발단
플러터 개발을 하던 중 paint에 shader를 넣어줬더니 width overflow가 발생했다.
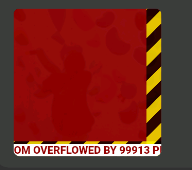
사진
- 버그

- 정상적인 모습

해결 과정
추측
처음에는 path를 잘못 만들거나 shader를 잘못 사용한줄 알았다.
painter = Paint()
..color = Colors.purple
..strokeWidth = 3
..shader = LinearGradient(colors: colors)
.createShader(Offset.zero & Size(35, 35))
..style = PaintingStyle.fill;이렇게도 써보고 저렇게도 써보며 얘네가 문제가 아니라는걸 알아버렸다.
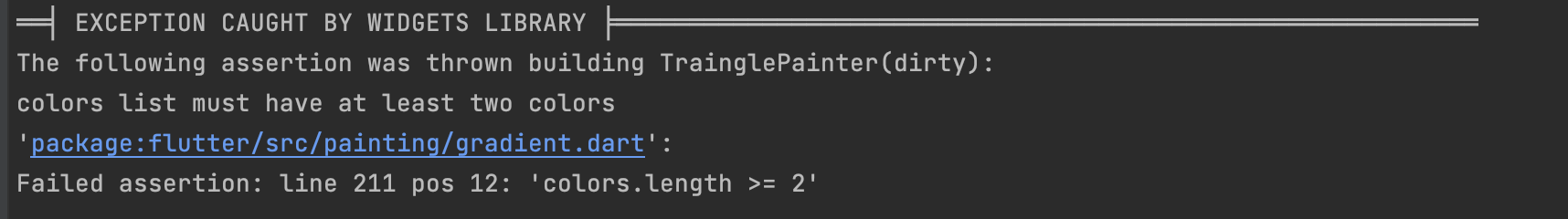
디버그
Custom paint 위젯의 paint는 하드웨어 디코딩으로 실행되므로 에러가 발생해도 터미널에 에러가 뜨지 않는다
flutter run --enable-software-rendering로 실행 해주자
해결

gradient의 colors 리스트는 색을 최소 2개 받아야 했다.
painter = Paint()
..color = Colors.purple
..strokeWidth = 3
..shader = LinearGradient(
colors: [Colors.pinkAccent, Colors.yellow],
begin: Alignment.topLeft,
end: Alignment.bottomRight,
).createShader(Offset.zero & Size(35, 35))
..style = PaintingStyle.fill;
예쁜 그라디언트 등장!!
