
🔖 개요
개발 시작을 위해, 이것저것 미리 정해두면 좋을 것 같아서 생각해보기로 했다. 항상 프로젝트를 진행할 때마다 주먹구구식으로 개발해왔던 과거를 청산해보려니 시작이 꽤 어려웠던 것 같다. 커밋 컨벤션, DevOps(CI/CD), 코딩 스타일 등등... 찾아본 건 많은데, 막상 모두 제대로 하고 있진 않다.
그래도 시도해봤다는 점에 큰 의미를 두고 있다. 😂
🔖 DevOps
📍 Front-End
vercel을 이용한 프론트엔드 배포
프론트엔드 배포는 vercel를 이용하기로 했다. 서버 구동을 AWS에서 하고 있으니 웹 서버를 만들어서 이를 이용할까 했는데, 도메인 등 생각해야할 부분이 많아져서 vercel를 선택했다. 배포 과정이 아주 간단하고 무료이기 때문이다.

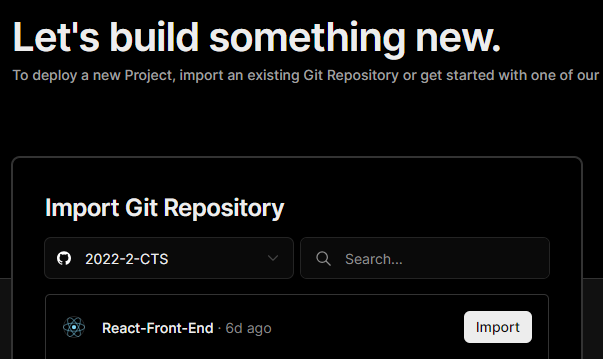
Github의 Repository와 연동하여 사용할 수 있다.

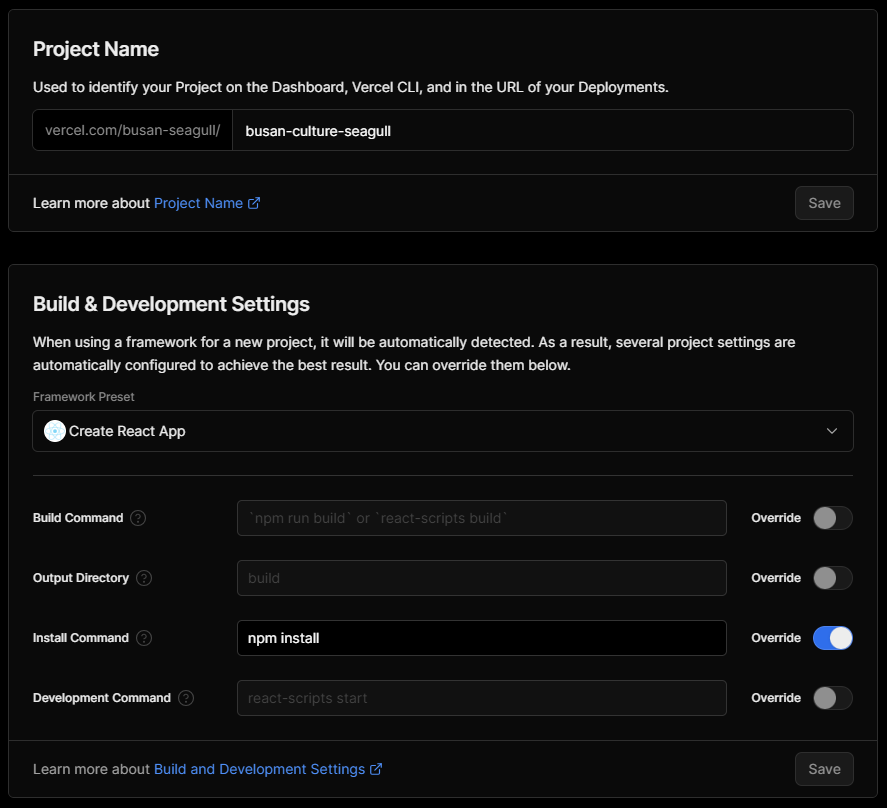
프레임워크를 선택하면, 실행 커맨드는 거의 자동완성 된다. 우리는 패키지 매니저를 npm만 사용하기로 했으니 yarn이 들어가있는 부분만 override 해주었다. deploy 버튼을 누르면 배포 과정이 끝난다.

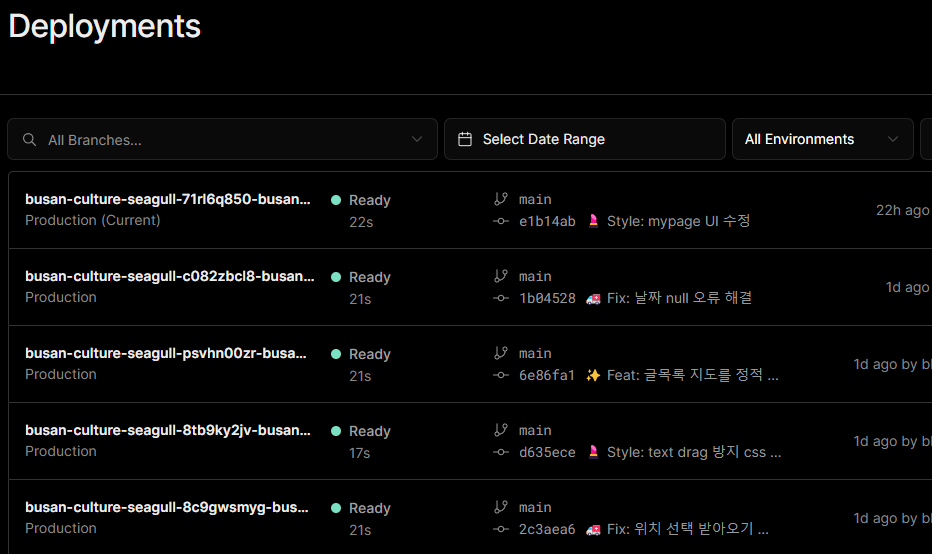
연동돼있는 Repository에 commit & push만 해주면 자동으로 배포가 된다. 👻
📍 Back-End
AWS와 Github-Action


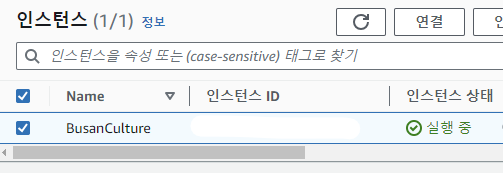
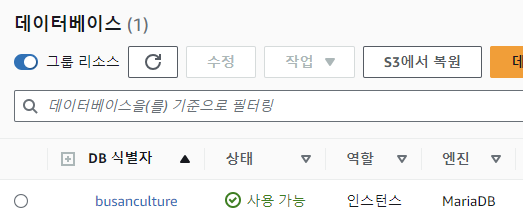
서버 배포는 AWS의 EC2, 데이터베이스는 MariaDB 사용을 위한 RDS를 사용하였다.
Node.js와 Express로 구성된 서버를 구동시키기 위해 필요한 명령어는 npm start이다. 하지만 우리에게 필요한 건, 개발 중 최신 commit을 가져와 서버를 배포하는 것이다.
- Github Repository의 최신 commit 이력을 어떻게 감지하지?
- 최신 commit 이력을 감지하여 명령어를 어떻게 실행시키지?
💡 Github Action

이 두가지 고민을 해결해준 게 Github Action이다. Github Action은 Github에서 제공해주는 CI/CD tool이다. 이를 이용하여 서버 구동을 위한 workflow를 구성해보기로 하였다.
Github Action을 이용한 workflow 파일 작성은 아주 쉽다. 나는 다음과 같이 작성했다.
name: Deploy # Workflow 이름
on: # Github Actions 감지
push:
branches:
- master # master branch의 Actions(push) 감지
jobs: # Github Actions 감지 후 할 일
AUTO_DEPLOY:
runs-on: ubuntu-latest # 최신 버전 ubuntu에서 실행됨
steps:
- name: Checkout Code # 레포지터리 체크아웃
uses: actions/checkout@v2
- name: SSH to EC2 and deploy
uses: appleboy/ssh-action@master
with:
host: ${{ secrets.EC2_HOST }}
username: ${{ secrets.EC2_USERNAME }}
password: ${{ secrets.SSH_PRIVATE_KEY }}
port: ${{ secrets.EC2_SSH_PORT }}
script: |
pm2 delete 0
cd ~/BusanCulture/backend
git pull
npm install
pm2 start npm -- start
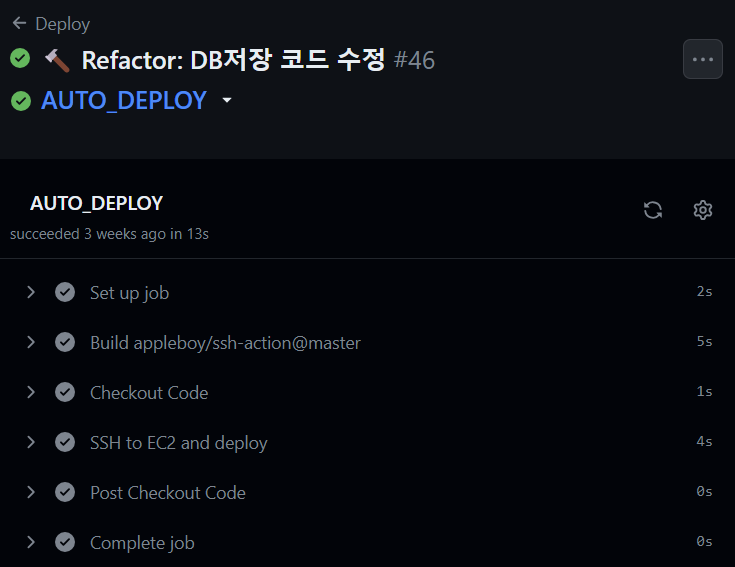
exit이런 식으로 작성하면, repository의 push event를 감지하고 EC2에 접속하여 서버를 실행시킬 수 있다.
npm의 pm2를 이용하여 터미널을 종료시켜도 서버가 돌아갈 수 있도록 구성하였다. 새로운 pm2 프로세스를 생성하기 전, 기존에 생성된 pm2 프로세스를 제거하는 작업도 필요하다. pm2 프로세스가 계속해서 쌓이면 안 되기 때문이다.
그렇기에, 생성되는 pm2 프로세스 id는 언제나 0일 수 있도록 하였다.


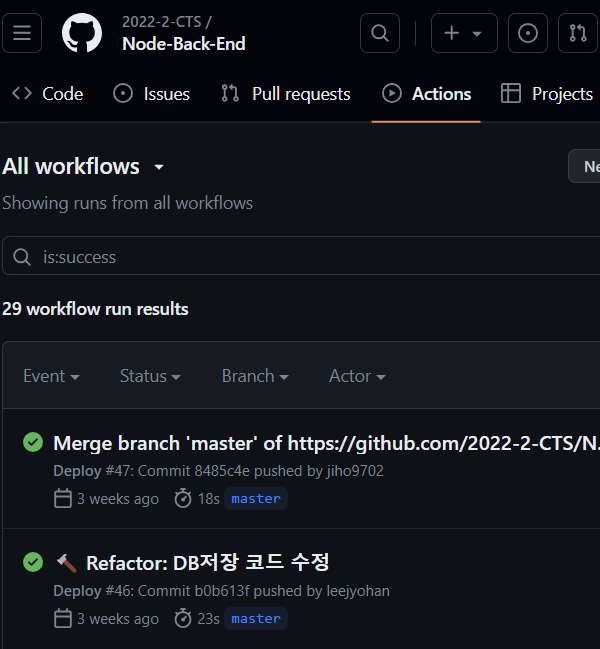
Repository의 Actions 탭에 들어가면 빌드 상황을 살펴볼 수 있다.
💡 Github Secret key
workflow 파일에 EC2에 관한 Key를 그대로 넣어서는 안 된다. 따라서 Repository 내에 있는 Secret key를 이용하였다.
Github Secret key를 이용하기 위해서는
Setting - Security - Secrets and variables - Actions에 들어가 Repository secrets key를 작성하면 된다.
EC2에 접속하기 위해 필요한 정보는 HOST, USERNAME, PASSWORD, SSH PORT이므로 이 4가지를 저장해두었다.
🔖 커밋 컨벤션
commit message를 작성할 때, 현재 commit이 어떤 작업을 의미하는지 한눈에 알아볼 수 있도록 작성하는 습관이 있는가?
일단 이전에 진행했던 Vue.js 프로젝트에서는 전혀 반영되지 않았던 습관이다. 뭘 수정하고 Commit 했는지 알 수가 없는 부분이 많았거나 장난식이었고, 정돈되지 않은 느낌이 강했다.

📍 Commit Convention이란?
협업 시에 Convention은 중요하다. 통일성이나 개발 편의성 등을 위해 기본적으로 정해두는 rule을 지정하는 것, 우리는 많은 Convention 중 Commit Convention을 도입하여 Commit log를 깔끔하고 통일성 있게 만들어보기로 하였다.
📍 작성 예시
결정한 Commit Convention은 다음과 같다.
(이모지) Subject: 커밋 제목
(한 칸 띄워주세요)
커밋 제목에 덧붙여줄 자세한 내용💄 Style: 로그인 UI 변경
귀여운 파란색에서 멋진 파란색으로 메인 색상 변경
- 밝은 파랑 -> 어두운 파랑
- 모든 페이지에 적용함- 제목은 명령문으로 작성한다. ('-습니다' 금지)
- 제목과 본문을 한 줄 띄워 분리 (붙이지 말 것)
- 본문은 "어떻게" 보다 "무엇을", "왜"를 설명한다.
- 본문에 여러줄의 메시지를 작성할 땐 "-"로 구분- 추가할 Subject는 아래 표에 작성
| Subject | Content |
|---|---|
| 📰 Create: | 새 파일을 만들 때 |
| 🔥 Fire: | 코드 또는 파일 제거할 때 |
| 📝 Modify: | 사소한 코드 또는 언어를 변경할 때 |
| ✨ Feat: | 새로운 기능 구현 |
| ✅ Test: | 테스트 코드 추가 |
| 🐛 Bug: | 버그 reporting할 때 |
| 🚑 Fix: | 버그를 고칠 때 |
간단한 토이 프로젝트나, 당연하게도 실무에서도 쓰이는 Commit Convention을 도입함으로써 처음 느낀 감정은 '귀찮다'였다. 하지만, 협업하는 사람들 뿐만 아닌 언젠가 다시 이 프로젝트를 보게될 본인을 위해서라도 꼭 필요한 작업이라고 생각한다. 개발 후반에 다가갈수록 습관이 된 것 같기도 하다. 😎
(이제 어디 가서 '버그 고침' 이런 식으로 커밋하는 일은 없겠죠 다들...)

🔖 개발 분담
📍 개발 분담 표 작성
| 🌻 Project Leader (나! Miseon) | 🌵 Project Member (@jyun) | 🐶 Project Member (@jiho) |
|---|---|---|
| ✔️ 디자인 및 반응형 구현 | ✔️ 공공데이터포털 API 제작 | ✔️ 소셜 로그인 구현 |
| ✔️ API 명세서 작성 | ✔️ 글 목록 및 작성 API 제작 | ✔️ 로그인/회원가입 관련 API 제작 |
| ✔️ EC2, RDS 등 DevOps 관리 | ✔️ DB 스키마 설계 | ✔️ 찜 기능 구현 |
| ✔️ 담당 페이지 : 지도 관련 | ✔️ 담당 페이지 : 정보 공유 및 정보 작성 | ✔️ 담당 페이지 : 로그인 및 회원가입 |
| ✔️ 담당 페이지 : 행사 상세페이지 |
개발 분담을 결정할 때, 이전 Vue.js 프로젝트를 진행하면서 각자 맡았던 부분을 이번에도 맡는 것으로 하였다.
이전과 달리, 배포를 위한 담당과 DB 스키마 설계(MongoDB에서 MariaDB로 변경했기에) 등이 필요해져서 각자 맡은 업무량을 생각하며 잘 분배해주었다.
페이지 단위로 나눴기에 다른 사람의 파일에 접근할 일이 많기도 하다. 그렇기에 타인도 쉽게 코드를 알아볼 수 있도록 직관적인 함수/변수명 사용하기, 꼼꼼한 주석 작성 등을 추가적으로 약속했다.
