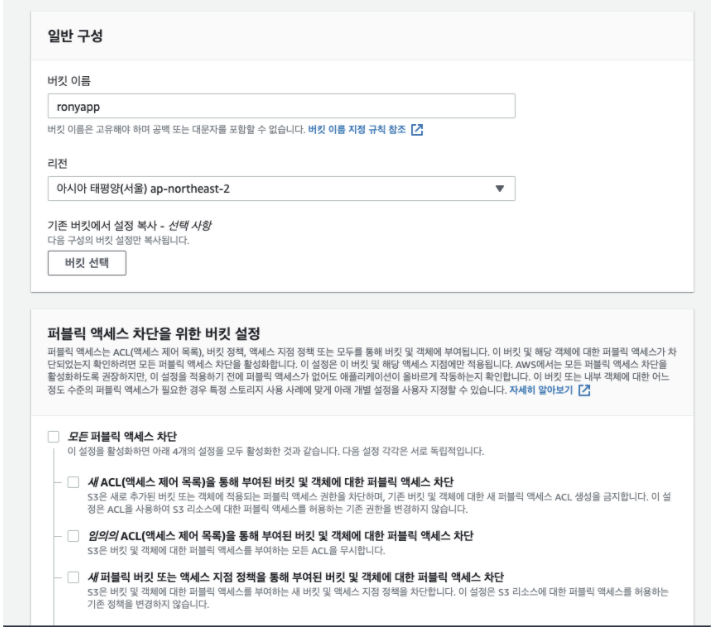
버킷 이름을 입력해주고 하단의 버킷 만들기 버튼을 클릭하여 생성을 완료한다.
( 버킷명은 aws 모든 리전내에서 고유해야 하기 때문에 중복된 이름이라는 경고가 나오면 다른이름으로 입력해준다. )
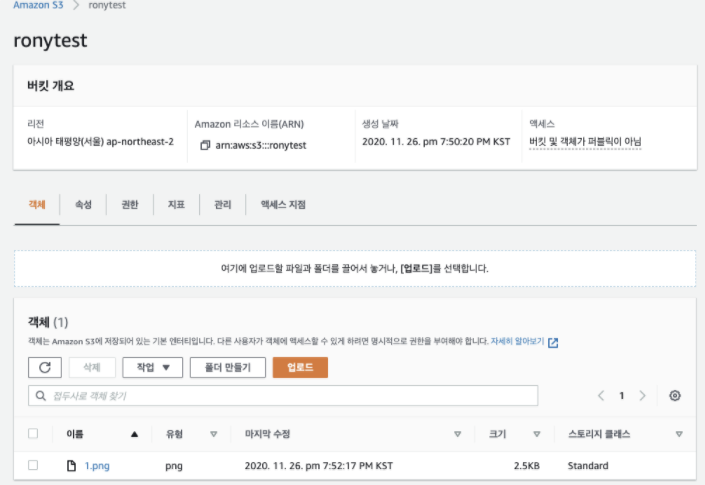
생성된 버킷을 클릭하여 객체 탭을 선택하고 업로드 버튼을 클릭하여 이미지파일을 하나 올려보도록 하자.

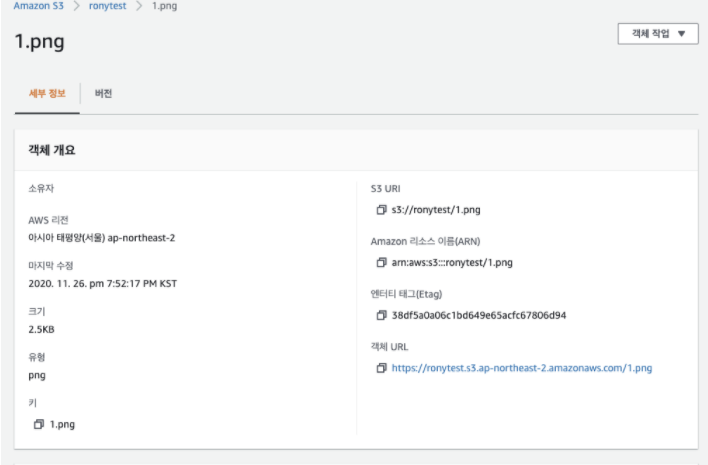
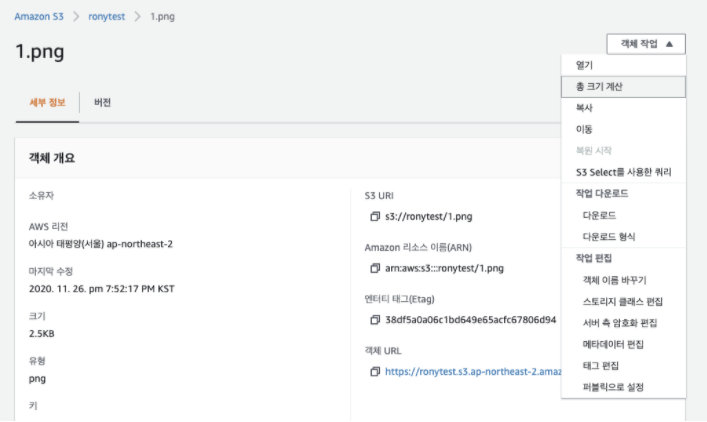
이미지 업로드가 완료되면 위의 이미지처럼 등록된 이미지 리스트가 생기는데 이미지이름을 클릭하면 해당 정보를 확인할 수 있다.

클릭시 나오는 정보는 객체 URL 이 이미지를 접근할수 있는 호스팅 주소다.
해당 주소를 복사해서 인터넷 주소창에 입력해보자.

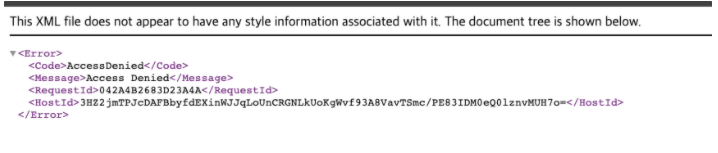
아마 주소 입력시 위와같은 화면이 뜰것이다.
파일을 볼수 있는 권한이 없는것인데 버킷 생성시 모든 퍼블릭 엑세스 차단을 설정했기 때문에 퍼블릭 접근이 불가능하여 발생되는 에러다.
객체에 퍼블릭 접근을 하려면 버킷의 퍼블릭접근 차단을 해제해주어야 한다.

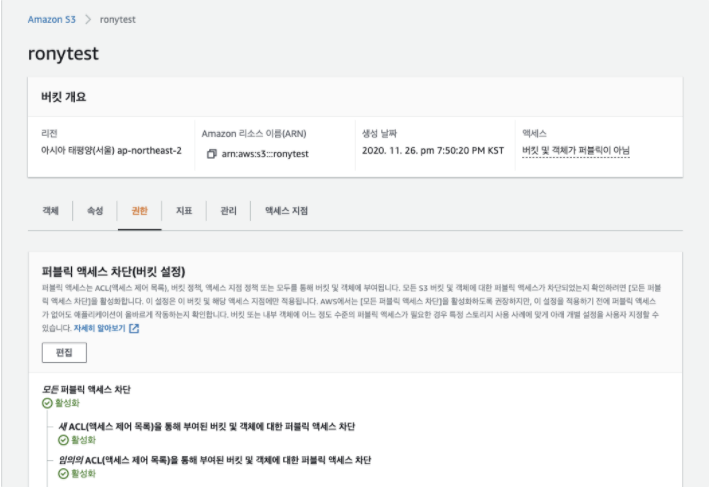
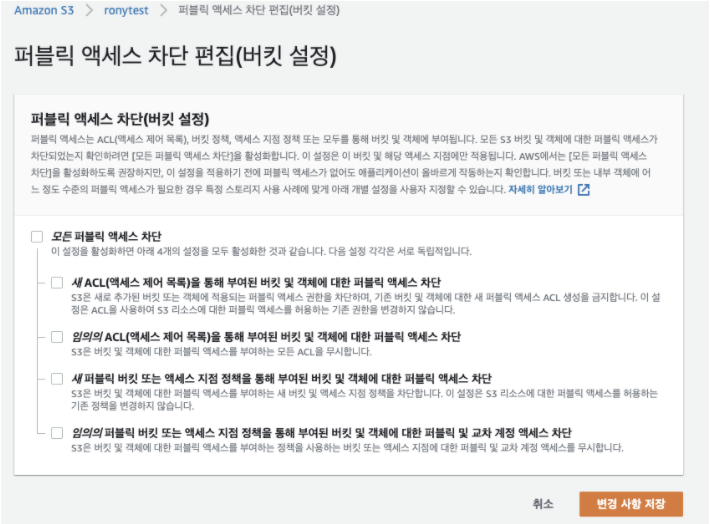
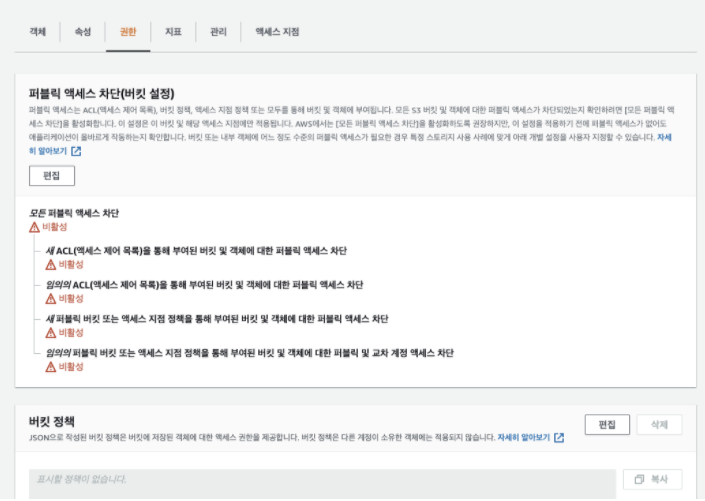
다시 버킷화면으로 돌아가서 권한 탭을 선택해주고 퍼블릭 엑세스 차단 편집을 클릭한다.

모든 퍼블릭 엑세스 차단 을 체크 해제 해주고 우측하단의 저장을 클릭한다.
자 이제 버킷은 퍼블릭 접근을 허용하게 되었다.
이제 업로드 했던 객체(이미지)도 퍼블릭 허용을 해주어야 한다.
등록한 이미지를 클릭하여 우측 상단의 객체작업 을 클릭하여 하단에 퍼블릭으로 설정 을 클릭해준다.

다시한번 객체 URL 을 인터넷 주소창에 입력해보자.
이미지가 잘 나오는가....?
Static Website Hosting
s3 는 이렇게 단순한 파일 호스팅 외에도 정적 웹사이트 호스팅 이라는 기능을 통해서 사이트를 배포할 수 있다.
간단한 리엑트 앱을 만들어서 s3 에 올려 실행해 보도록 하자.
npx create-react-app ronyapp간단한 리엑트 앱을 만들고 출력되는 화면에 본인의 이름이 나오도록 수정해준다.
// src/app.js
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
HELLO RONY
</p>
</header>
</div>
);
}
export default App;그 다음 배포를 위해 앱을 빌드해주도록 한다.
npm run build해당 기능은 리엑트에 내장되어있기 때문에 별도의 처리없이 바로 실행이 가능하다.
데이터를 그냥 서버에 올리지않고 빌드를 하는 이유는 실제 서비스 하는데 필요없는 불필요한 데이터를 없애고 파일을 압축하여 더욱 적은 용량으로 서비스를 올릴수 있기 때문이다.
빌드가 완료되면 build 라는 폴더가 생기고 하위에 파일들이 생성되는데 이 파일들을 서버에 올리면 된다.
다시 s3 로 돌아와서 리엑트 앱을 업로드할 버킷을 생성해준다.

접속을 위해 모든 퍼블릭 엑세스 차단 을 체크 해제 하고 생성해준다.
버킷이 생성되었다면 해당 버킷명을 클릭하여 설정페이지로 이동한다.
먼저 해당 버킷을 정적웹사이트호스팅으로 설정해주어야 한다.
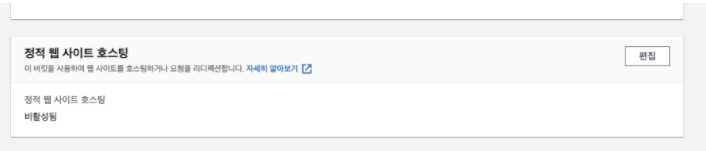
속성 탭을 클릭하여 제일 아래로 스크롤을 내려 정적웹사이트호스팅 편집 버튼을 눌러준다.

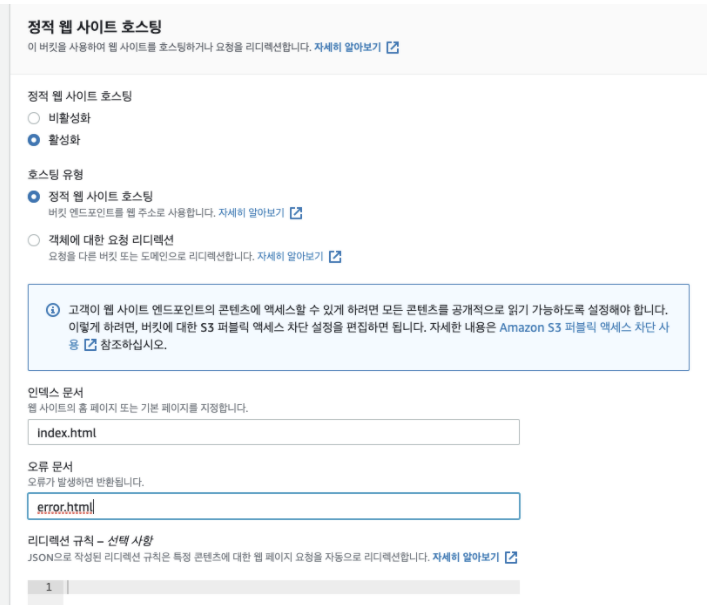
정적 웹사이트호스팅을 활성화 체크해주고 인덱스 문서와 오류 문서를 입력해주자.

우리가 배포할 리엑트 앱의 인덱스 문서는 index.html 이 맞다.
혹시나 인덱스 문서가 다르다면 해당 문서명을 입력해주면 된다.

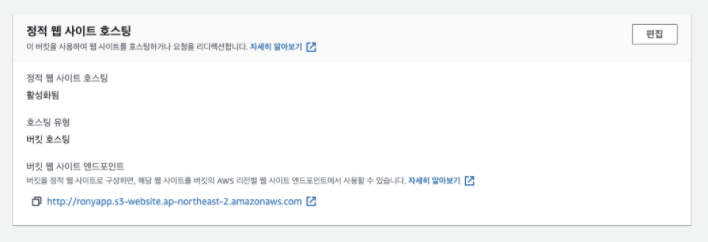
저장 버튼을 클릭하면 해당 버킷은 정적웹사이트 호스팅 처리가 되고 하단에 사이트의 주소가 나오는데 나중에 사이트 접속할때 해당 주소를 사용하면 된다.
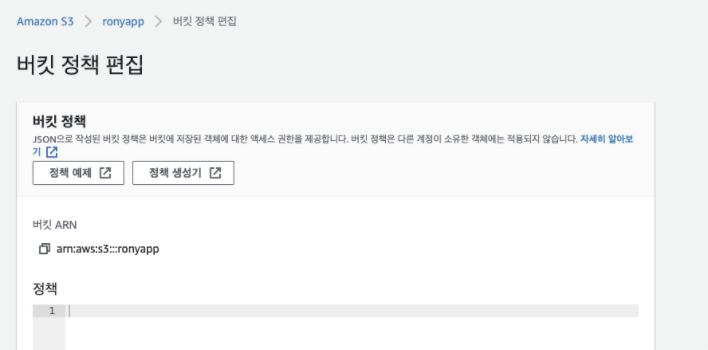
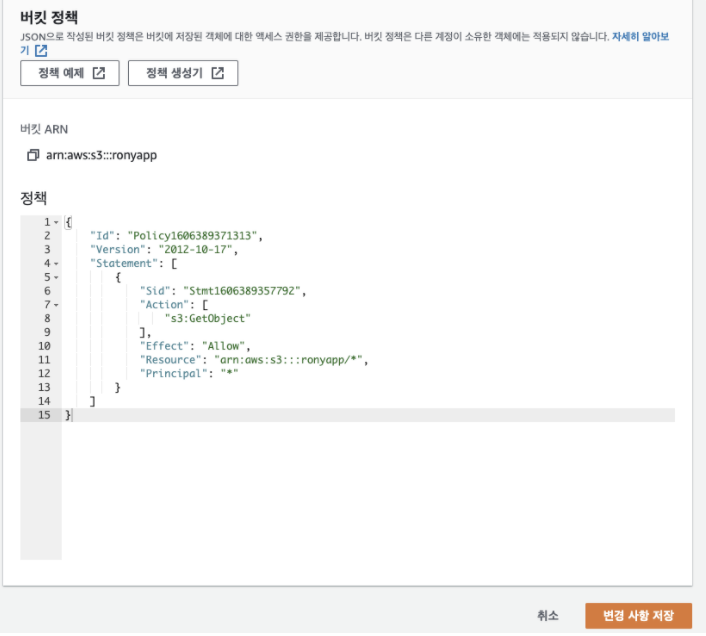
이제 권한 탭을 클릭하여 버킷정책을 설정해주어야 한다. ( 버킷정책 편집 버튼 클릭 )

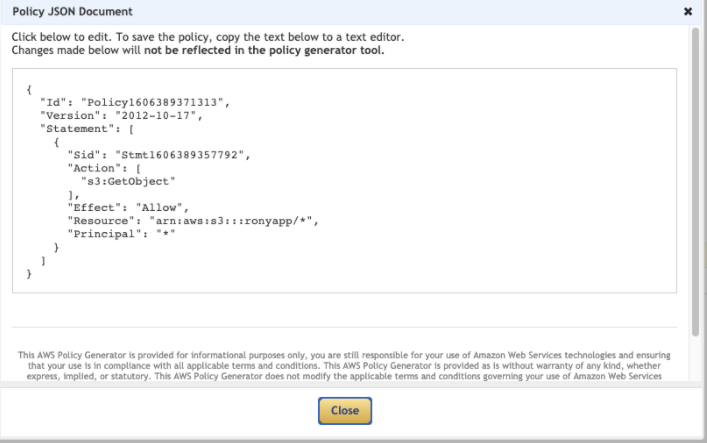
정책 생성기 버튼을 클릭하여 생성 정책을 확인한다.

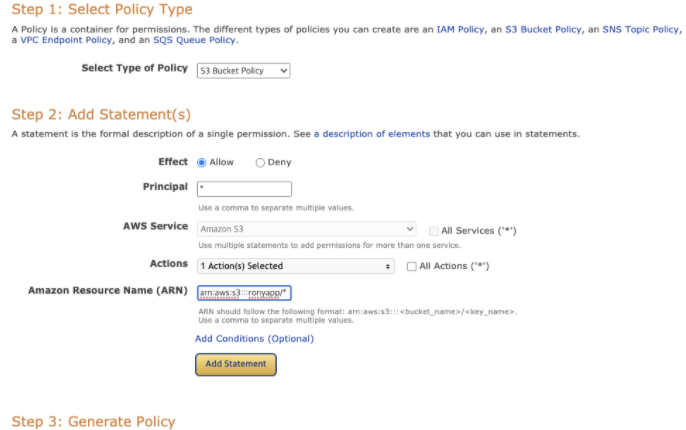
설정화면에서 다음과 같이 설정하면 되는데 actions 는 GetObject 를 선택한다.
Amazon Resource Name 에는 생성한 버킷의 {arn} + /* 를 입력해준다.


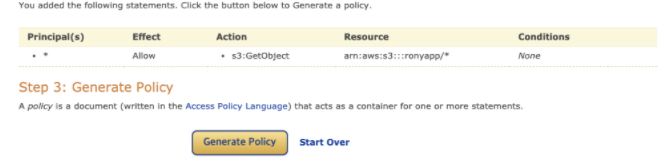
Generate Policy 버튼을 클릭하여 나오는 JSON 정책을 복사해준다.

복사한 정책을 버킷정책에 입력후 변경사항 저장 버튼을 클릭한다.

자 이제 버킷 설정이 완료되었으니 리엑트 파일을 업로드 해주자.
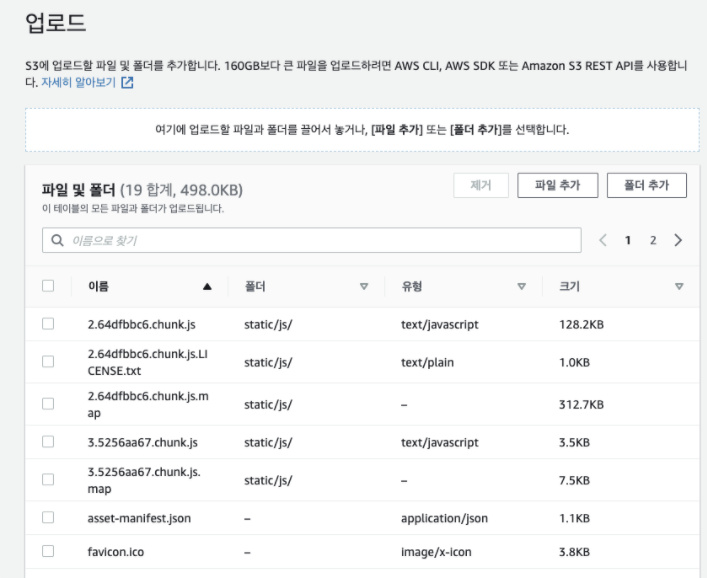
s3 버킷의 객체 탭을 선택해주고 리엑트 프로젝트의 build 폴더내의 파일들을 전체 선택해서 드래그 드롭 해주면 된다.

업로드 되는 파일정보 확인후 우측 하단의 업로드 버튼 클릭.
파일 업로드가 완료되었다면 아까 보았던 정적 웹호스팅의 주소를 인터넷 주소창에 입력해보자.
만들었던 리엑트 화면이 뜬다면 제대로 처리가 완료된것이다.
Github Actions
리엑트코드를 정적 웹 호스팅으로 올리는 법을 알았으니 이제 이것을 깃헙 액션스로 배포자동화를 해보자.
-
github 에 repository 를 만들어주고
sttings > sectes에
AWS_ACCESS_KEY_ID 와 AWS_SECRET_ACCESS_KEY 를 설정해준다. -
프로젝트로 돌아와서 배포 설정파일을 만들어준다.
.github/workflows/deploy.yml -
설정파일의 다음의 내용을 추가해준다.
name: Deploy Master on: push: branches: [ master ] # 배포할 브랜치명 env: NODE_VERSION: '10.16.0' # 사용할 노드버전 jobs: deploy-master: name: Deploy runs-on: ubuntu-latest steps: - name: Checkout uses: actions/checkout@v2 - name: Use Node.js ${{ env.NODE_VERSION }} uses: actions/setup-node@v1 with: node-version: ${{ env.NODE_VERSION }} - name: Cache node modules uses: actions/cache@v2 env: cache-name: cache-node-modules with: path: ~/.npm key: ${{ runner.os }}-build-${{ env.cache-name }}-${{ hashFiles('**/package-lock.json') }} restore-keys: | ${{ runner.os }}-build-${{ env.cache-name }}- ${{ runner.os }}-build- ${{ runner.os }}- - name: Install Dependencies run: npm install - name: Build run: npm run build # 프로젝트를 빌드할 스크립트명령어 - name: Configure AWS credentials uses: aws-actions/configure-aws-credentials@v1 with: aws-access-key-id: ${{ secrets.AWS_ACCESS_KEY_ID }} aws-secret-access-key: ${{ secrets.AWS_SECRET_ACCESS_KEY }} aws-region: ap-northeast-2 - name: Copy files to website with the AWS CLI env: SRC_FOLDER: build # 빌드된 프로젝트가 담겨있는 폴더명 S3_URL: s3://ronyapp # s3 버킷이름 run: | aws s3 sync $SRC_FOLDER $S3_URL
이제 변경사항을 알수 있도록 출력값을 변경해주고
master 브랜치에 머지해주면 깃헙액션 워크플로우가 돌면서 자동으로 배포가 진행된다.
배포가 완료되면 사이트에 접속하여 변경사항이 정상적으로 반영되었는지 확인해보자.
END -
