리팩토링 개요
감성 영화일기:
0.배경 : Teal and Orange는 삼성소프트웨어아카데미 1학기 관통 프로젝트로서 Django RESTful Framework와 VUE를 통해 만들어진 웹서비스이다. 페어 프로그래밍으로 진행되었으나 사실상 혼자 풀스택을 도맡아 개발한 개인 프로젝트로서, 2주라는 짧은 기간 동안 내가 원하는 UX를 데이터 베이스에서부터 직접 구현했다는 점에서 의미가 있다.
(짧은 설명 사진)
그러나 시간의 압박으로 인해 불량한 코드 품질로 리팩토링이 필요했고, 최초로 진행한 프로젝트였기에 회원관리에서의 보안과 클라이언트 사이드에서의 성능 측면에서 아쉬움이 남았다.
프로젝트가 끝난 후, 리팩토링을 미루어 두던 차에 Next.js를 접하게 되었다. Next.js의 서버 사이드 렌더링을 이용하면 내가 원하는 성능을 얻을 수 있을 것 같아 Next.js로 리빌딩을 진행하고자 한다.
- 기존 개발의 문제점
기존에 개발한 웹 서비스는 다음의 문제가 있었다.
- DRF의 CBV를 이용하여 빠르게 개발할 수 있었으나, CBV 내부의 동작 원리까지 학습하지 않은 탓에 유지 보수에 어려움이 있으며, Django 서버의 배포 과정이 Node.js 등과 달라 실제 배포까지 이루어지지 못하였음.
- DRF를 통한 회원가입 기능의 보안 수준에 대한 나의 지식 및 보안 기술이 부족하여 배포 시 보안이슈 발생 시 개인정보 유출 등의 우려가 있음.
- 현재의 설계상 DB 의존도가 낮아 NOSQL 등의 비관계형 데이터베이스로 전환할 여지가 남아있음.
- 클라이언트 사이드에서 자주 사용되는 패턴의 함수들을 컴포넌트별로 하드코딩한 경향이 있음. 같은 함수가 인자에 따라 함수가 기능을 달리하도록 이를 별도의 모듈로 분리할 수 있도록 기획 단계에서부터 분석하여 코드의 품질을 높이고 유지보수성을 높일 필요가 있음.
- TMDB Api를 통해 데이터를 받아오나, 이러한 요청이 너무 잦으며, 리프레쉬마다 다시 요청을 하기에 성능 최적화가 이루어지지 않음. 이미 받아온 데이터와 이미지 파일을 세션이나 로컬 스토리지에 저장해두어 성능을 높힐 여지가 있음.
- 개발 방안
- Next.js의 SSR을 이용해 TMDB Api에 요청을 보내는 빈도를 줄이는 한편, 이미지를 미리 저장하도록하여 클라이언트 사이드에서 원하는 성능을 얻는다.
- 단순히 VUE에서 작성한 코드를 Next.js로 맵핑하는 데에 그치는 것이 아니라, 로직은 유지하되 최대한 가독성 있고 유지 보수성이 있도록 새로이 코드를 작성하며, 이 과정에서 자주 사용되는 코드를 모듈화 할 수 있도록 적극 고려한다.
- swiper js, debounce, smooth scroll 등의 외부 라이브러리를 직접 구현하여 적용해본다.
- 로그인 기능은 파이어베이스의 소셜 로그인 기능을 이용하여 실제 배포시에 개인정보 유출 등의 문제가 일어날 것을 최소화한다.
- DB는 파이어스토어의 무료 플랜을 이용한다. 이는 본 프로젝트가 DB 의존도와 분량이 높지 않기 때문이며, 추후 개인 프로젝트 등에 NOSQL을 도입하기 전에 이에 익숙해지기 위함이다.
- 위와 같은 과정을 통해 배포는 프론트엔드 사이드만으로 작동이 가능해진다. Git Hub page 기능을 이용해 최대한 간단하게 배포한다.
프로젝트 소개
페어 프로그래밍으로 진행되었지만 사실상 혼자 진행한 프로젝트...
넣고 싶은 기능이 많았는데, 페어의 강력한 주장으로 기능들을 다 제외한 '감성 영화 일기' 앱을 만들게 되었다.
참 부실한 기획이다 싶었지만, 감성적인 측면을 살리기 위해서 UI/UX에 많은 공을 들인 프로젝트였다.
덕분에 swiper와 smooth scroll 등 다양한 라이브러리도 직접 찾아 설치하여 원 페이지 UI도 구현하여 보고,
useDebounce를 통해 입력에 따라 자동으로 서버에 요청을 보내고,
같은 컴포넌트에서 조건에 따라 반응을 다르게 하는 등,
아이디어도 많이 떠올리고 재미있었다.
(그리고 지금 봐도 디자인은 세련된 것 같다.)
성능상에는 문제가 많은 앱이었다.
(상태 관리와 VUE2의 라이프 사이클에 익숙하지 않아서, 그리고 지나치게 TMDB Api에 의존해서.)
부실한 기획 속에 급하게 만드느라 코드 품질도 좋지 않았다.
장고로 구현하여 보안에 문제가 있을까 배포도 하지 못했다.
지금 만들면 더 빨리, 잘 만들 수 있을 것 같다.
재사용이 가능한 코드로 디자인 할 수 있을 것 같다.
파이어 베이스 기반으로 구현하여 배포까지 하고 싶다.
(다행히 회원 프로파일과 N:M 좋아요를 제외하면 백엔드가 복잡하지 않아 파이어 베이스를 연습하기에 딱 좋다.)
Next js + FB로 다시 제작하여 배포까지 진행해보려 한다.
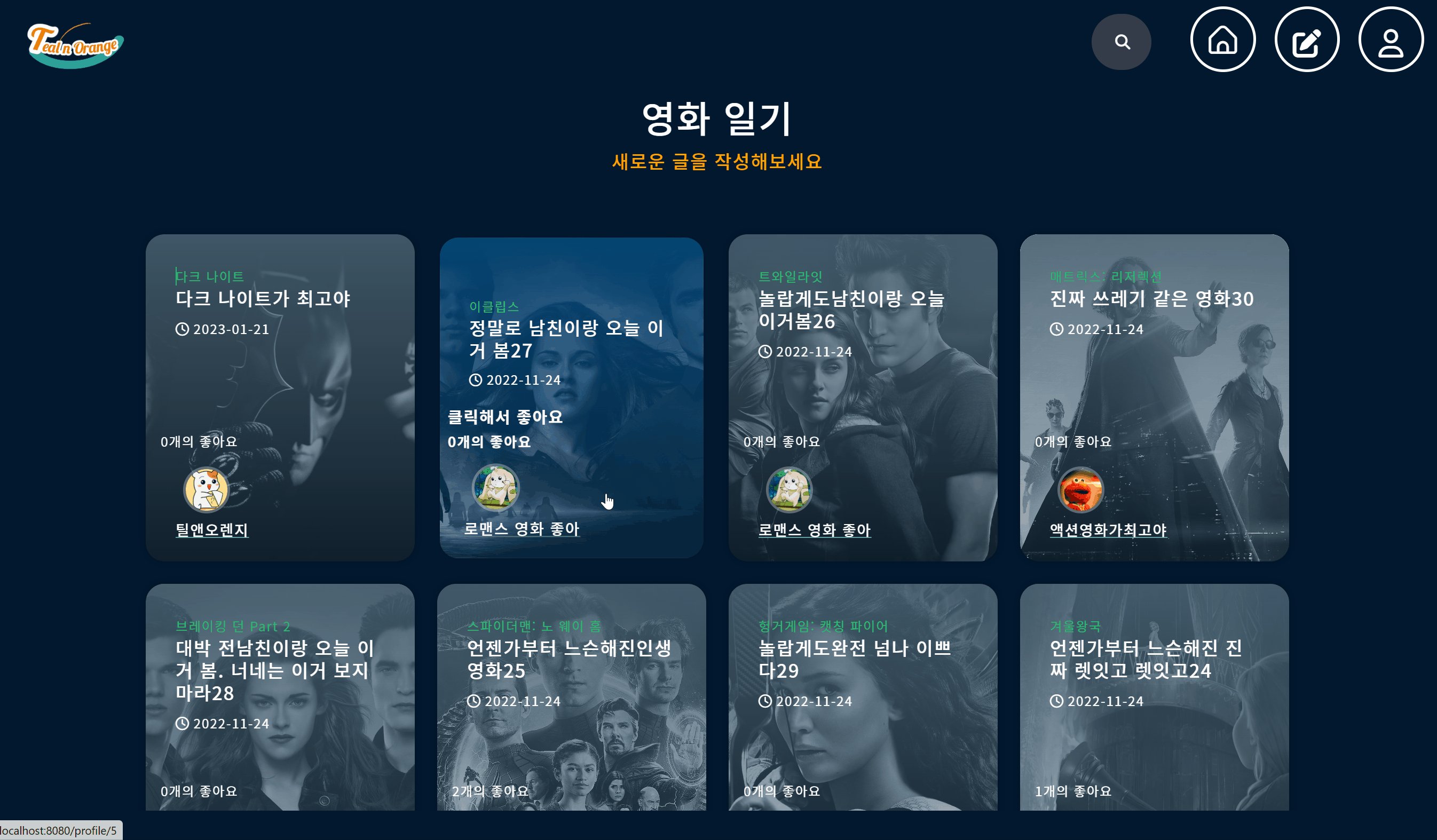
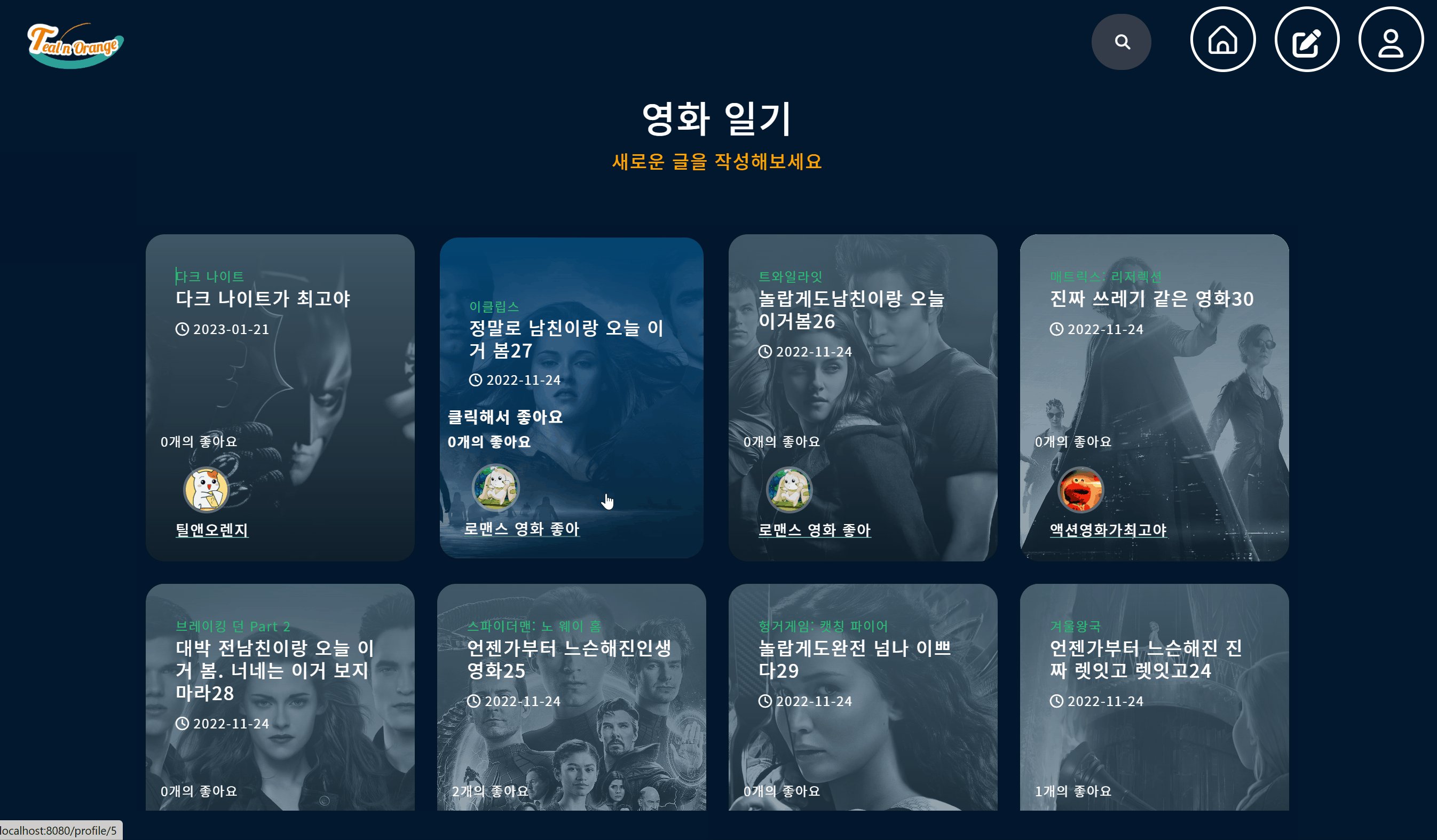
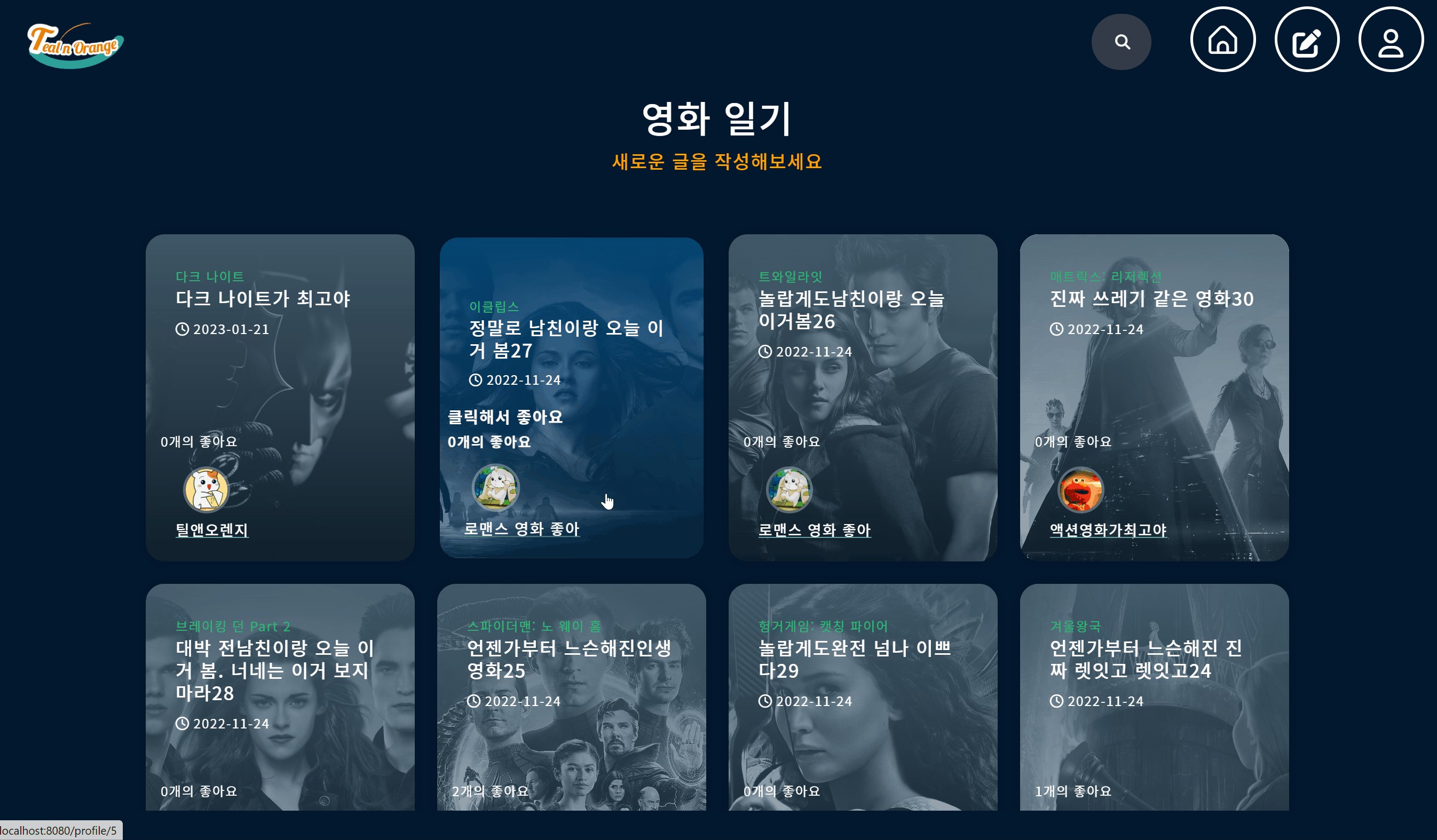
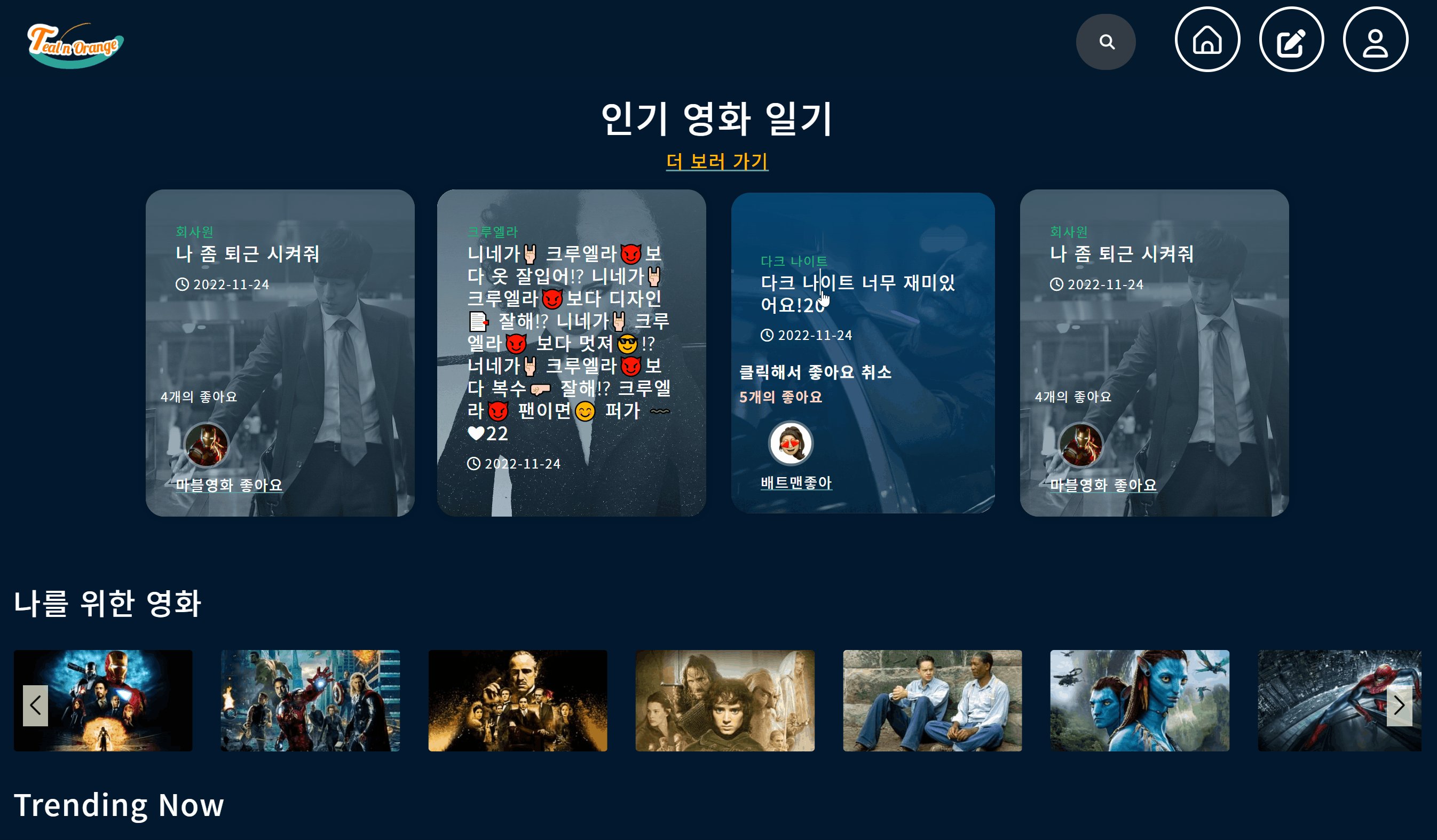
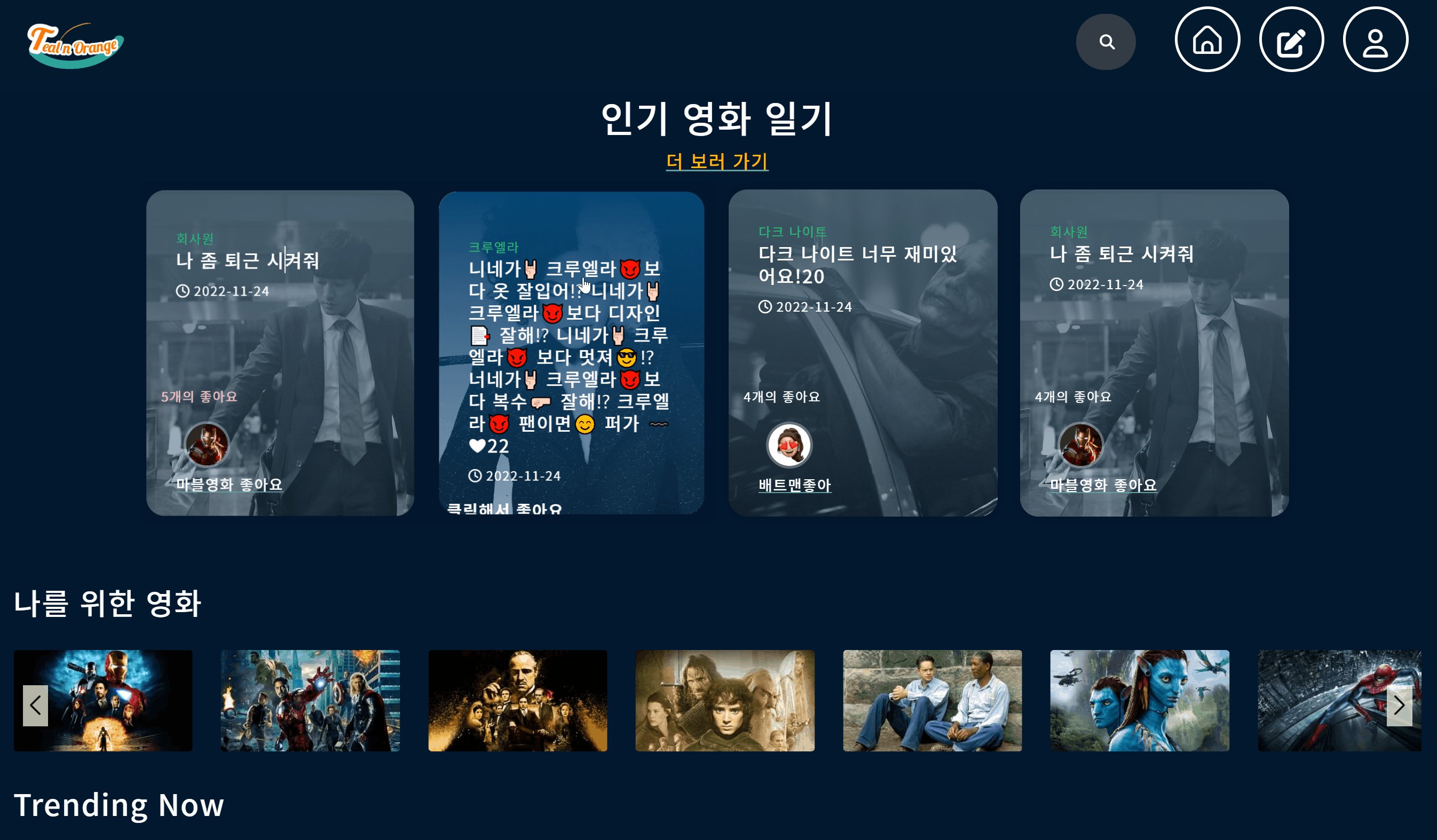
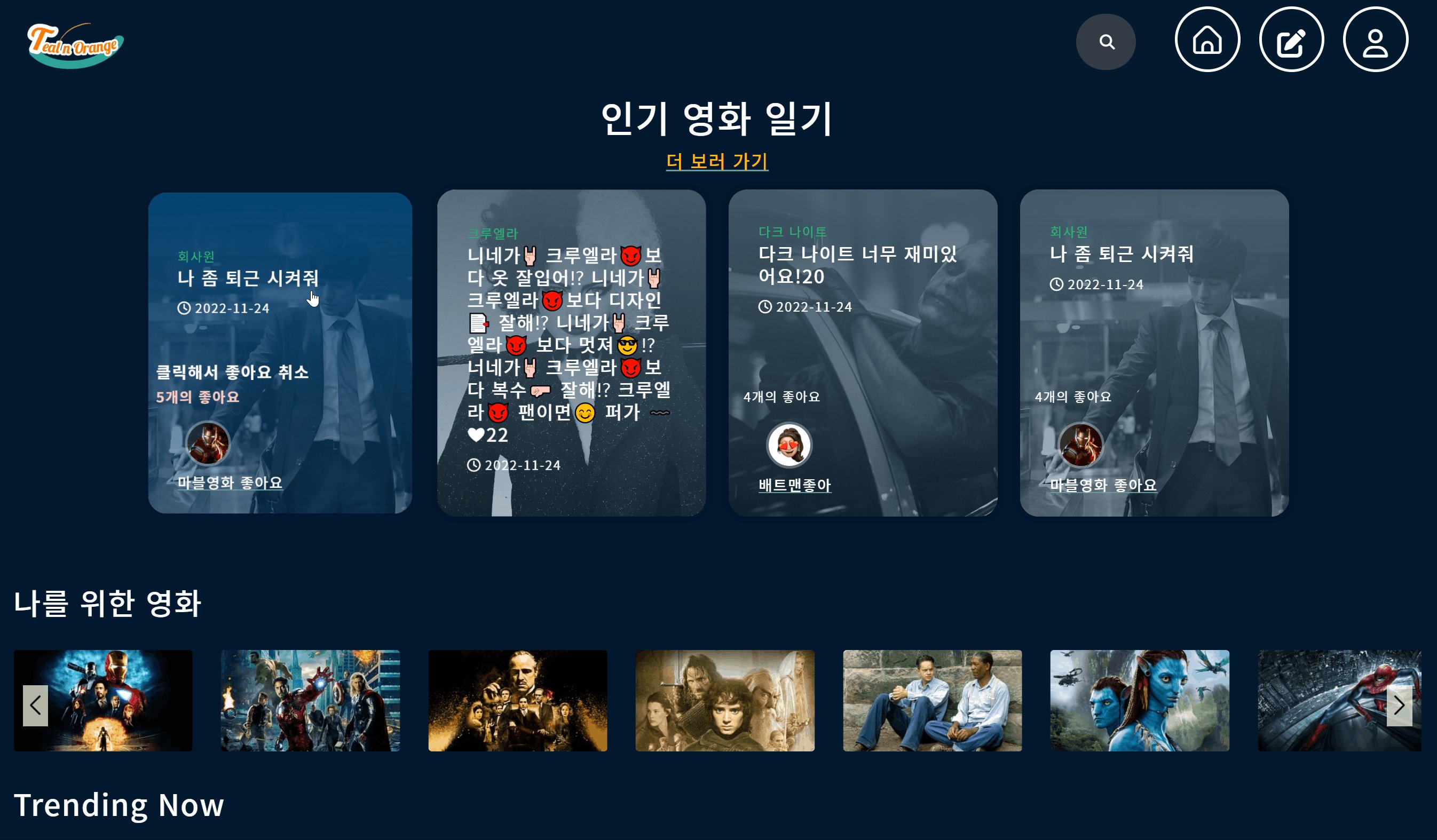
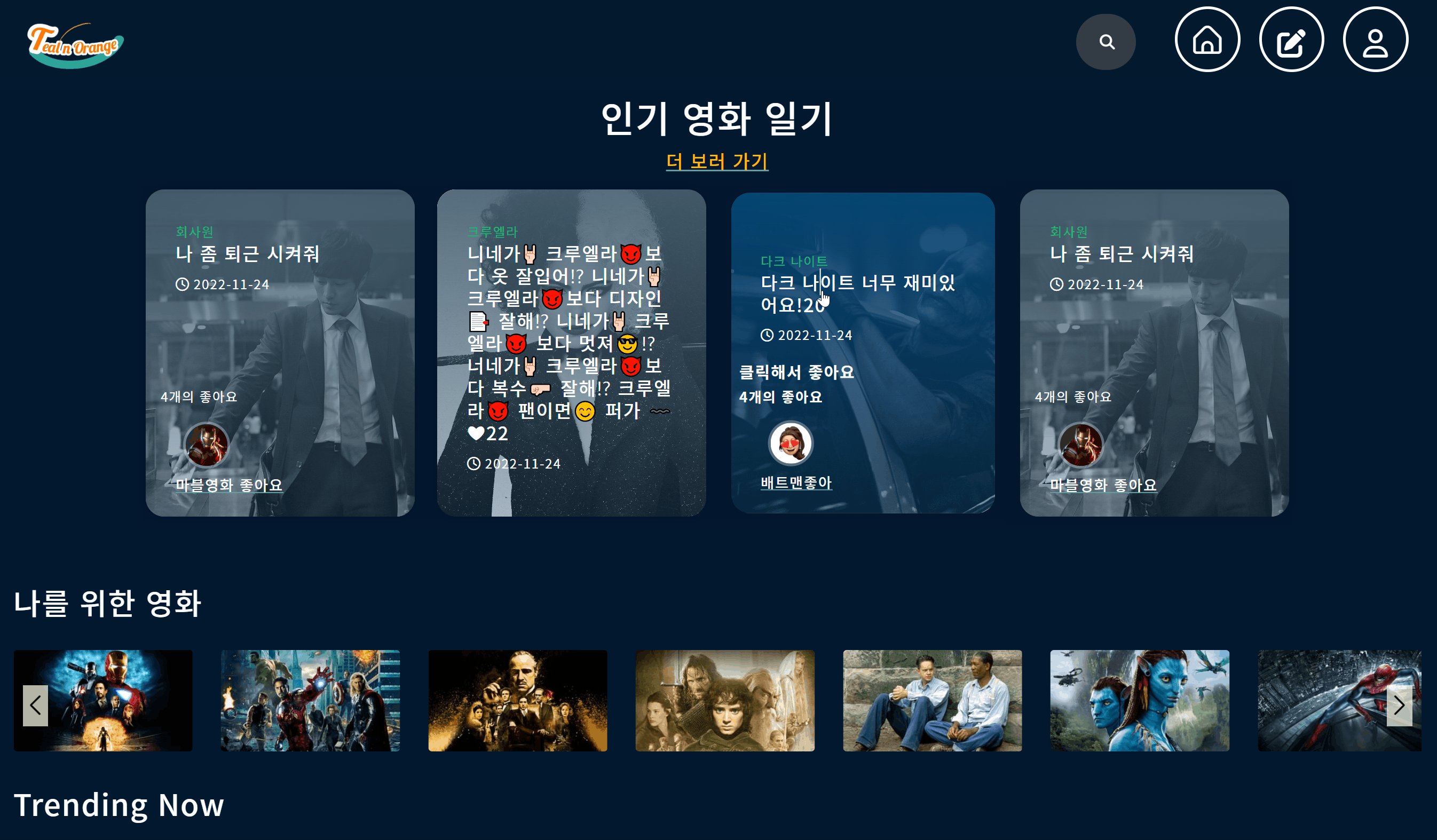
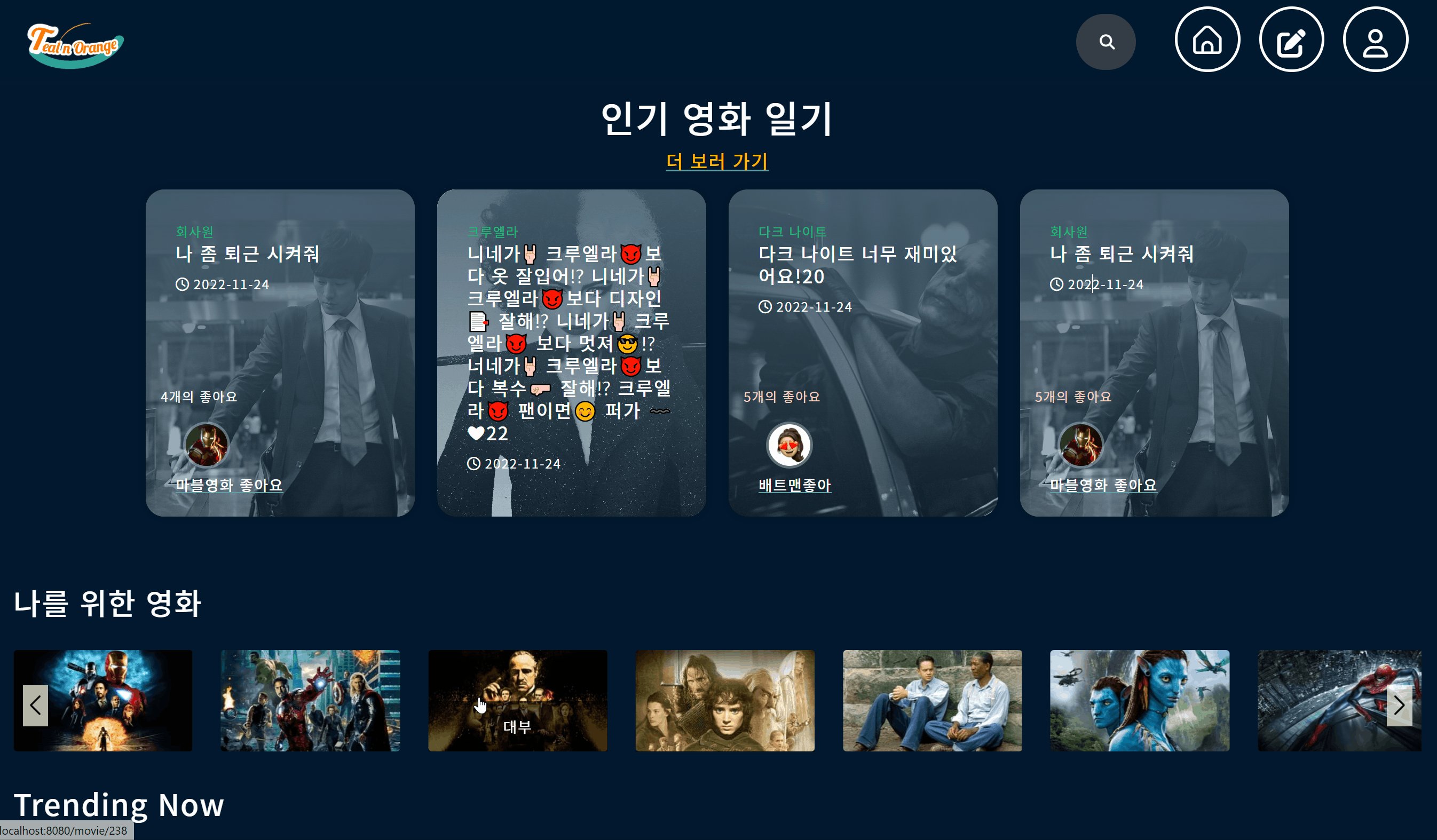
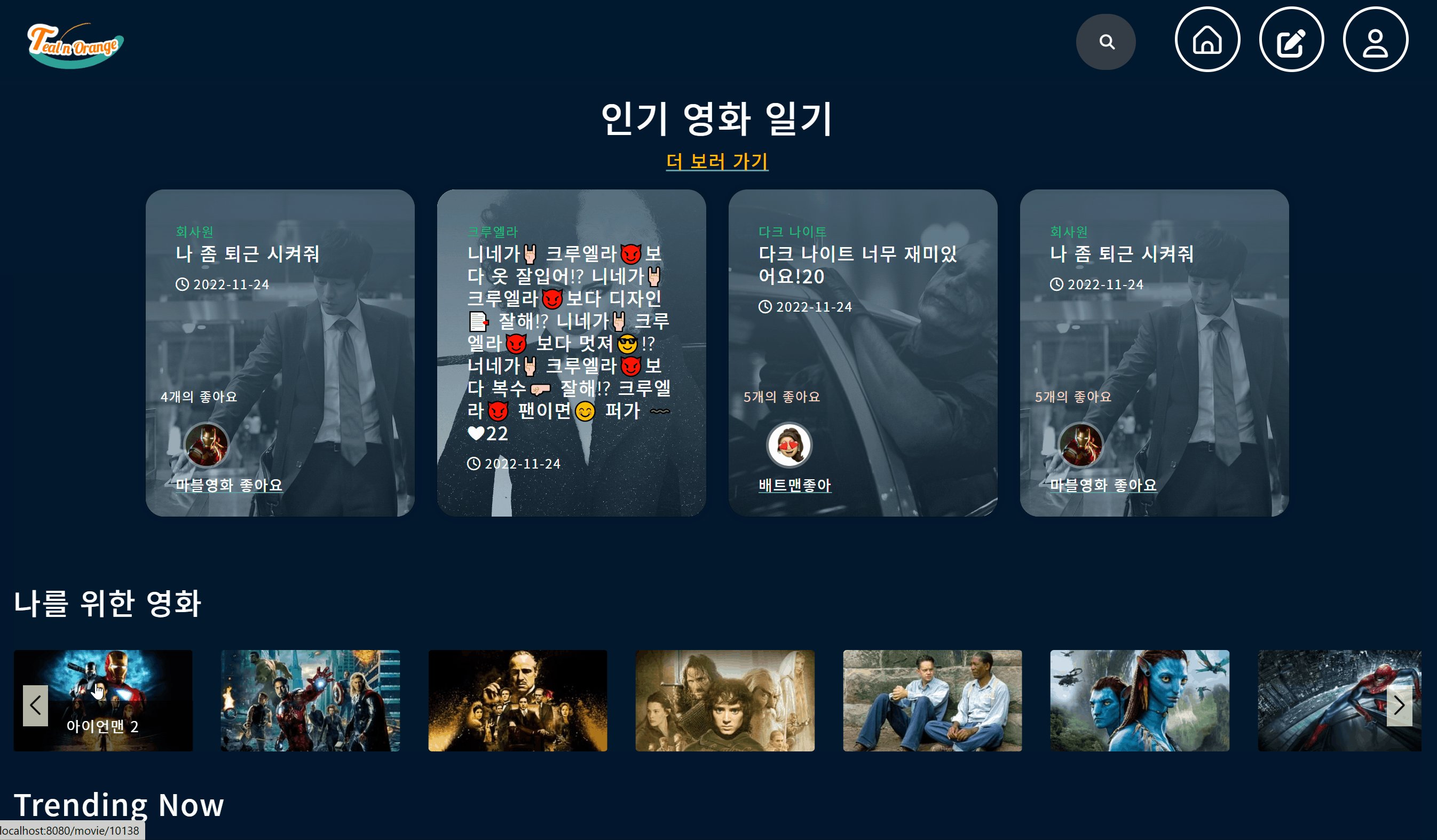
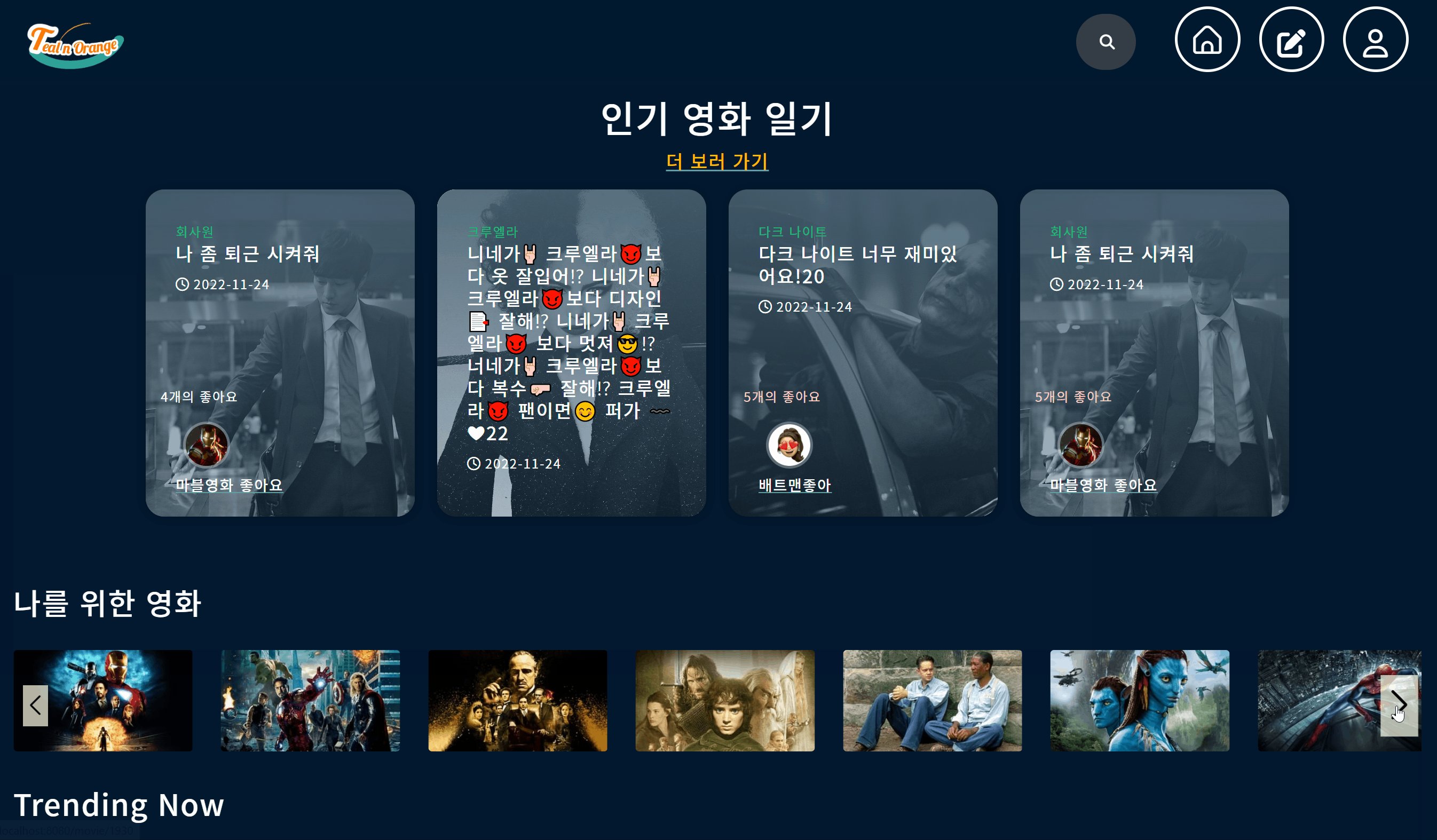
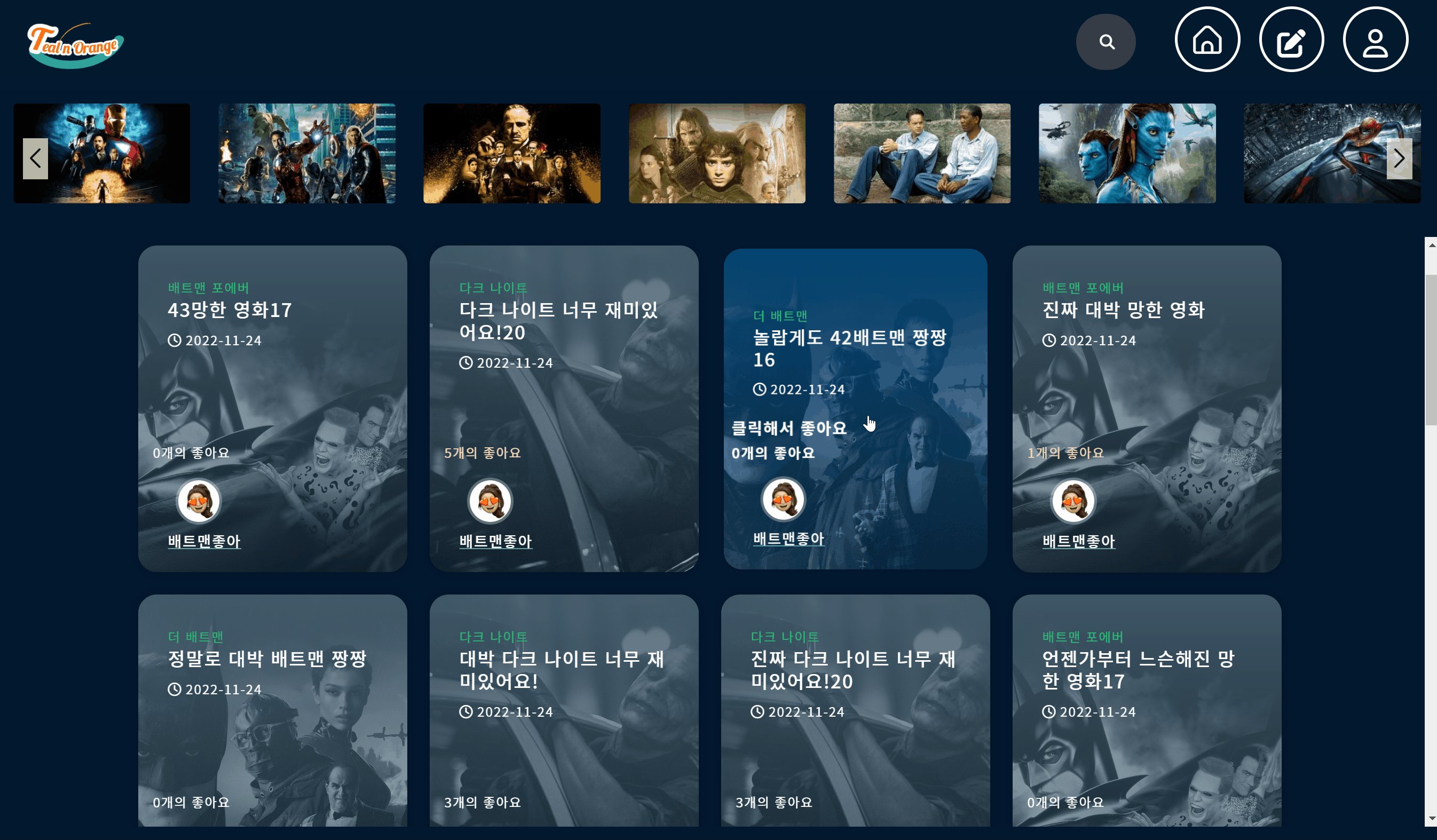
프로젝트 데모
랜딩 페이지에 로그인, 회원가입, 프로필 작성을 합쳤다.

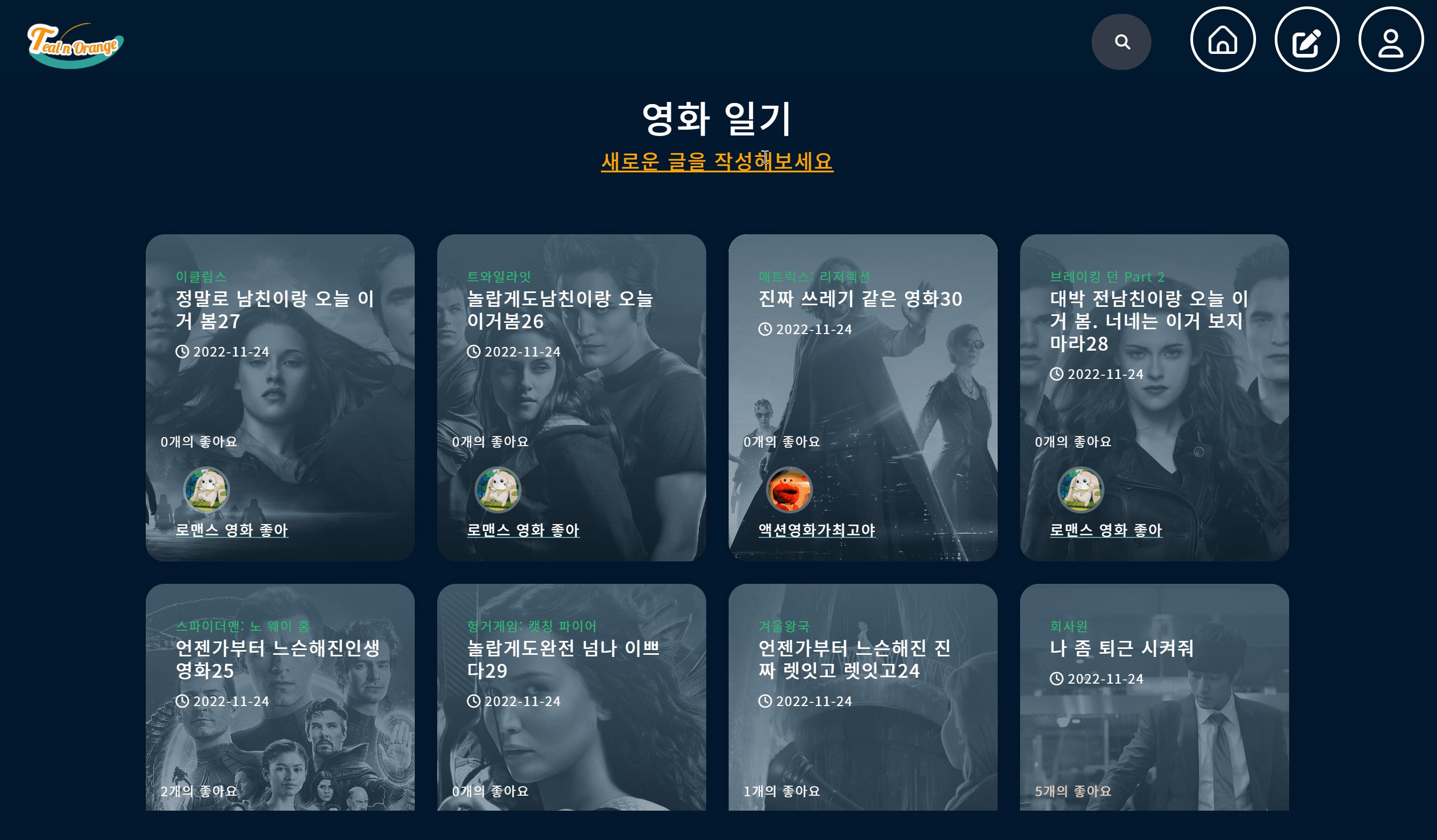
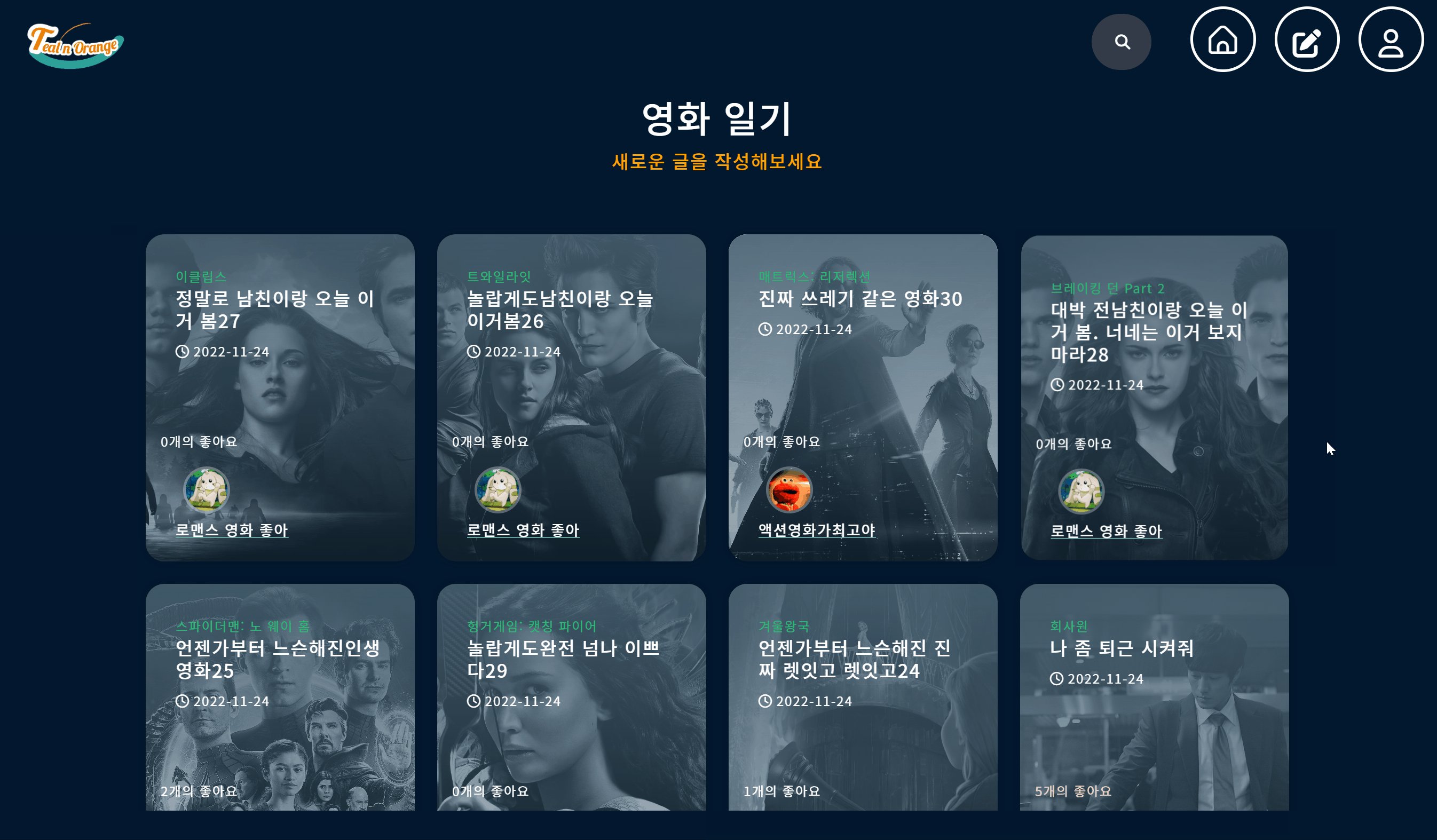
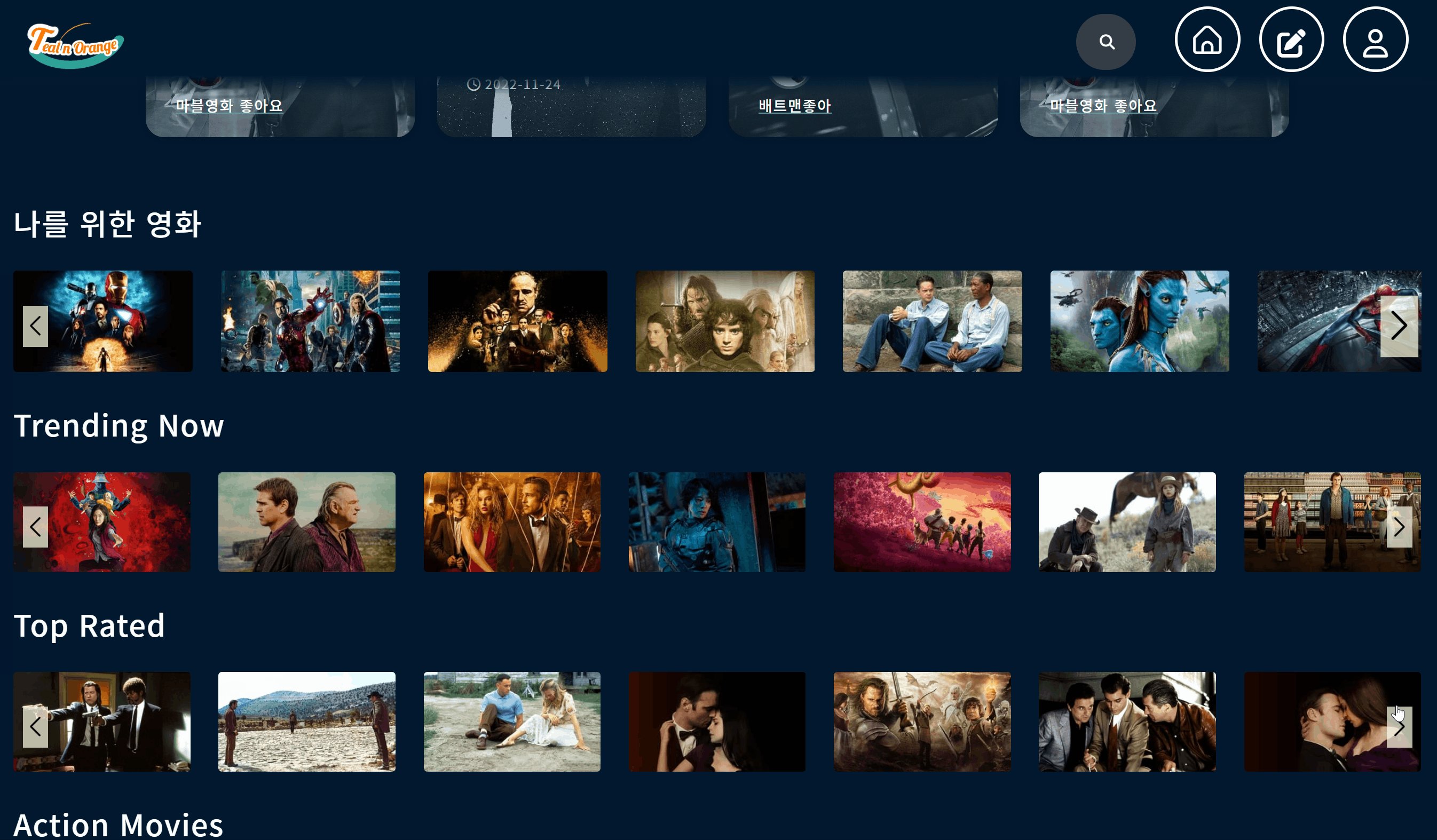
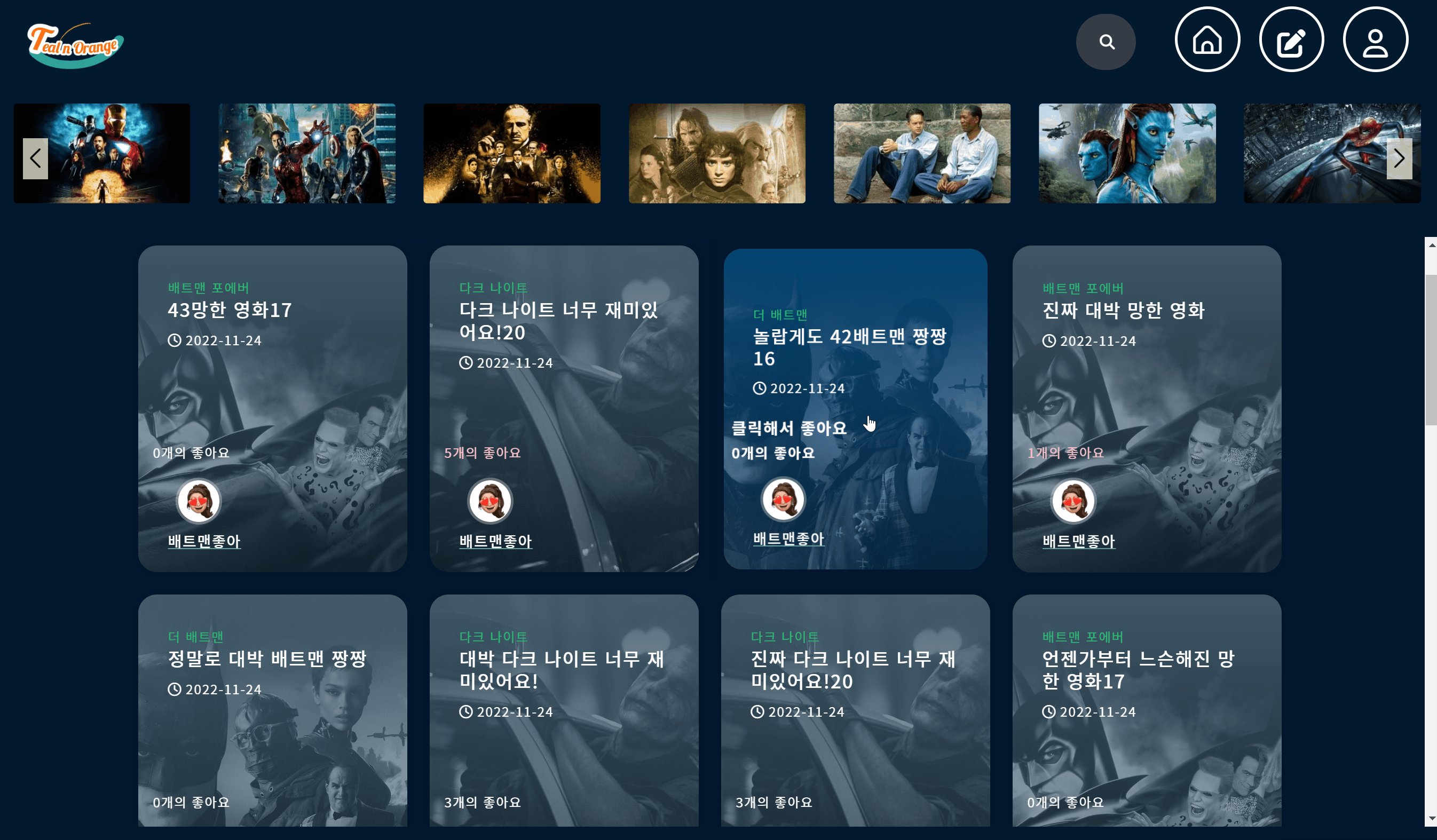
메인 화면은 인기 카드와 추천 영화, 장르별 영화로 구성되어 있다.


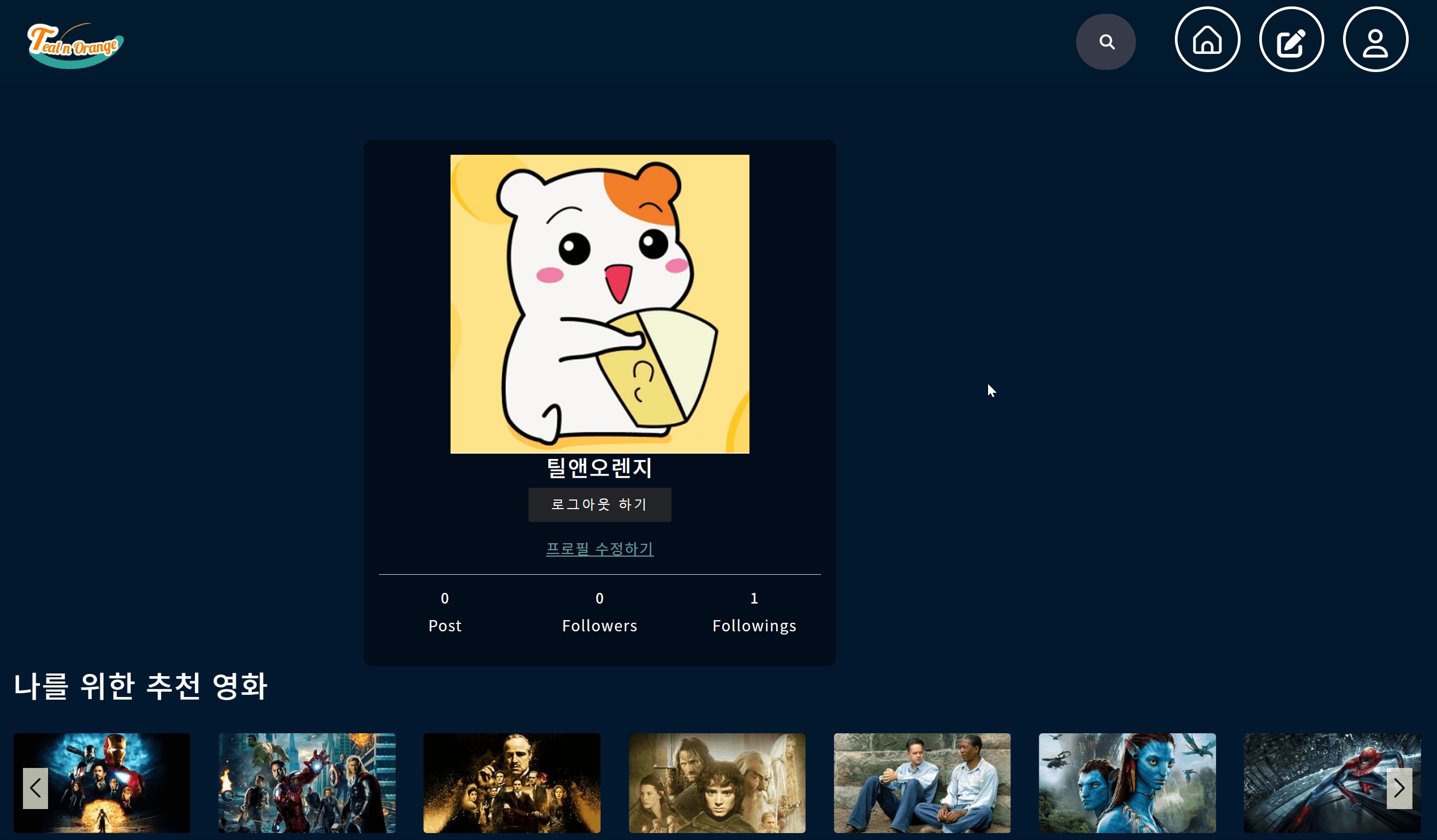
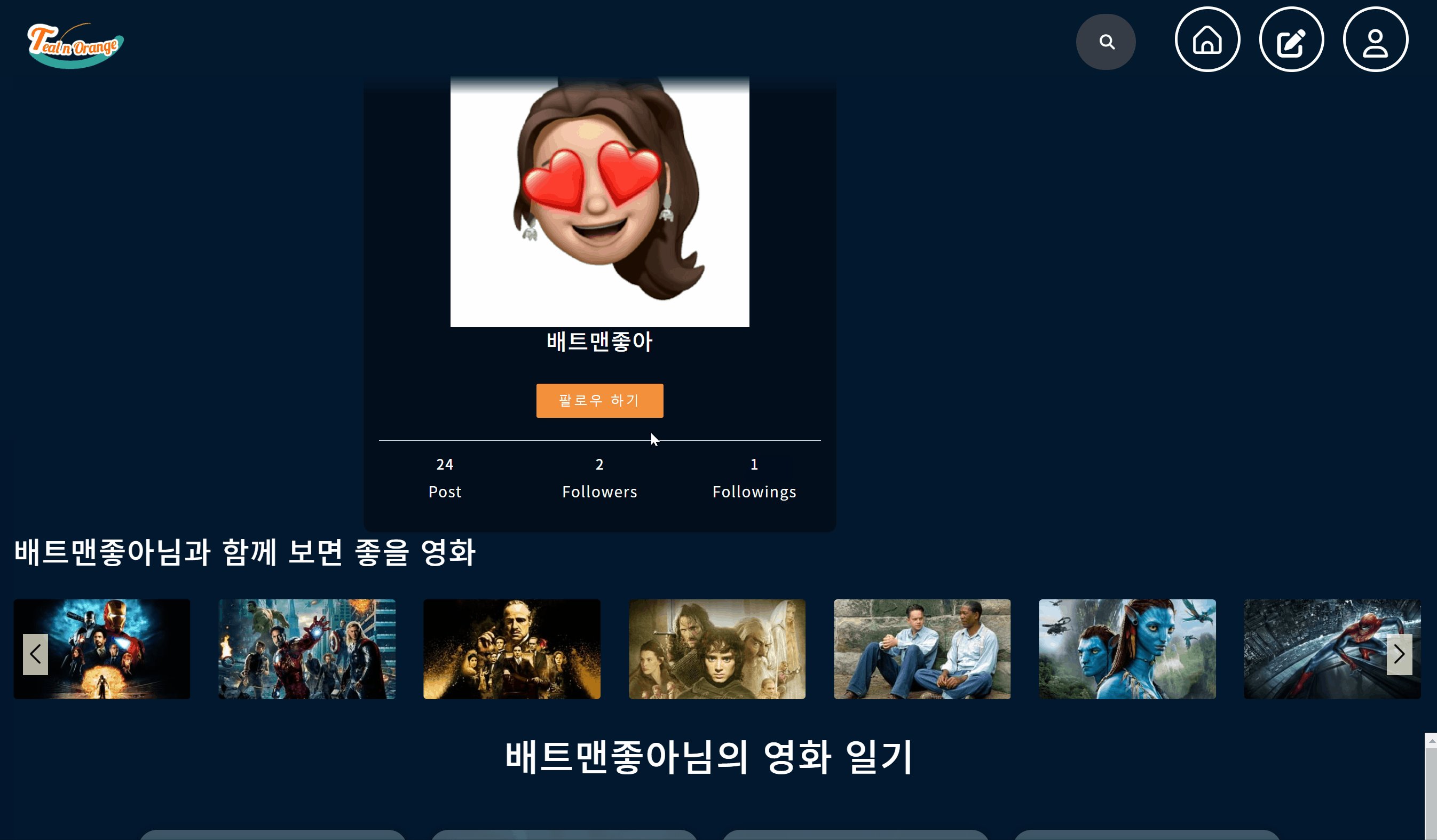
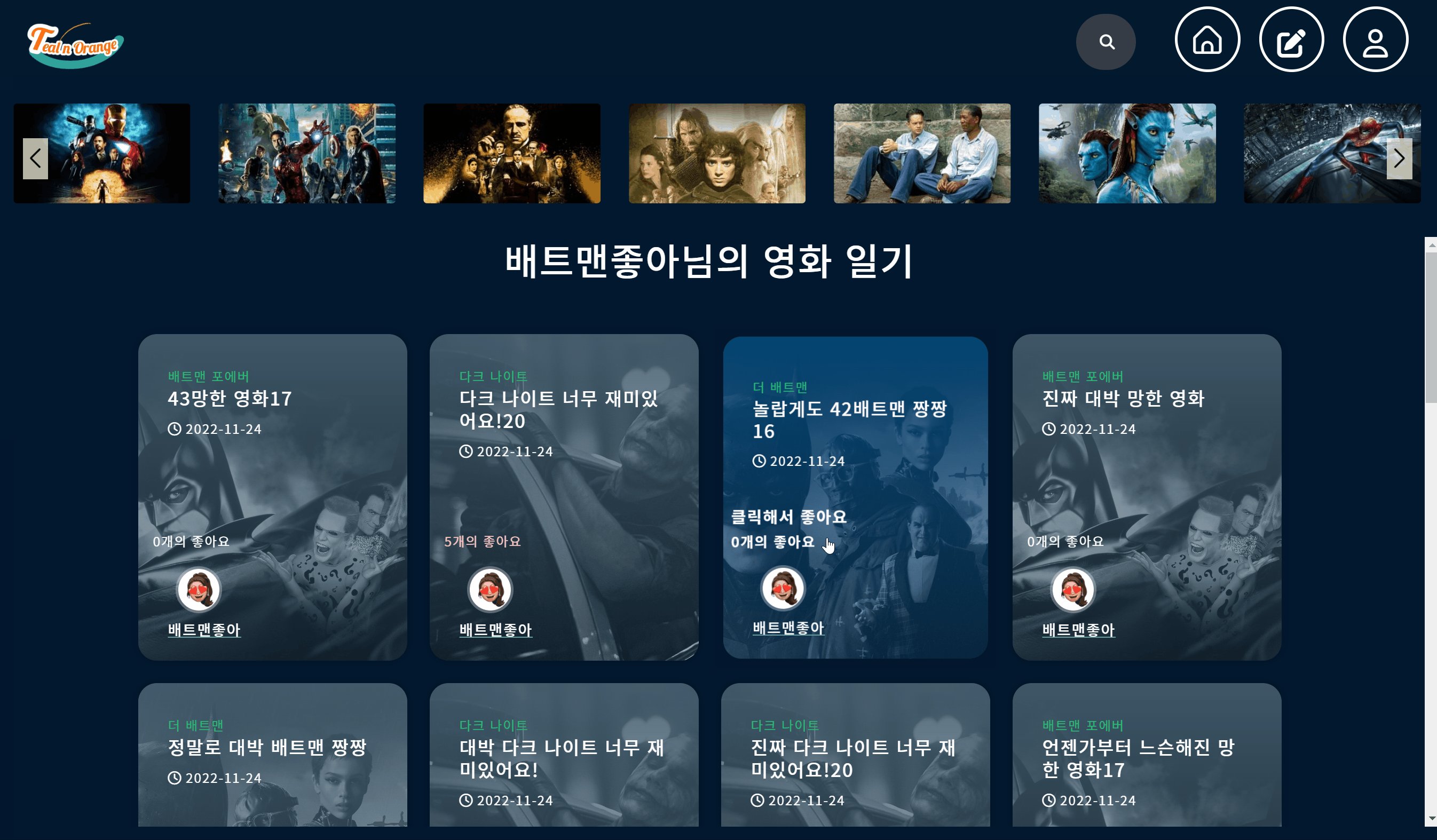
프로필을 누르면 프로필 페이지로 이동한다.

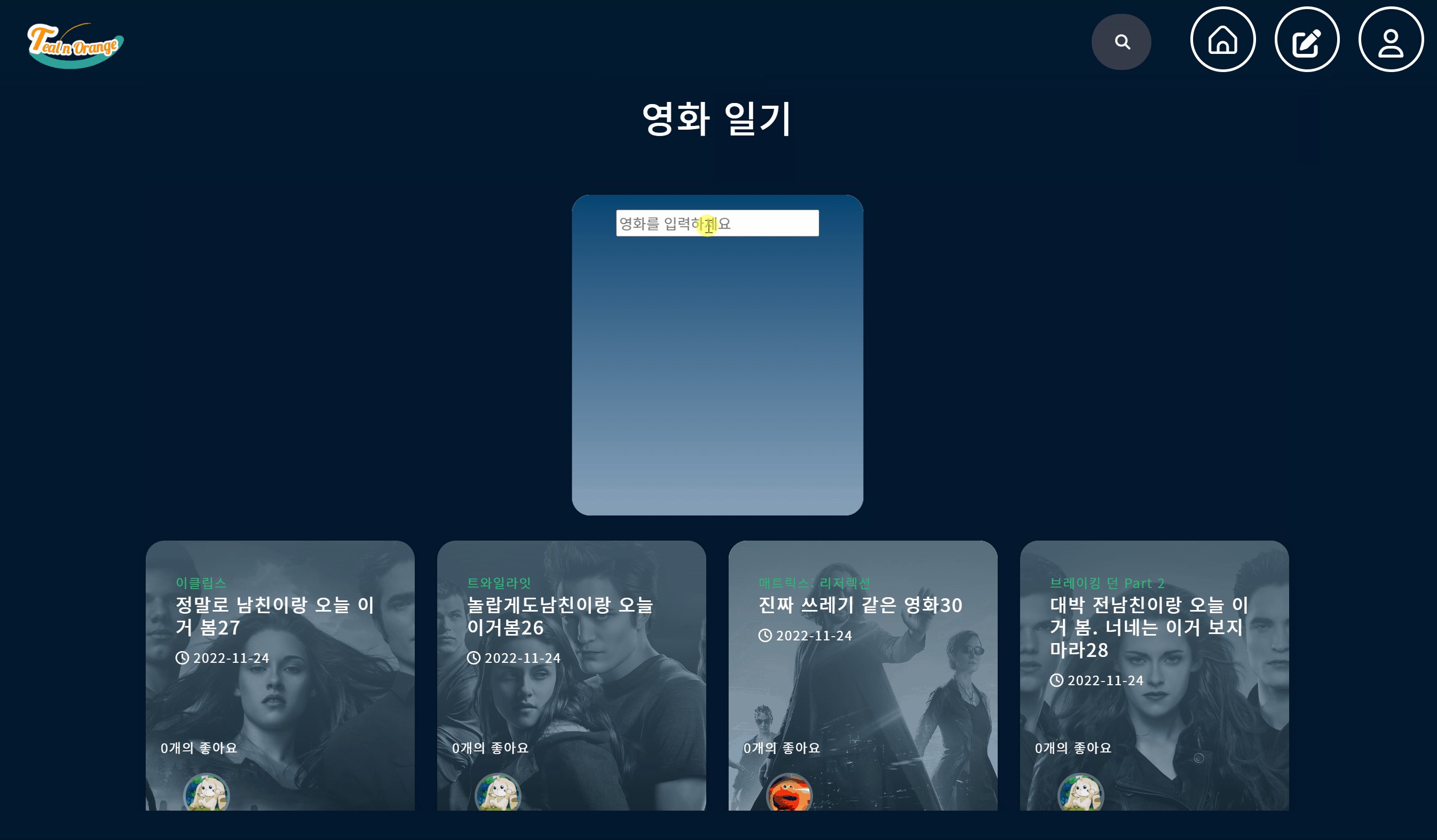
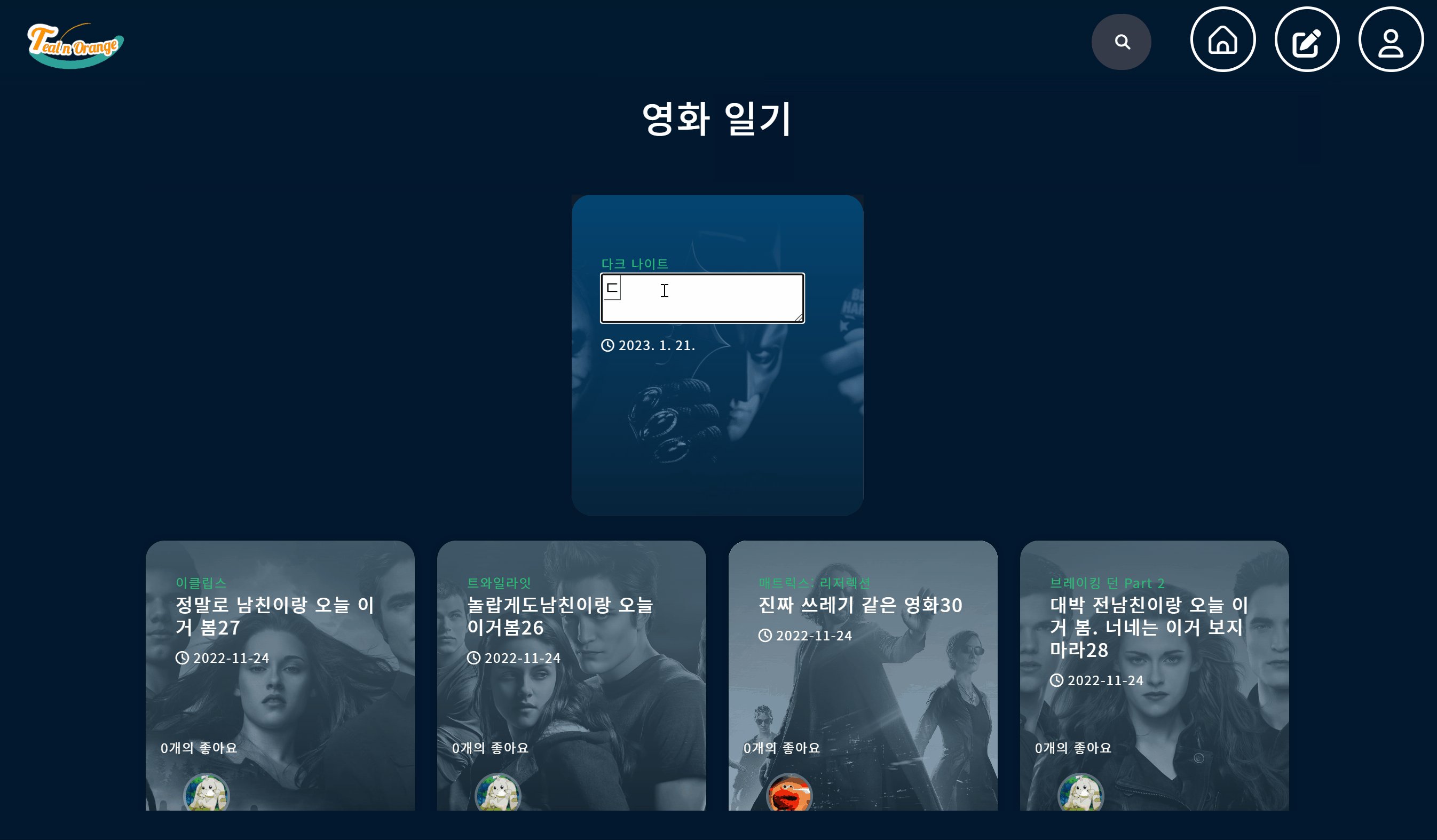
글을 누르면 카드 작성 페이지로 이동한다.
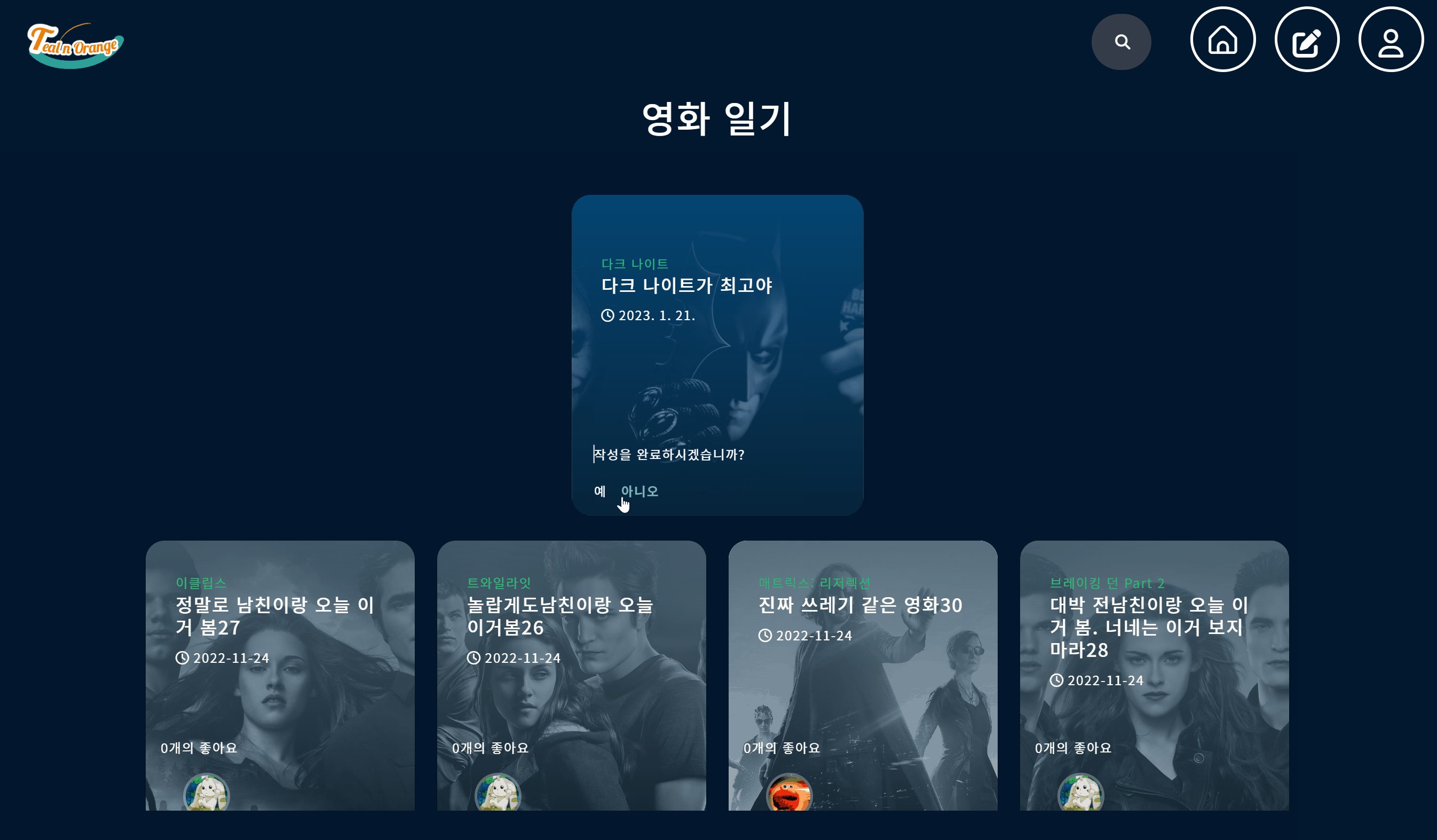
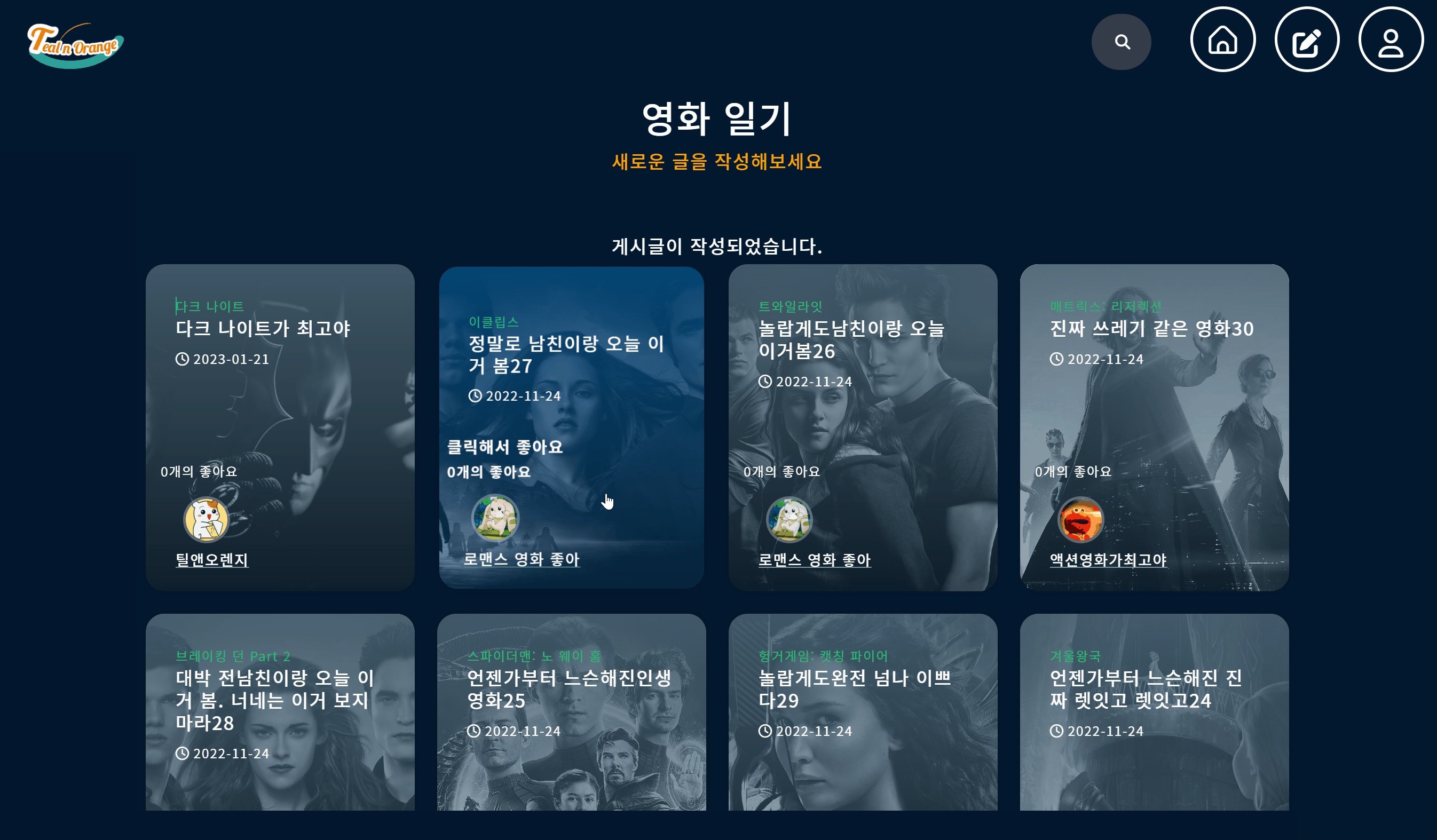
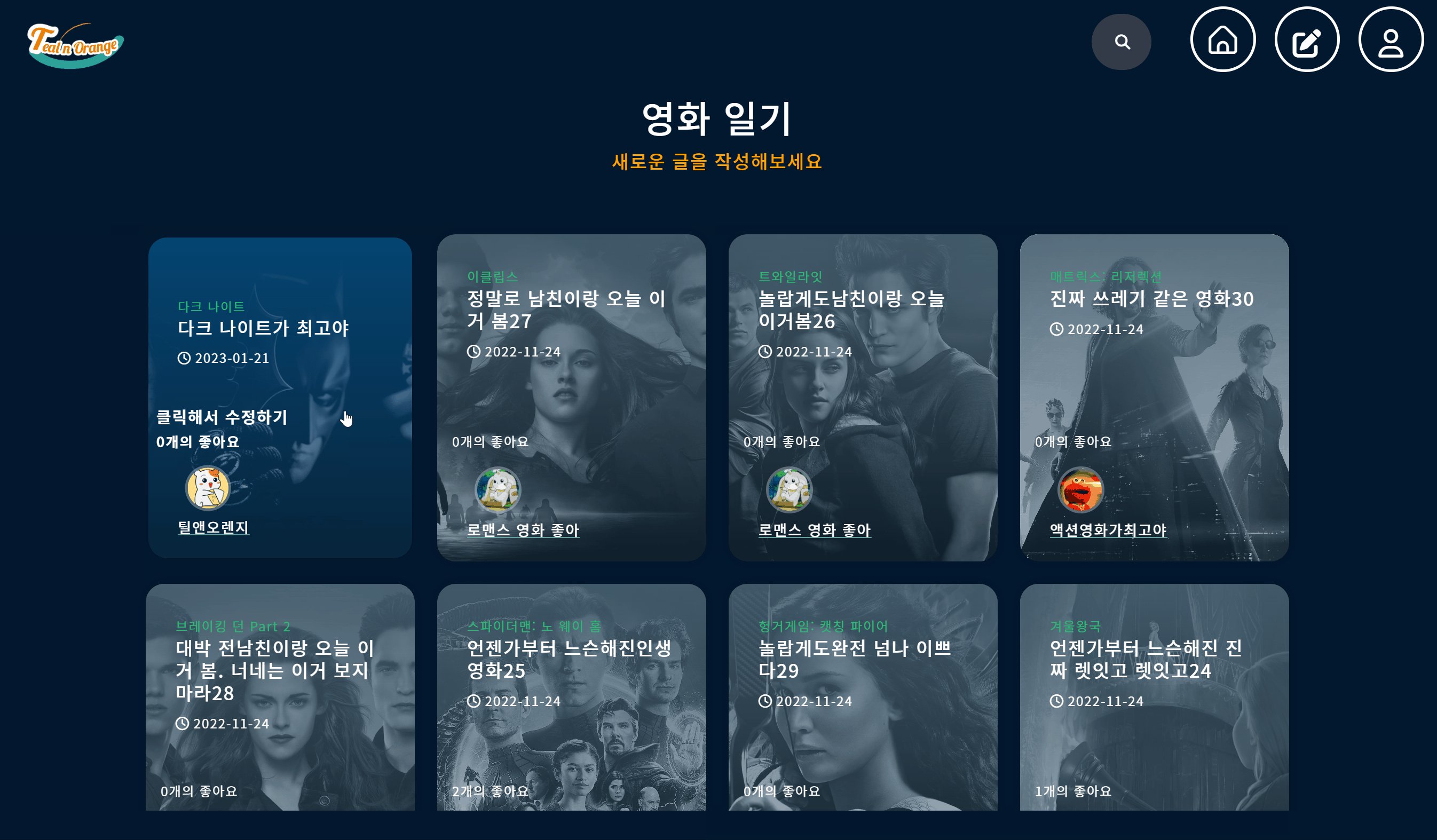
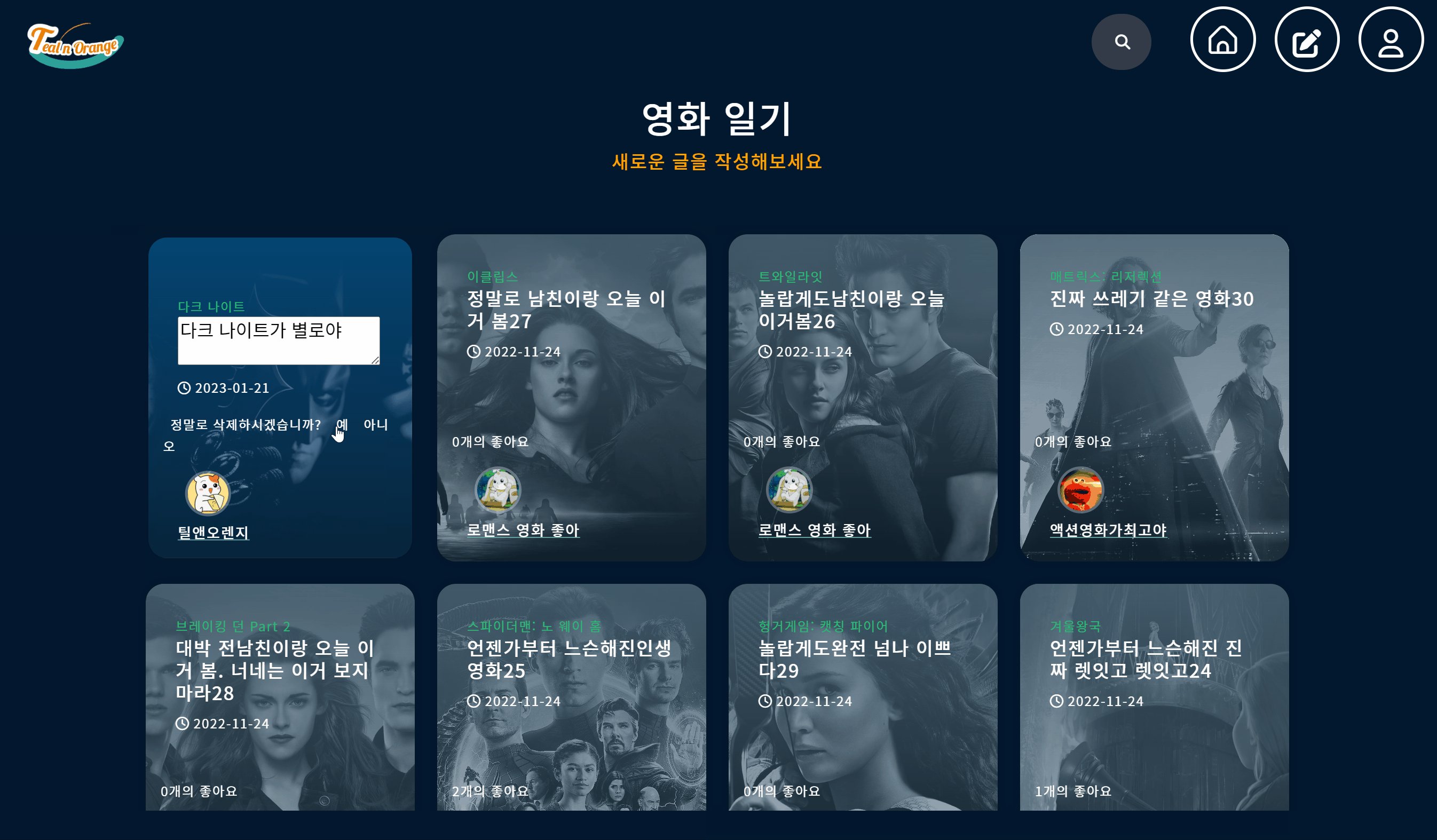
카드를 생성, 수정할 때에 미리보기로 어떤 모습일지 확인이 가능하며,
CRUD의 기능을 하나의 카드가 모두 담당한다.