기본 차트 만들기
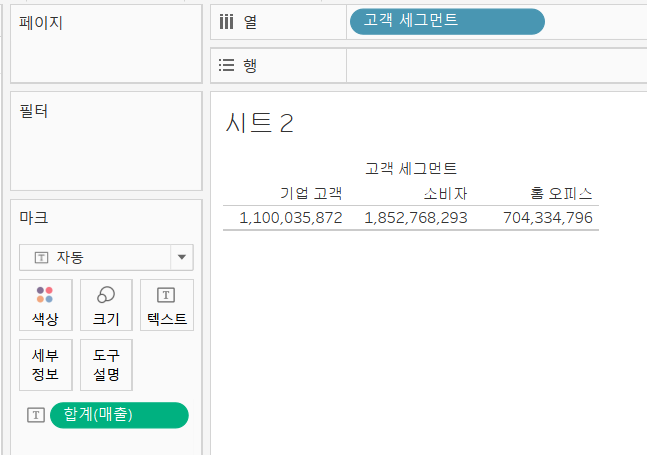
테이블
-
superstore KR 파일 사용
-
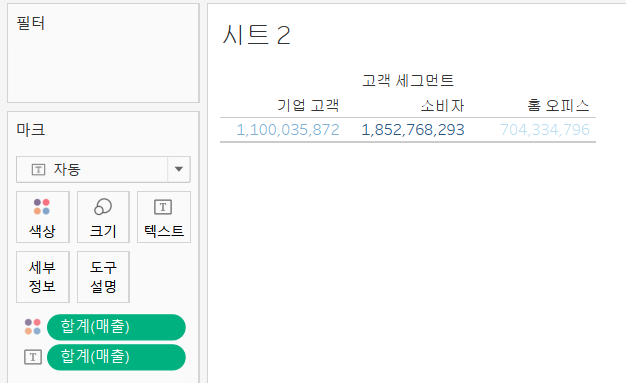
테이블 차트 : 시각화는 아니지만 카드지표나 정확한 값이 표현되어야 할 때, 엑셀에 익숙해진 다른 부서와 대시보드를 공유할 때 적합

ctrl + 합계(매출) drag로 색상


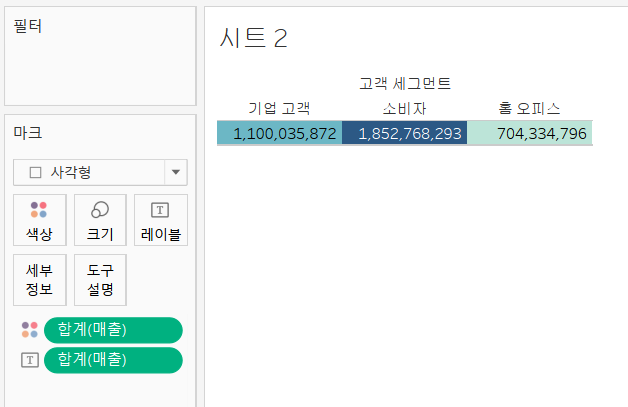
마크에서 자동을 사각형으로 바꾸면 테이블 색상이 채워진다.

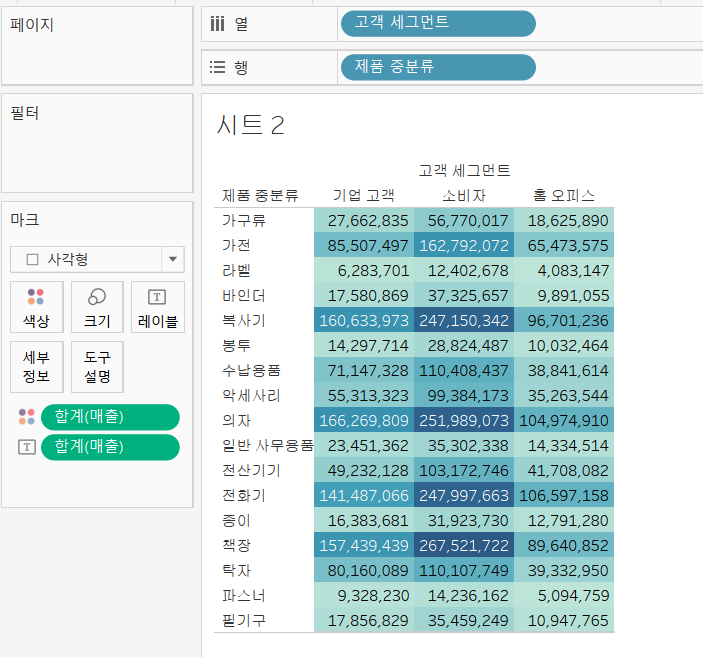
제품이 많아지면 색상이 더 다양하게 나뉜다.

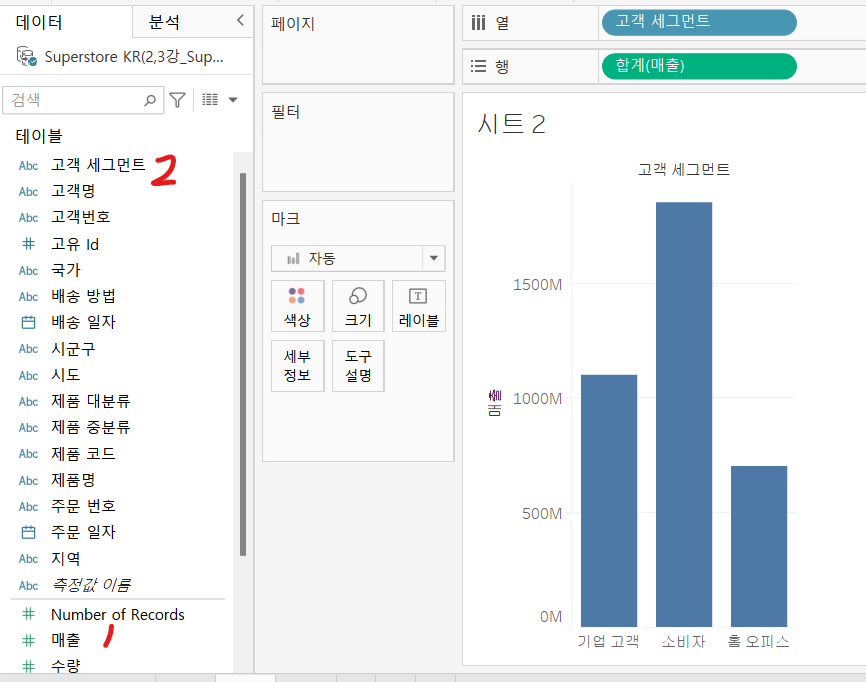
막대차트
-
막대 차트 : 특정 집계에 대한 절대적인 크기를 시각적으로 표현하기에 적합하고 엑셀이나 ppt에서 많이 사용해서 일반적으로 가장 익숙한 차트
-
측정값을 먼저 사용하고 차원을 사용하면 자동으로 막대 차트가 생긴다.

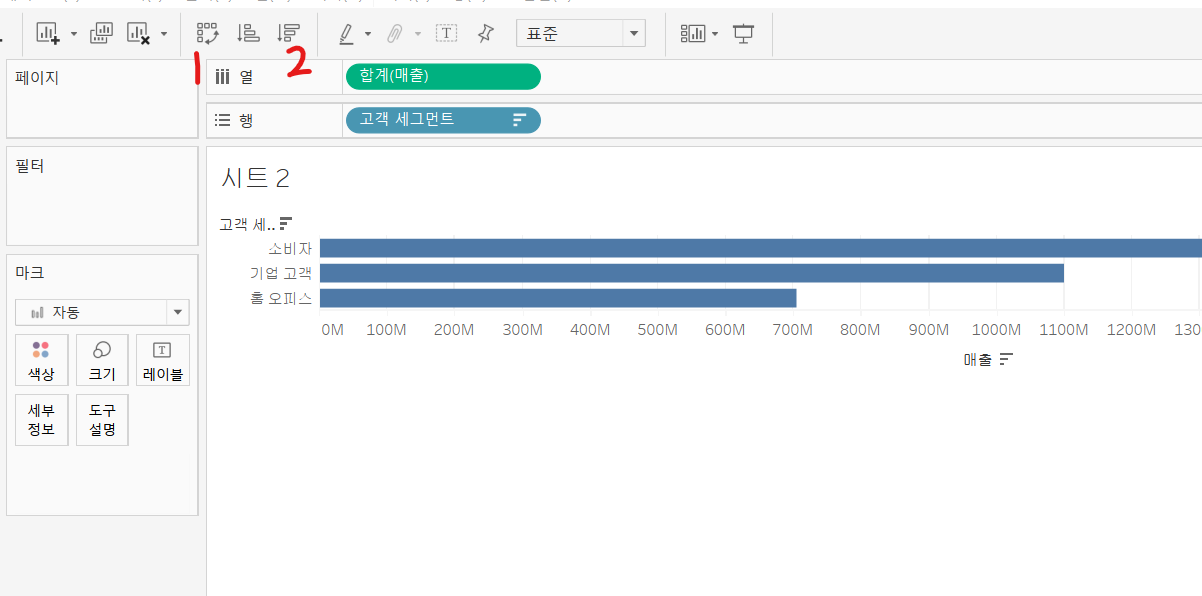
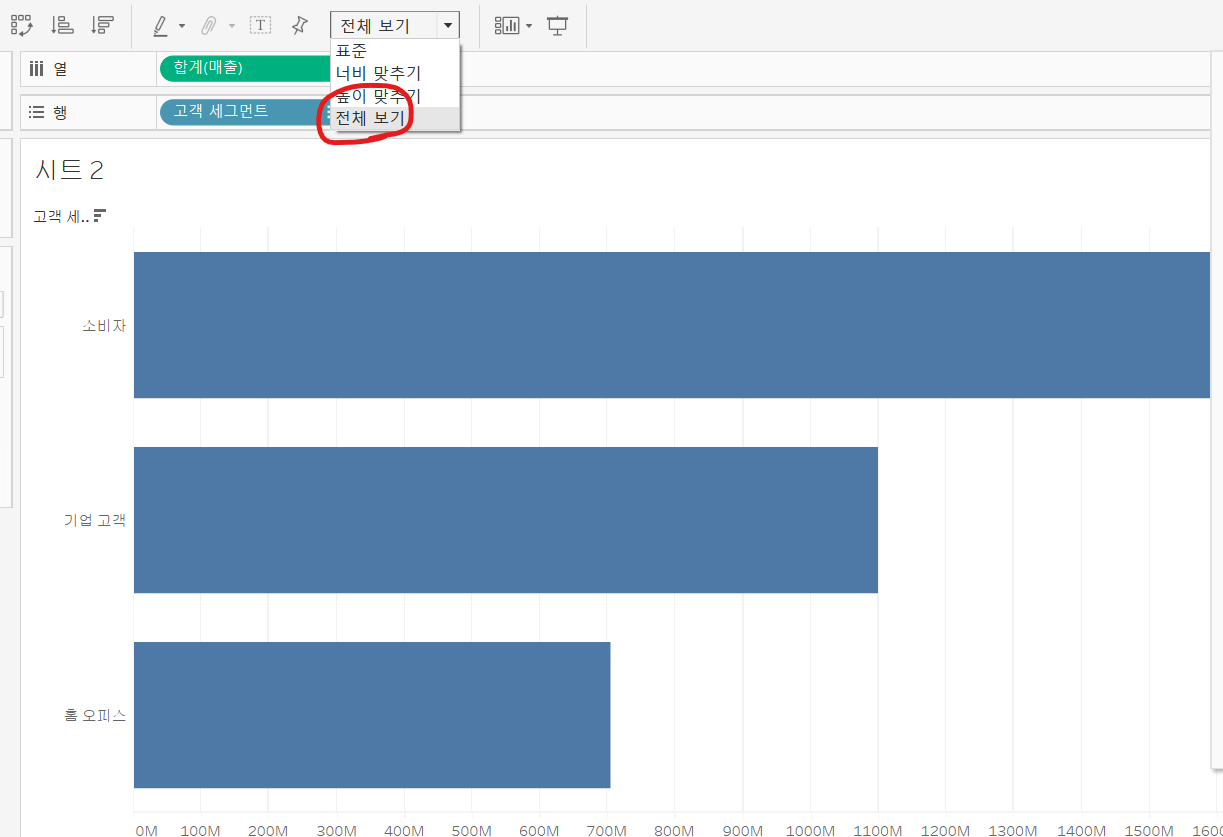
1번 가로 막대로 변경
2번 내림차순 정렬


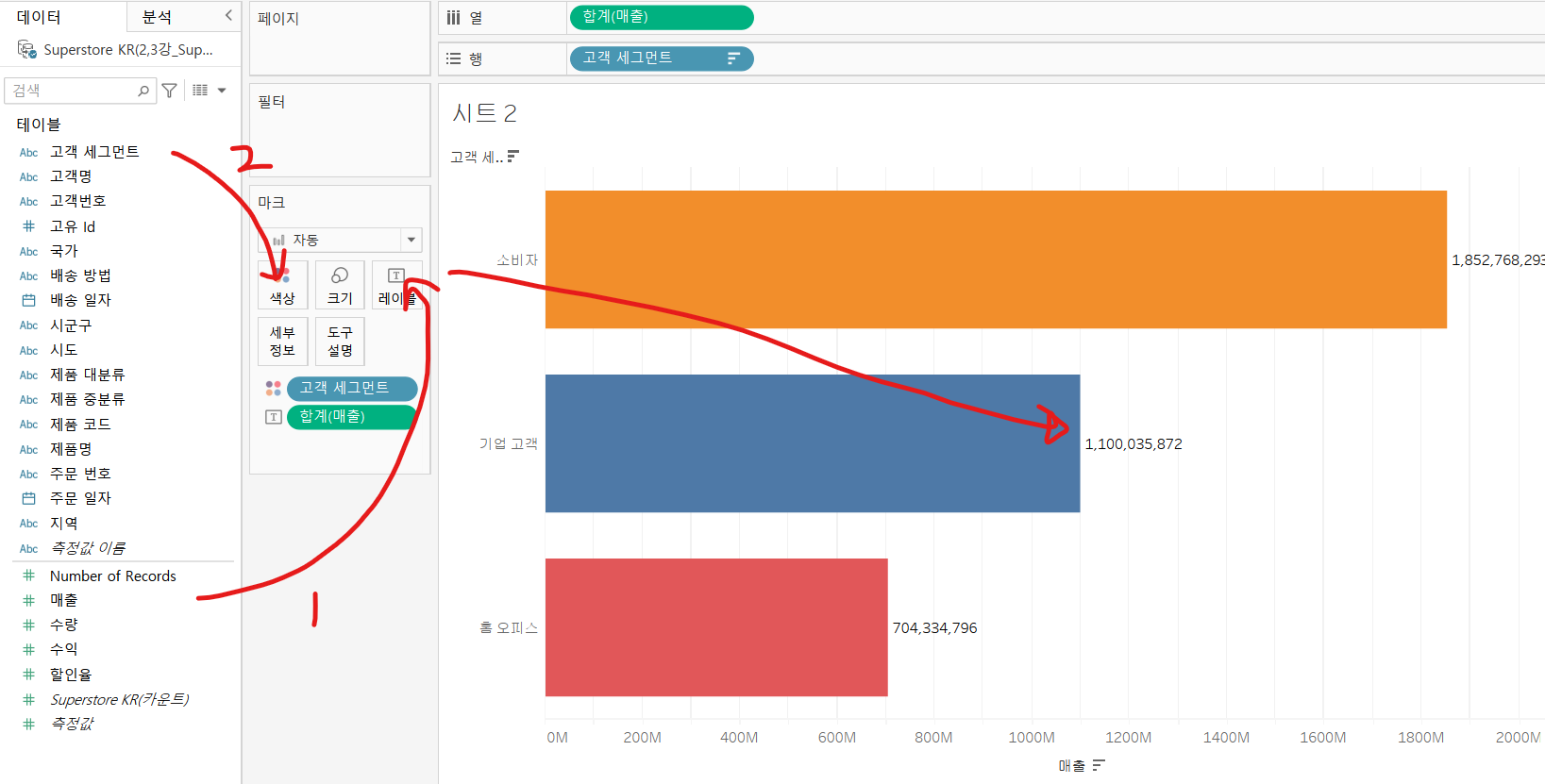
1번 합계(매출) - 레이블
2번 고객 세그먼트별 색상 변경

레이블 숫자 단위 변경
합계(매출) 우클릭 -> 서식 -> 숫자 -> 사용자지정 -> 디스플레이장치(M)
라인차트
-
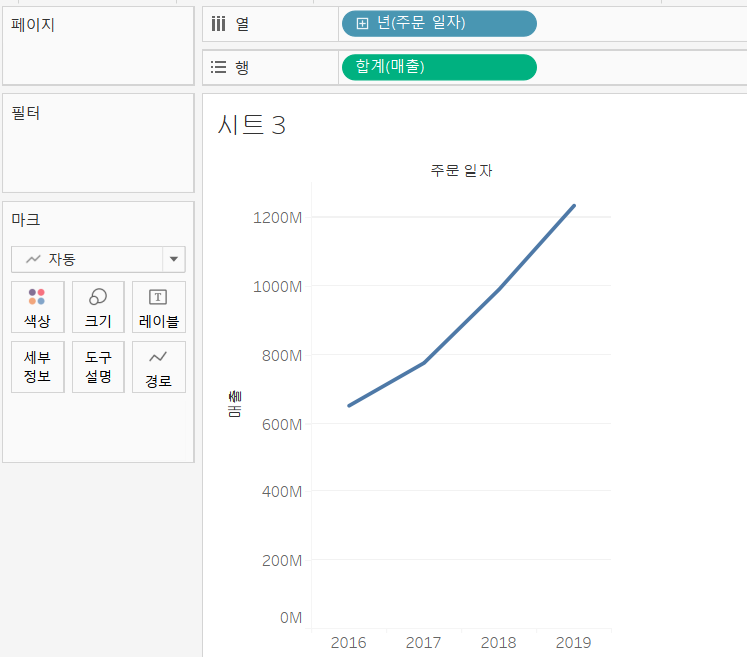
라인 차트 : 일련의 값에 대한 시간별 추세를 확인하거나 미래 값을 예측하는 경우에 유용하게 사용된다.(ex:주식 등) x축에 시간을 넣는 게 일반적이다
-
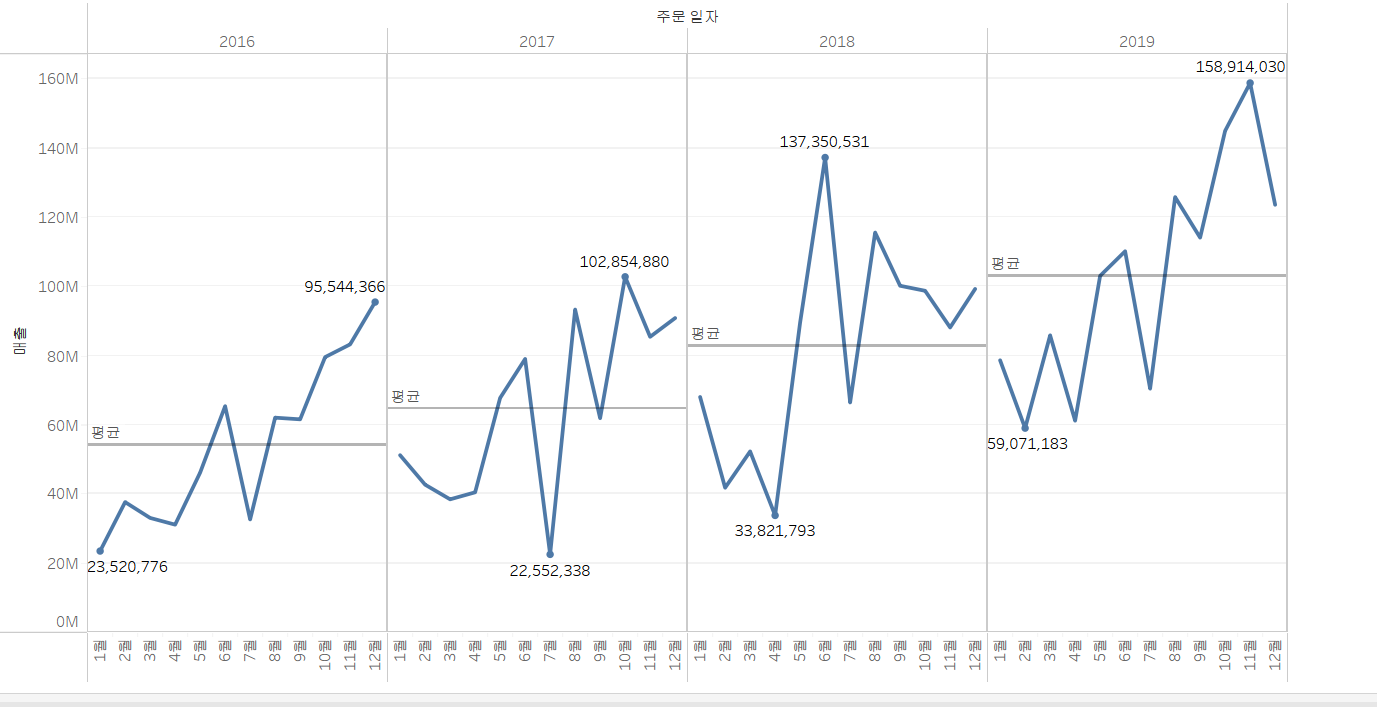
날짜 타입의 차원을 넣었기 때문에 태블로에서 자동으로 시간별 추세를 표현하는데 적합한 라인차트를 생성했다


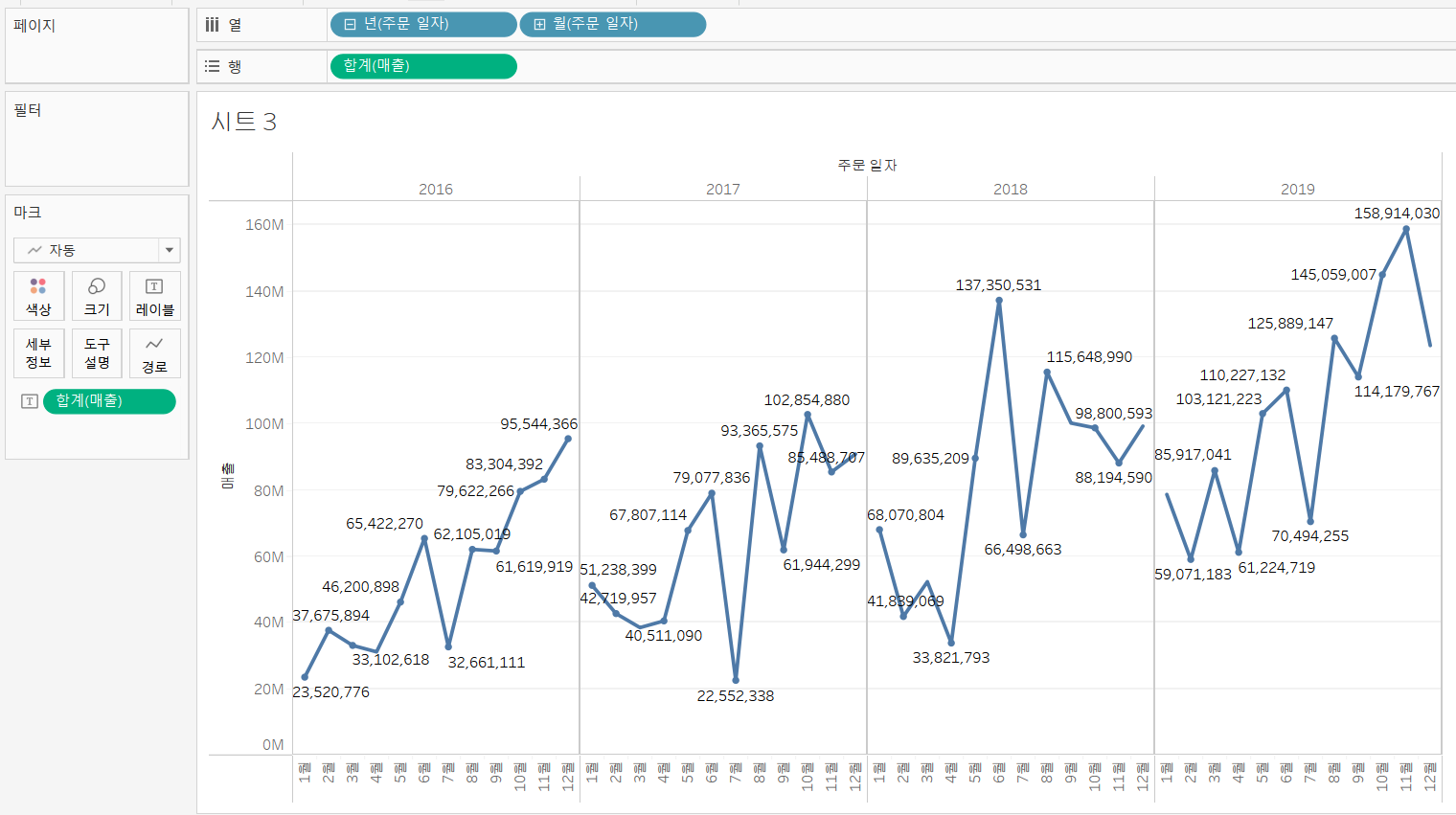
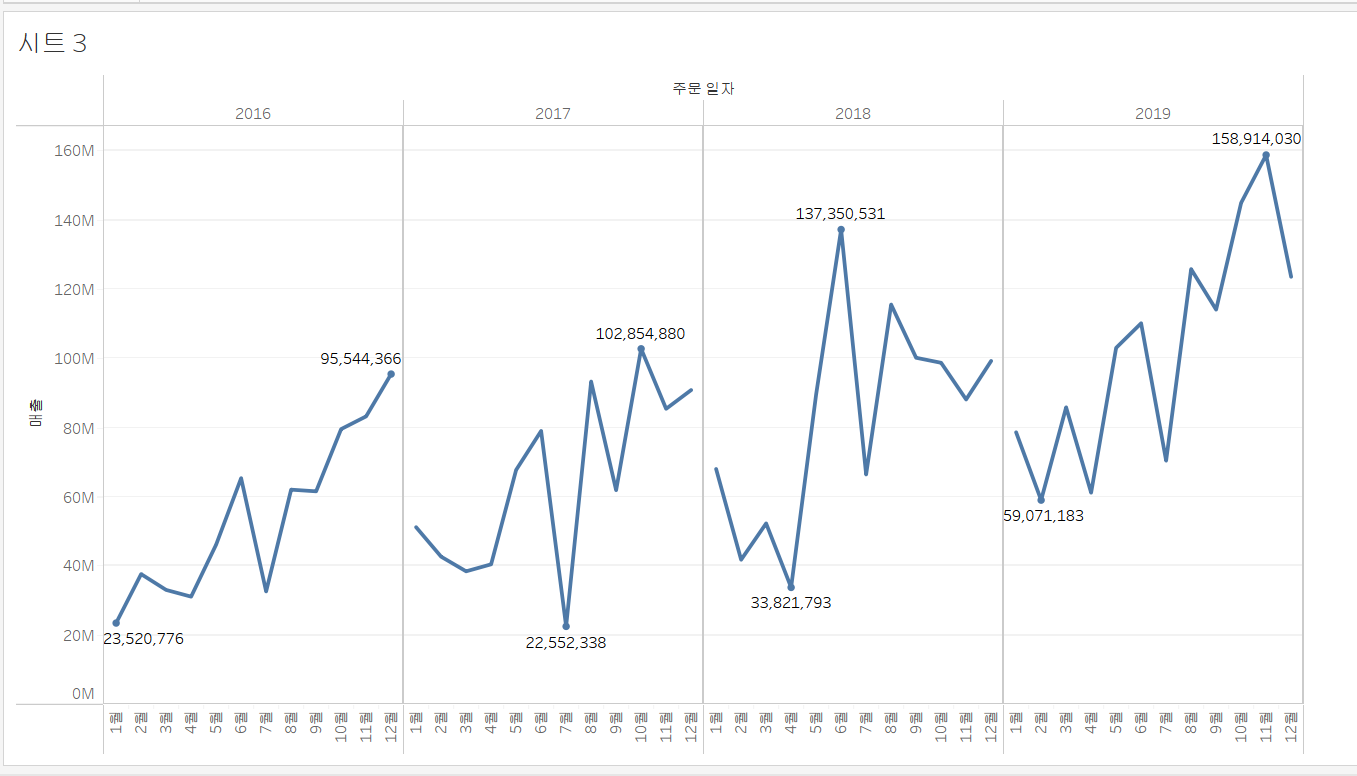
- 매출 최저, 최고액 레이블만 표시
마크 -> 레이블 클릭 -> 최고/최저

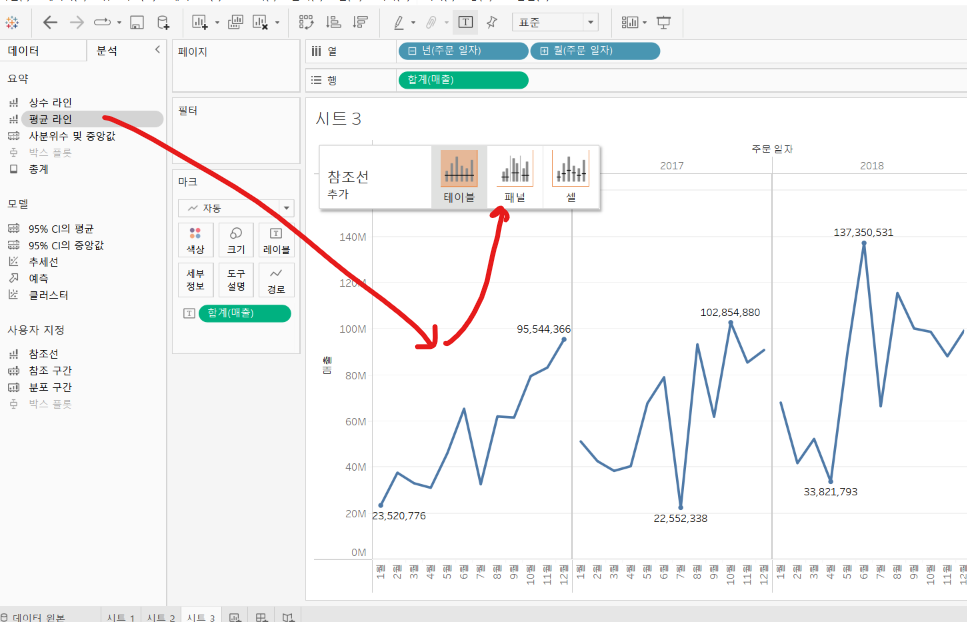
- 년도별 평균 매출

사이드바(분석) - 평균라인 Drag 화면 가져오기 - 테이블/패널/셀 원하는 거 선택

년도별 평균 매출 구하고 싶기때문에 패널로 선택

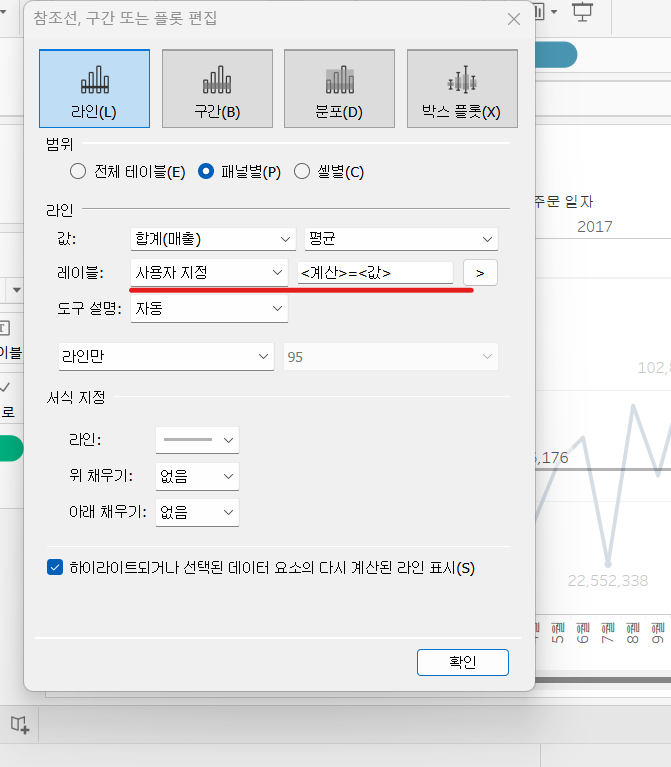
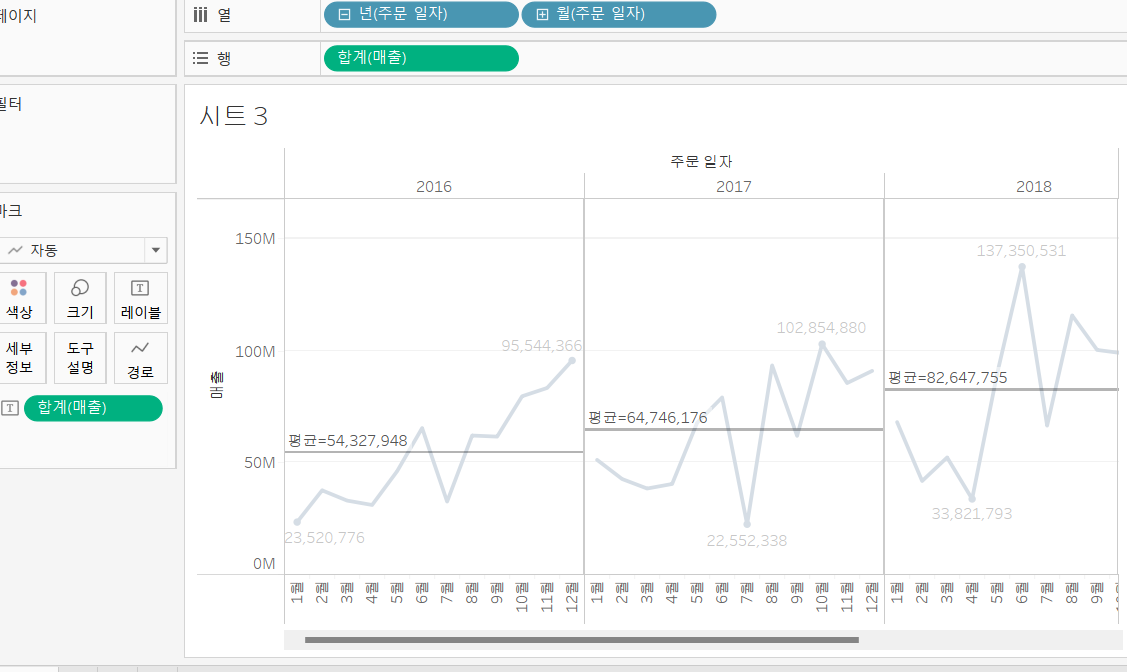
- 평균 라인의 가격 화면 표기
평균 라인(시트 화면의 평균 라인) 오른쪽 클릭 - 편집


나만 본다면 평균=을 작성하지 않아도 스스로 알아볼 수 있지만 다른 사람이 본다면 모를 수 있기때문에 작성하는 것이 좋다.
-> 즉, 시각화 자료를 누가 사용할 것인지, 볼 것인지를 생각하며 그래프를 구성해야한다.
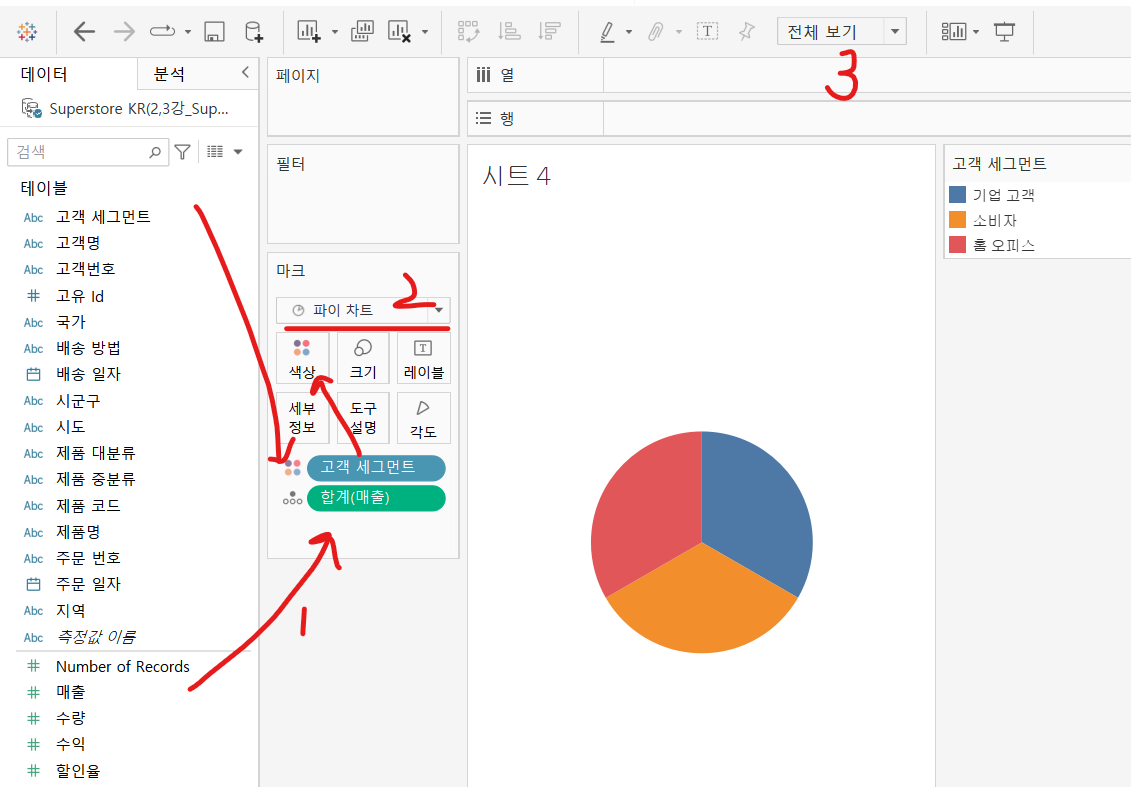
파이차트
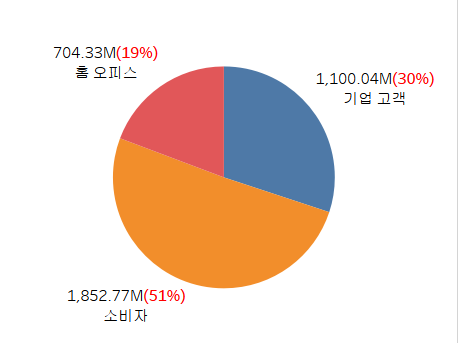
- 파이 차트 : 섹터로 구분된 원 형태의 차트이며 각 파이섹터는 일부 관련 정보의 크기를 표시한다. 즉 원 안에서 전체를 기준으로 한 부분의 상대적 크기를 표시하는데에 사용되어 비중을 표시할 때 효과적이다.(ex: 경쟁사별 시장점유율)
-> 회사에서 사용되는 차트 중 보고용으로 많이 사용되는 차트

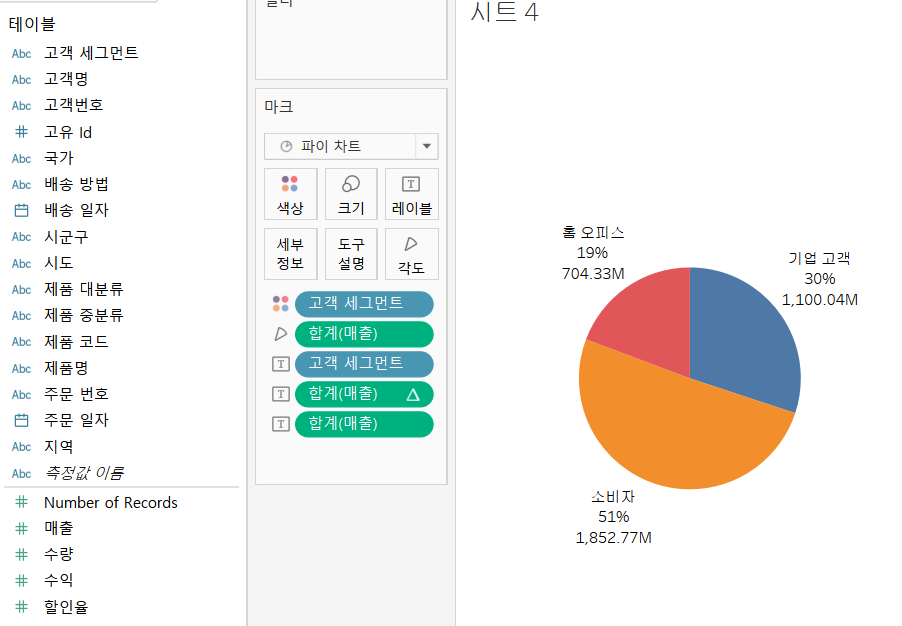
위 차트는 각 세그먼트별 매출 비율이 반영되지 않은 그래프이다
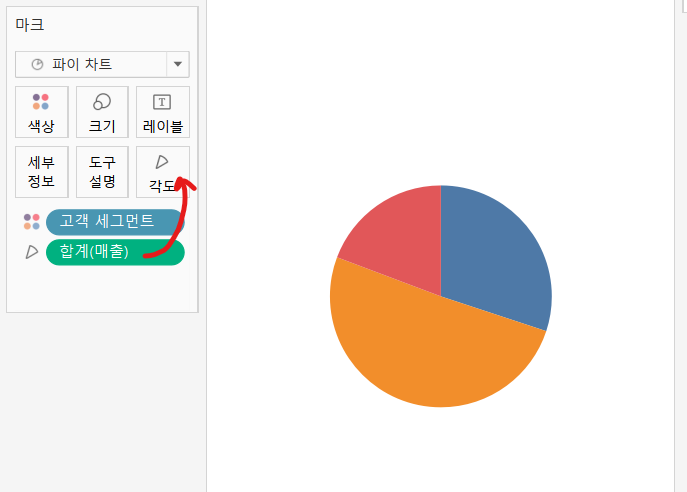
- 매출 비율 반영

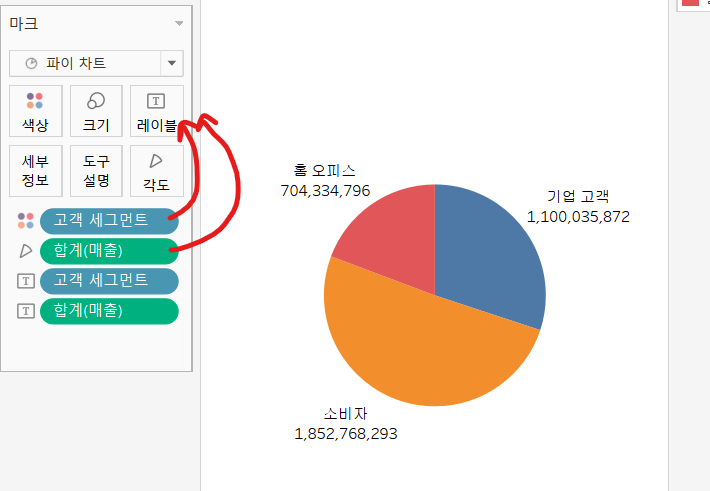
- 레이블 작성
ctrl(command) + (고객 세그먼트, 매출) 레이블로 drag

- 각 매출 비율 레이블 작성
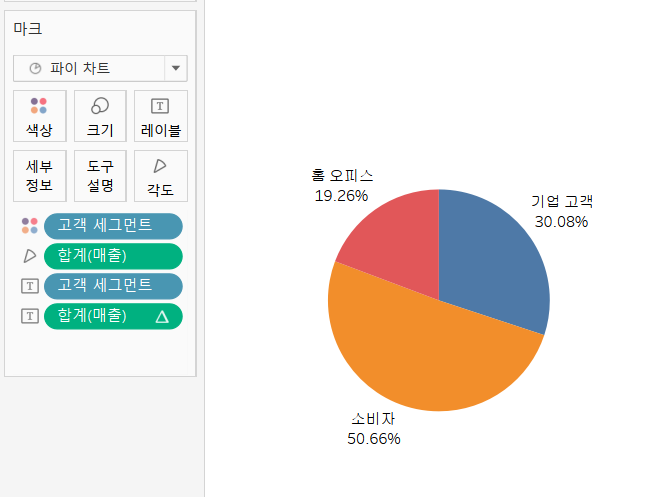
마크 - 합계(매출) 우클릭 - 퀵 테이블 계산 - 구성 비율(기본 소수점 2자리)

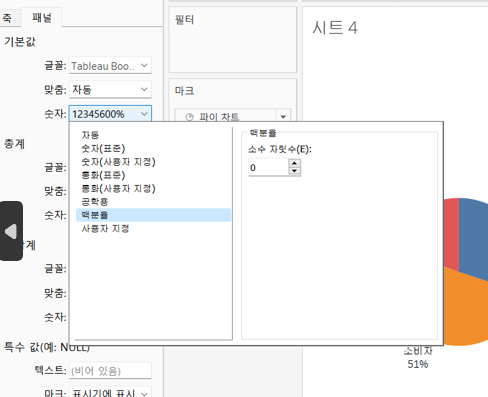
- 소수점 조절
합계(매출) 우클릭 - 서식 - 숫자 - 백분율 - 소수점 0 자리

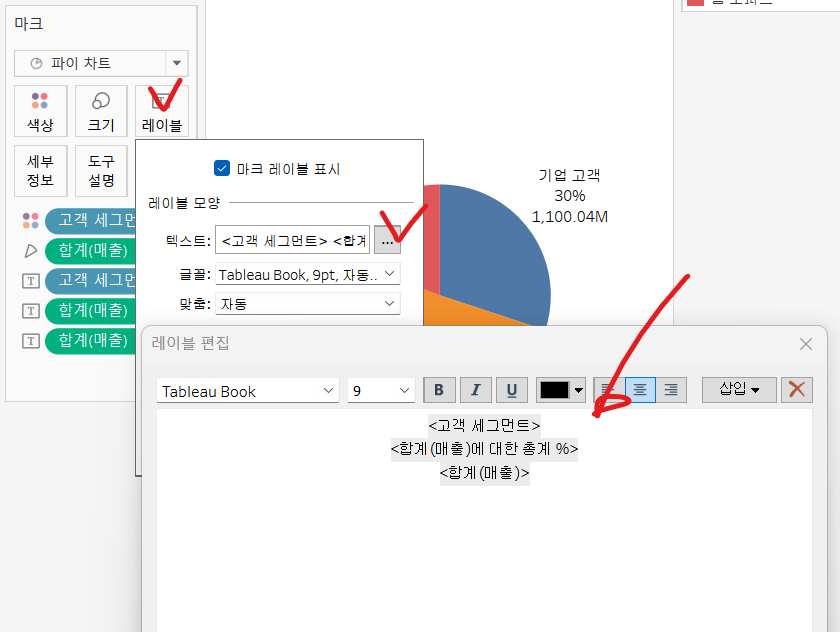
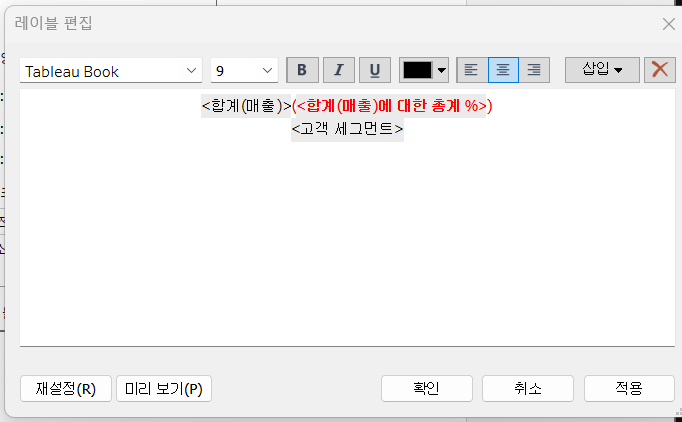
- 합계 레이블 추가

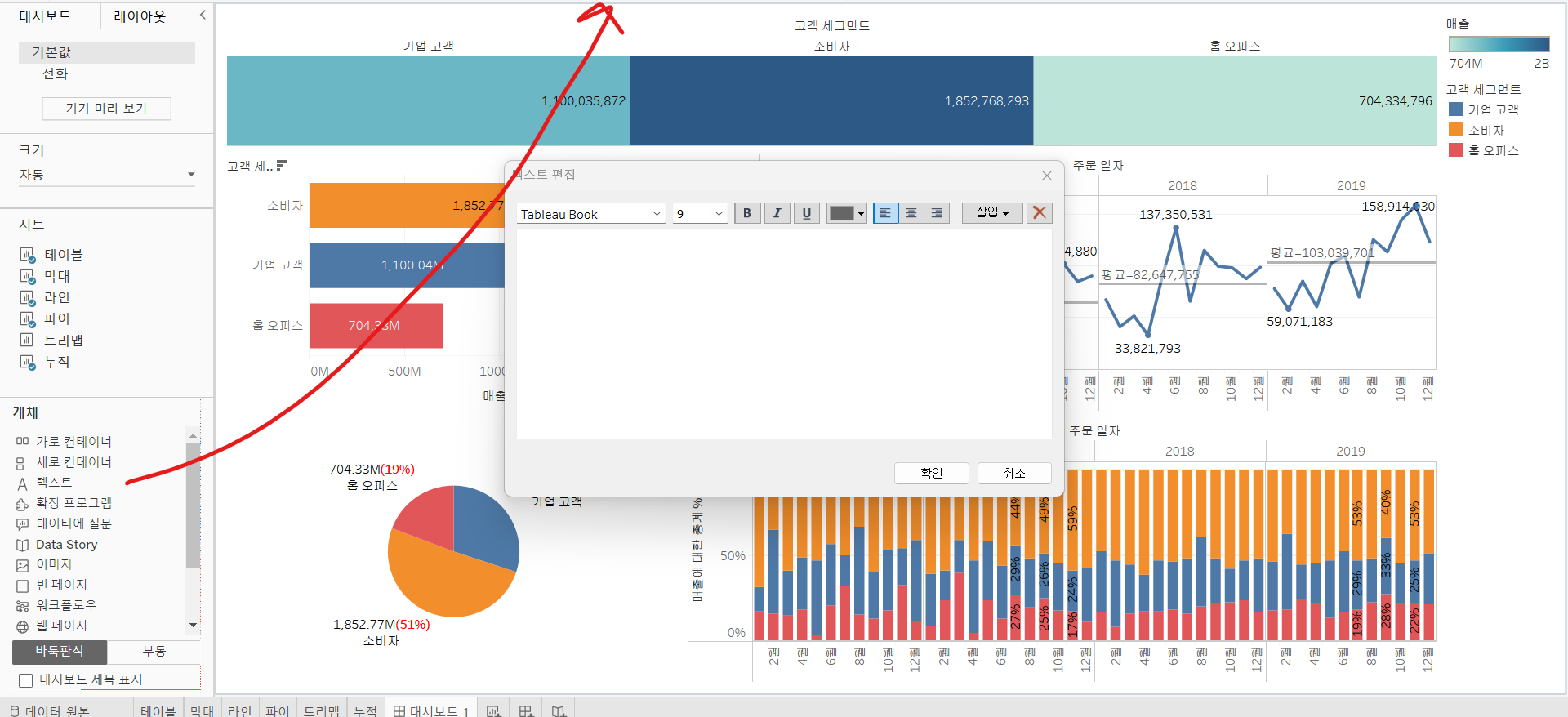
- 레이블 구성(텍스트 편집)
마크 - 레이블 좌클릭 - 텍스트(오른쪽...)



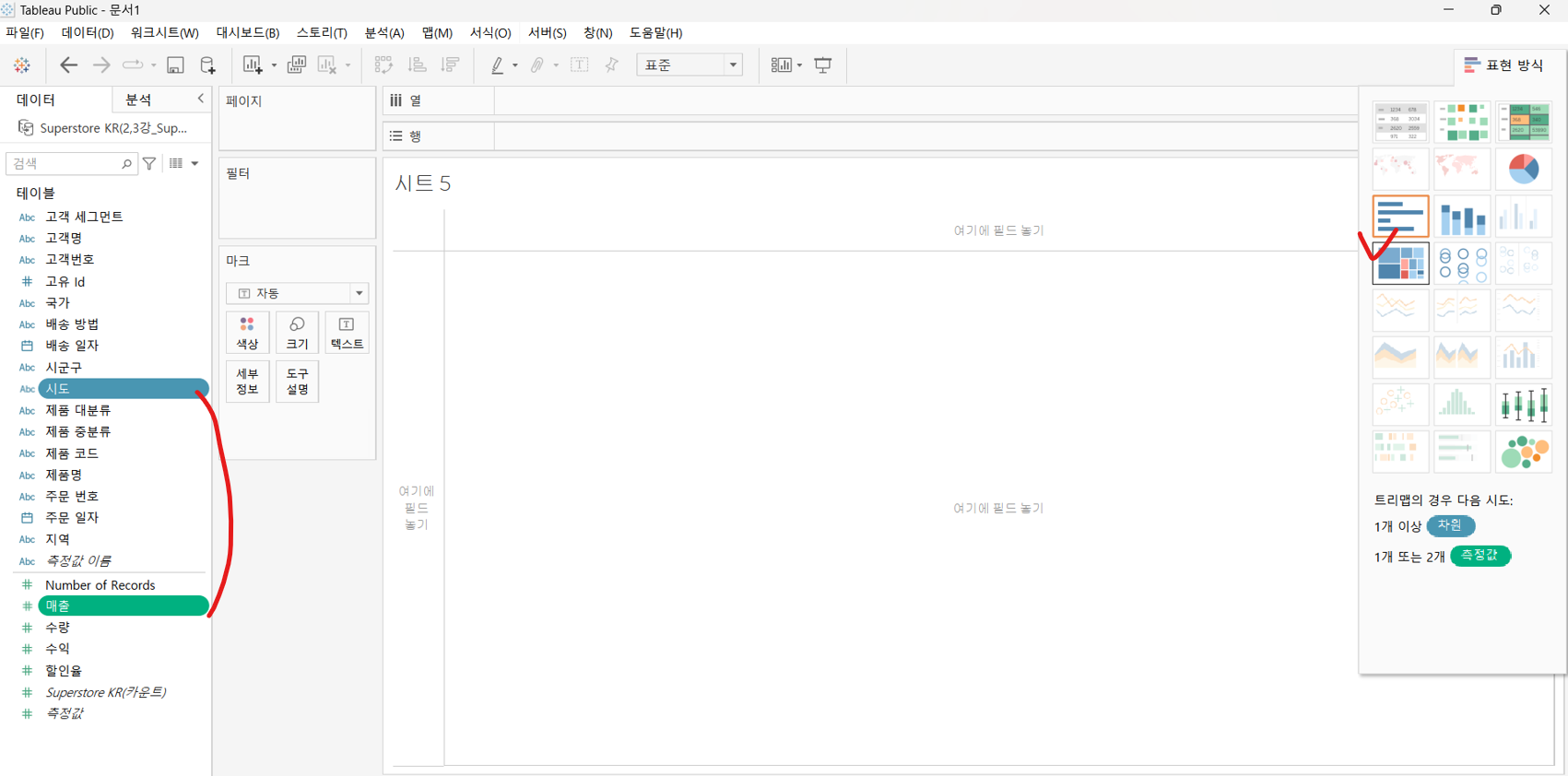
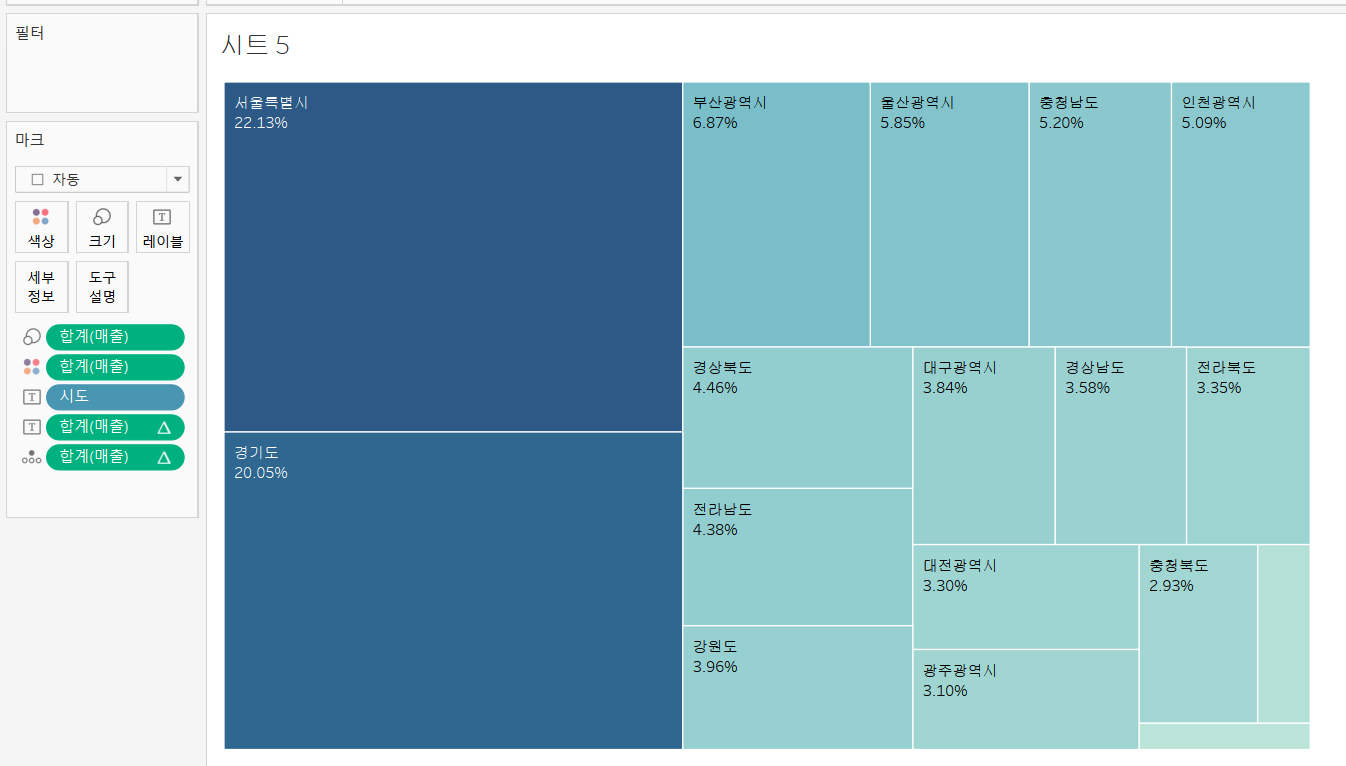
트리맵
- 트리맵 차트 : 파이 차트와 마찬가지로 비중을 확인할 수 있는 차트, 전체를 기준으로 얼마나 차지하는지 시각적으로 보여주는 차트. 파이 차트와 차이점은 데이터 항목이 많은 경우 파이 차트보다 트리맵 차트를 사용하는게 더 효과적이다.

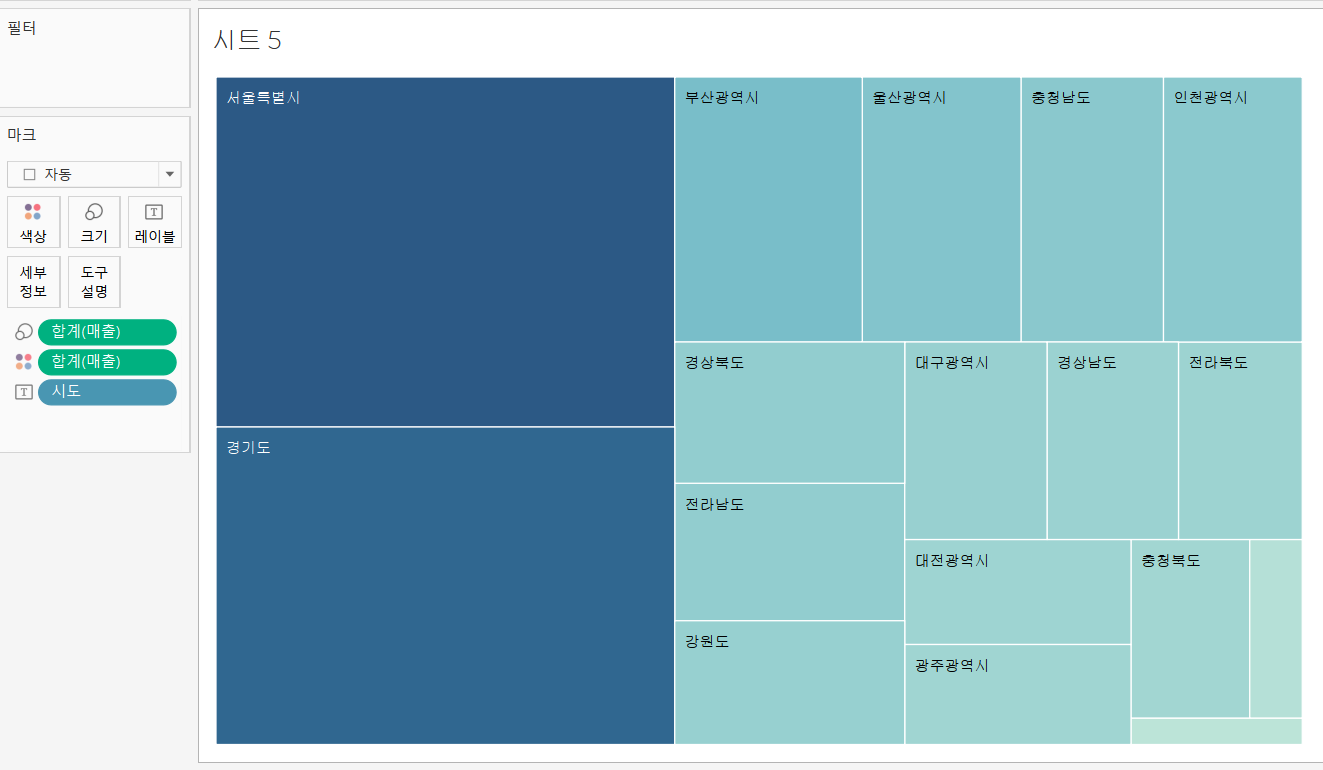
- ctrl을 누르고 원하는 항목들 선택
- 표현방식에서 원하는 차트 선택

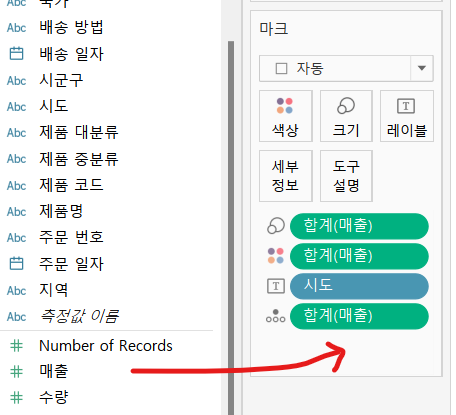
- 비율
마크 - 합계(매출) 우클릭 - 퀵 테이블 계산 - 구성 비율 - ctrl + 레이블로 drag


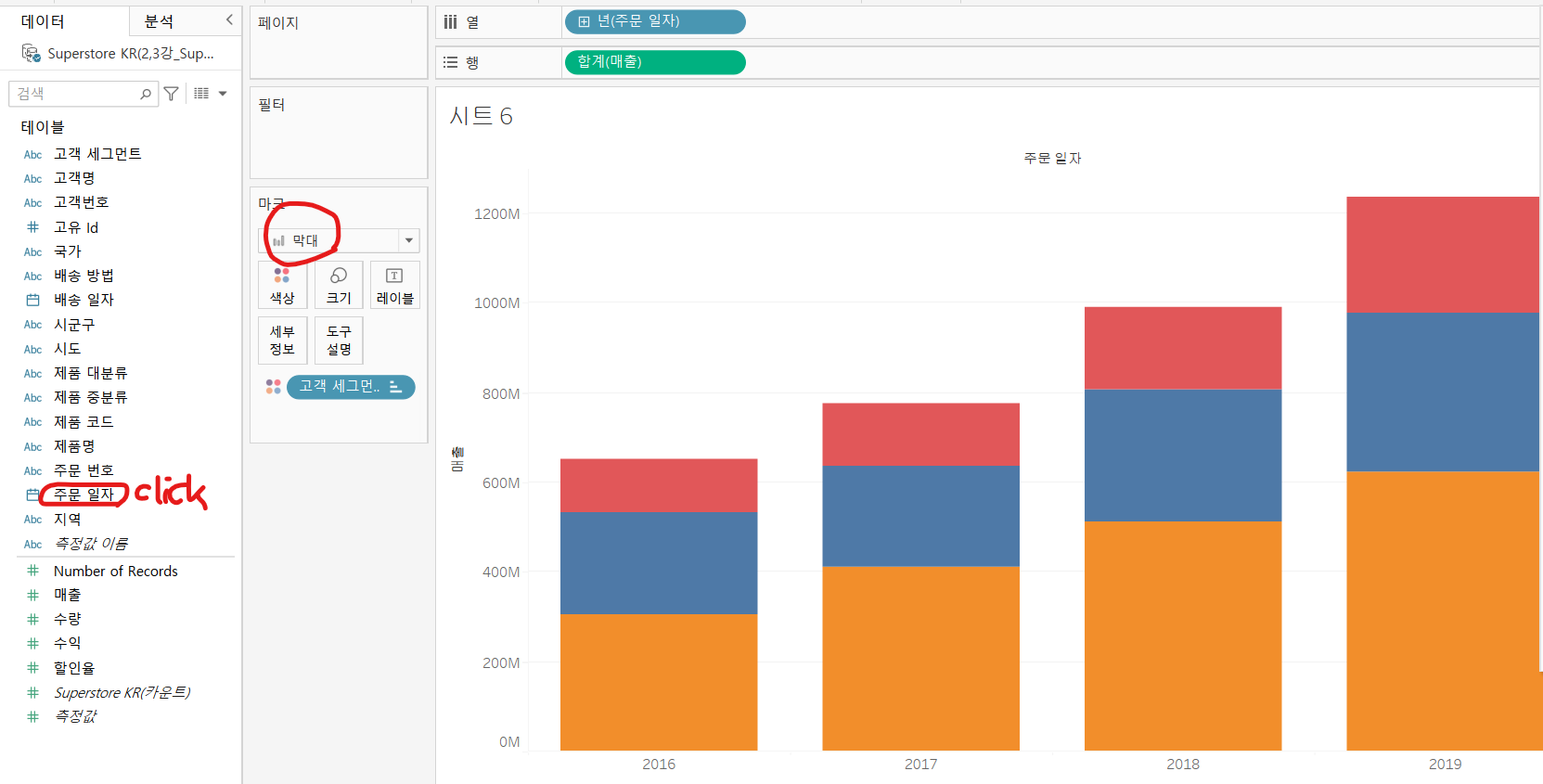
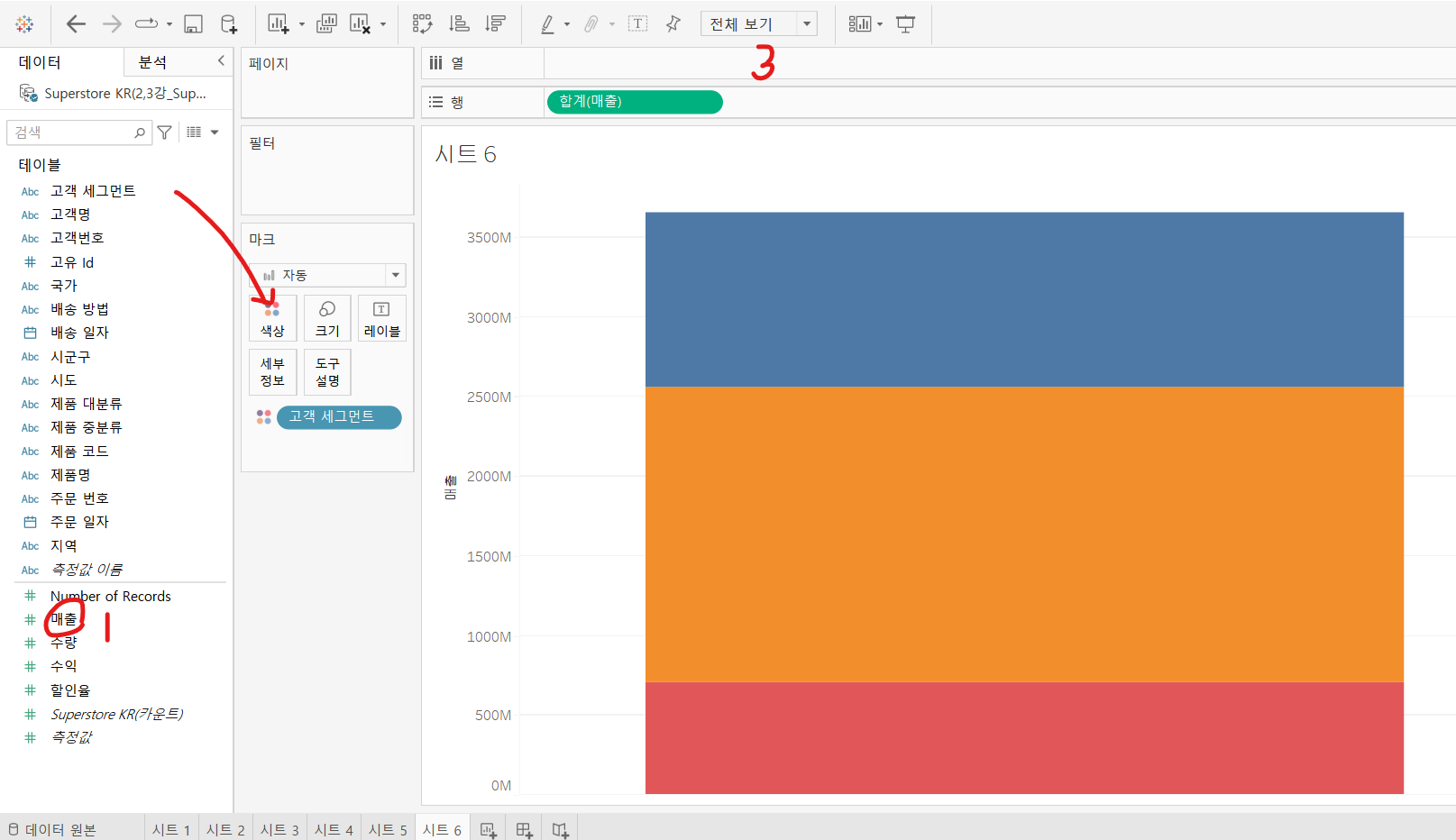
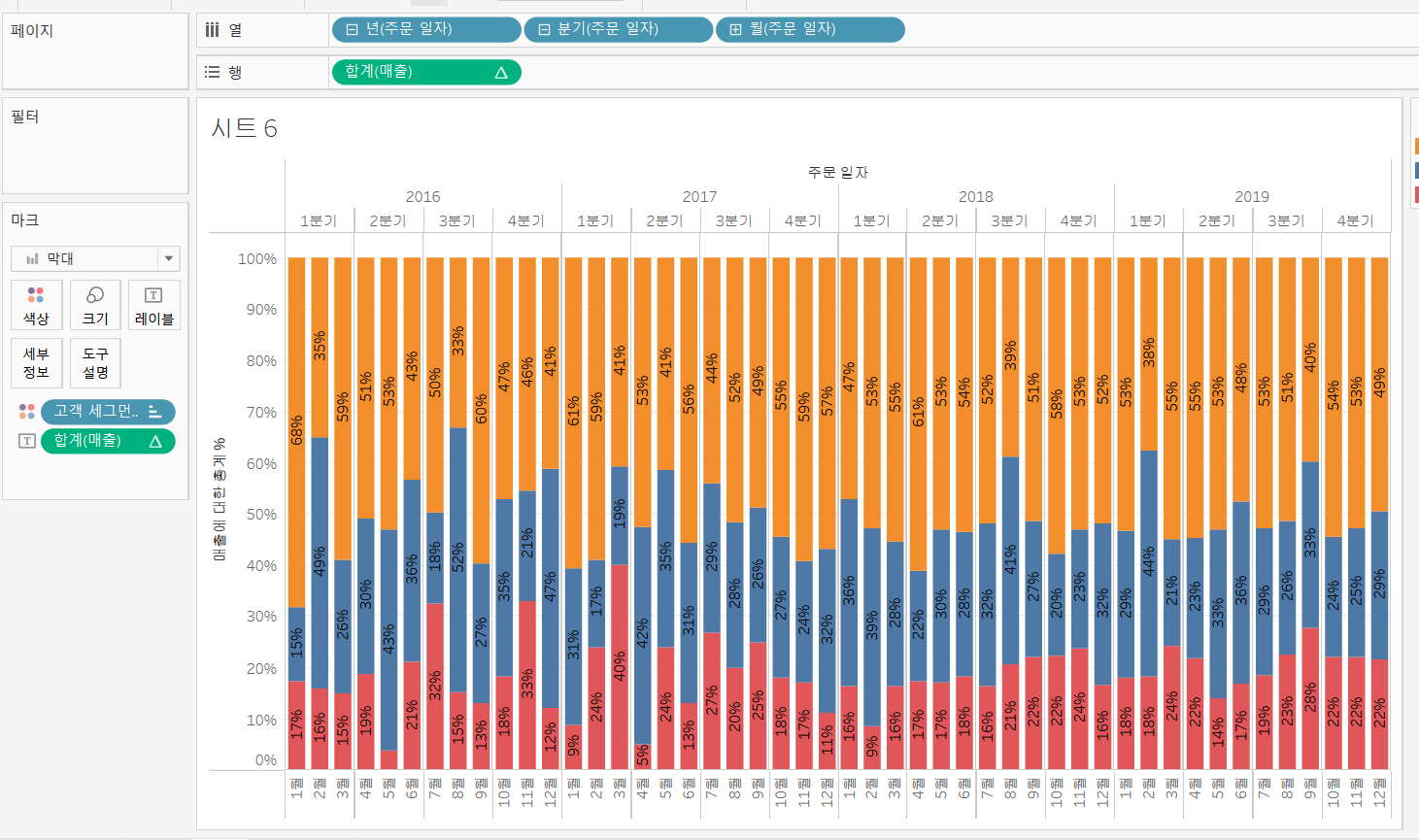
누적 막대
- 전체 보기로 화면 비율을 바꿨기 때문에 현재 각 색상이 나타내는 것은 매출 비중이 아닌 매출의 크기이다

- 년도 별 매출 크기(절대값의 크기)

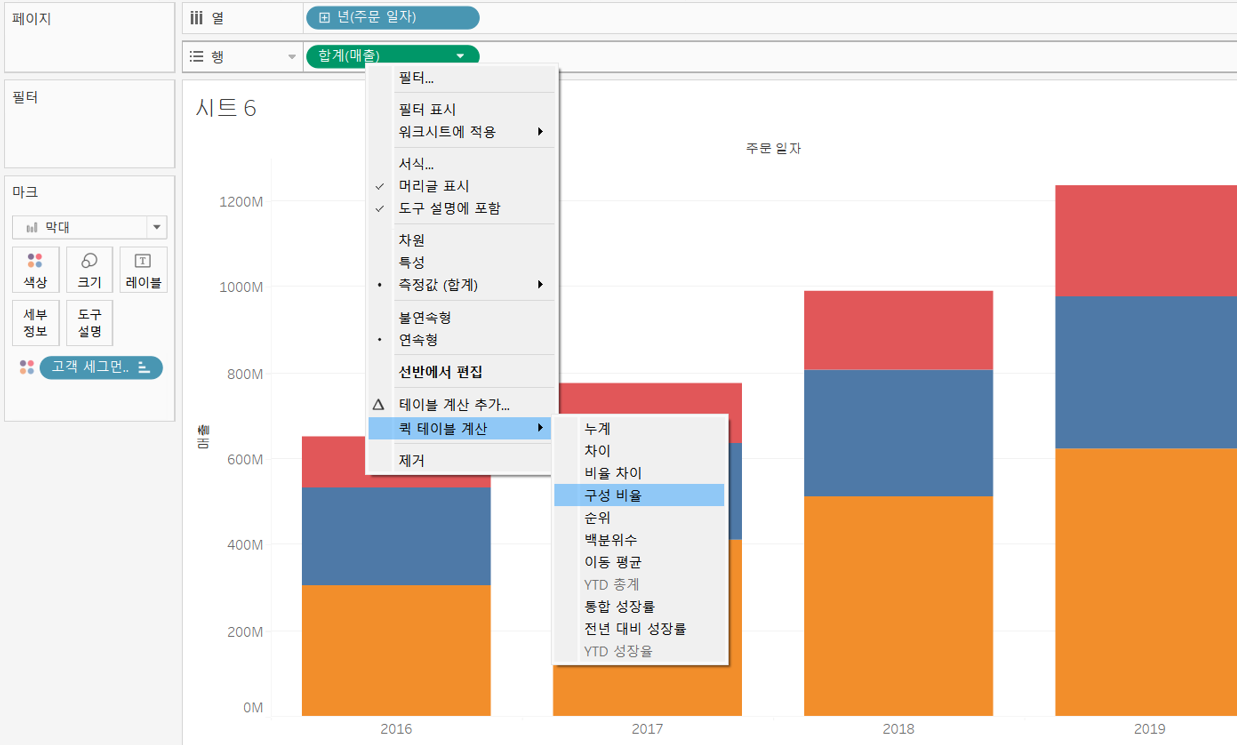
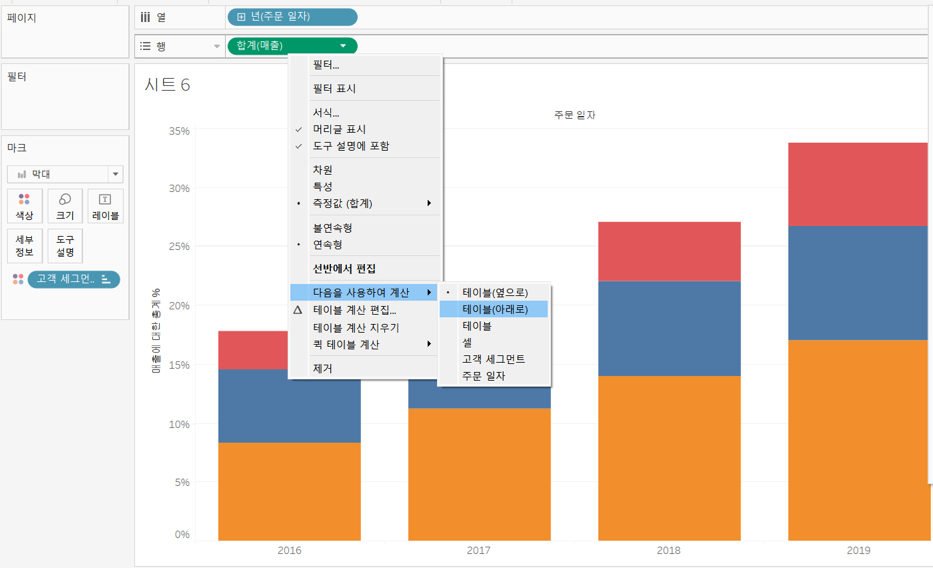
- 구성 비율 변경
백분위 구성 비율로 변경되었다. but 년도 세그먼트 별 구성 비율이 아닌 전체의 구성 비율로 나타나있다

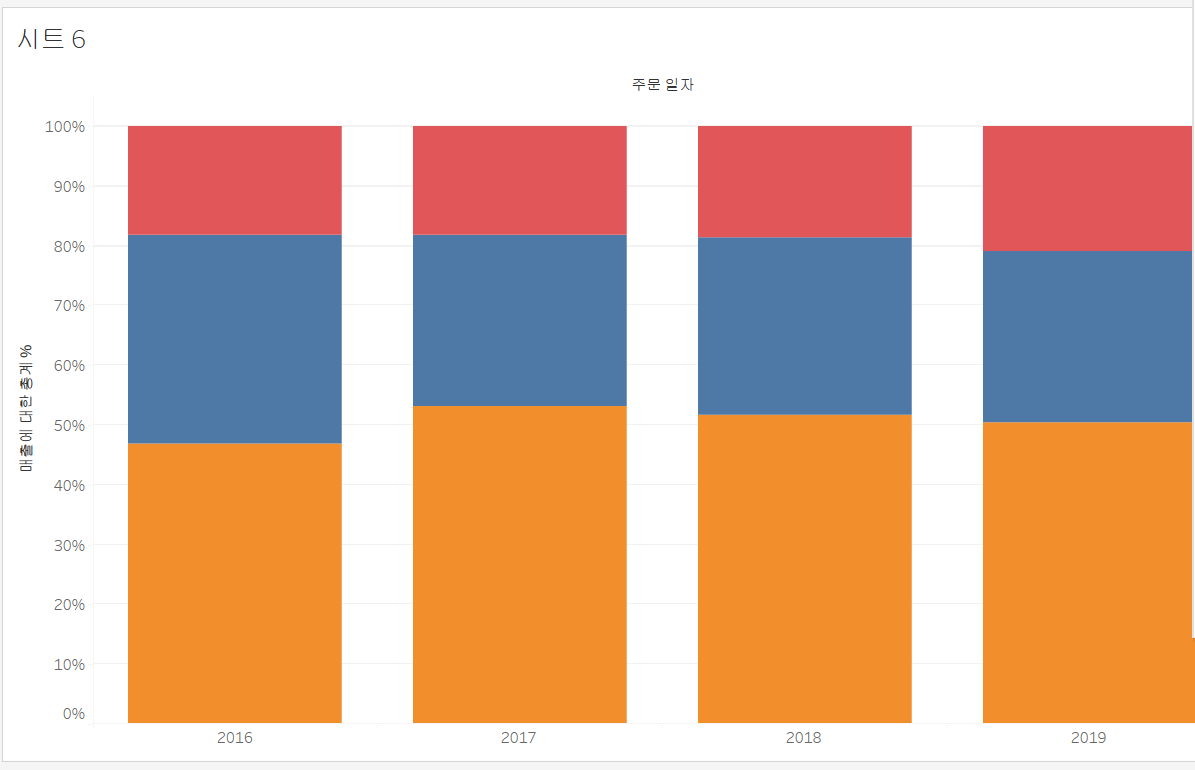
- 년도별 세그먼트 별 구성 비율로 변경


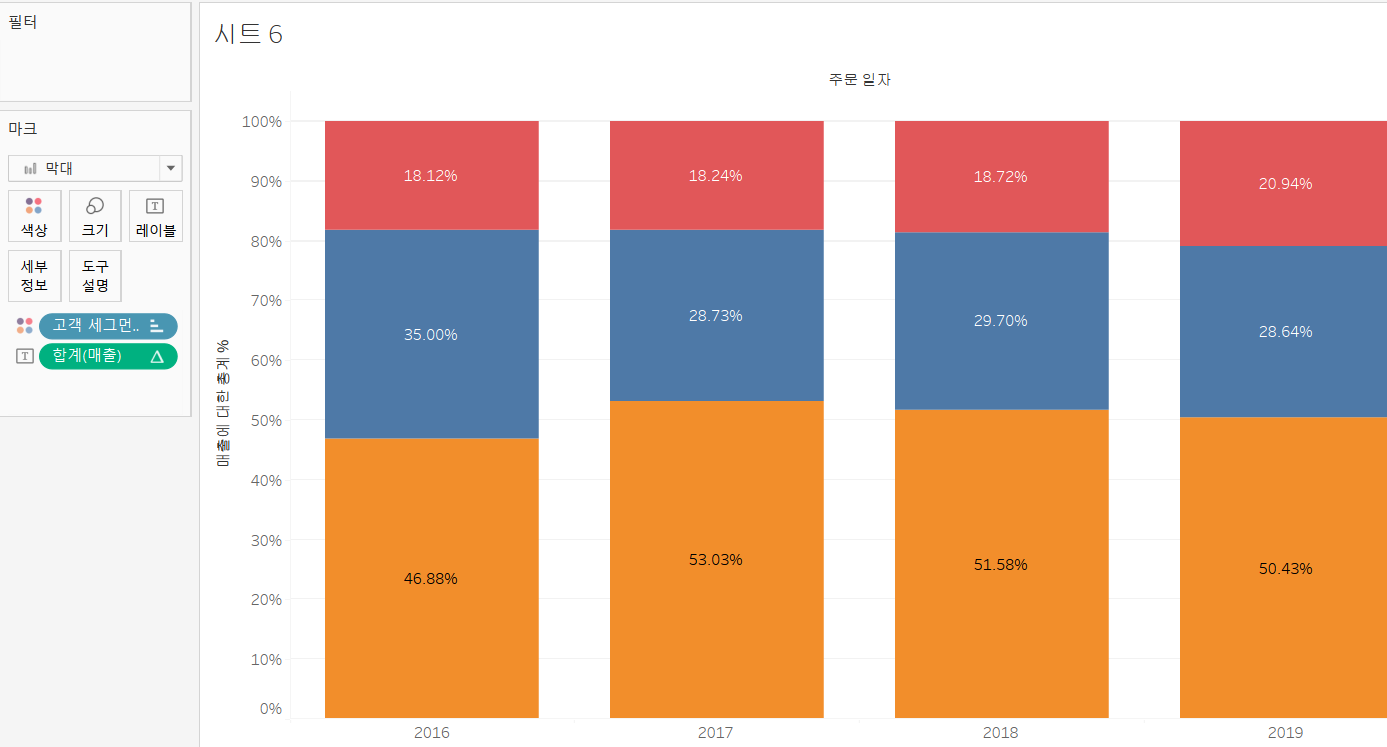
- 레이블 작성
ctrl + 합계(매출) + 레이블로 drag


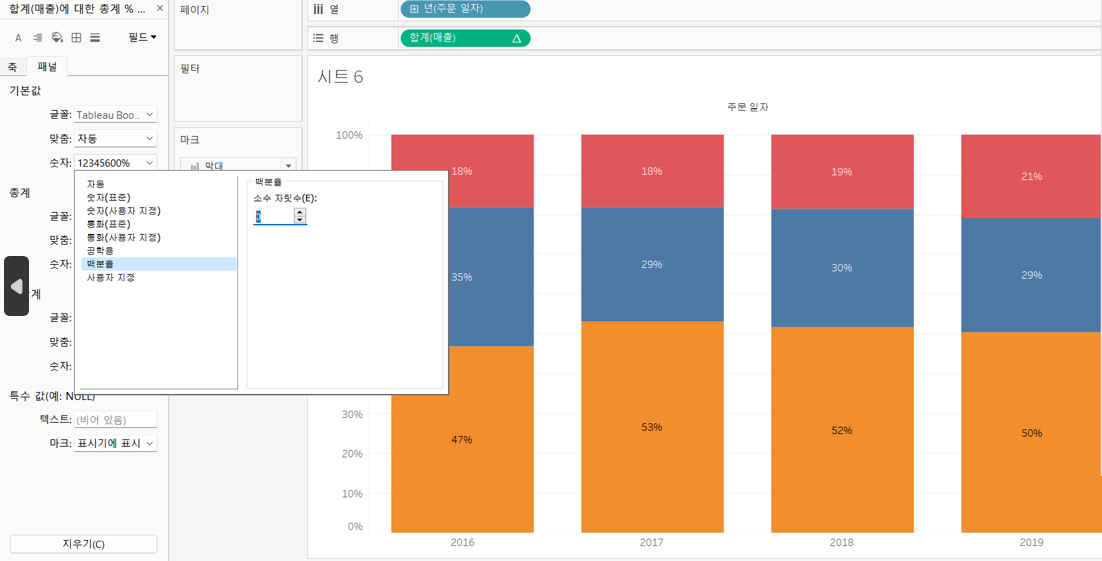
- 월별 세그먼트 별 구성 비율로 변경

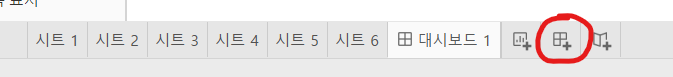
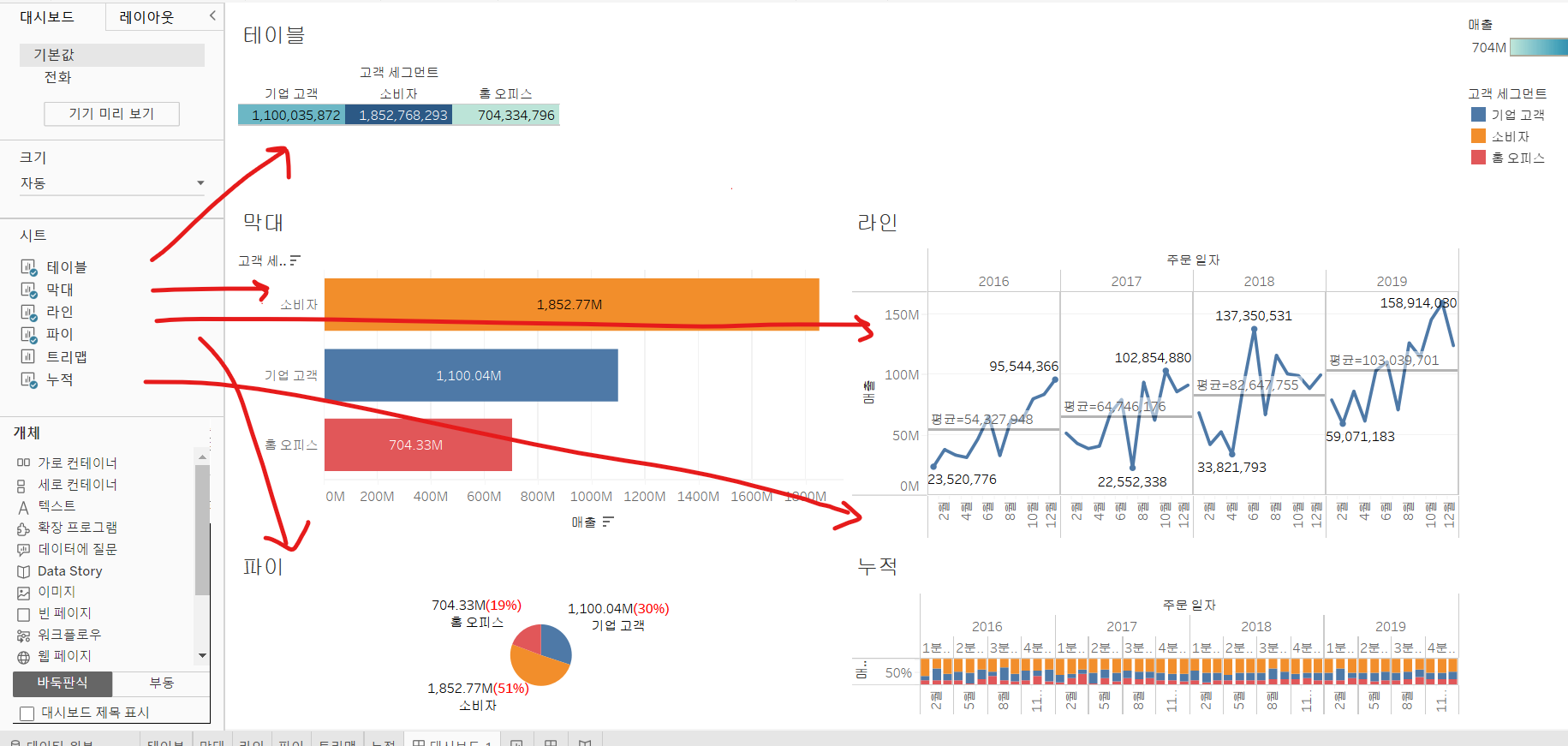
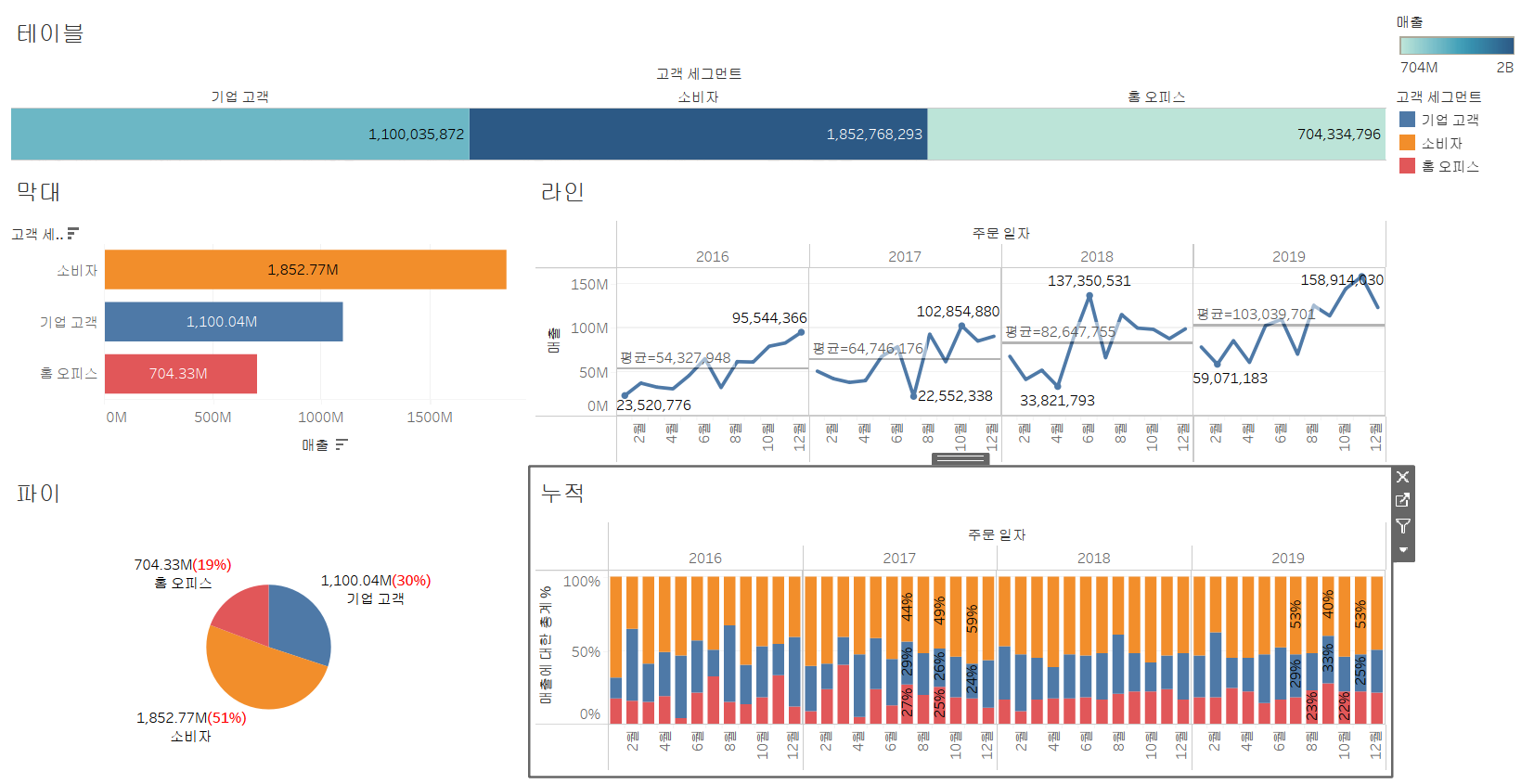
대시보드
- 다양한 데이터를 동시에 비교할 수 있게 해주는 여러 뷰의 모음
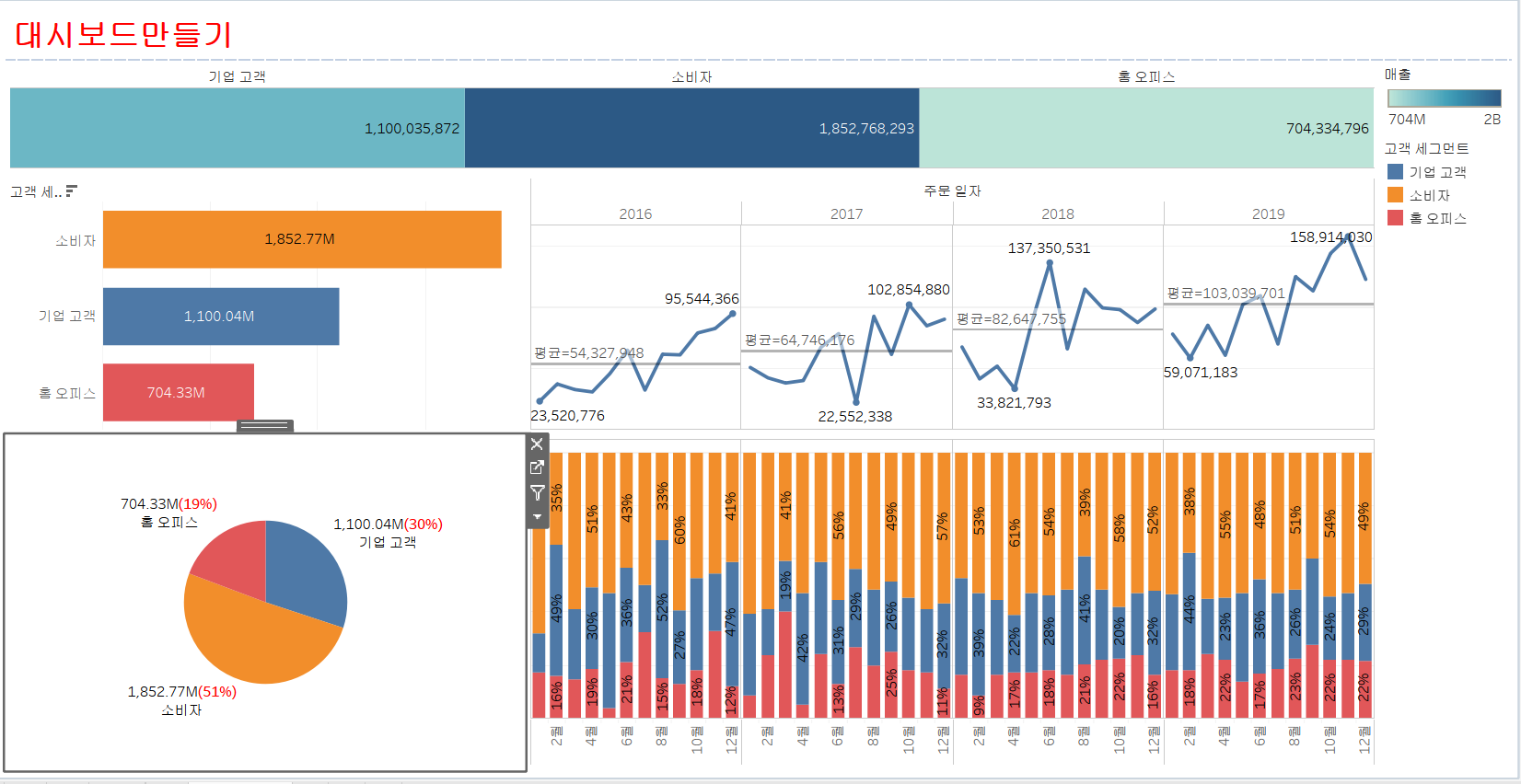
대시보드 만들기
- 대시보드 만드는 목적 생각하기(사용자, 전달하려는 정보 등)
- 디스플레이 환경 생각하기(태블릿, pc, 핸드폰 등)
- 핵심 내용은 왼쪽 상단에 위치

원하는 구성으로 시트를 대시보드에 drag


- 시트 제목, 필드 헤더 제거

- 대시보드 텍스트 박스