[1]이번주 한것.
{1} 공통 css, js 적용
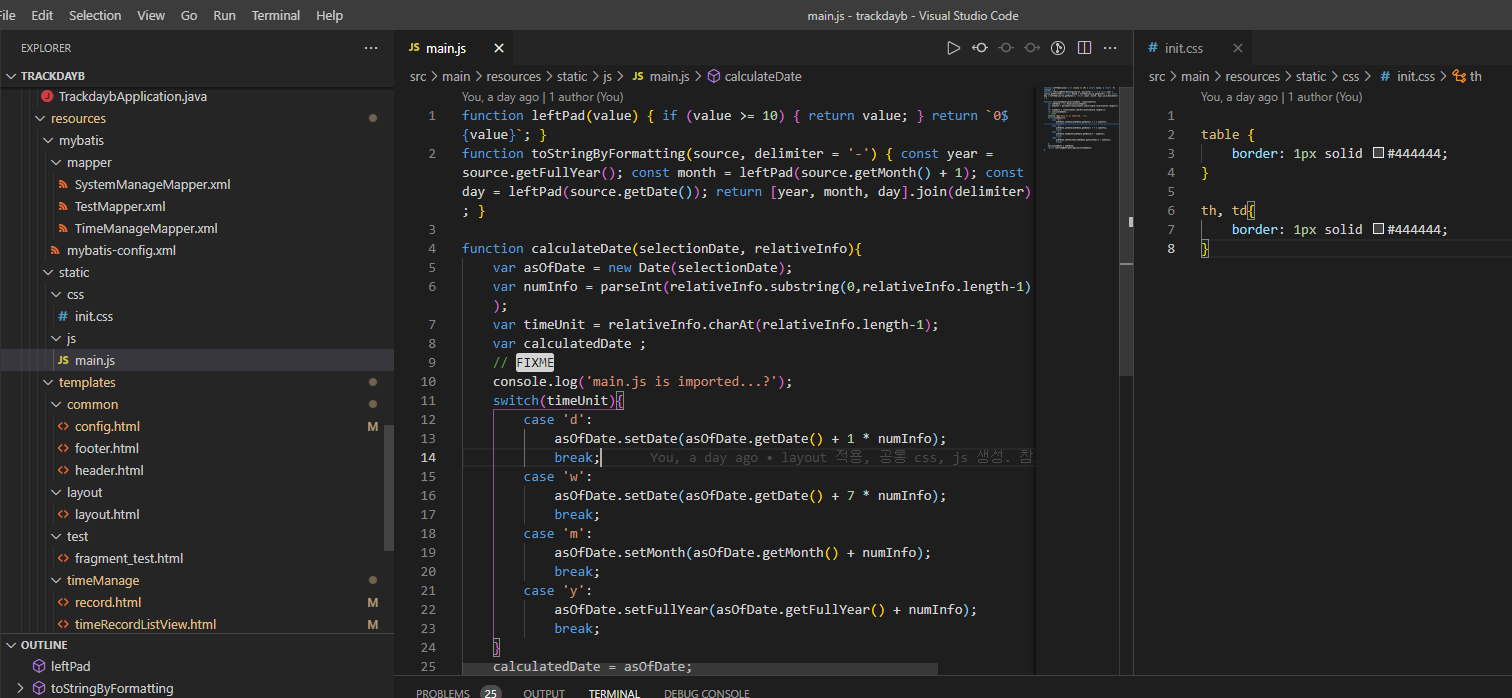
공통으로 사용할 법한 css, js 파일을 만들고, 적용해보았습니다.
일단 아래와 같이 파일들을 만들고요,

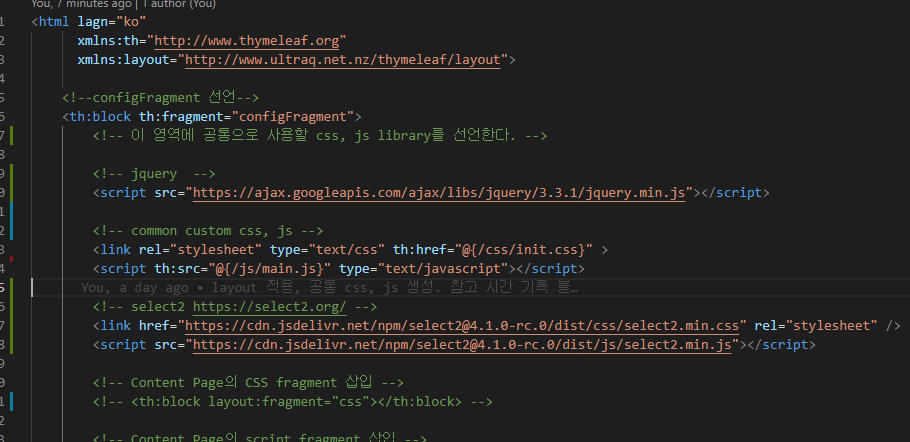
파일을 포함하는 것은 config.html

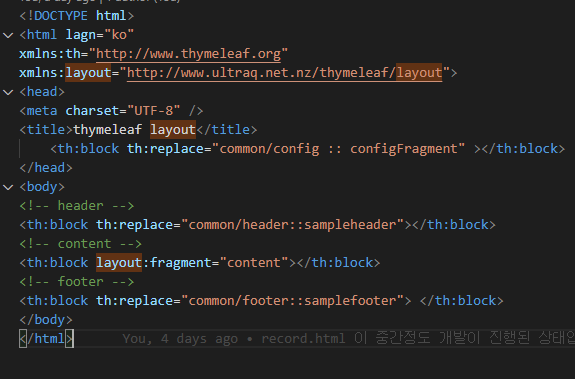
그리고 이것은 layout.html에 연결됩니다.

{2} record.html 페이지 일부 작업.
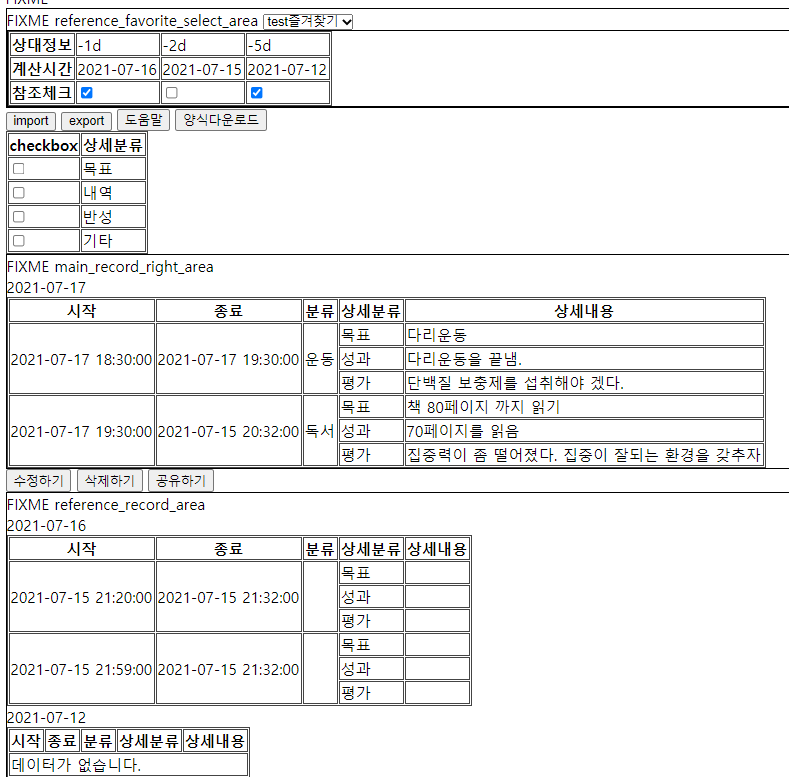
(1) 참조 즐겨찾기, 선택시, 참조 timerecord 보이는 기능
참조 즐겨찾기 콤보 박스 변경시, timeRecordList를 컨트롤러에 요청하여 받아왔습니다.
특이점으로, 이때, 이미 fragment로 만들어둔 timeRecordView 를 이용했다는 것입니다.,
덕분에,
timerRecordListView.html 은 다음과 같이 짧아 졌습니다~!
<html xmlns:th="http://www.thymeleaf.org">
<div class="time_record_list_area">
<div th:each="timeRecord : ${timeRecordList}" th:attr="data-selectedDate=${timeRecord.selectionDate}">
<div th:replace="/timeManage/timeRecordView.html :: timeRecordFragment(${timeRecord})">
</div>
</div>
</div>
</html>(2) 참조 즐겨찾기, 체크박스, 선택, 해제시, 해당 참조 timerecord 보이기 안보이기 기능.
체크와 체크 해제시, 해당 레코드를 show, hide 하였습니다.
ex) 7월 15일 자 체크박시 해제시

(3) timerecord 등록하기, 수정하기, 삭제하기 프론트 구현 및 테스트
구현하는 중입니다.
[2]다음주까지 해볼것.
{1} 가용 시간 계산.
일일 2시간.
월~금.
2*5= 10시간.
{2} 시간 분배.
작업 8시간.
여유 2시간.
{3} 작업 분할. 목표설정.
등록 및 수정 기능 개발
- 웹 페이지 그리기.
- 등록 및 수정 페이지 2.5 h
- 기능 구현
- 행추가(0.5)
- 선택 행 삭제(0.5)
- 행 취소(0.5)
- 저장
- 삽입 logic (0.5)
- 수정 logic (0.5)
- 유효성 검사. (1.0)
- 작업 정리, 발표준비. (2.0)