S3, ACM, CloudFront, Route53으로 서버리스 페이지 https 배포하기 [3/4]

이제 S3에서 정적 호스팅하고 있는 페이지를 CloudFront를 통해 뿌려줄 차례입니다. 지역에 상관없이 원활하게 컨텐츠를 제공하고, ACM에서 만든 SSL 인증서를 붙이기 위해서 하는 작업이랍니다.
CloudFront가 뭐에요?
CloudFront는 AWS에서 제공하는 CDN(Contents Delivery Network)입니다. 컨텐츠를 네트워크 상에 좀 더 효율적으로 배포하기 위한 수단으로 생각하면 좋습니다. 지금 우리는 https 배포를 위해 ACM을 통해 만든 SSL 인증서를 이용하기 위해서 사용하는 것이기도 합니다.
배포 설정 생성하기

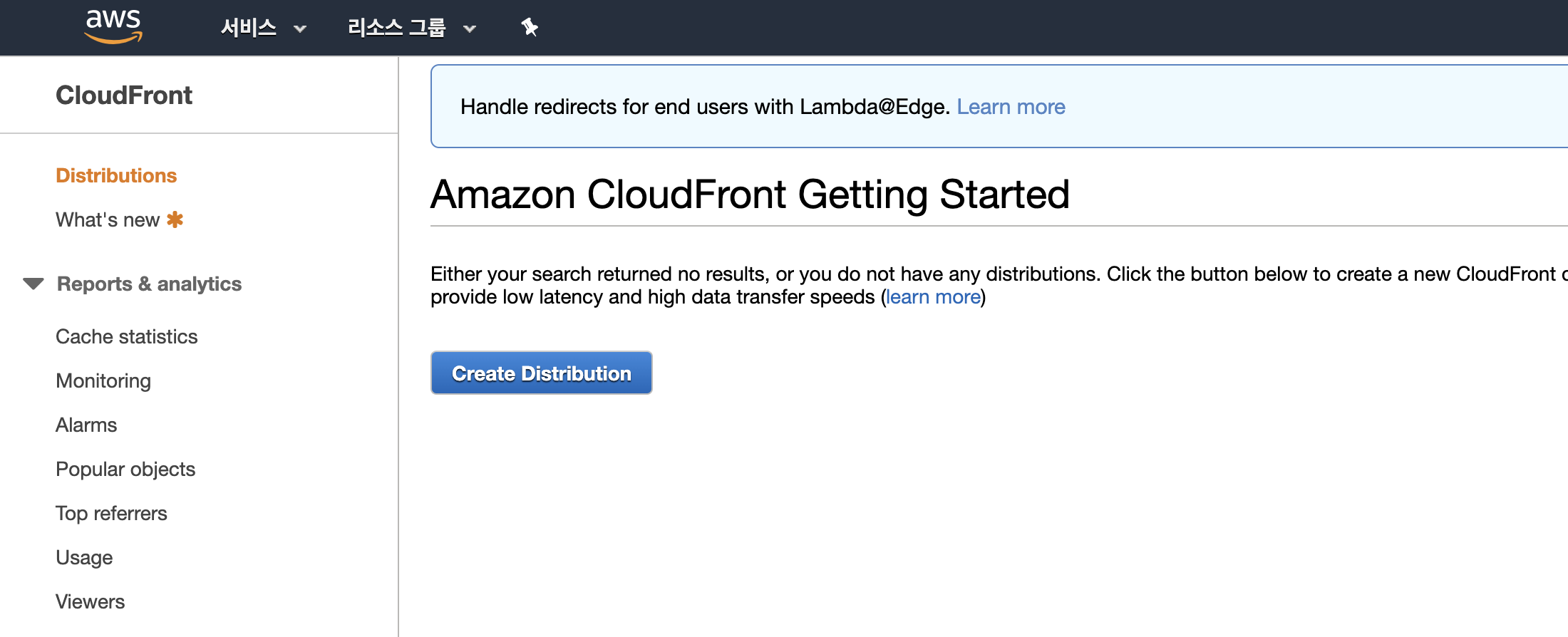
CloudFront에 처음 들어가면 이런 화면이 반겨줍니다. 아직 CloudFront 콘솔은 한국어를 지원하지 않고 있습니다.

Create Distribution을 선택해서 새 배포 설정을 만듭니다.

Web으로 만들어 줍니다. 밑에 노란색 어그로는 2020년 연말 이후로는 RTMP를 지원하지 않는다는 소리인데 저희랑 관련이 없으니 지나쳐 줍시다.
Get Started를 누르면 바로 숨막히는 양의 설정창이 저희를 반겨줍니다. 겁먹지 말고 하나씩 해 봅시다.

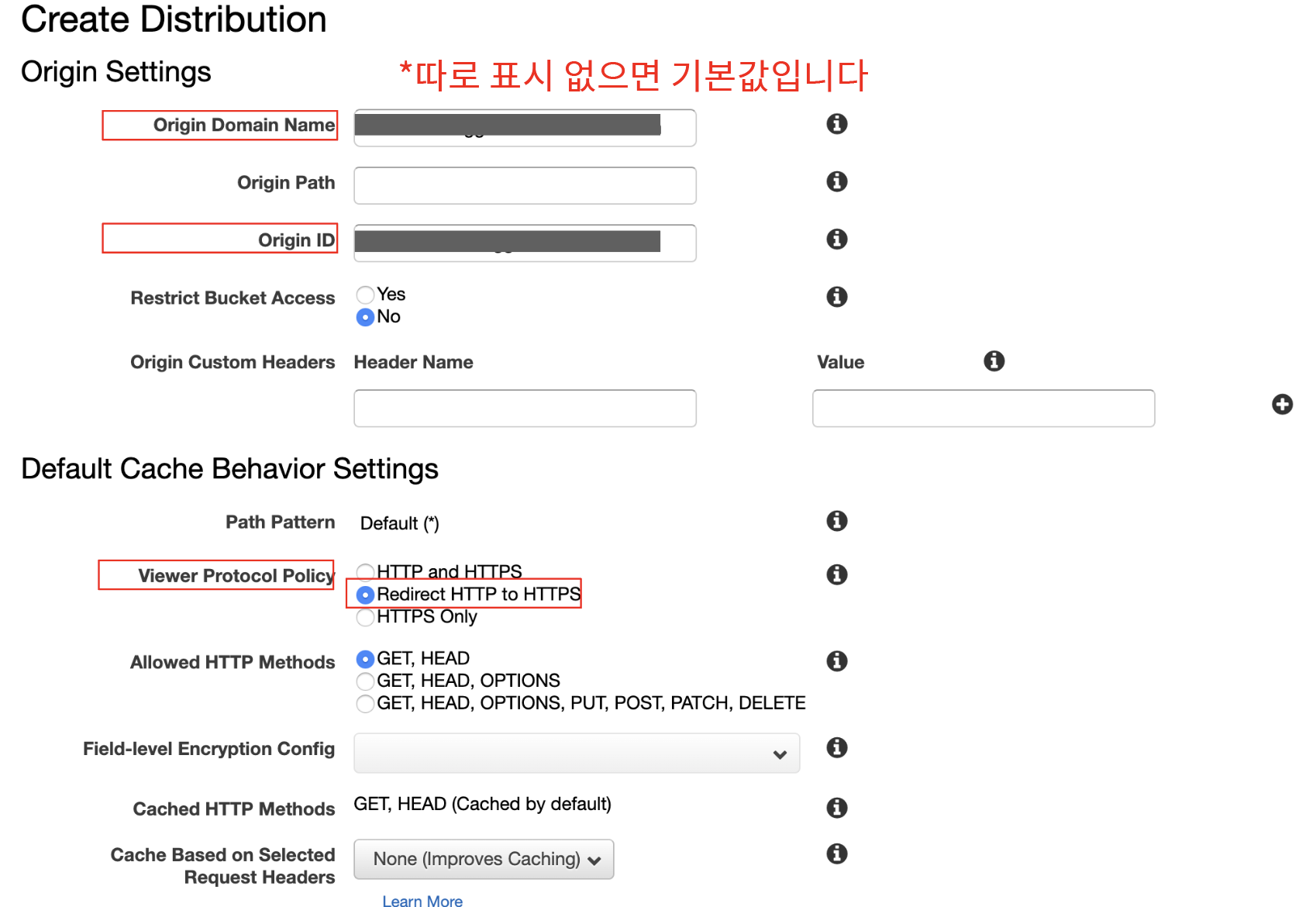
- Origin Domain Name - 클릭하면 사용 가능한 도메인이 주루룩 뜹니다. 생성해둔 S3 버킷이 있을겁니다. 이 때, 얘를 누르시면 안됩니다. S3 버킷의 엔드포인트 주소를 복사해서 붙여넣어야 합니다.
- Origin ID - 위에 두 개 쓰면 자동으로 채워집니다.
- Viewer Protocol Policy - HTTP로 들어온 것도 HTTPS로 리다이렉트 하도록 설정해 줍니다.
이제 나머지는 그냥 다 놔두고 쭉쭉 여기(Distribution Settings)까지 내려옵니다.

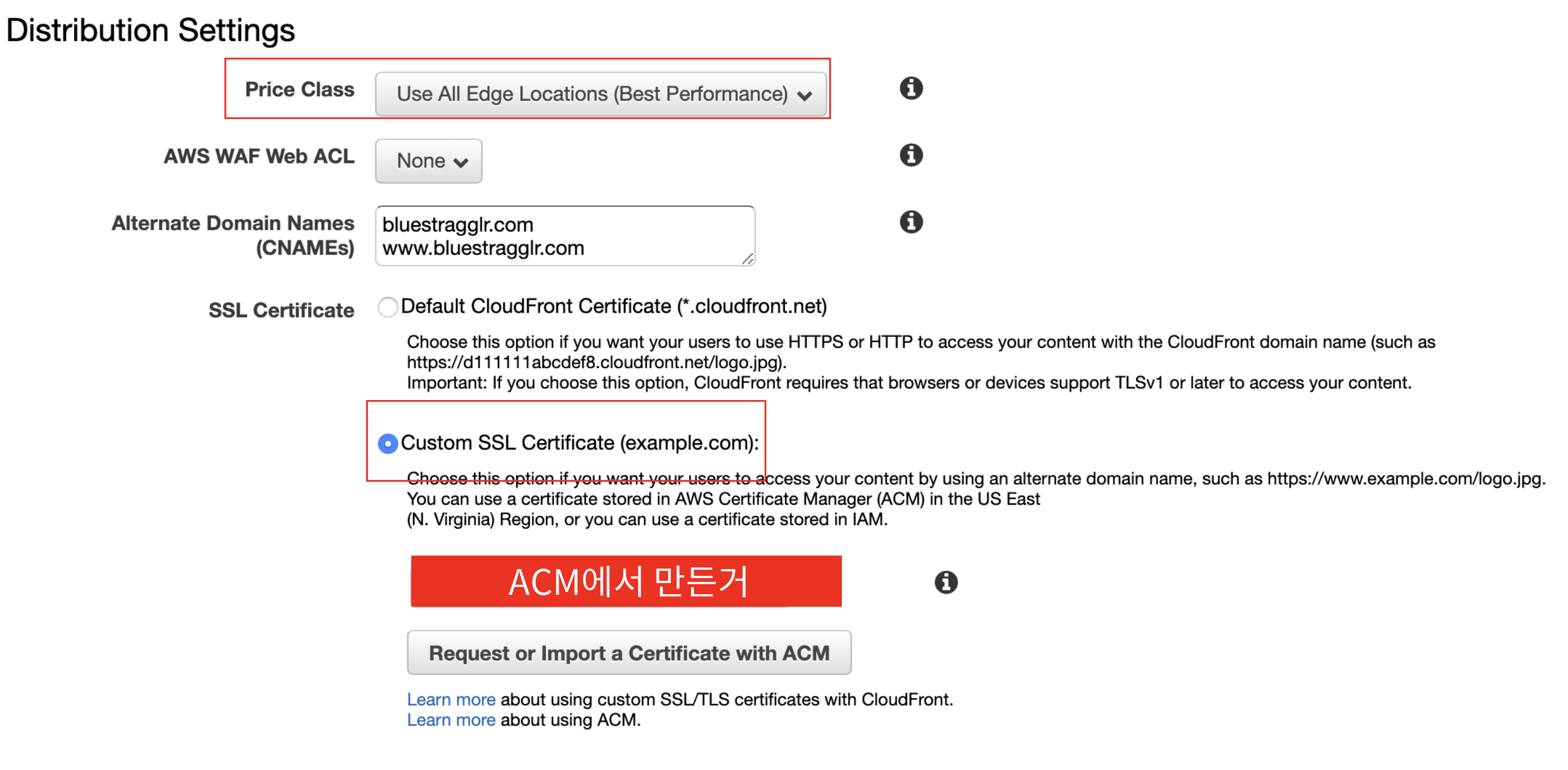
- Price Class - 퍼포먼스에 비례해서 가격이 오릅니다. 실시간성이 크게 중요한 서비스가 아니라면 싼걸로 하고, 인터랙션 실시간성이 높다면 지금 선택된 옵션을 골라서 돈을 좀 씁시다.
- Alternate Domain Names - 해당 Distribution을 통해 사용할 도메인을 등록 해 줍시다. 저는 bluestragglr.com과 www.bluestragglr.com을 모두 하나의 버킷을 가르키도록 사용하기 위해 위와 같이 작성하였습니다.
- SSL Certificate - Custom SSL Certificate를 선택하면 ACM에서 설정한 인증서를 불러올 수 있습니다.
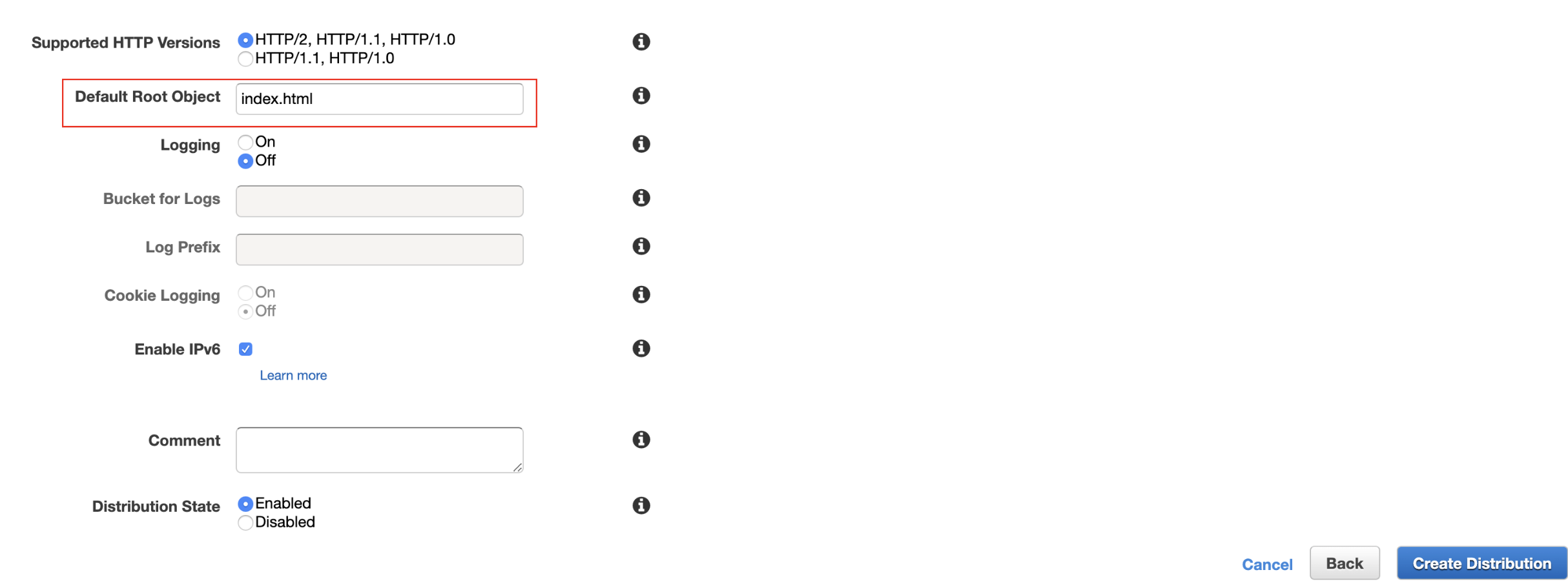
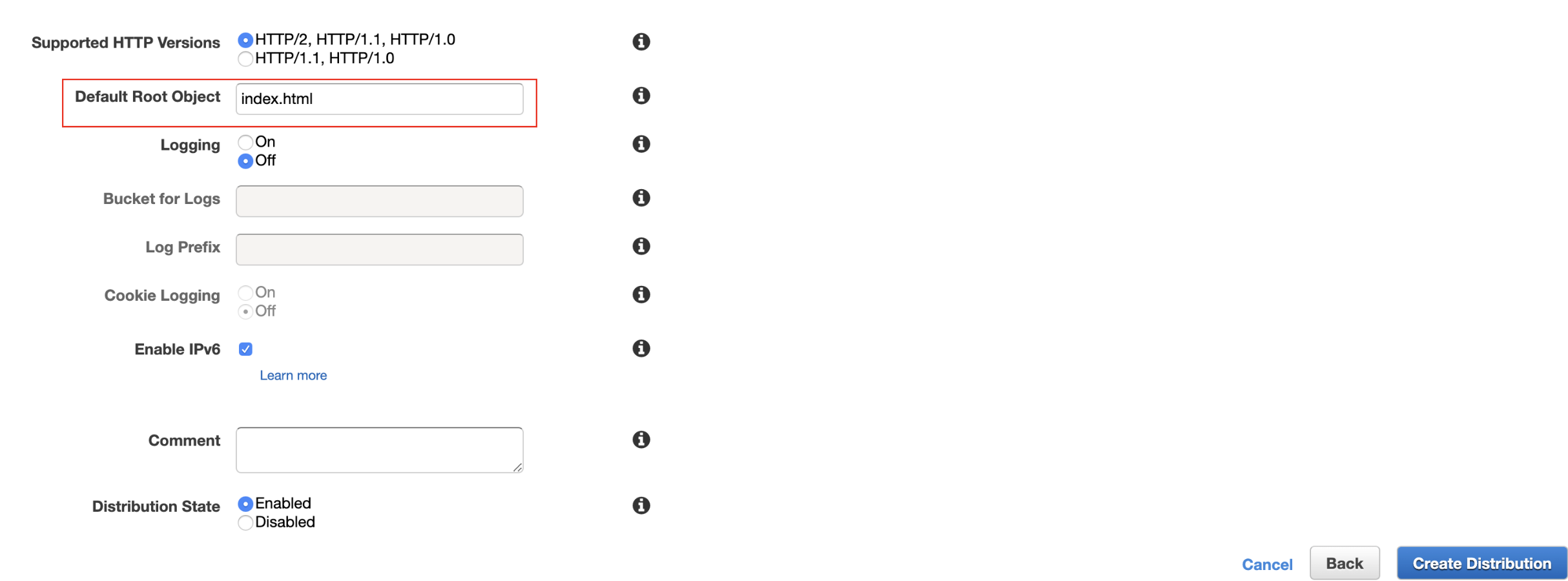
마지막으로 Default Root Object를 설정해 줍니다.

Default Root Object - S3버킷 호스팅의 디폴트 오브젝트인 index.html을 입력해 줍니다
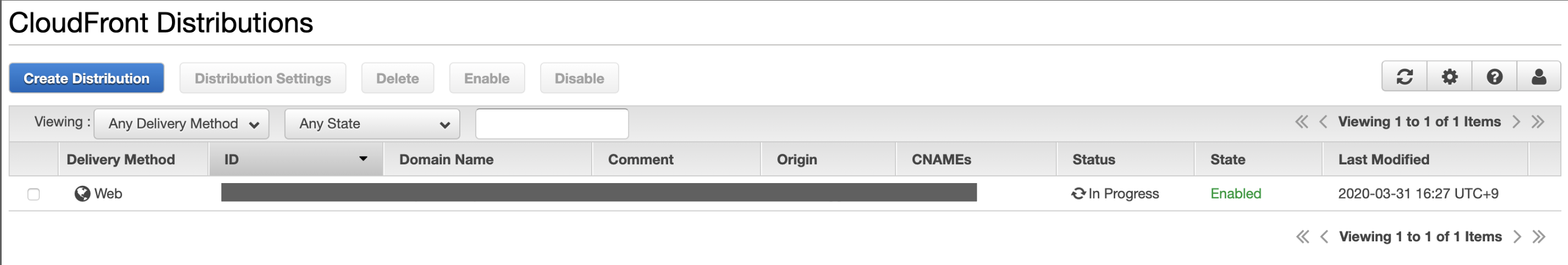
수고하셨습니다! 이제 CloudFront 셋업도 끝났습니다. CloudFront는 반영되는데 시간이 좀 걸려서 Status 뱅뱅이가 좀 오래 돕니다. 5~30분 정도 도는 것으로 알고 있습니다. 여유롭게 물 한잔 떠오고 다음 단계로 넘어갑시다.

잘 됐는지 확인하기
여기까지 제대로 진행되었는지 확인하려면 "Domain Name"을 주소창에 붙여넣기 했을 때 배포한 것이 제대로 표시되는지 확인해 보면 됩니다. 이 과정에서 Access Denied 에러가 굉장히 빈번하게 발생하는데, 아래와 같은 것들을 체크 해 보면 대부분 해결됩니다.
- S3 버킷이 퍼블릭으로 설정되어 있나요?
- S3 버킷 내의 각 객체가 퍼블릭으로 설정되어 있나요?
- CloudFront의 Default Root Object가 index.html로 설정되어 있나요?
와우! 수고하셨습니다. 이제 마지막으로 내 도메인에 CDN 배포 도메인을 연결해 주기만 하면 끝이에요! 마지막 단계가 사실 제일 간단하니 호다닥 마무리 해 봅시다 🥳
추가) 세 번 정도 뻘짓하고 미래의 본인을 위해 추가하는 글
Origin Domain 입력 단계에서 S3 버킷을 그냥 목록에서 선택하는 경우, CloudFront나 Route53으로 접근해도 계속 S3로 리디렉션 될 뿐 원하는 주소에서 호스팅이 되지 않습니다.
목록에서 고르는게 아니라, 주소를 복사해서 붙여넣으세요!
