이벤트 전파
이벤트 전파(propagation)란 말 그대로, 어떤 요소에서 발생한 이벤트를 전달하는 것이다. 그렇다면 왜 이벤트 전파를 할까?
그것은 html 요소가 중첩되어있기 때문이다.
상위 요소 안에 하위 요소가 있기 때문에, 하위요소를 클릭한다=상위 요소도 클릭되었다고 할 수 있다.
그렇다면 여기서 의문이 생긴다. 사용자는 상위 요소를 클릭하려는걸까? 아니면 하위 요소를 클릭하려는걸까?
이렇게 중첩된 요소가 있을 경우, 그것을 판단하기 어렵기 때문에 브라우저는 2가지 방법으로 이벤트를 전파시킨다.
- 이벤트 캡처링
상위요소에서 하위요소로 이벤트를 전파시키면서 내려가는 것
- 이벤트 버블링
하위요소에서 상위요소로 이벤트를 전파시키면서 올라가는 것
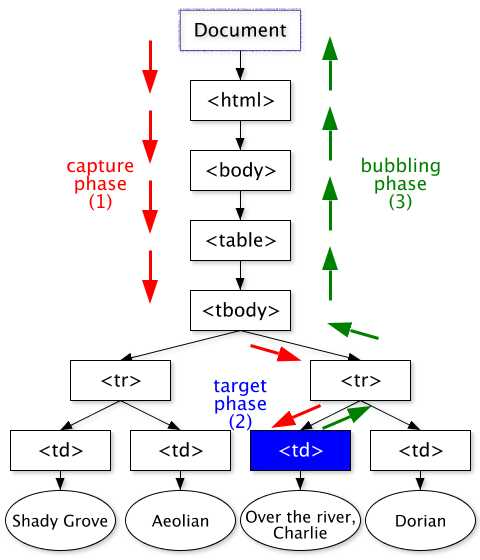
요소에 이벤트가 발생하면, 아래와 같이 캡처단계→타켓단계→버블링 단계로 진행된다.
그것을 이벤트 플로우라고 한다.
이벤트 전파 멈추기
event.stopImmediatePropagation()을 추가함으로써 막을 수 있다.
이벤트 플로우

- +) eventPhase(이벤트 단계)라는 속성을 사용하면, 전파 단계를 확인할 수 있다.
https://developer.mozilla.org/ko/docs/Web/API/Event/eventPhase
의문점🤔
Q. 이벤트 캡처링과 이벤트 버블링 둘 다 이벤트를 전달하므로, 상위요소의 이벤트 핸들러가 2번 실행되는 거 아닌가?
- 그렇지 않다! 기본적으로 이벤트 버블링 때 이벤트 핸들러가 실행된다. 이것이 디폴트이고, addEventlistener의 useCapture값에 true값을 줘서 이벤트 캡처링 때 이벤트 핸들러가 실행되도록 할 수도 있다.
element.addEventListener('click', doSomething, ture);
//이벤트 캡처링시 실행된다.Q. 이벤트가 발생했을 때 굳이 위로 올라가서 위→아래로 이벤트를 전파할 필요가 있을까? 그냥 이벤트 버블링만 하면 되는거 아닌가?
- 이게 가장 큰 의문이었다. 똑같은 일을 두 번하는거 아닌가 하는 생각도 들고.. stackoverflow와 곳곳을 돌아다니며 찾아보며 이유를 찾게 되었다.
상위요소 하위요소 둘 다 onClick 이벤트 핸들러를 가지고 있고, 하위요소에 Click 이벤트가 발생되었다고 치자.
그렇다면 어떤 순서로 실행시켜야 될까? 상위 핸들러 먼저? 하위 핸들러 먼저?
넷스케이프는 상위 요소→하위 요소 이벤트 핸들러(이벤트 캡처링)이라고 순서라고 보고,
마이크로소프트는 하위 요소→상위 요소 이벤트 핸들러(이벤트 버블링)순서라고 보았다.
이견이 있으니, W3C(웹표준)은 그 두개를 합쳐버렸다고 한다.
이를 통해, 이벤트가 발생하면 캡처링단계→타켓단계→버블링단계으로 이어지는 이벤트 플로우가 생겨나게 된 것이다.
https://alex-moon.tistory.com/12
- 이벤트 버블링과 (중요한) 이벤트 위임은 이어서 쓰도록 하겠다:D
https://codedragon.tistory.com/5738
https://eunjinii.tistory.com/102
https://ko.javascript.info/bubbling-and-capturing
https://hyungjoon6876.github.io/jlog/2018/08/01/javascript-event-bubbling-capturing.html