Next.js+Firebase 영화앱 만들기
1.Webpack과 모듈 번들러

CRA 없이 배우는 Webpack모듈 번들러 톺아보기JavaScript 표준을 위한 움직임: CommonJS와 AMDweb (2)\[JS] 모듈의 역사와 문법(CommonJS, AMD, ESM 등)ESM과 CommonJS의 차이자바스크립트의 변수의 범위는 기본적으로 어
2.왜 NEXT.js?

Vue 2로 간단한 프로젝트를 진행하고 나서 든 생각은 '서버에 요청을 너무 많이 보낸다'는 점과 '로딩이 오래 걸린다'는 점이었다.물론 상태관리 툴을 통해, 혹은 Local Storage를 통해 데이터를 저장할 수 있는 덕에 '데이터가 있으면 서버에 요청을 보내지 말
3.CRN 없이 NEXT.js 구성하기

npx create-next-app@latest 혹은 yarn create next-app 를 통해 설치가 가능하다.
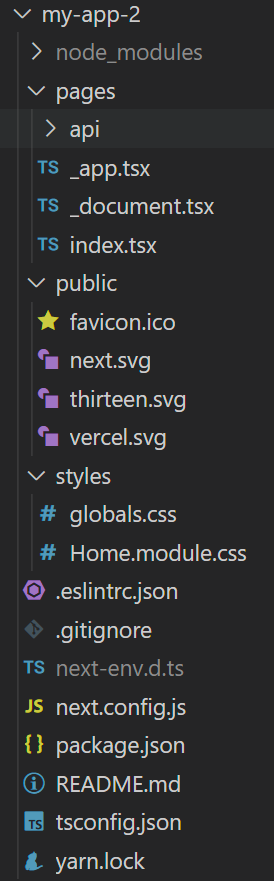
4.아토믹 디자인 방식으로 폴더를 구성하기

아토믹 디자인 방식이란? Atom은 분리할 수 없는 단위를 의미한다. Atomic 디자인 방식 역시 디자인의 각 요소를 분리할 수 없는 단위까지 나누어, 분리된 Atom들을 조합하여 상위의 컴포넌트를 만들고, 상위의 컴포넌트들과 데이터를 조합하여 하나의 페이지를 구성
5.Next.js에 Styled-components 정의하기

yarn add styled-componentsyarn add @types/styled-components -D로 설치한다. @types/styled-components를 설치해야 타입스크립트에서 스타일드 컴포넌츠를 자동완성 할 수 있다.스타일드 컴포넌트를 ssr에 적
6.타입스크립트 쌩기초

프롭스 입력받기Word.tsx열기interface IProps {}export default function Word({ word: w }: IProps)이후 IPros에 프로퍼티와 프로퍼티 타입을 추가해준다. Type을 any로 쓰는 것은 권장하지 않는다.새로운 인
7.Todo앱 만들기(중단)

React.FC타입은 리액트 컴포넌트 타입을 의미한다.Next.js는 AppProps이라는 별도의 타입을 지원한다. 프롭스는 :AppProps로 타입을 지정하고, 위와 같이 헤더를 넣는다.Next js 구동 방식과 getInitailProps를 참조하여 나머지 파일들에
8.NEXT JS로 영화앱 만들기1

감성 영화일기:0.배경 : Teal and Orange는 삼성소프트웨어아카데미 1학기 관통 프로젝트로서 Django RESTful Framework와 VUE를 통해 만들어진 웹서비스이다. 페어 프로그래밍으로 진행되었으나 사실상 혼자 풀스택을 도맡아 개발한 개인 프로젝트
9.영화앱2: 개발 환경

next.js 깃허브를 참조하여 with-styled-components-babel 예시로 시작한다. CNA로 설치하여도 매우 라이트하게 잘 구성되어 있는 것을 볼 수 있다.yarn create next-app --example with-styled-components
10.Redux-toolkit: 카운터 만들기

Redux는 상태관리 툴이다.리액트는 props-drilling이 많이 일어난다. 특히 하나의 상태를 관리하기 위해 가장 최상위의 Root컴포넌트에 상태와 함수들을 모아두면 Root컴포넌트는 점점 비대해지고, Drilling되는 Props는 점점 많아지고, 함수의 가독
11.Redux-toolkit: Todo앱 만들기

Todo앱 만들기(중단)에서 중단했던 Todo앱을 Redux-toolkit으로 다시 만들고자 한다. 기본 셋팅은 영화앱2: 개발 환경을 따른다.conponents/Header.tsx를 만든다\_app.tsx에 추가해준다componets/TodoList.tsx를 만든다i
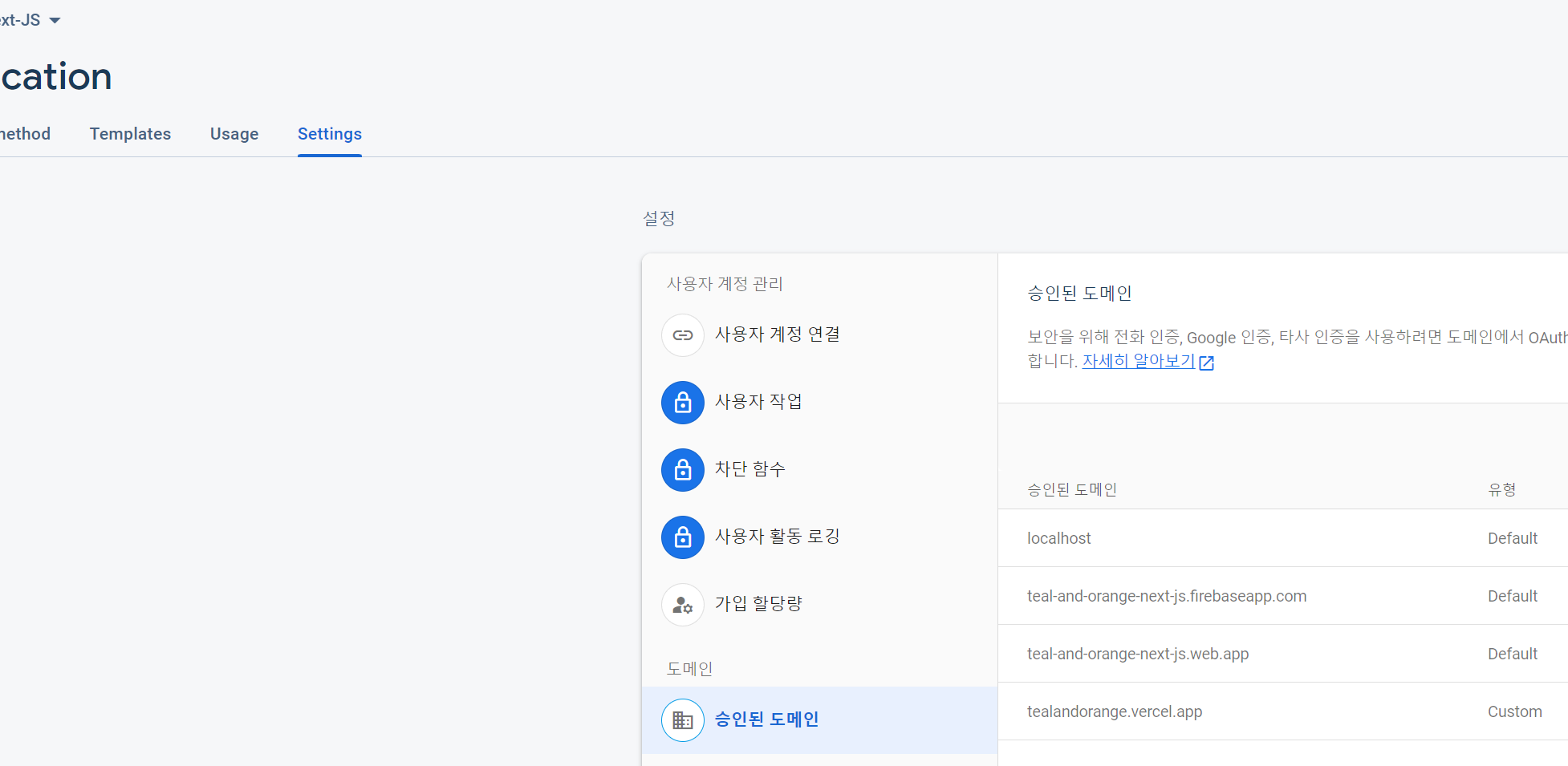
12.Firebase : 로그인 구현하기 with SSR

파이어베이스는 모바일 및 웹 개발 플랫폼이다.완성형의 백엔드 인프라라고 볼 수 있는데,Rules를 통해 접근 규칙을 설정하고,간단한 쿼리문을 통해 데이터 베이스에 접근한다.이러한 서비스는 프론트 엔드 단에서 파이어베이스 라이브러리를 이용해 간략화된 형태로 추상화된 메서
13.Firebase: 유저 프로필 구현하기

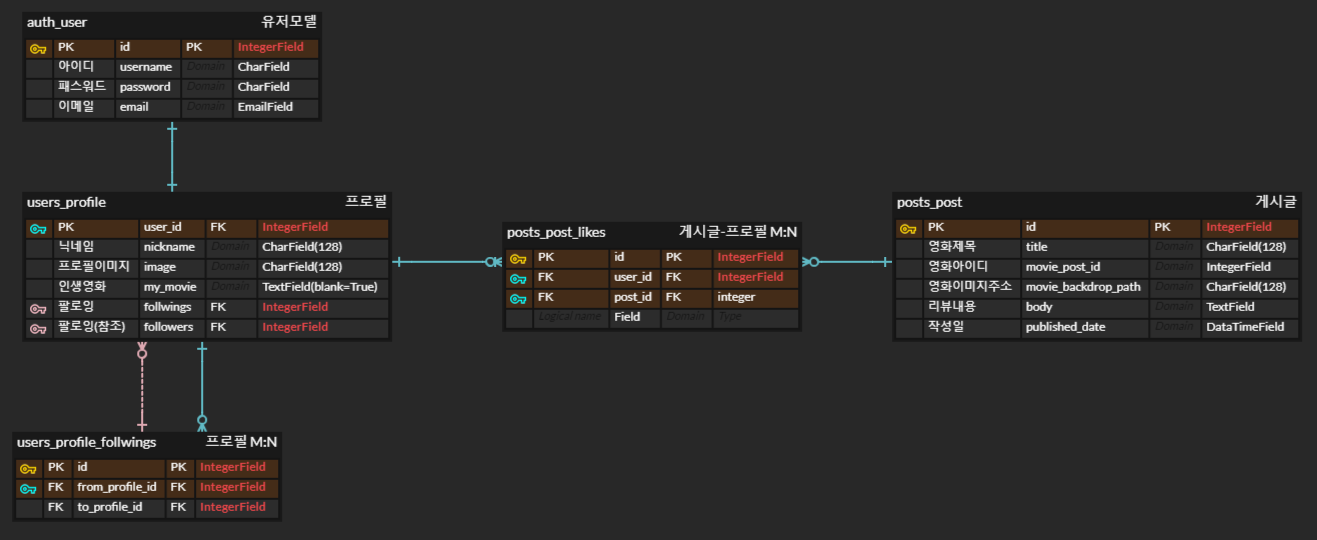
프로젝트 진행 당시에 작성했던 ERD이다. 데이터를 대부분 TMDB에서 가져오기에 ERD가 매우 단순하다.주목할 부분은 user모델을 user_profile이라는 1:1참조 모델로 확장하고 있다는 점인데, 장고의 DRF에서는 기본 유저모델을 수정하기가 어려워 1:1참조
14.프론트엔드 성능 최적화

프론트엔드 성능 최적화 가이드라는 책을 읽었다. 해당 책에서 유용한 내용들을 요약해서 정리해보고자 한다. 크롬 개발자 도구 크롬 브라우저에서 ctrl-shift-i를 누르면 열리는 그 창이다. Network 패널
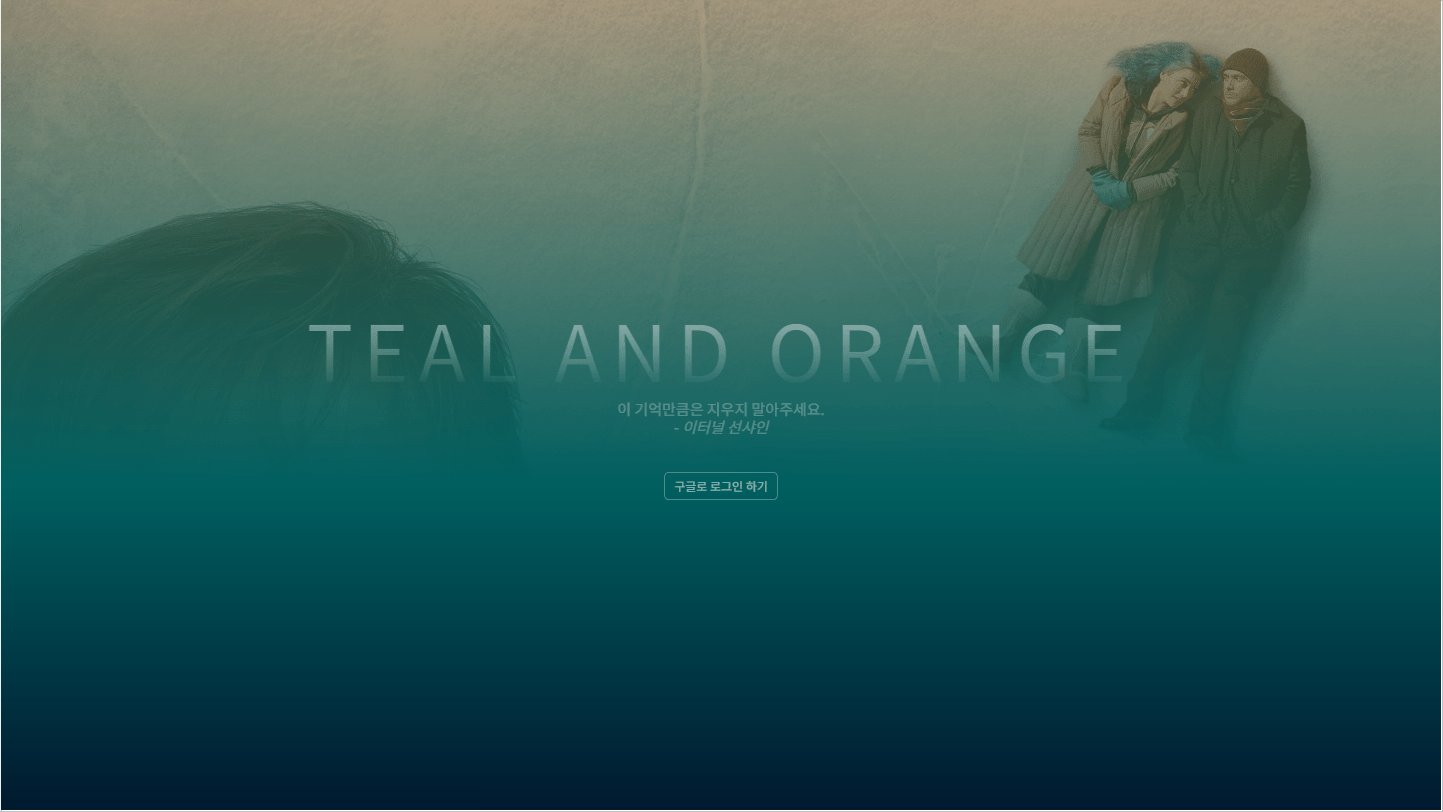
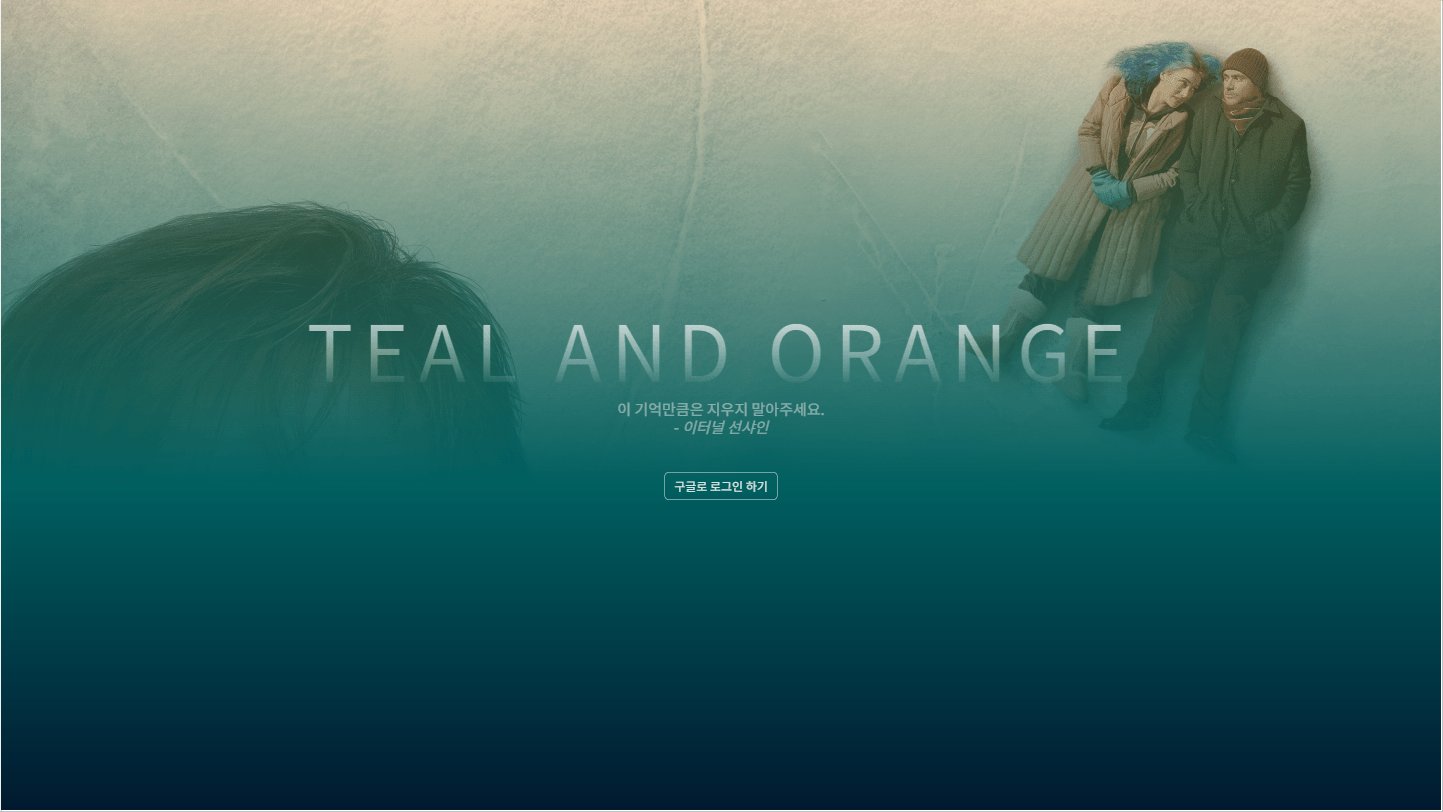
15.영화앱3: 랜딩 페이지 디자인

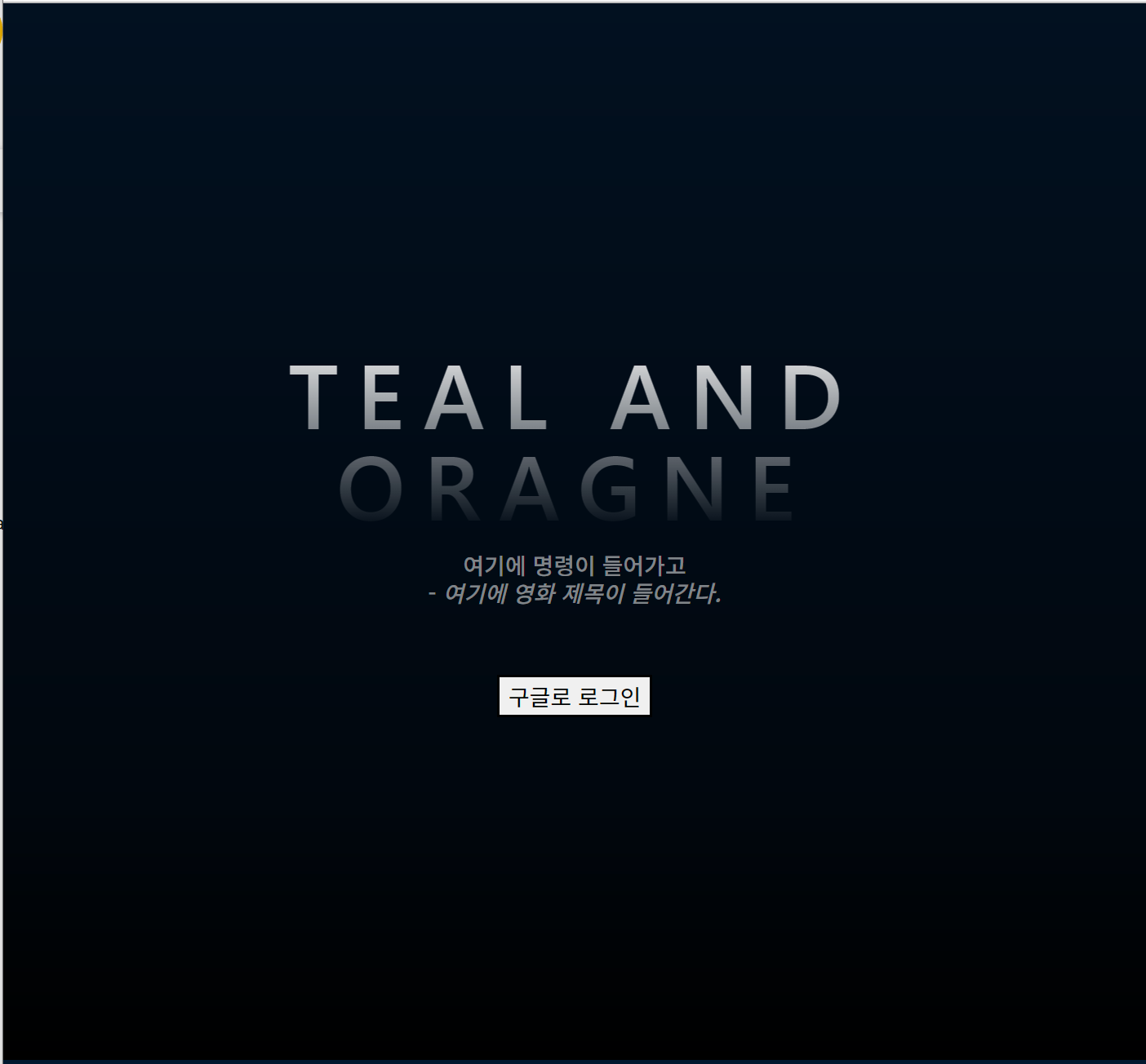
로그인과 프로필 기능을 구현할 수 있게 되었으니,기존 프로젝트의 랜딩 페이지를 가져와 구현하고자 한다.랜딩 페이지 구성 방안은Static한 페이지를 만들고 인터랙션은 CSS 트랜지션으로 구현한다.기존에 자동 스크롤을 통해 구현했던 것 역시 클래스명을 추가하고 CSS를
16.영화앱4: 프로필 생성 페이지 디자인하기

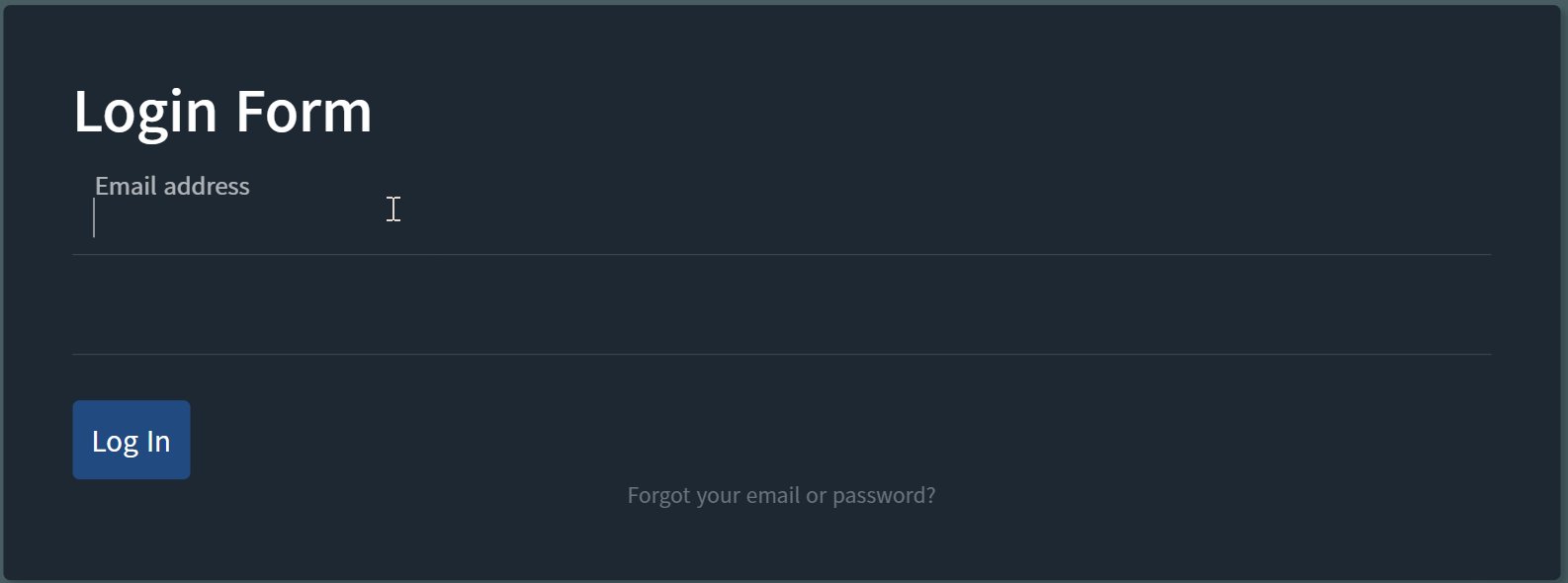
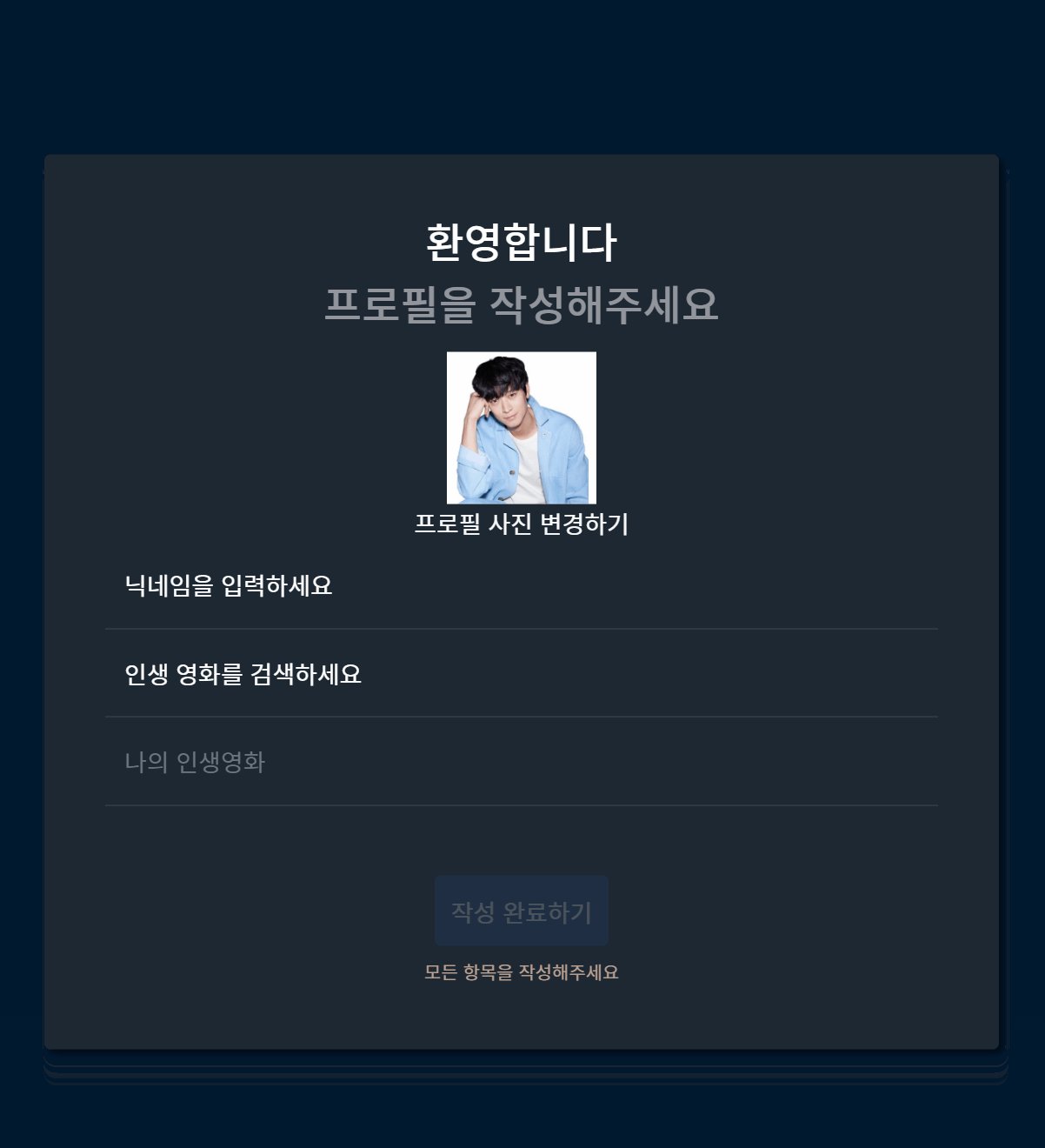
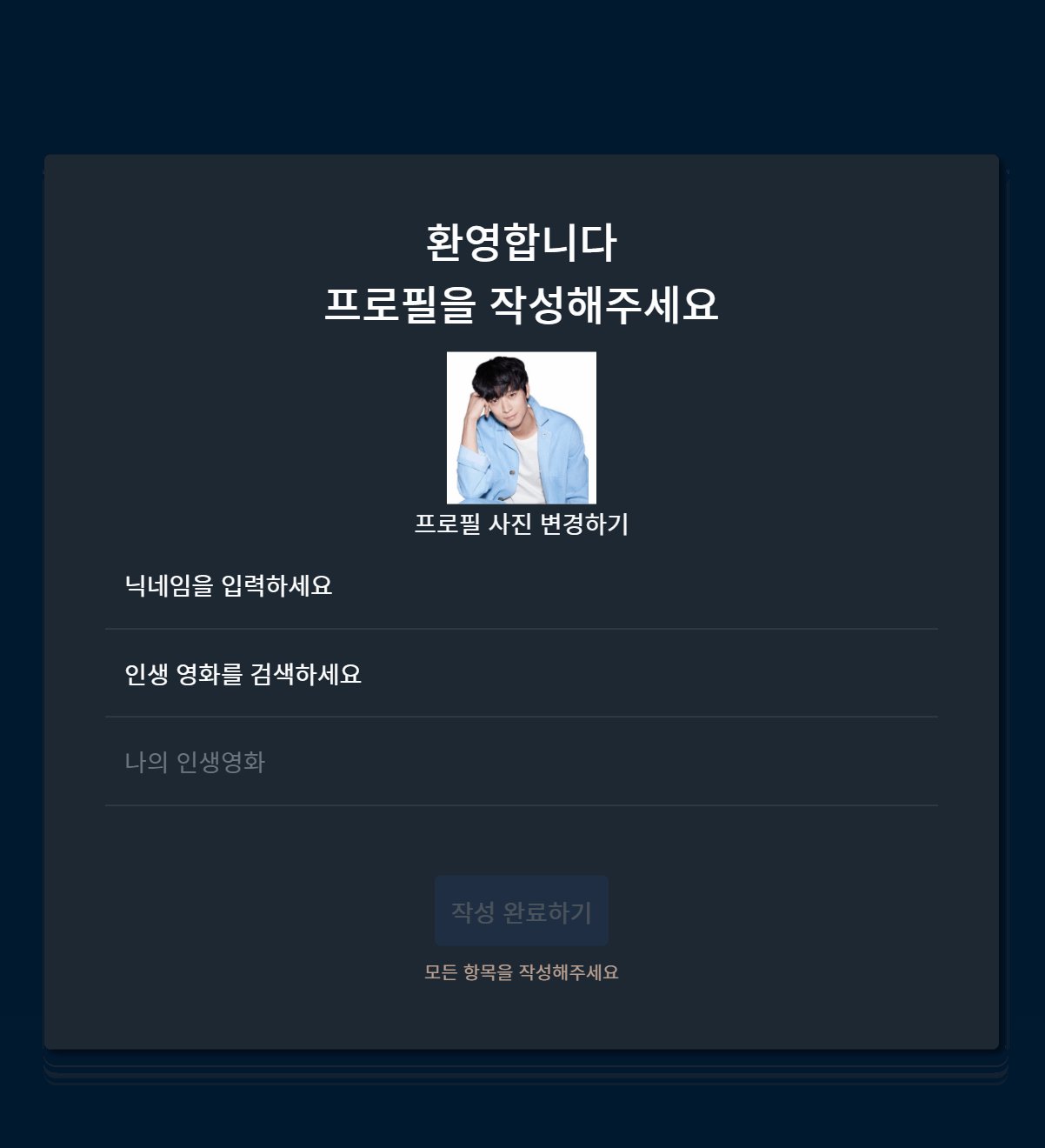
기존에 프로필 생성에 쓰인 템플릿은 하보니 PHP의 이것인데, 다소 무겁지만 로그인, 회원가입, 프로필생성 모두에 쓰였다. 이번엔 로그인, 회원가입이 없이 프로필만 생성하면 되니 새로운 폼으로 변경하고자 한다.EPIC BOOTSTRAP의 Login Form Dark가
17.영화앱5 : TMDB Api 활용하기

넷플릭스 클론 코딩에서 많이들 하는 TMDB Api를 활용한 영화 데이터 불러오기 및 영화 검색 기능 구현이다.리액트 a-z 인프런 강좌에서 만들었던 API와 CSS가 많이 활용될 것이다.먼저 API는 .env.local에 TMDBApi키를 추가해주고 시작한다.//.e
18.영화앱6: 검색결과 모듈 만들기(feat. 이미지 최적화)

프로필 사진 수정 프로필 사진 수정은 기본 이미지 11개를 만들고, 해당 이미지 중 하나를 선택하도록 했다. 이미지 확장자도 기존 png에서 mozJpeg로 변경하여 용량 최적화를 했다. 이벤트 버블링을 이용하여, 클릭된 요소에 src가 있는 경우, 해당 src의 마
19.Intersection Observer API를 이용한 무한 스크롤 구현 - 리액트 커스텀 훅

지난번 글에서 정리했던 BetterProgramming에서 예시로 만든 useIntersection 커스텀 훅을 사용하여 무한 스크롤을 구현하고자 한다.먼저 해당 useIntersection을 재사용 가능하도록 수정해주어야 한다. 기존 이미지 lazyLoading에서
20.드랍다운 디자인 하기

드랍다운 태그 디자인하기 useRef를 이용해서 바깥을 클릭하면 드랍다운 창이 꺼집니당. 엔터 키를 누르면 요청이 가도록 onKeyDown 이벤트를 써야 해요. onKeyDown, onKeyUp은 Keycode값이고, onKeyPress는 ASCII 값이다 출처
21.영화앱7. 프로필 생성 페이지 (feat. 파이어스토어 서브컬렉션)

부트캠프 프로젝트를 하느라 영화앱이 지연되고 있다. 빠르게 본 영화앱 프로젝트를 완성시키자. 앞으로 할 것. 프로필 작성하기, 메인 페이지 디자인 (ISG 적용하기) 게시판 기능(요청 횟수 최소화 하기) 팔로우, 팔로잉, 및 프로필 페이지 (팔로우 팔로잉 기능 비정규
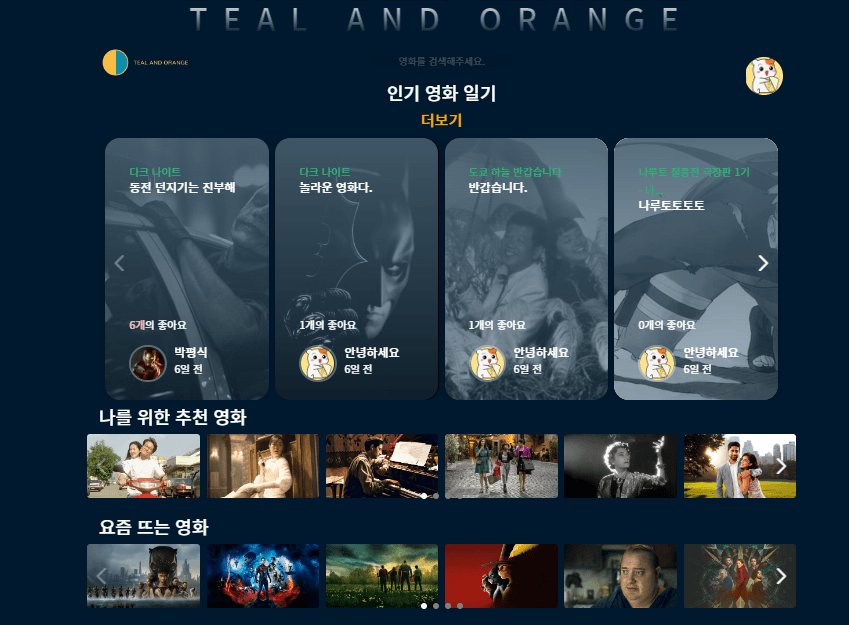
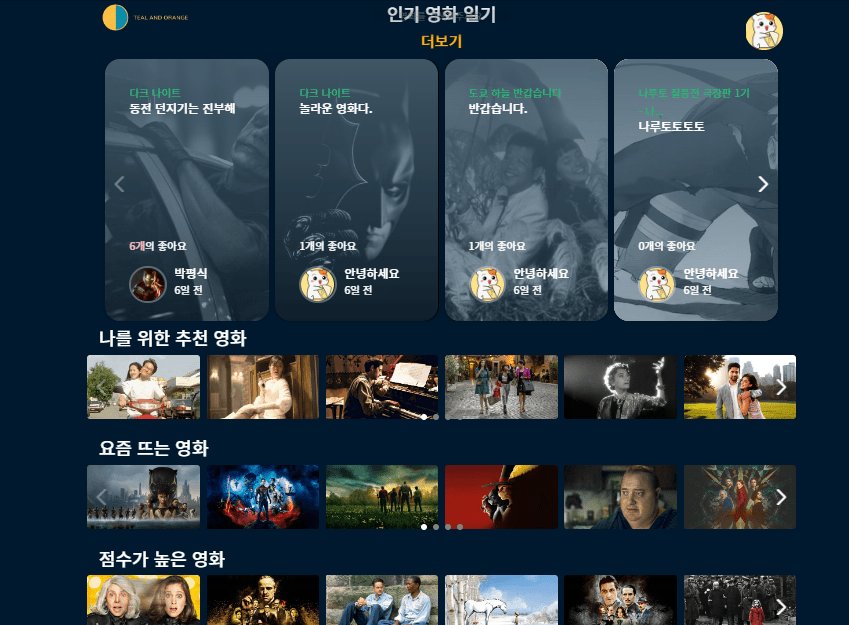
22.영화앱 8. 영화 메인페이지 만들기

영화 메인페이지를 SSG를 이용해 만들고자 한다. 먼저 아래와 같이 데이터를 불러온다. (allSettled 안의 map에서 return을 빼먹어서 문제를 찾느라 고생했다. ㅠㅠ) 참고로 타입스크립트에서 키의 값은 불확실하지만 키의 밸류를 알고 있을 때 type
23.영화앱 9. 글 작성 페이지 만들기

이번 주말엔 영화앱을 완성하자. 영화앱 완성에 필요한 내용들 메인 페이지에 인기 게시글이 노출되어야 한다. 메인 페이지에 나의 추천 영화가 노출되어야 한다. 메인 페이지에 팔로우 팔로워 기반 영화가 노출되어야 한다. 커뮤니티 페이지에 게시글이 노출되고, 실시간으로
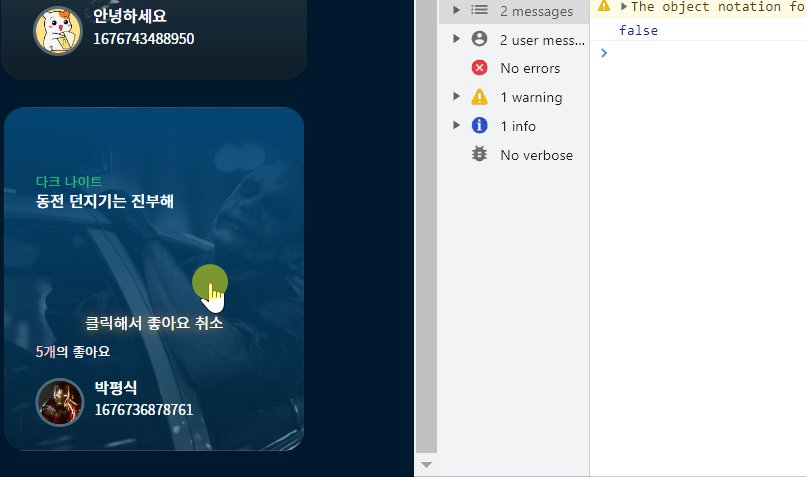
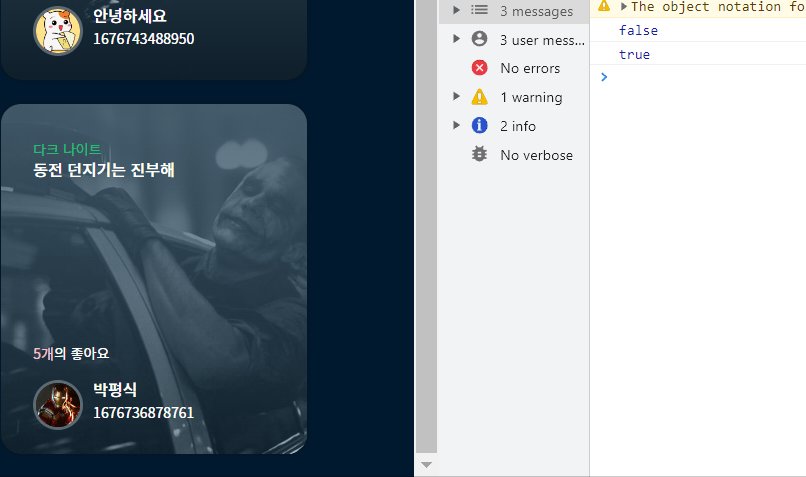
24.영화앱 10. 게시판 CRUD (+무한 스크롤)

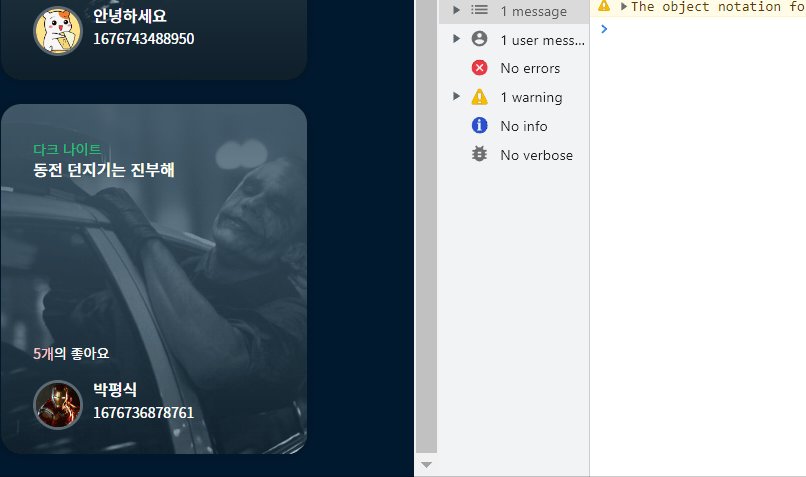
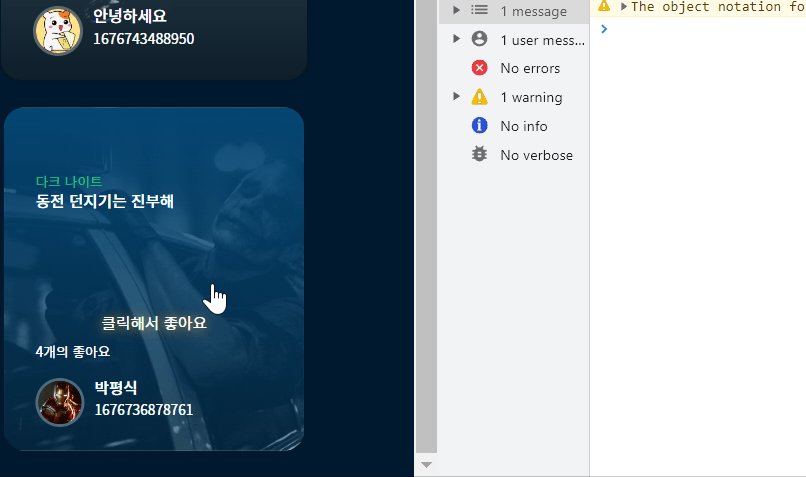
지난번 글에서 게시판 카드 디자인과 생성까지 했다.이제 '카드' 컴포넌트가 상황에 따라 역할을 변화하도록 만들 것이다.즉 조건에 따라 하위 컴포넌트들이 변한다.이를 위해서 먼저 상황에 따라 메세지를 변화시키는 useEffect를 만들었다.이렇게 반환받은 overlay를
25.영화앱 11. 영화 소개 페이지(with-route-as-modal)

next js에는 with-route-as-modal 이라는 예제가 있다.react-modal을 활용하는 예제이다.react-modal을 활용하는 방식에는 두가지가 있는데, 하나는 모달창으로 직접 라우팅을 시키는 방식이고,하나는 쿼리 스트링을 이용하여 모달이 위에 보이
26.영화앱 12. 메인 페이지 기능 완성하기

만들어진 메인 페이지에 '최신 인기글'과 '나를 위한 추천 영화' 기능을 추가한다.나를 위한 추천 영화 기능은 간단하다.랜딩 페이지에서 store에 저장해두었던 userProfile.myRecommendations 배열을 가져오면 된다.문제는... 랜딩 페이지를 거치지
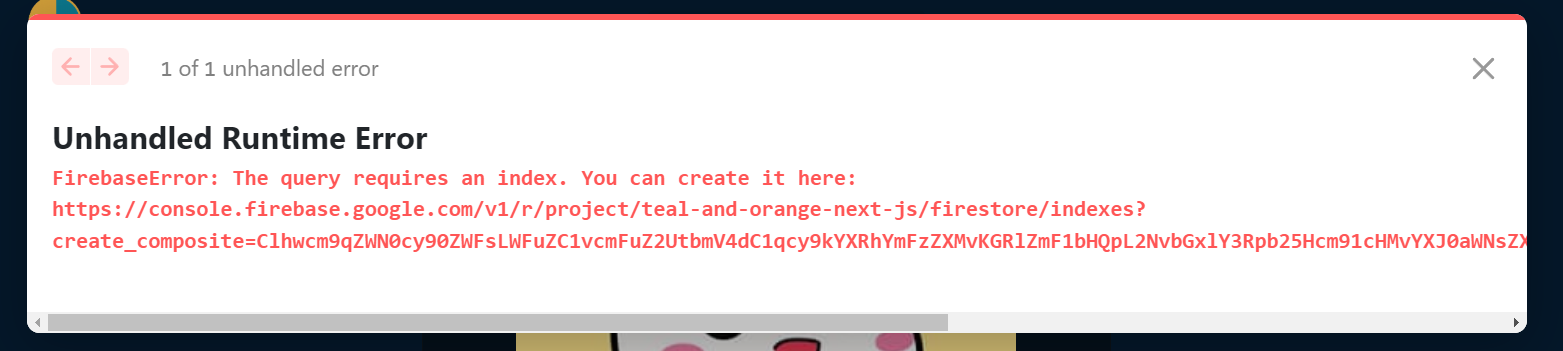
27.영화앱 13. 프로필 페이지 디자인 하기

파이어스토어에서 복합쿼리를 이용하려고하면 위와 같이 인덱스를 생성하라고 알려준다. (파이어스토어는 인덱스를 자동으로 생성하지 않는다.)해당 경고창의 주소를 누르면이렇게 실행한 쿼리에 필요한 필드와 상태를 자동으로 만들어준다.
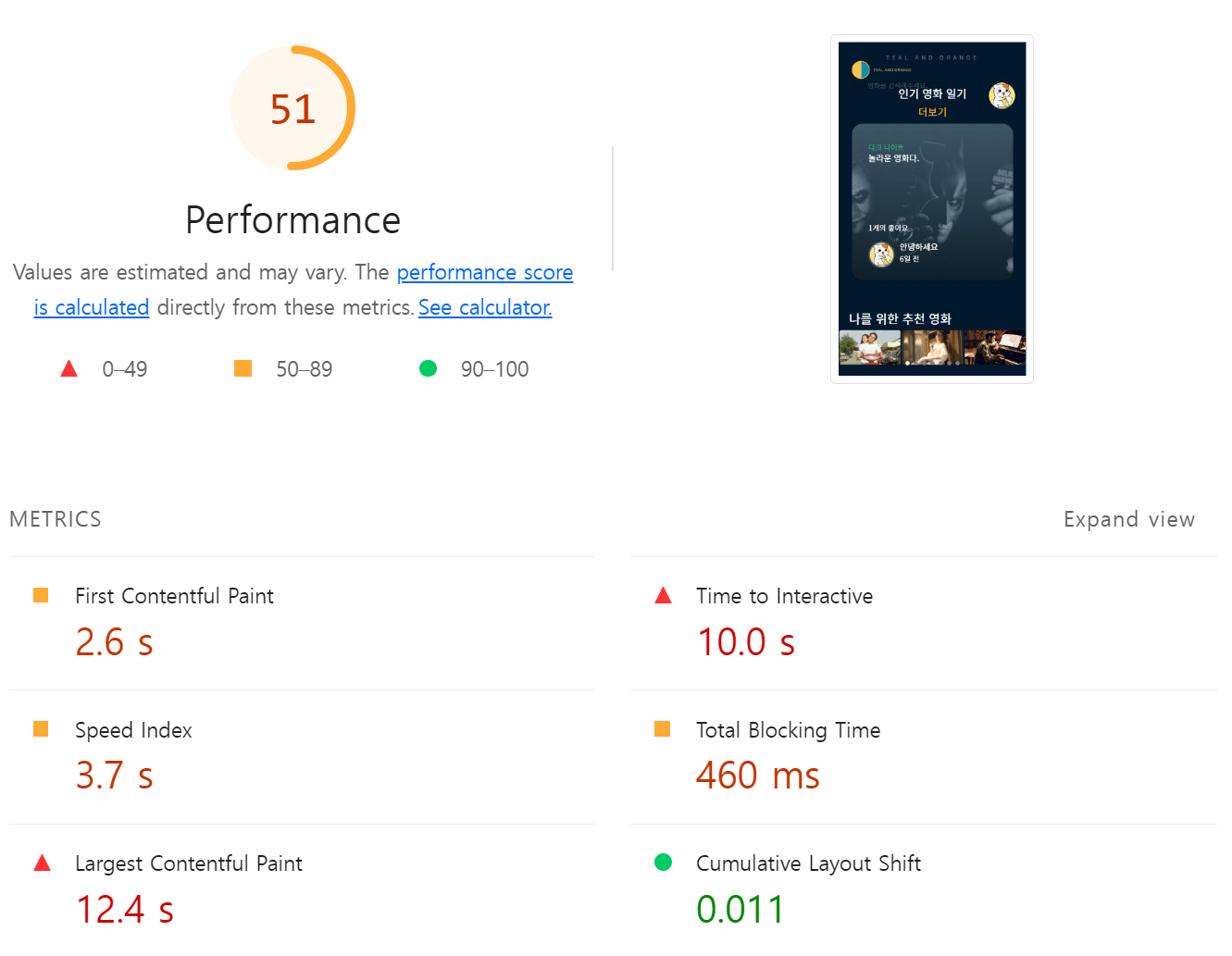
28.영화앱 14. 성능 최적화 하기

이제 끝났으니 성능 최적화를 돌려보자.Lighthouse는 크롬 개발자 도구에 있다.메인 페이지 성능 측정을 돌렸더니......?????왤케 낮음..???? 내가 쓰지도 않는 앱이 왜 들어가있음...?검색해보니 크롬 익스텐션에 깔아두었던 react devtools가 실
29.영화앱 15. next.js 배포하기

https://convertico.com/ 에서 파비콘을 마련한다.\_app.tsx에서 타이틀을 수정해준다.\_document.tsx에서 메타 태그를 수정해준다.package.json에 스크립트를 추가해준다.build와 export를 실행하기만 하면 된다.나는
30.영화앱. Next.js+Firebase 영화앱 회고

좋았던 점 : 1\. '성능 최적화', '좋은 로직'이라는 목표 아래에 내가 원하는 UI/UX를 자유롭게 구현할 수 있어 좋았다. 프로젝트가 끝나고 나서 보면 리팩토링이 필요한 로직들이 눈에 보이지만, 전체적으로 리빌딩 전보다 깔끔하고 오류없이 잘 작동하는 코드가 되었