- 전체보기(6)
- 이전해야하나(1)
- contextAPI(1)
- 티스토리에서 벨로그로(1)
- React(1)
- 나한테속보(1)

[React] Context API 사용하기
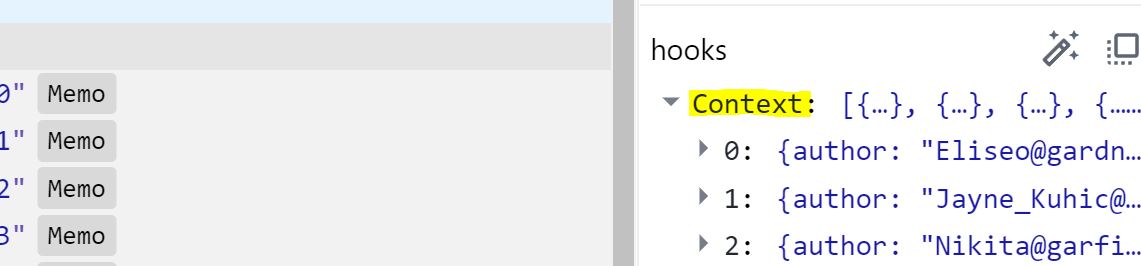
App컴포넌트에서 모든 데이터를 Provider 컴포넌트에 내려주면 Provider 컴포넌트는 그 데이터를 자식 컴포넌트에게 다이렉트로 전달해줄 수 있습니다.Provider컴포넌트의 자식 컴포넌트들은 Context 하에 존재합니다. (Redux의 스토어 Provider
[React] 상태관리 로직 분리하기 with useReducer()
:useReducer를 사용하면, 컴포넌트에서 상태변화 로직을 분리 시킬 수 있다!useState처럼 컴포넌트의 상태를 관리해주는 React hooks(useState를 대체할 수 있는 훌륭한 hook입니다.)useState와 같이 비구조화 할당을 통해 사용합니다. c
[React] Memoization
내부적으로 React는 UI를 최신화하기 위해 비용이 많이 드는 DOM작업의 수를 최소화하기 위해 몇 가지 방법을 활용한다. 많은 애플리케이션에서 React를 사용하면 성능을 최적화하기 위해 많은 작업을 수행하지 않고도 빠른 사용자 인터페이스를 제공할 수 있다.프로덕트
[React] React에서 API 호출하기
목표: useEffect를 이용하여 컴포넌트 Mount 시점에 API를 호출하고 해당 API의 결과값을 일기 데이터의 초기값으로 사용JSONPlaceholder를 사용할 것(데이터를 가져올 서버가 없기 때문에 open API를 활용할 거여용)최상단 컴포넌트에서 데이터를
[React] React Lifecycle 제어하기
: 생명주기(생애주기)간단히 하면 탄생/ 변화 / 죽음Mount(탄생) - 화면에 나타나는 것Update(변화) - 업데이트, 리렌더UnMount(죽음) - 화면에서 사라짐컴포넌트의 생명주기 동안에 우리가 각각 어떤 작업을 처리할 수 있는 것을 라이프사이클을 제어(이용
[속보] 카카오 서버 터져서 티스토리 못씀 충격
뭔가 .md같아서 신기하다. 코드는 어떻게 붙나 확인해봐야지오우ㅋㅋ마크다운이랑 똑같은 문법이네 신기하다.내 레포에 wiki에 작성하려다가 궁금해서 velog로 써보는건데 생각보다 매력적인 거 같다. 다른 글을 보니 타이틀마다 링크가 걸리던데 그건 또 어떻게 하는거지..
