
간단정리
var
- 재선언, 재할당 가능
- 함수레벨 스코프만을 지역변수로 가진다 → 함수 외부에서 사용한 var변수는 모두 전역변수가 된다.
- 호이스팅을 통해 선언 전에도 undefinded 라는 값을 반환한다. 오류는 아니나 흐름상 맞지 않는다.
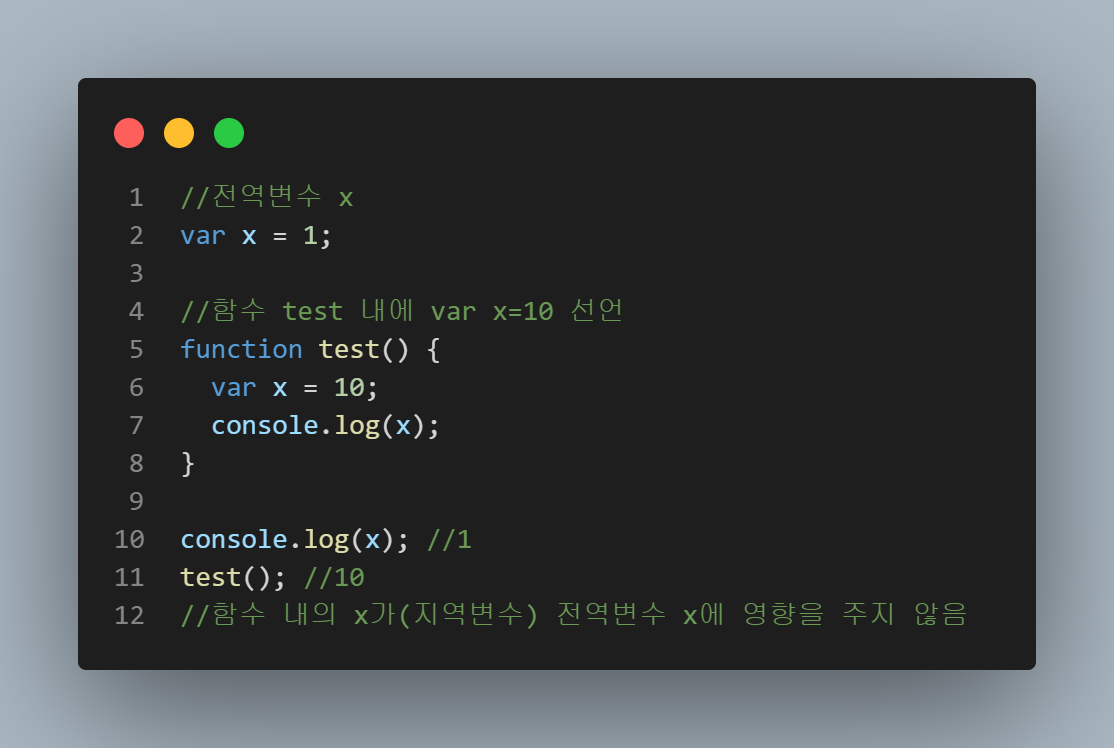
var의 함수레벨 스코프 지역변수 예시
-
코드 블록 내에서 var x의 값을 재선언&재할당했을 때

-
함수 내에서 var x의 값을 재선언&재할당했을 때

let, const
- let은 재할당 가능, const는 재할당 불가.
- 둘 다 블록레벨 스코프이다. var의 문제였던 의도치않은 전역변수가 만들어지는 것을 방지.
- 호이스팅이 발생하나, 에러를 발생시키며 호이스팅이 일어나지 않은 것처럼 보인다.
추가
- 의도치 않은 재할당으로 문제가 발생하는 것을 막는게 중요.
- 특히 데이터를 변경하지 않고 읽기만 하는 경우에는 const+스네이크 케이스
- 되도록이면 const를 사용하고, 재할당이 꼭 필요한 경우에는 let으로 변경해서 사용하도록 하자..
- const가 재할당이 불가능하다고 해서 값이 불변이라는 것은 아니다! 객체는 변경 가능함.
https://dev.to/bhavzlearn/var-vs-let-vs-const-in-javascript-what-should-you-be-using-1mmm
https://stackoverflow.com/questions/762011/what-is-the-difference-between-let-and-var
