
🔖 개요
💡 '어플을 어떻게 배포하면 좋을까?'
캡스톤 때 결과물이 명확하게 나오지 않아 아쉬웠던 우리였지만, 추구하는 결과물의 형태는 있었다. 바로 PWA로 어플을 배포하는 것이다.
그렇기에 이번 프로젝트로 제작된 웹을 PWA로 만들어 배포하는 것이 목표다.
PWA는 무엇이고, 내가 만든 웹을 어떻게 PWA로 만들 수 있는지 알아보자. 🔥
🔖 PWA란?
📍 의미
Progressive Web App(PWA)는 웹과 앱의 장점을 결합한 형태를 말한다. 웹 개발 기술만으로도 앱의 기능을 갖춘 웹 앱을 개발할 수 있다.
기존의 네이티브 앱들과 달리, 웹 브라우저를 통해 설치할 수 있고 오프라인에서도 접근이 가능하다. 반응형 웹으로 제작하였다면 하나의 웹으로 모든 기기에 알맞게 UI가 적용되는 훌륭한 PWA를 만들 수 있다.
대표적은 PWA로는 X(Twitter)가 있다.

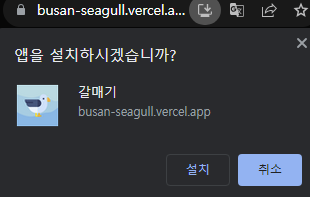
웹 접속 시, 위와 같이 주소창에 '앱을 설치하겠습니까?'라는 알림이 뜨면서 앱을 설치할 수 있도록 구성되어 있다. 이는 모바일에서도 가능하다.
📍 조건
내가 만든 웹이 PWA가 되길 원한다면, 다음과 같은 필수 조건을 갖춰야 한다.
1. Manifest.json
- 웹이 아닌 앱의 특징을 담기 위해 앱 이름, 아이콘 파일 등을 JSON 형태로 작성한다.
이번 프로젝트에 작성한 Manifest는 다음과 같다.
(경로는 리액트 기준 public/manifest.json)
{
"short_name": "busan-culture-seagull",
"name": "갈매기",
"icon": [ /* icon 배열 */ ],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"icon 배열에는 다음과 같은 정보가 들어가야 한다.
💡 "purpose": "maskable" 상태의 icon이 1개 이상 있어야 한다. 없으면 PWA check 시 경고 문구가 뜬다. 여러 형태의 앱 아이콘을 제공하기 위해서이다. (원 형태, 모서리가 둥근 형태, ...)
{
"src": "./icons/windows11/SmallTile.scale-100.png",
"type": "image/png",
"purpose": "maskable",
"sizes": "71x71"
}maskable 속성을 추가하지 않으면 다음과 같은 오류가 발생한다. 꼭 추가해줄 것!

2. Service Worker.js
- 웹 앱으로써 더욱 네이티브하게 보이도록 사용되는 파일이다. 웹 자원을 캐싱하도록 도와주기 때문에, 사용자가 오프라인 환경에서 웹 앱을 구동해도 문제가 없다. 또한 푸시 알림 기능도 추가할 수 있다.
여러 서비스 워커 이벤트 핸들러가 있지만, 이번 프로젝트에서는 install, active, fetch를 사용했다. 푸시 알림, 동기화 등의 더 많은 기능을 이용하고 싶다면 이벤트 핸들러를 추가해주면 된다. 웹 앱의 목적을 고려하여 적절하게 작성해준다.
(경로는 리액트 기준 public/service_worker.js)
// install event
self.addEventListener("install", (e) => {
console.log("[Service Worker] installed");
});
// activate event
self.addEventListener("activate", (e) => {
console.log("[Service Worker] actived", e);
});
// fetch event
self.addEventListener("fetch", (e) => {
console.log("[Service Worker] fetched resource " + e.request.url);
});3. HTTPS
- 서비스 워커가 동작하기 위해서는 보안을 위해 HTTPS로 구축해야 한다. 이번 프로젝트는 vercel로 배포하였기에 HTTPS가 제공될 수 있었다.
📍 PWA가 되었을까?
모든 조건을 갖춘 후, 웹 브라우저가 PWA가 되었는지 확인할 방법이 필요하다.
https://www.pwabuilder.com/
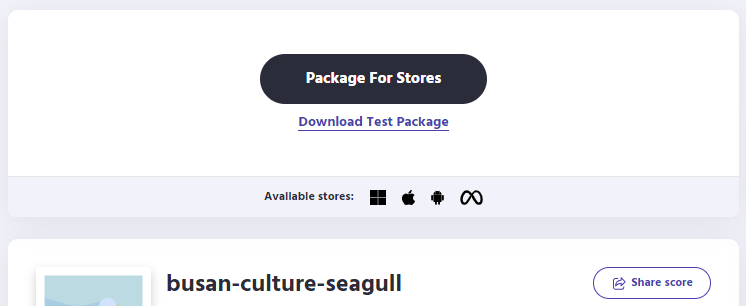
PWA Builder 사이트에 접속하여 url만 작성하면 내가 만든 웹 앱이 PWA 조건을 갖추고 있는지 확인할 수 있고, 앱 파일로 배포까지 할 수 있다.
하지만 개발 도중에 PWA 조건을 확인해야할 때가 있다. 그럴 때는 개발자 도구를 이용하도록 하자.


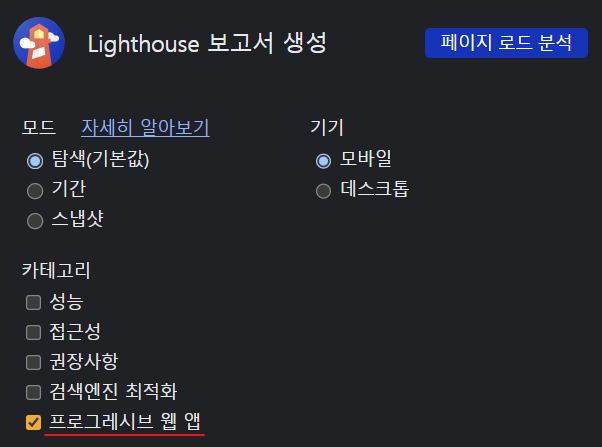
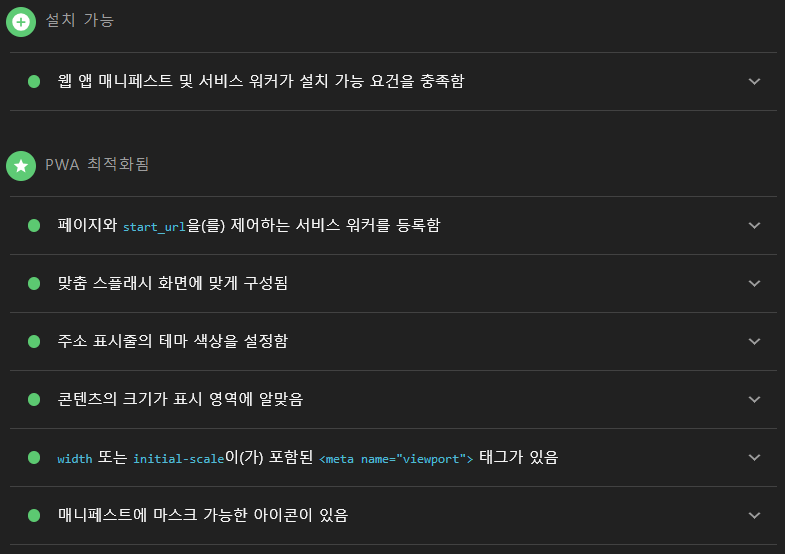
개발자 도구 탭 중, Lighthouse를 클릭하여 프로그레시브 웹 앱 선택 후 페이지 로드 분석을 하면 확인할 수 있다.

검사가 끝나면, PWA 조건이 갖춰졌는지 알 수 있다. 갖춰지지 않은 조건은 경고로 표시된다.
🔖 결과
위와 같은 스텝을 밟아왔다면, 내가 만든 웹 앱이 PWA가 되어있는 모습을 볼 수 있다. PWA가 되었는지 가장 쉽게 확인할 수 있는 방법은 주소창에 설치 버튼이 나타나는지 보는 것이다.

이렇게 설치하면 PC, 모바일에서도 네이티브 앱처럼 사용이 가능하다.

PWA Builder를 통해 제작된 앱 파일을 스토어에 등록하는 것도 가능하다. (이 프로젝트가 여기까지 갈 수 있을진 모르겠지만...)
일단 테스트용으로 안드로이드 앱 패키지를 받아 모바일에서도 확인해보며 개발 중이다. 화이팅! 🔥
