정의
- vscode 에는 snippet 라는 기능이 있는데 이는 코드를 미리 정의해 놓고 단축키를 통해서 해당 코드를 간편하게 불러올수 있는 템플릿 개념이다.
- console.log 나, import react 등의 자주 사용하는데 타이핑이 귀찮은 코드들은 해당 snippet 기능을 이용하면 생산성을 올리고 스트레스를 줄일 수 있다.
설정
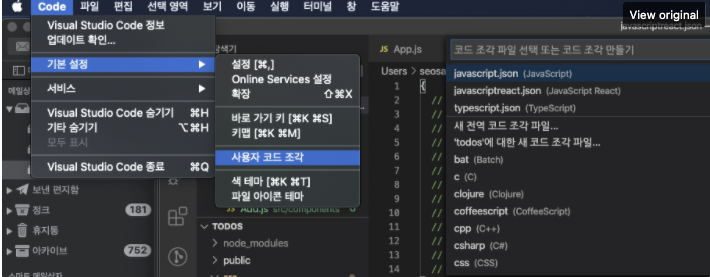
vscode → code → 기본 설정 → 사용자 코드 조각
위의 경로를 실행하게 되면 언어 선택 창이 나오는데 javascript 를 입력하면 javascript.json 이 노출되니 해당 항목을 선택해 주자.

선택 시 설정 화면이 열리면서 셈플 데이터가 주석으로 나타나게 되는데 정의는 다음과 같다.
"Print to console": {
"prefix": "log", // 해당 snippet 를 호출할 명령어
"body": [ // snippet 호출시 출력해줄 내용. $1, $2 는 탭클릭시 자동 포커싱될 항목이다.
"console.log('$1');",
"$2"
],
"description": "Log output to console" // 해당 snippet 의 설명
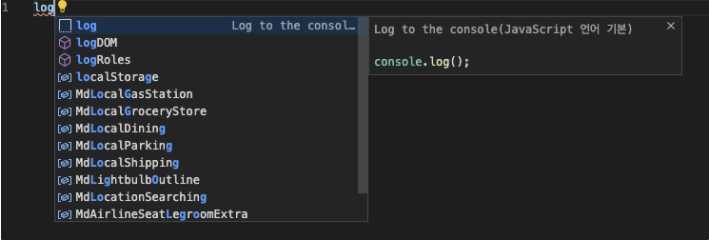
}위의 코드를 적용해보면 파일에서 log 라고 입력했을때 해당 설명 및 코드 내용을 확인 할 수 있다.

REACT Snippet 만들기
- 이제 함수형 리엑트 커스텀 snippet 를 만들어보자.
"Create components": {
"prefix": "ccc",
"body": [
"import React from 'react';",
"",
"function $TM_FILENAME_BASE () {",
" return (",
" <>",
" $1",
" </>",
" );",
"};",
"",
"export default $TM_FILENAME_BASE;"
],
"description": "Create React Functional Components"
}-
위의 설정은 파일 생성후 해당 파일에서 ccc 라고 입력하면 파일명을 함수명으로 가진 함수형 컴포넌트 기본 포멧을 만들어주는 셋팅이다.
-
해당 snippet 를 호출하는 명령어인 prefix 는 본인이 편한대로 설정해주면 된다.
-
$TM_FILENAME_BASE은 확장자가 없는 파일명을 의미한다. -
snippet 에 사용되는 변수정의는 아래와 같다.
TM_SELECTED_TEXT 현재 선택된 텍스트 또는 빈 문자열 TM_CURRENT_LINE 현재 줄의 내용 TM_CURRENT_WORD 커서 아래의 단어 내용 또는 빈 문자열 TM_LINE_INDEX 제로 인덱스 기반 라인 번호 TM_LINE_NUMBER 단일 색인 기반 행 번호 TM_FILENAME 현재 문서의 파일 이름 TM_FILENAME_BASE 확장자가없는 현재 문서의 파일 이름 TM_DIRECTORY 현재 문서의 디렉토리 TM_FILEPATH 현재 문서의 전체 파일 경로 CLIPBOARD 클립 보드의 내용 WORKSPACE_NAME 열린 작업 공간 또는 폴더의 이름 **현재 날짜와 시간을 삽입하는 경우 :** CURRENT_YEAR 현재 연도 CURRENT_YEAR_SHORT 현재 연도의 마지막 두 자리 CURRENT_MONTH 두 자리 숫자로 된 월 (예 : '02') CURRENT_MONTH_NAME 월의 전체 이름 (예 : '7 월') CURRENT_MONTH_NAME_SHORT 달의 짧은 이름 (예 : 'Jul') CURRENT_DATE 달의 날 CURRENT_DAY_NAME 요일 이름 (예 : '월요일') CURRENT_DAY_NAME_SHORT 오늘의 짧은 이름 (예 : 'Mon') CURRENT_HOUR 24 시간제 형식의 현재 시간 CURRENT_MINUTE 현재 분 CURRENT_SECOND 현재 초 CURRENT_SECONDS_UNIX 유닉스 시대 이후의 초 수 **현재 언어를 존중하여 행 또는 블록 주석을 삽입하는 경우 :** BLOCK_COMMENT_START예제 출력 : PHP /*또는 HTML<!-- BLOCK_COMMENT_END예제 출력 : PHP */또는 HTML--> LINE_COMMENT 예제 출력 : PHP에서 // -
여러개의 snippet 를 사용하려면 콤마를 붙이고 다음 객체를 생성해서 적용해주면 된다.
보다 자세한내용은...
- vscode 의 snippet 문서를 참고하자.
Snippets in Visual Studio Code
Vscode Extension
-
vscode 확장에서는 이미 만들어진 snippet 기능이 많아서 해당 확장을 깔아서 사용해도 된다.
-
본인은
Reactjs code snippets을 설치해보았지만 기본 셋팅이 클래스형 컴포넌트 생성만 있고 함수형 컴포넌트 생성이 없어서 잘 쓰지않는다. -
검색해보면 많은 확장이 있으니 입맛에 맞는걸로 찾아 쓰면 되겠다.
END -
