[1]http 소개.
HTTP(HyperText Transfer Protocol, 문화어: 초본문전송규약, 하이퍼본문전송규약)는 W3 상에서 정보를 주고받을 수 있는 프로토콜이다. 주로 HTML 문서를 주고받는 데에 쓰인다. 주로 TCP를 사용하고 HTTP/3 부터는 UDP를 사용하며, 80번 포트를 사용한다. 1996년 버전 1.0, 그리고 1999년 1.1이 각각 발표되었다.
https://ko.wikipedia.org/wiki/HTTP#%EA%B0%99%EC%9D%B4_%EB%B3%B4%EA%B8%B0
[2]http 프로토콜의 특징
- HTTP 메시지는 HTTP 서버와 HTTP 클라이언트에 의해서 해석이 됩니다.
- TCP/IP를 이용하는 응용 프로토콜(application protocol)입니다.
- HTTP는 연결 상태를 유지하지 않는 비연결성 프로토콜입니다. (이러한 단점을 해결하기 위해 Cookie와 Seesion 등장)
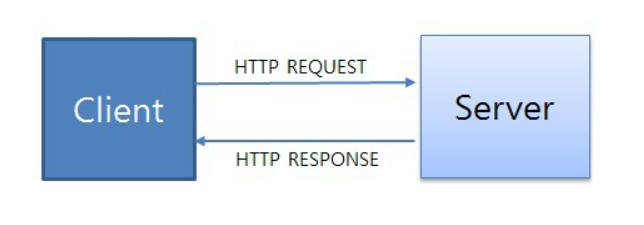
- HTTP는 연결을 유지하지 않는 프로토콜이기 떄문에 요청/응답(request/response) 방식으로 동작합니다.
https://velog.io/@sejong202/HTTP%EB%8A%94-%EB%AC%B4%EC%97%87%EC%9D%BC%EA%B9%8C%EC%9A%94
[3]http 흐름
클라이언트가 서버와 통신하고자 할 때, 최종 서버가 됐든 중간 프록시가 됐든, 다음 단계의 과정을 수행합니다:
1.TCP 연결을 엽니다
2.HTTP 메시지를 전송합니다
3.서버에 의해 전송된 응답을 읽어들입니다:
4.연결을 닫거나 다른 요청들을 위해 재사용합니다.

https://developer.mozilla.org/ko/docs/Web/HTTP/Overview#http_%ED%9D%90%EB%A6%84
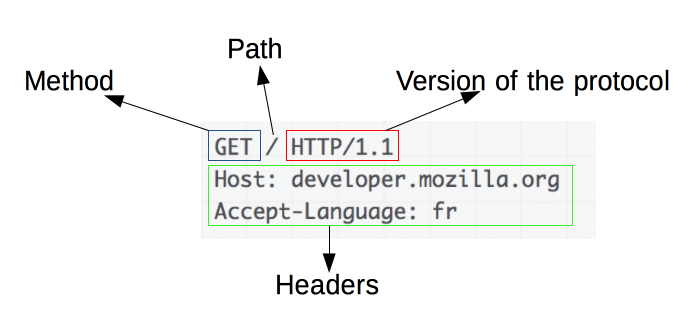
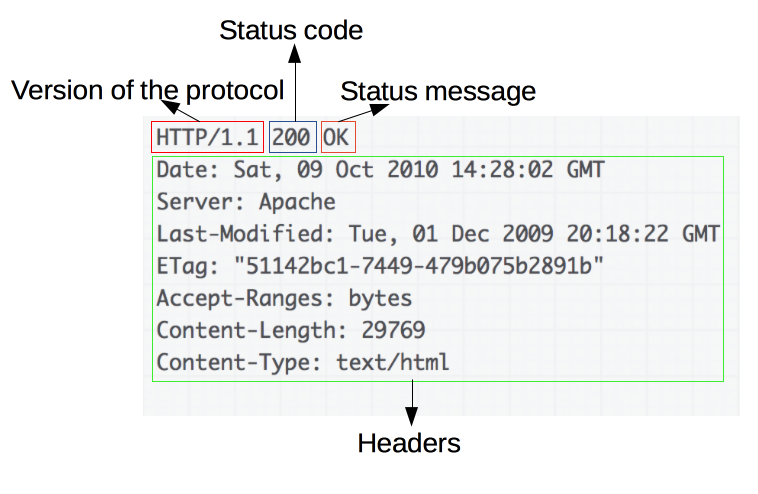
[4]http 메시지 포맷
요청

응답

https://developer.mozilla.org/ko/docs/Web/HTTP/Overview#http_%EB%A9%94%EC%8B%9C%EC%A7%80
{1}공통 헤더
Cache-Control : 뒤에서 다룸
Content-Type : 컨텐츠의 타입(MIME)과 문자열 인코딩(utf-8 등등)을 명시할 수 있습니다.
{2}요청 헤더
Host :서버의 도메인 네임.
User-Agent : 어떤 클라이언트를 이용해 요청을 보냈는지.
Accept : 서버에 원하는 데이터 타입을 명시.
Authorization : 인증 토큰을 서버로 보낼 때 사용.
Origin : 요청이 어느 주소에서 시작되었는지를 나타냄. 요청주소와 받는 주소의 정보가 다를경우 CORS 문제 발생 가능성.
Referer : 이전 페이지의 주소가 담김.
{3}응답헤더
Access-Control-Allow-Origin : 접근을 허용하는 origin 주소를 넣어야한다. 그렇지 않으면, CORS 에러가 발생할수 있음.
Allow : 허용된 method를 적음.(ex get)
Content-Disposition :
Content-Security-Policy: 불러올 컨턴츠 관련 보안 정보를 명시.
{4}http 쿠키 & 캐시 해더
(1) 캐시 관련
Cache-Control :
- no-store : 캐싱하지 않음.
- no-cache : 서버에 캐시 사용 여부 확인 필요.
- max-age=3600 : 1시간 캐시가 유효함을 알림.
Age: max-age 시간 내에서 얼마나 흘렀는지 초 단위로 알려줍니다
Expires : 응답 컨텐츠가 언제 만료되는지를 나타냄.
ETag : HTTP 컨텐츠가 바뀌었는지를 검사할 수 있는 태그
(2)쿠키 관련.
브라우저에 저장되는 작은 데이터 조각으로, 임시 데이터 보관 또는 웹페이지 개인화 등에 사용됩니다
Set-Cookie
- 서버에서 클라이언트(브라우저)한테 이런 이런 쿠키를 저장하라고 명령하는 응답 헤더
- Set-Cookie: 키=값; 옵션들
Cookie:
- 클라이언트가 서버한테 쿠키를 보내줄 때는 이 요청 헤더에 담아 보냅니다.
- Cookie: 키=값; 키=값;
{5}http X 헤더
X-Forwarded-For, X-Forwarded-Host, X-Forwarded-Proto : 요청이 어디서부터 건너왔는지 알려주는 헤더입니다
X-Frame-Options:
frame, iframe, object 태그 안에서 페이지를 렌더링하는 것을 막을
X-Content-Type-Options: nosniff
- 이런 식으로 쓰면 브라우저가 서버가 보낸 컨텐츠타입을 따르게 강제할 수 있습니다.
[5]예시 보기.
(1) 예시 시연.
(2) cors 예시.
var xhr = new XMLHttpRequest();
xhr.onload = function() {
console.log('xhr loaded');
};
xhr.open('GET', 'https://stackoverflow.com/');
xhr.send();[6]참고자료
https://ko.wikipedia.org/wiki/HTTP#%EB%A9%94%EC%8B%9C%EC%A7%80_%ED%8F%AC%EB%A7%B7
https://developer.mozilla.org/ko/docs/Web/HTTP/Overview
- 매우 훌륭한 교육자료.
https://www.zerocho.com/category/HTTP
- http를 전부알순 없는데, 주요한 헤더 정보 몇개를 알수 있다.
https://juyoung-1008.tistory.com/4
- mime type 에 대한 설명
기타.
https://joshua1988.github.io/web-development/http-part1/
https://velog.io/@sejong202/HTTP%EB%8A%94-%EB%AC%B4%EC%97%87%EC%9D%BC%EA%B9%8C%EC%9A%94
https://arclab.tistory.com/120
[7]앞으로 참고하면 좋을 자료
책
http://www.yes24.com/Product/Goods/15894097?OzSrank=2
http://www.yes24.com/Product/Goods/15381085?OzSrank=1