Flutter
1.[안드로이드] avd 내장 메모리 사이즈 늘리기

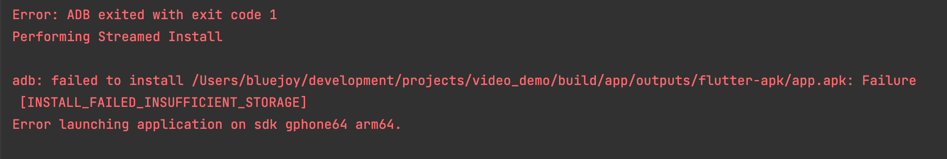
최근 앱을 공부하고 있다. flutter!\[] 이용해서 열심히 공부를 하고 있었는데, 여러 프로젝트를 전환하며 실행을 하다보니자꾸 이런 에러 메세지가 떳다.img.png당연히 보자마자 아 에뮬레이터 내장 공간이 부족하구나~하고 avd manager의 설정을 수정해주었
2.[Flutter] Riverpod state 갱신은 되지만 watch 못하는 문제

riverpod이라는 상태 관리 라이브러리를 요즘 사용하고 있다.이 라이브러리가 참 좋긴한데, devtool이 지원이 안되서 로깅으로만 값을 확인해야한다는 큰 단점이 있다.잘 사용하던 와중 큰 문제가 생겼다.나는 class로 state를 만들어서 사용중이였는데, 분명
3.[Flutter] riverpod consumerstateful widget에서 param 받기

제목이 참 길다.이번에 발생한 문제는 ConsumerState에서 param으로 받아온 video에 접근할 수 없는 문제였다.ConsumerState<T extends ConsumerStatefulWidget>로 고쳐주면 해결...
4.[Flutter] 시작과 끝만 가져오는 video trimmer UI

기존의 video_trimmer 패키지영상을 앱에서 자르고 인코딩하며 저장하는 로직이 들어가 매우 무거움.외부 라이브러리를 너무 많이 쓴다.자르고 저장하는 로직을 삭제해 라이브러리 의존성을 극도로 줄임.trimming에 맞춰 무한 루프로 영상을 재생하게 수정.trimm
5.[Flutter] scaffold FAB 위치 세부적으로 조절

floating action button의 위치를 보다 섬세하게 조절하고 싶었다. 우측 패딩을 지우고 싶은데 조절을 FloatingActionButtonLocation을 통해 해야하니 한정되어 있었다.FloatingActionButtonLocation을 새롭게 만들어주
6.[Flutter] Riverpod provider generic하게 사용하기

generic하게 StateNotifier를 사용하고 싶었다.provider에서 서로 다른 데이터 타입으로 init을 해주고, 해당 데이터 타입을 super class로 묶어서 만들어줬다.
7.[Flutter] riverpod provider dispose 문제

최근 매우 재미있게 riverpod 라이브러리를 사용해 상태 관리를 진행 중이였다.riverpod에는 autoDispose라는 수식어?가 존재해 더이상 참조되지 않는 프로바이더를 dispose 해줄 수 있다.그러나 자꾸 이상한 곳에서 dispose가 되는 버그가 발생했
8.[Flutter] shader overflow 문제

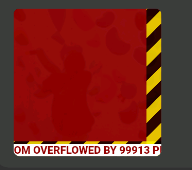
플러터 개발을 하던 중 paint에 shader를 넣어줬더니 width overflow가 발생했다.버그버그정상적인 모습처음에는 path를 잘못 만들거나 shader를 잘못 사용한줄 알았다.이렇게도 써보고 저렇게도 써보며 얘네가 문제가 아니라는걸 알아버렸다. Custom
9.[Flutter] aspect ratio 빈공간 터치

aspect ratio 위젯으로 공백을 만들어주니 영상이 존재하는 부분은 gesture detector로 onTap 이벤트 수신이 되지만 나머지 빈 곳은 터치가 안됨.gesture detector 대신 InkWell을 쓰고 Effect를 없앤다.
10.[Flutter] textFormField validate with suffix Icon

바로 코드
11.[Flutter] radarchart 최댓값

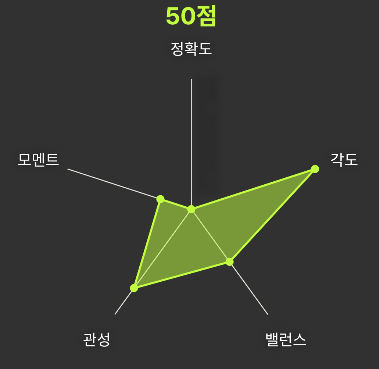
안타깝게도 이 글을 쓰는 시점에서 fl chart의 radar chart는 최댓값을 정할 수 없다.관련 이슈 : https://github.com/imaNNeoFighT/fl_chart/issues/1090관련 PR : https://github.co
12.[Flutter] Cupertino VS Material

그냥 갑자기 생각나서 해봄.
13.[Flutter] 웹 개발자를 위한 플러터

제목은 거창하지만 내부 발표용으로 간단한게 제작해 내용이 별거 없습니다.https://docs.flutter.dev/get-started/flutter-for/web-devs영문으로 적힘(주의사항: 플러터 한글 문서는 1.9버전에서 업데이트가 멈췄고 번역도 안
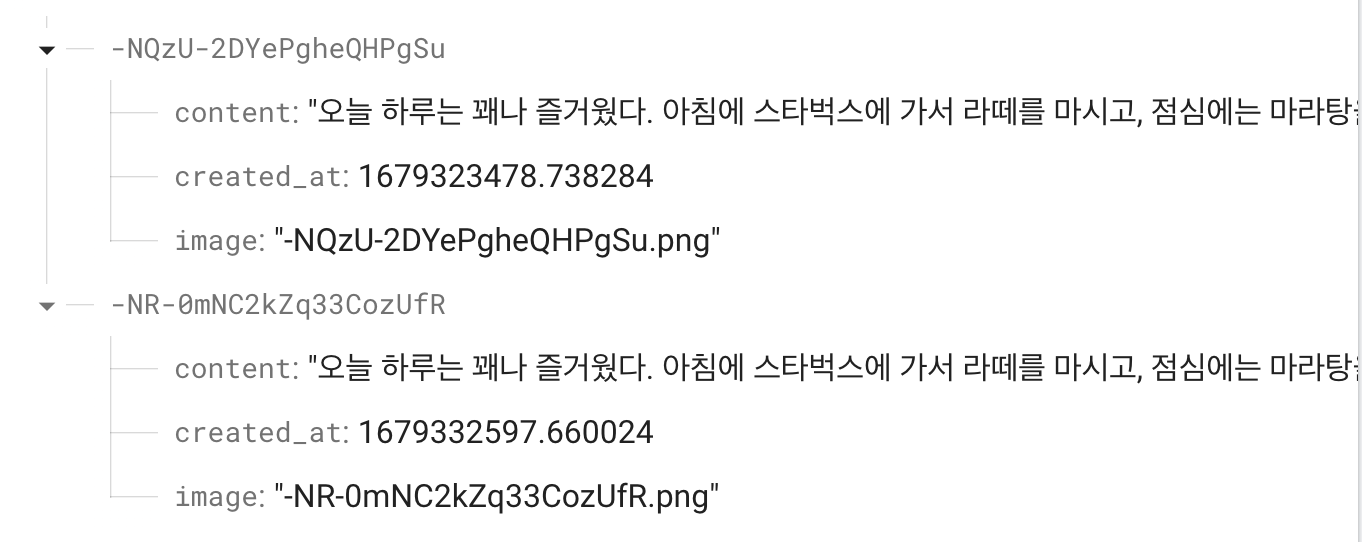
14.[Flutter] firebase database에서 읽어온 object 파싱하기

firebase database에서 읽어온 데이터를 파싱하려고 했다.데이터는 다음과 같은 유사 배열이였다.이 데이터를 어떻게 깔끔하게 변환할까 고민이 있었다.https://stackoverflow.com/questions/68511490/how-to-parse
15.[Flutter] Inkwell splash not working

플러터에서의 Inkwell은 hover나 tap 등 다양한 제스처 시 색상 변화를 준다.hover 시 컬러 변화 예제그러나 최근 개발하다가 splash effect가 작동 안하는 현상을 발견예제를 단순하게 가공했기에 오류가 쉽게 보일 것입니다.. 컨테이너에 컬러 색상을