
🔖 개요
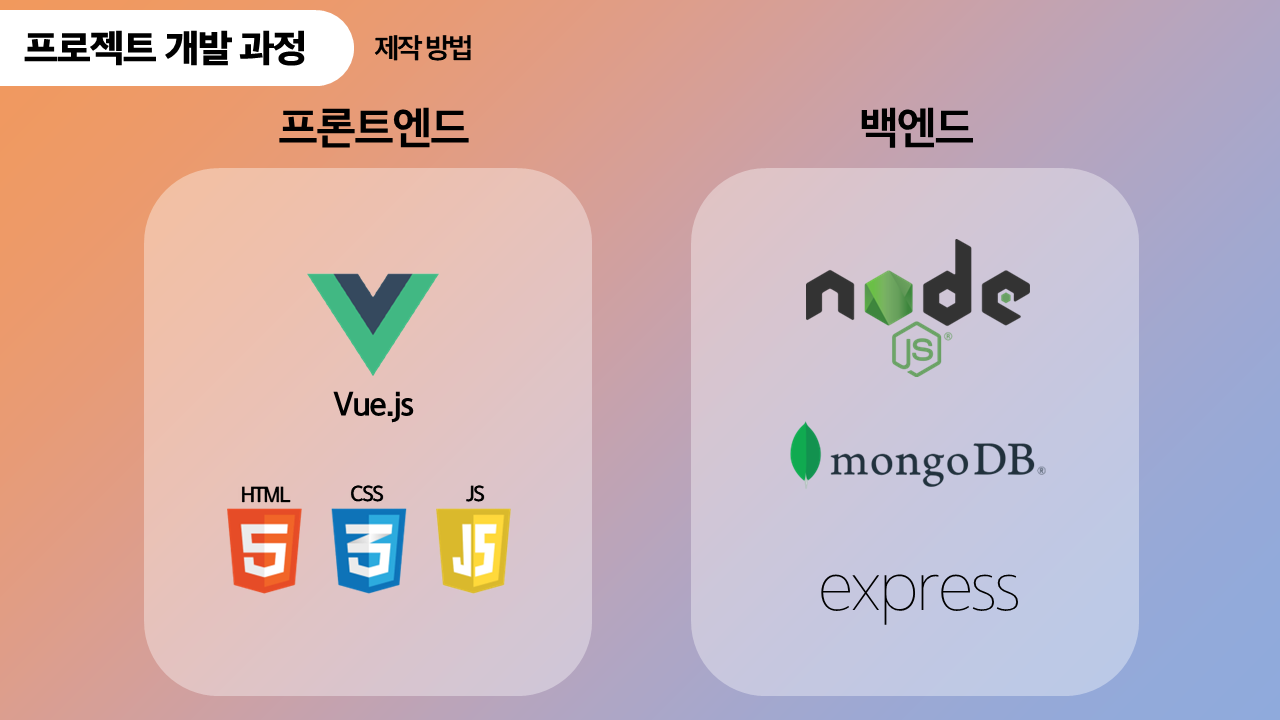
3학년 2학기 캡스톤디자인I 과목에서 제작했던 부산광역시 문화·예술 지도 어플을 다시 제작하기로 했다. 기존 프로젝트의 프론트는 Vue.js, 백엔드는 Node.js로 구성되어 있다.
그러나... 아무래도 Vue.js보단 React.js의 프론트엔드 점유율이 높은 게 현실이다.
이때까지 쌓아온 프론트 개발 경험은 죄다 Vue.js로, 내 포트폴리오에 React.js 작업물이 하나쯤 있으면 좋겠다는 마음이 생겼다.
급하게 만들어서 아쉬웠던 캡스톤 디자인 프로젝트가 눈앞에 아른거리는 김에, 기존 캡스톤디자인 팀원 일부와 함께 총 3명이서 React.js를 이용한 프로젝트 재개발을 시작하기로 하였다. 😎
🔖 캡스톤 디자인I 교과목
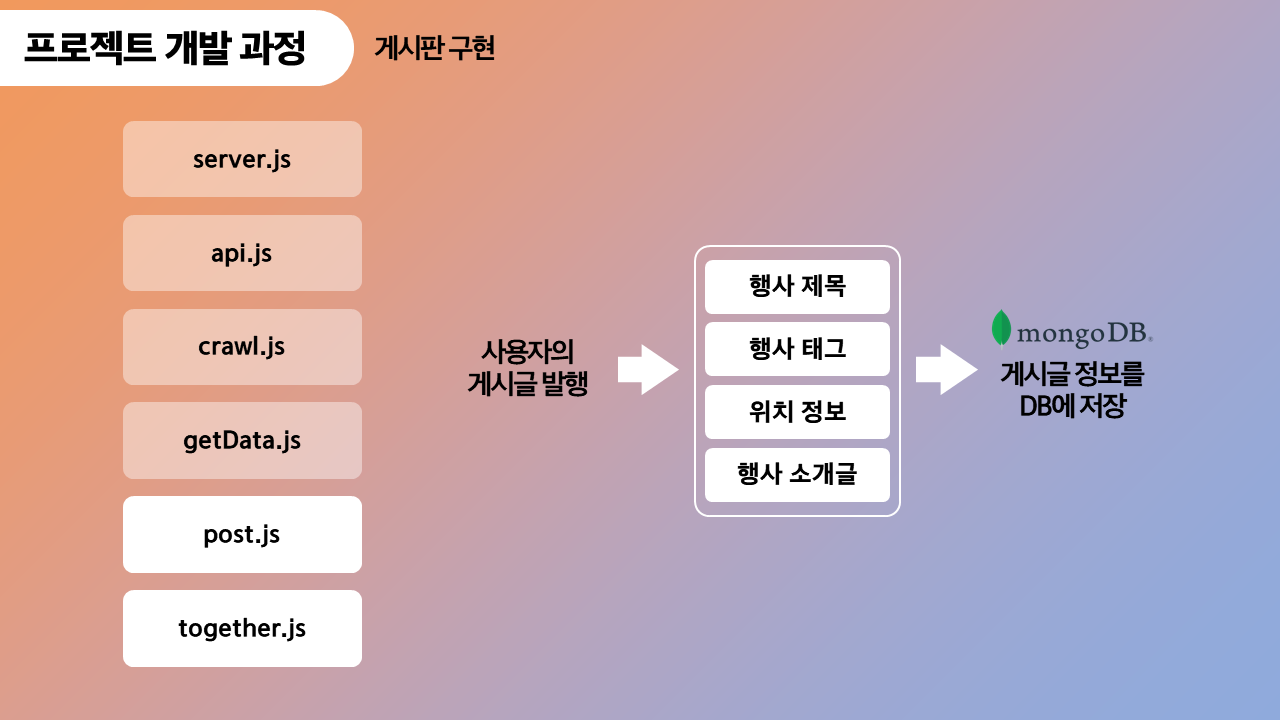
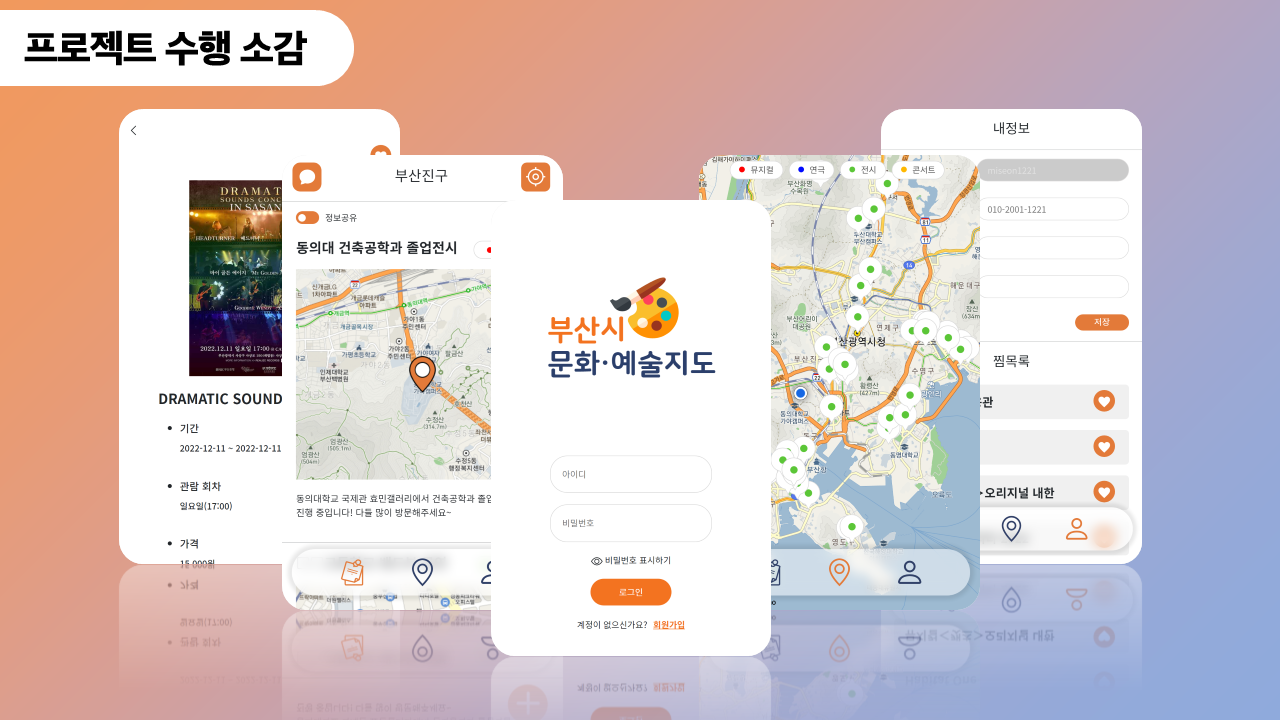
📍 기존 프로젝트 결과물
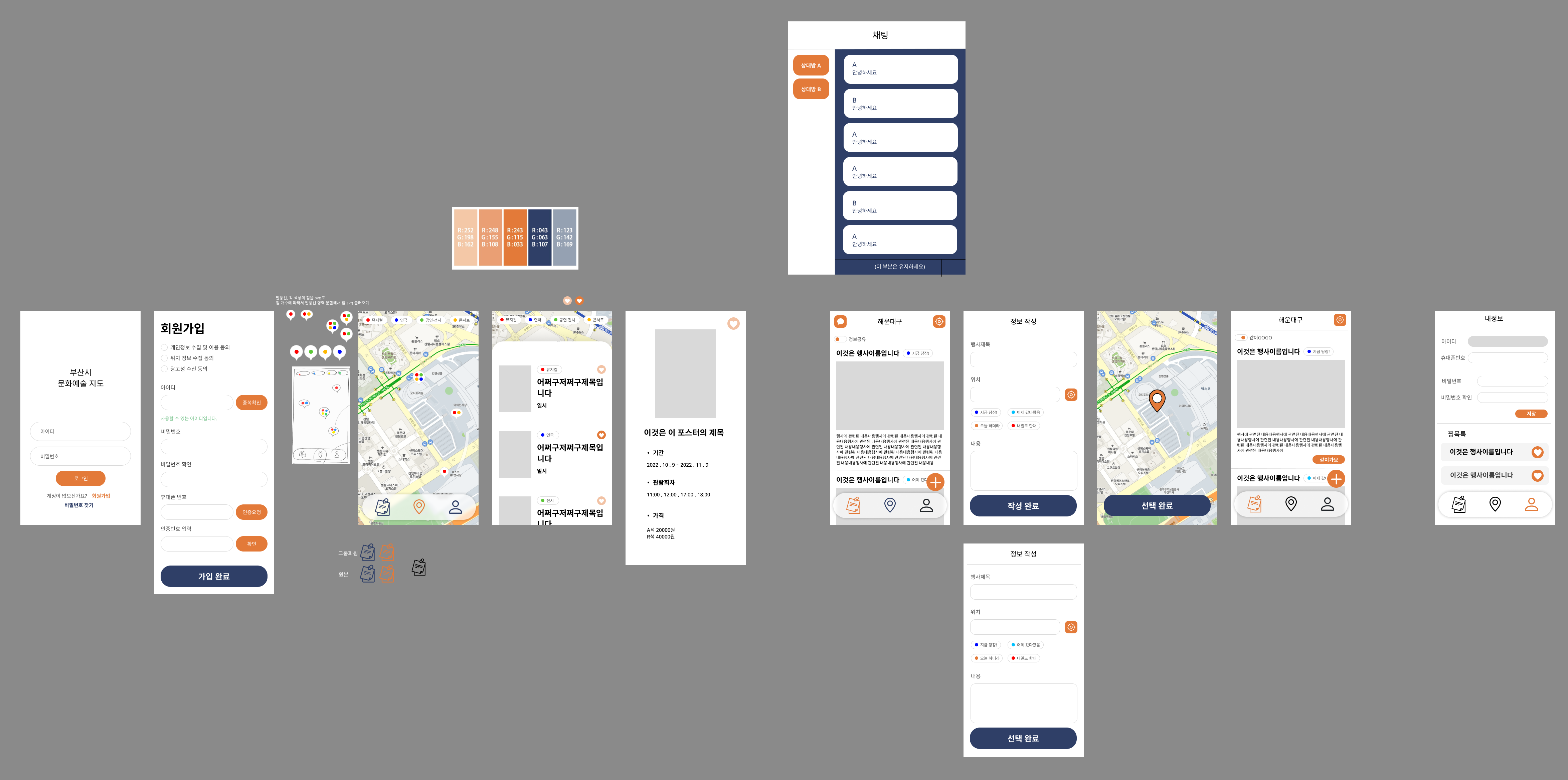
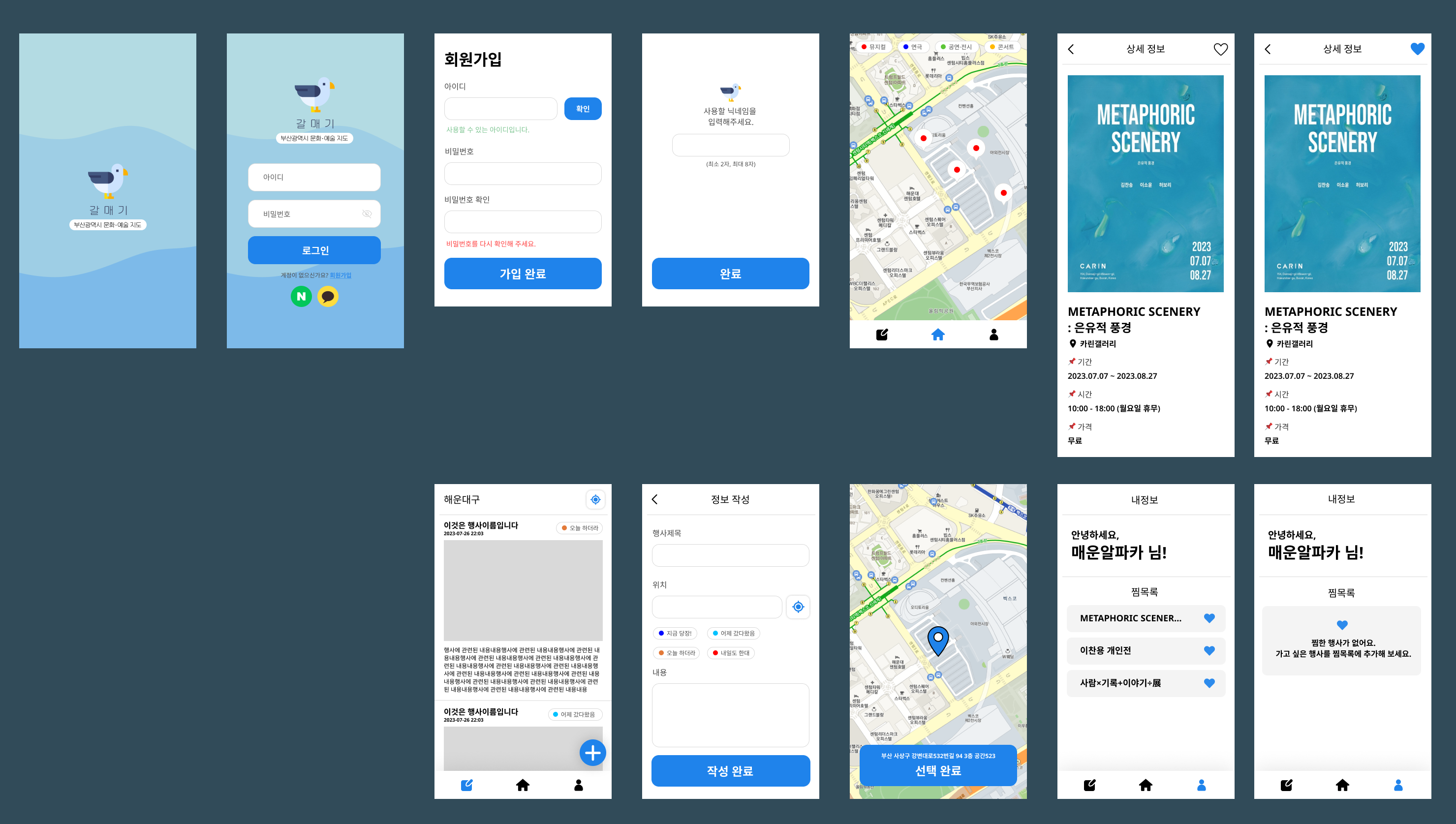
1. Figma

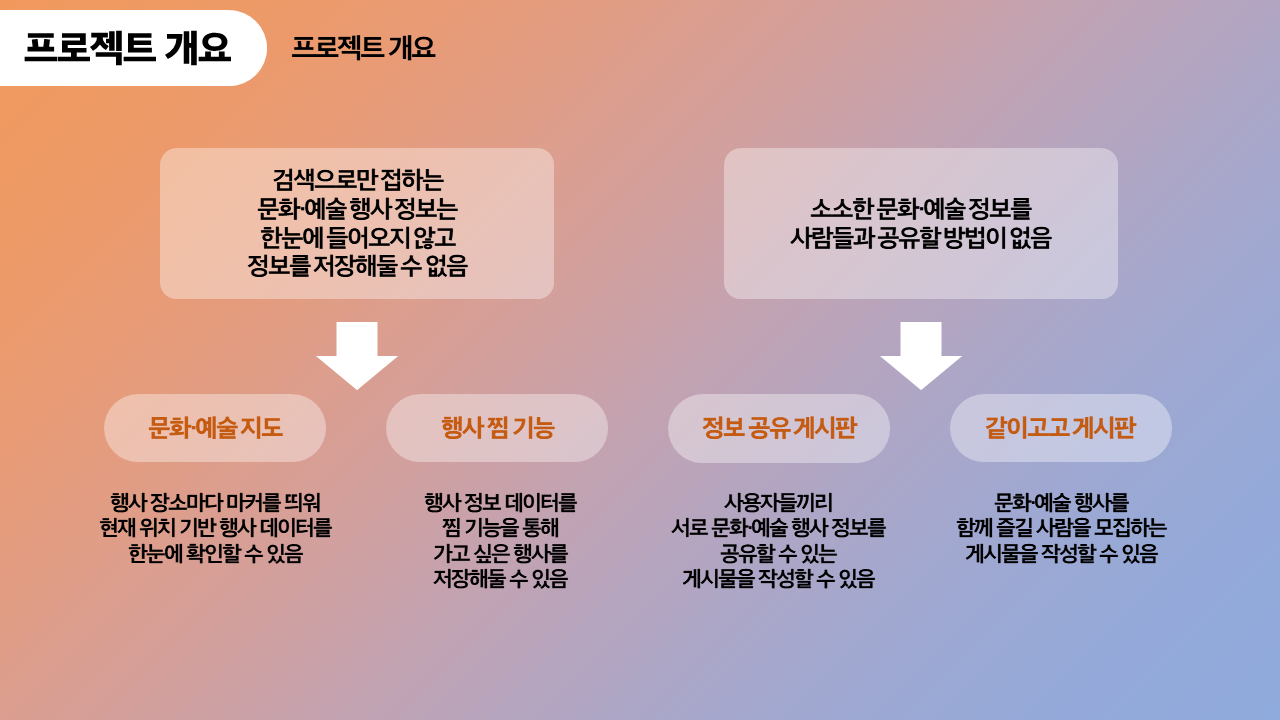
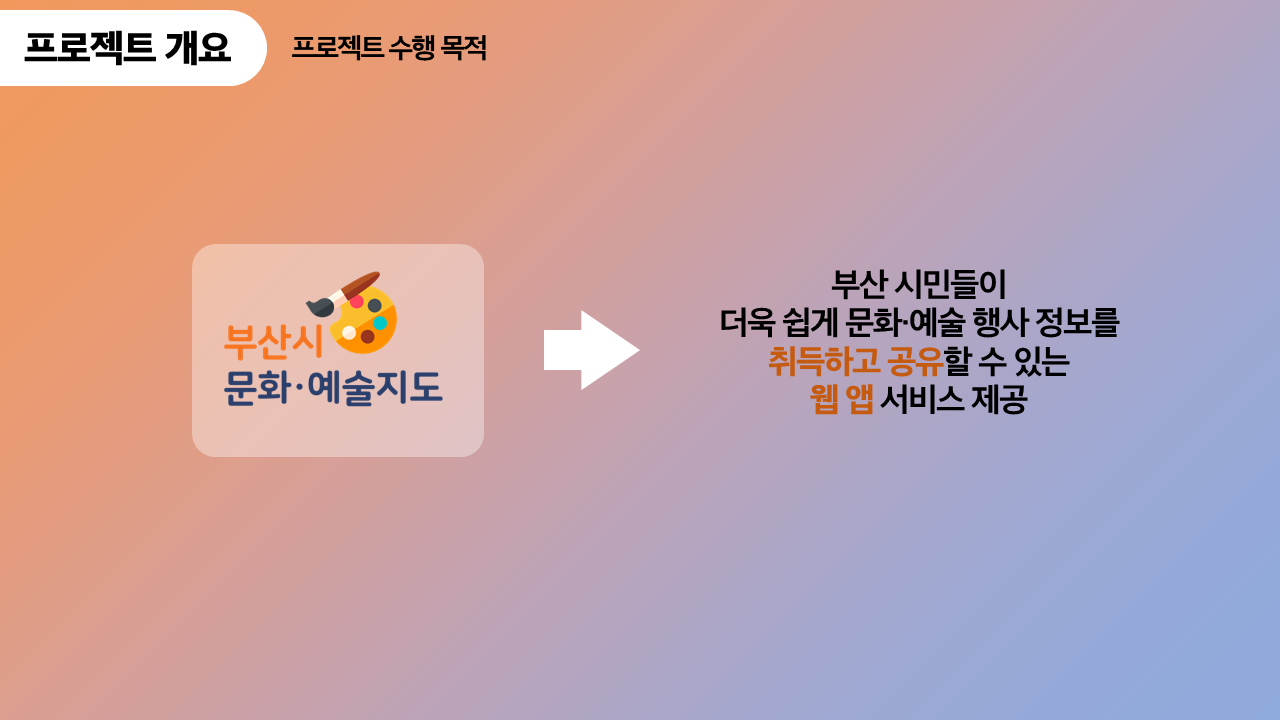
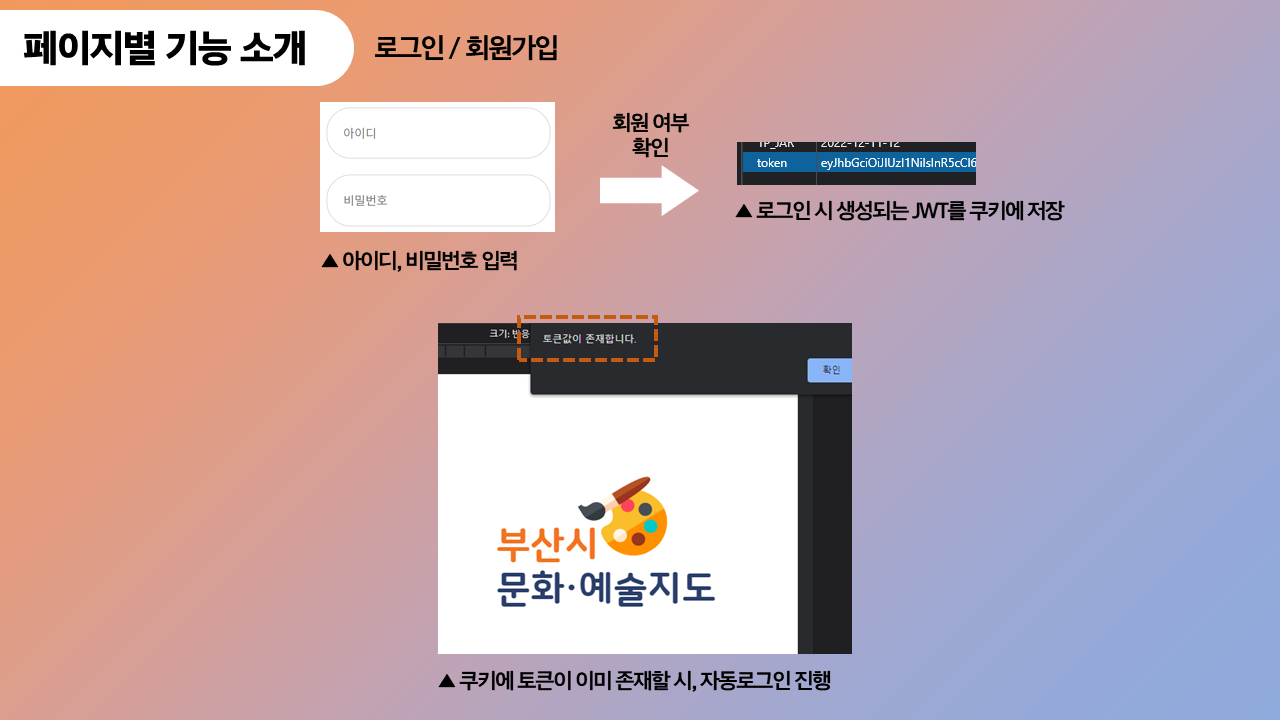
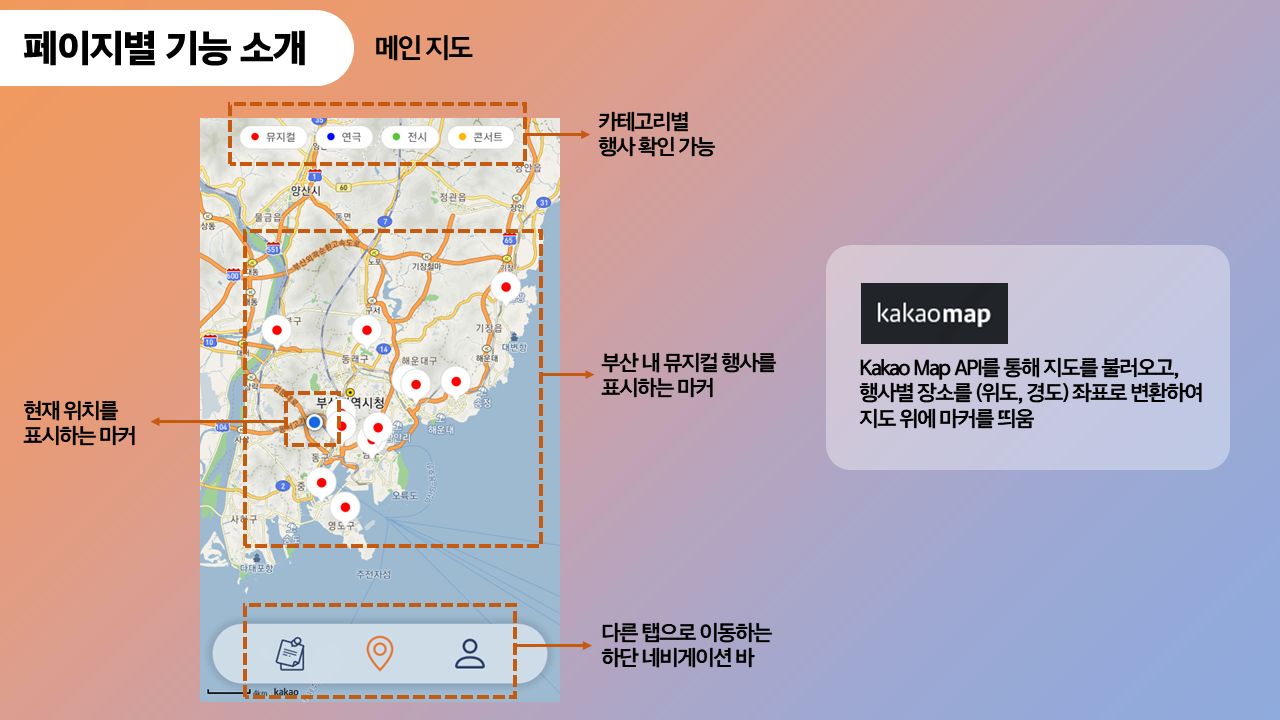
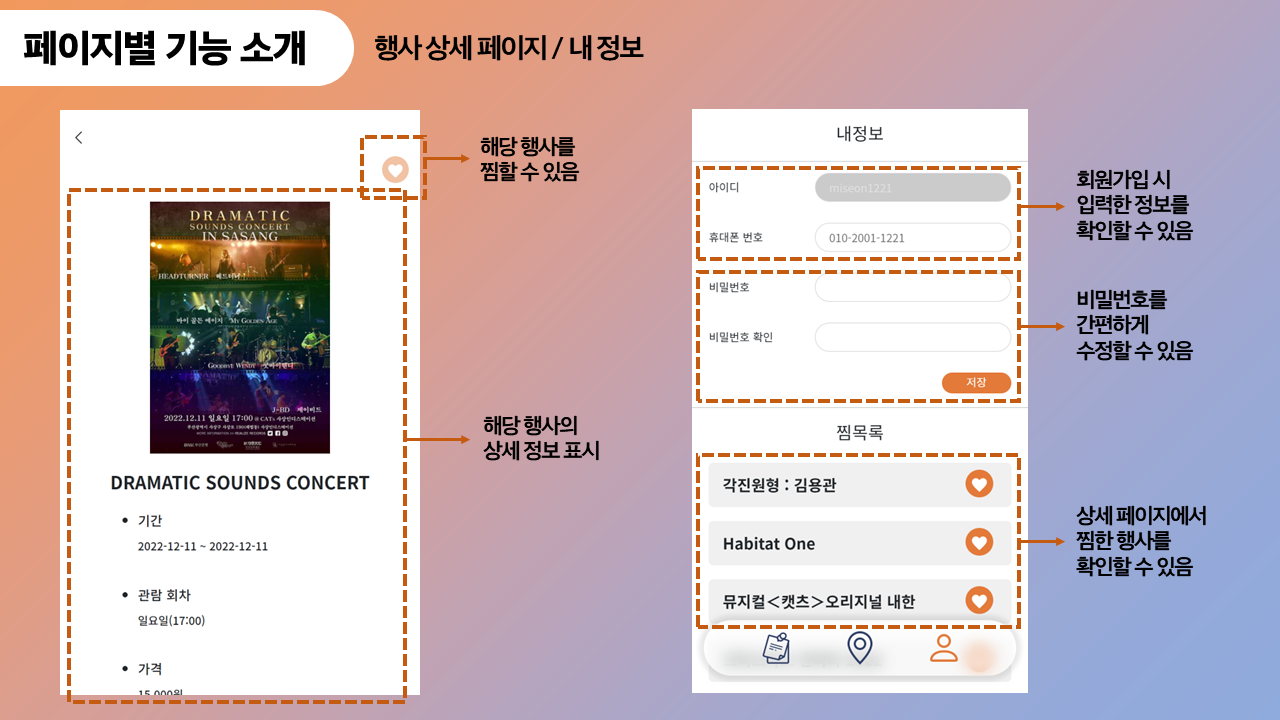
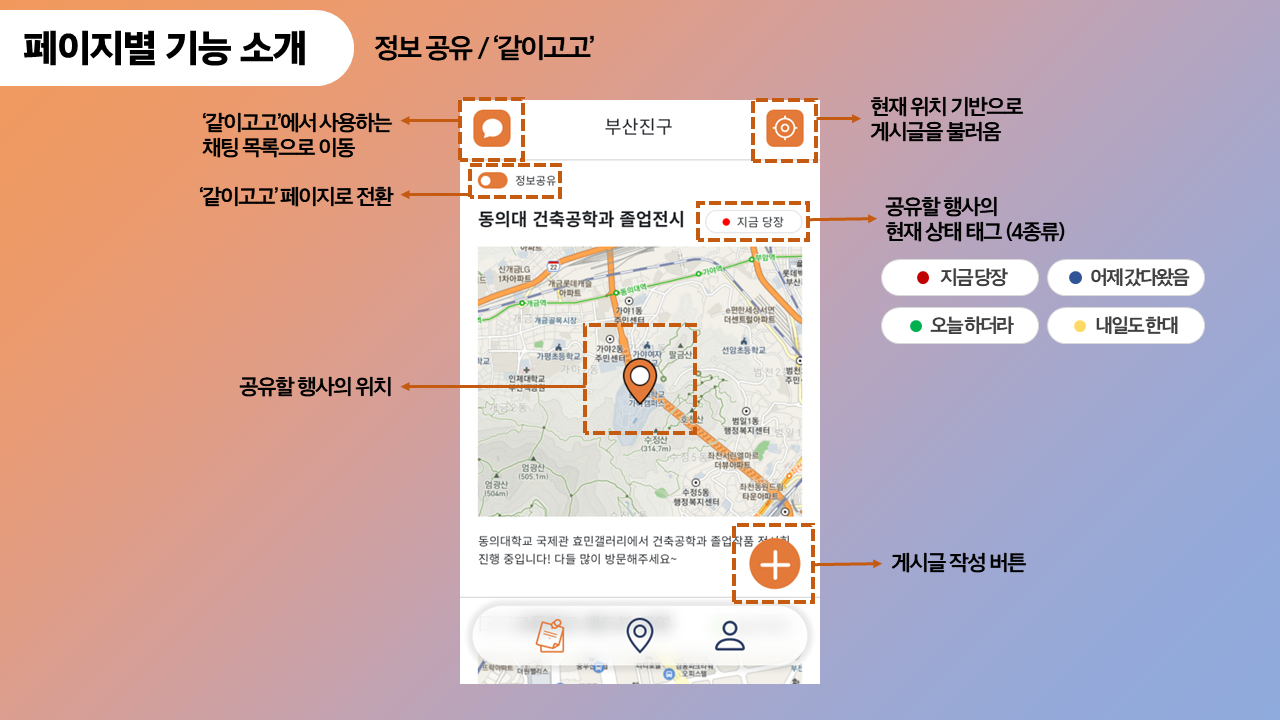
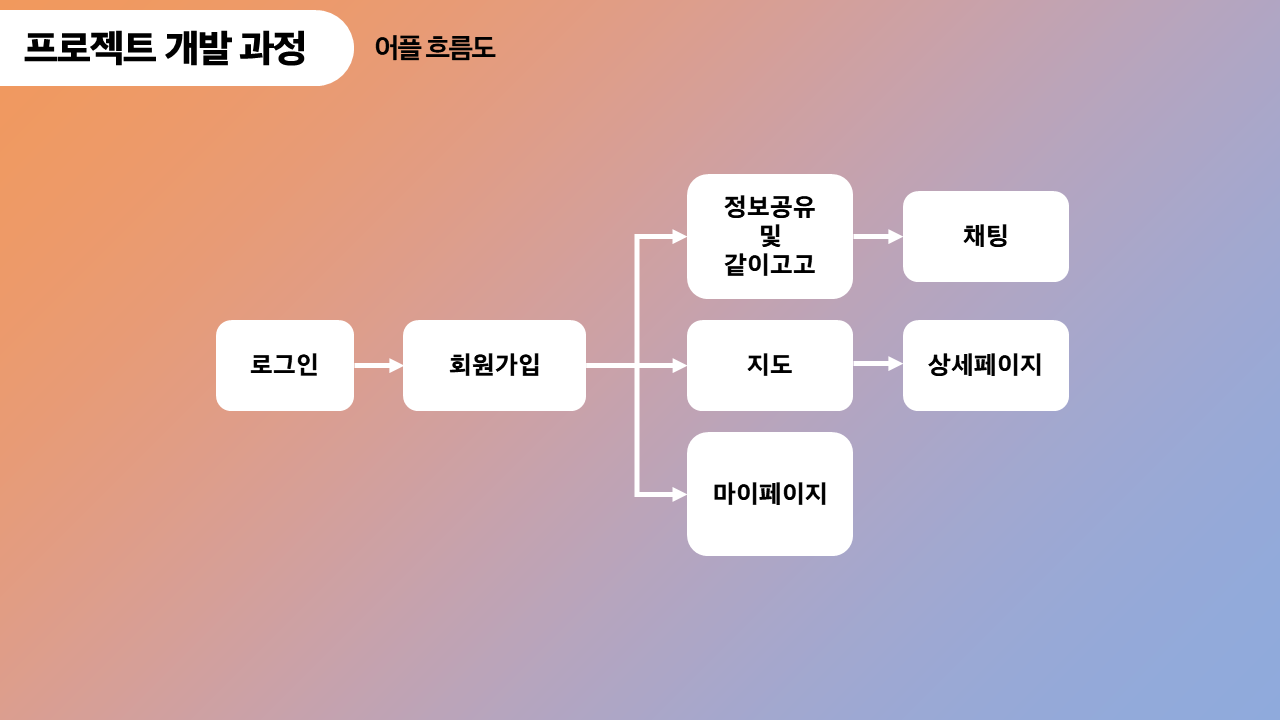
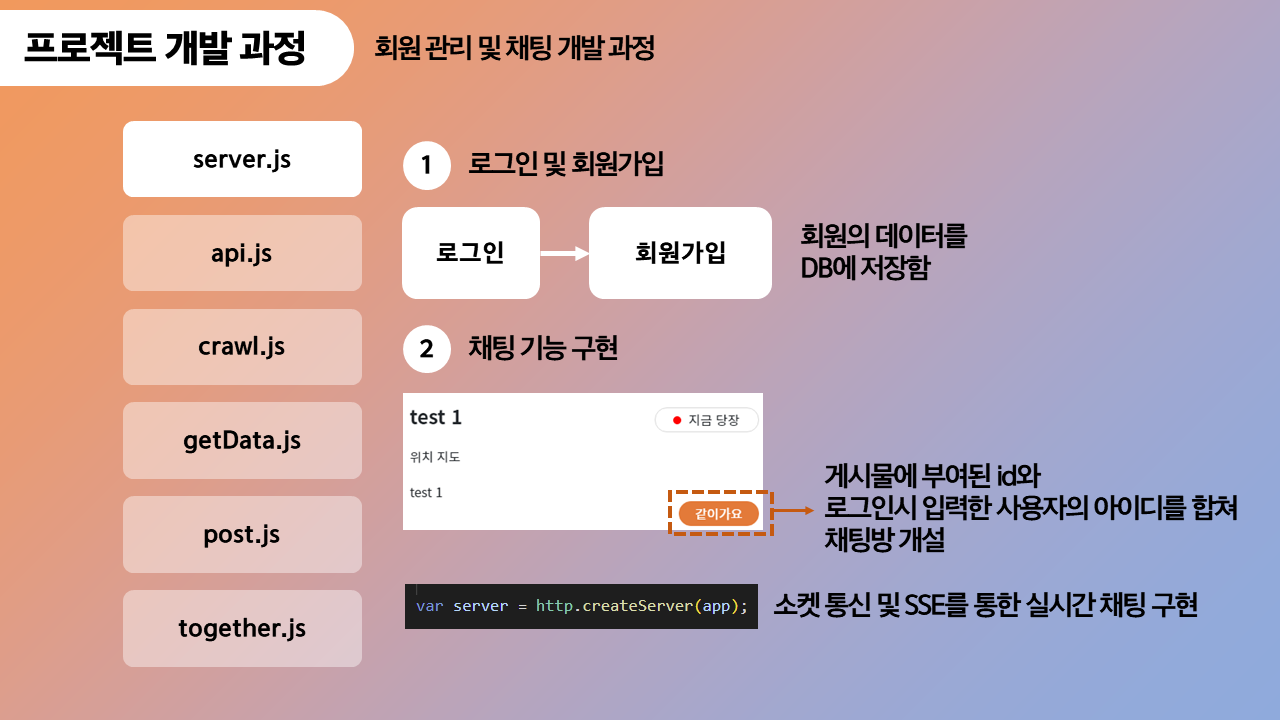
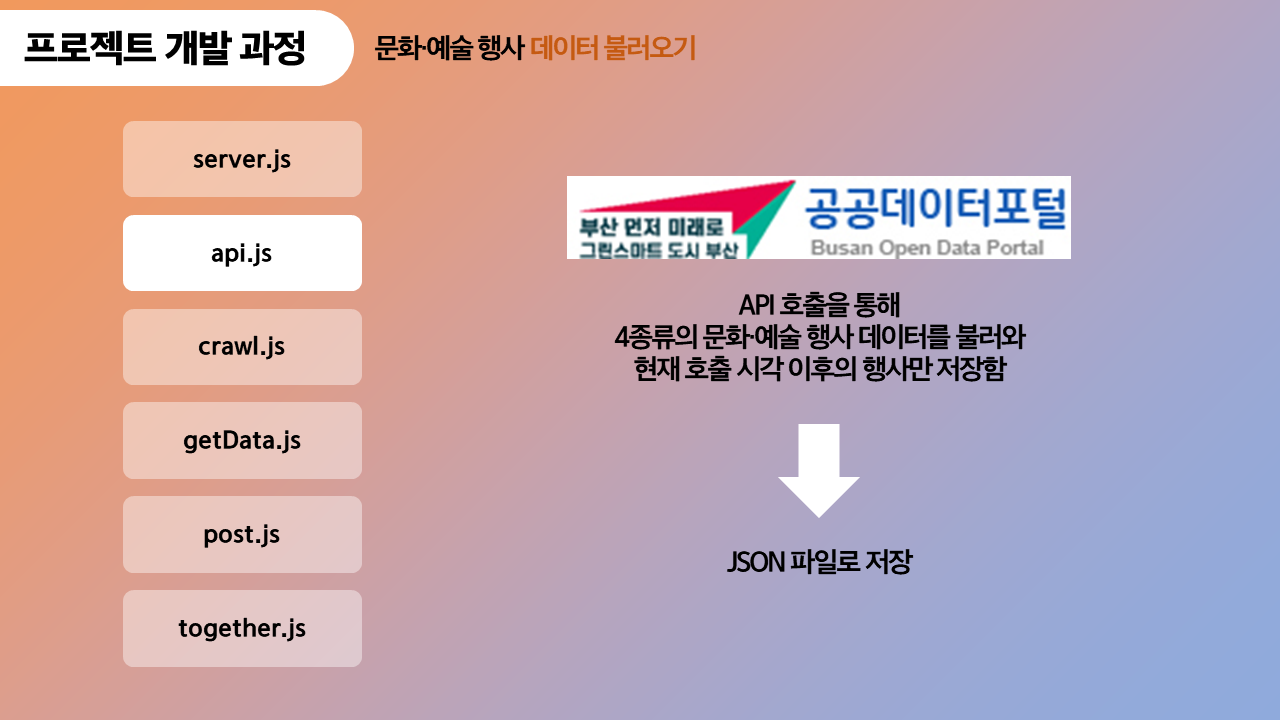
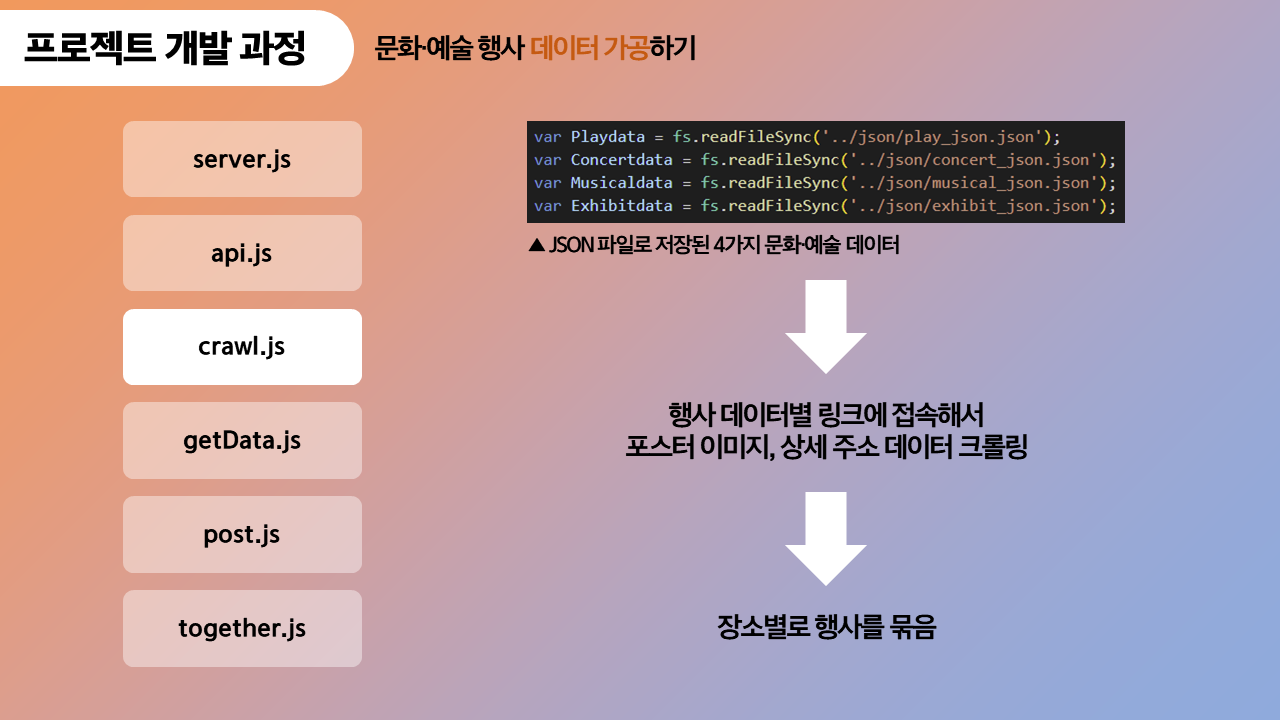
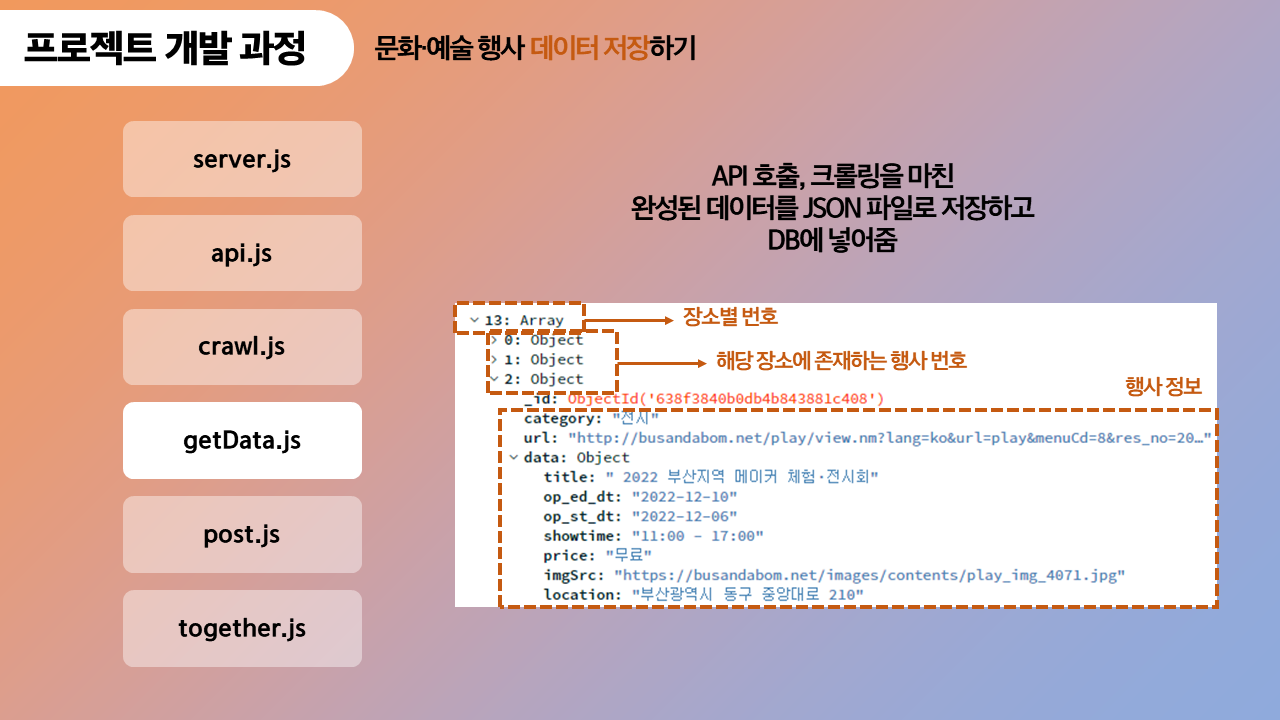
2. 발표 PPT
🔖 어떻게 바뀔까?
📍 개선 및 변경 사항
의미 없는 기능 쳐내기
'같이 고고' 게시판, 채팅 등의 의미 없는 기능을 제거하여 핵심 기능 구현을 우선시하기로 하였다. 얼추 개발이 완료될 쯤, 빈약하다고 느껴진다면 기능을 추가하여 퀄리티를 올릴 계획이다.
어플명 및 로고 결정
놀랍게도 이 프로젝트의 결과물은 어플 형태이다. PWA로 배포하여 최종적인 결과물을 만들고 싶었으나, 팀원 전체가 무척이나 바쁜 3학년 2학기였기에 충분히 시간을 투자하지 못했다.
그래서 어플명도, 실행 가능한 마땅한 결과물도 없었다. (심지어 구현도 어설펐음)
이번에는 번듯한 어플로써 결과물을 내기 위해 어플명을 결정하기로 하였다.
👤 나 : 어플명으로 뭐가 좋을까요?
👤 A : '갈매기' 어떤가요? 부산이니까...
👤 나, B : 너무 좋습니다!
👤 A : ?
이렇게, '부산광역시 문화·예술 지도'라는 이름으로 방황하던 우리의 어플명은 '갈매기'로 결정났다. 짝짝짝! 👏
디자인 변경
기존 대표 색상은 주황색 계열인데, 이게 참... 당근마켓 느낌이 물씬 난다.
팀원들과 의논해본 결과 파랑 계열로 대표 색상을 새롭게 결정하였다.
아래는 변경된 디자인 이미지이다.

깔끔한 이미지를 우선시하였고, 기존의 동글동글한 Bottom Nav Bar를 좀 더 반듯한 형태로 개선하였다. 일단 모든 디자인에 있어서 불필요한 요소를 제거하고 최소한의 요소만 추가해두었다.
📍 앞으로의 계획
협업 툴로는 Git을 이용한 형상 관리, Notion을 이용한 회의록 및 문서 작성을 수행하기로 했다.
개발 시작 전 다양한 세팅(역할 분담, 개발 툴 등)에 관해서는 다음 포스트에 계속! 🖐️



















공감하며 읽었습니다. 좋은 글 감사드립니다.