개요
- 슬렉은 요즘 협업에서 필수로 사용하는 메신져 이다.
- 단순히 메신져의 기능만을 하는게 아니라 hook 또는 bot 기능을 이용해서 간단하게 원하는 기능을 만들거나 호출할 수 있다.
- 여기서는 슬렉의
slach command기능을 이용해서 랜덤 출력 봇을 만들어보도록 한다.
구성
- 슬렉 :
slash command명령을 통해 봇기능 구현 - 서버 : express 서버를 사용해 슬렉에서 호출된 명령어를 처리.
슬렉 셋팅
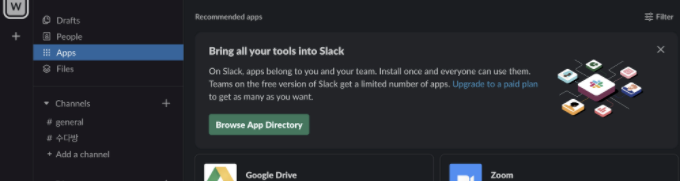
- 먼저 슬렉의 워크스페이스의 slash command 설정 페이지로 이동한다.

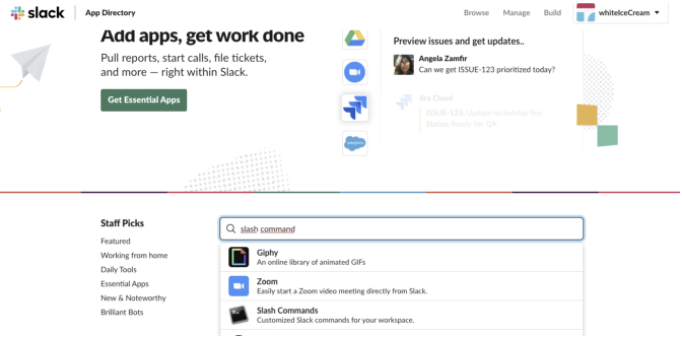
슬렉에서 Browse App Directory 를 클릭하면 브라우저가 열리는데 여기서 slash command 를 검색 후 노출되는 해당 항목을 클릭하면 된다.

Add to Slack버튼을 클릭하여 명령어를 추가하자.

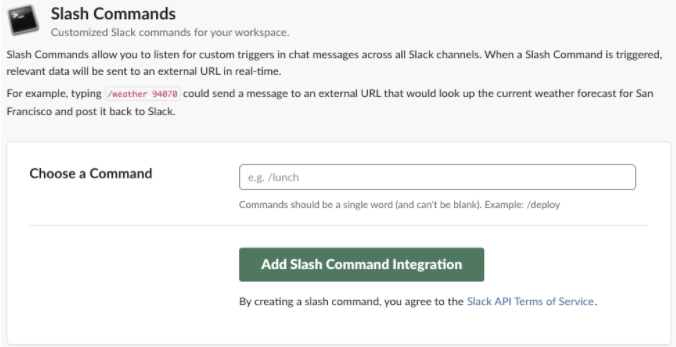
- 어떤 명령어를 통해 봇을 호출할 건지 입력해주면 된다.
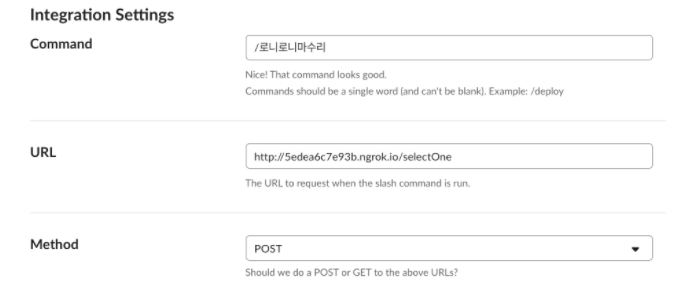
제작할 봇이 랜덤봇이기 때문에로니로니마수리로 일단 해본다. ㅋ

- URL 에는 해당 명령어 입력시 슬렉이 호출할 서버 URL 을 입력해주면 되고 method 는 post 로 설정해준다.
- 위의 url 셋팅을 보면 알수없는 주소로 설정이되어있는데 이에 대해 잠깐 알아보자.
외부 서버에서 로컬 서버 호출
- 로컬 서버, 즉 내 PC 에서 구동되는 서버의 주소는 localhost 로 호출이 된다.
- localhost 는 말그대로 현재 컴퓨터내의 서버를 가르키기 때문에 내 PC 에서 바로 호출할 떄는 문제가 되지않지만 슬렉, 또는 다른 컴퓨터나 서버에서 호출할때 localhost 를 사용하게 되면 내가 설정한 서버가 잡히지않고 호출하는 서버가 호출되게 된다.
- 이렇기 때문에 아직 서버에 올리지못한, 로컬환경에서 개발중인 내용을 테스트하기에 문제가 있지만 이를 해결하여 외부에서도 로컬서버에 접속할수 있도록 해주는게 바로
ngrok이라는 프로그램이다. - https://ngrok.com/
- 위의 홈페이지에 접속하여 프로그램을 다운로드 받는다.
- 기능이 많지만 우리는 인터넷에 로컬 웹서버를 노출시킬 목적으로만 쓸것이기 떄문에 무료기능으로 사용한다.
- 다운로드 후 설치가 완료되었으면 터미널을 열고
ngrok를 입력해 설치가 정상적으로 되었는지 확이한다.
( 윈도우의 경우 다운받은 exe 파일을 실행하면 된다 )

요렇게 명령어 리스트가 나온다면 정상적으로 설치가 완료되었다.-
명령은 다음과 같이 입력하면 된다
ngrok http 포트번호우리는 express 로 서버를 띄울것이기 떄문에 익스프레스의 기본 포트인 3000 포트를 입력해준다.
ngrok http 3000 -
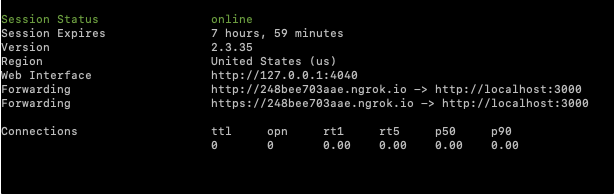
위의 명령을 실행시 아래와 같이 http, https 주소가 반환되는데 우리는 이중 http 주소를 사용하면 된다.

즉 http://248bee703aae.ngrok.io 주소를 호출하게 되면 내가 로컬에 띄운 3000 포트의 서버가 호출되는 것이다.
express 서버 셋팅
- 이제 슬렉이 호출할 express 서버를 셋팅하자.
- 터미널을 열고 앱을 설치할 위치로 이동후 express generator 을 이용해 서버를 셋팅해준다.
http://expressjs.com/en/starter/generator.html - express 홈페이지에서 설명한대로 설치를 완료 한 후
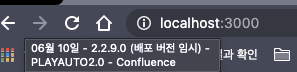
npm start명령어를 통해 서버를 실행해준다. - 브라우저 주소창에 localhost:3000 을 입력했을때 다음과 같은 화면이 출력되면 정상적으로 서버세팅이 끝난것이다.

API 추가.
-
이제 슬렉에서 호출할 api 를 서버에 셋팅하도록 한다.
-
selectOne라는 명령어를 통해 api 를 호출할것이기 때문에 routes 에 selectOne.js 파일을 생성 후 post 호출이 들어왔을때 처리를 넣어준다.// selectOne.js var express = require('express'); var router = express.Router(); router.post('/', function(req, res, next) { const retrunData = { text: '누가 날 호출하였는가....' }; res.send(retrunData); }); module.exports = router;( 간단한 텍스트를 리턴하는 코드 )
-
실행할 파일을 만들었으니 해당 파일을 app.js 에 추가해 주어야 한다.
-
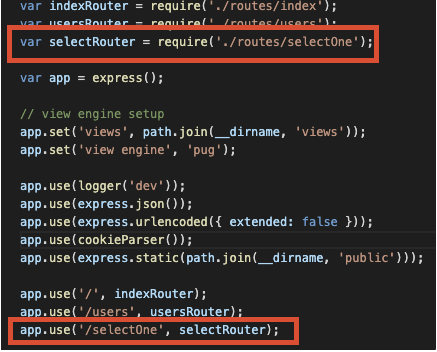
var selectRouter = require('./routes/selectOne');를 통해 파일을 불러와서
app.use('/selectOne', selectRouter);로 호출해준다.
( 기본 설치시 users 나 index 를 호출하고 있을텐데 그부분을 참고해서 넣어주면 된다 )

-
이제
http://localhost:3000/selectOne호출시 출력하기로한 텍스트 문구가 정상적으로 출력되는지 확인하면 된다. -
GET 으로 호출인경우 브라우저에서 바로 호출해 볼 수 있지만 POST 방식으로의 호출이기 떄문에 postman 을 이용해서 호출 테스트를 진행하면 된다.
-
원하는 값이 정상적으로 출력되었다면 이제 슬렉에서 보내주는 값을 가공하여 원하는 정보로 리턴해주는 처리를 붙이기만 하면 된다.
-
슬렉에서 slash command 를 이용한 api 호출시 다음의 값이 서버로 전송된다.
{ token: '5JbvJif70mWS.....', team_id: 'T2XB....', team_domain: 'whiteIceCream', channel_id: 'GEPJ8N...', channel_name: 'privategroup', user_id: 'U7T8Y...', user_name: 'blue03183', command: '/로니로니마수리', text: '명령은 잘 호출되고있나???', response_url: 'https://hooks.slack.com/commands/......' } -
위의 값중 우리가 필요한 값은 명령어와 함께 입력된 텍스트인데 그 값은 text 에 들어있으니 이 정보를 뽑아서 사용해보자.
-
랜덤 출력을 위해 출력 대상을 콤마를 붙여 여러건을 전송한다고 했을때 (ex> 돈까스, 피자, 햄버거, 초밥) 아래와 같이 코드를 짜게 되면 입력받은 값중 하나의 값을 랜덤하게 돌려준다.
const arr = req.body.text.split(','); const idx = Math.floor(Math.random() * arr.length); const retrunData = { text: arr[idx].trim(), response_type: 'in_channel' }; -
이제 슬렉에서 명령어와 함께 출력 대상을 넣어주었을때 랜덤한 결과값이 나오는지 확인하면 된다.
마치며
- 해당 코드를 서버에 올리게되면 슬렉의 slash command 에 설정한 명령어 입력시 호출하게될 URL 도 변경해주어야 하니 해당부분을 잊지 않도록 하자.
- 꼭 랜덤결과값 출력이 아니더라도 날씨나 실시간 검색어등 간단한 명령으로 확인하고 싶은 정보들을 해당 기능을 통해 구현하게 되면 보다 개발작업이 편리해지지 않을까 싶다.
