CRUD
R: read
// controller
import { Controller, Get } from '@nestjs/common';
import { BoardsService } from './boards.service';
@Controller('boards')
export class BoardsController {
constructor(private boardsService: BoardsService) {}
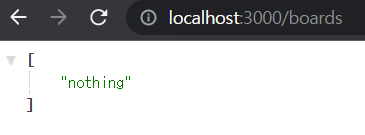
@Get()
getAllBoard() {
return this.boardsService.getAllBoards();
}
}// service
import { Injectable } from '@nestjs/common';
@Injectable()
export class BoardsService {
private boards = ['nothing'];
getAllBoards() {
return this.boards;
}
}
- 모든 게시물 가져오는 서비스 만들기

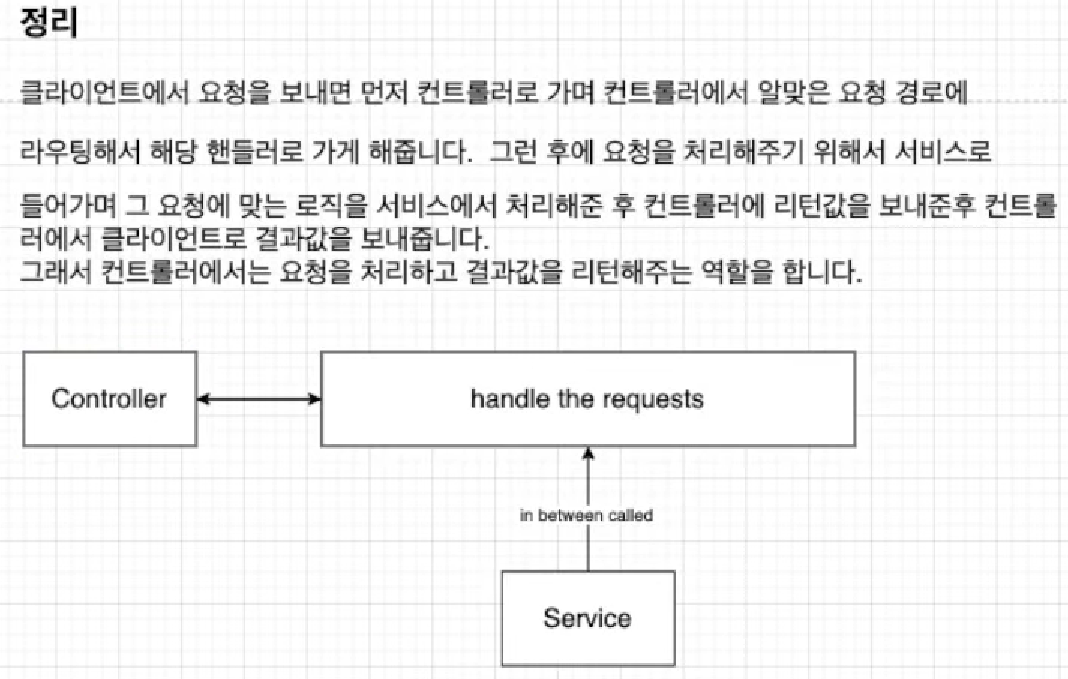
리퀘스트 핸들은 서비스에서 하고 처리한 값은 컨트롤러에 보내고, 컨트롤러에서 처리한 값 클라이언트에 보냄.
- 보드 모델 정의하기

board Model 파일 생성 (board.model.ts)
모델 정의는 class 나 interface 이용.
ㄴ interface: 변수 타입만을 체크. 구조만
ㄴ class: 변수의 타입도 체크하고 인스턴스도 생성 가능.
export interface Board {
id: string;
title: string;
description: string;
status: BoardStatus;
}
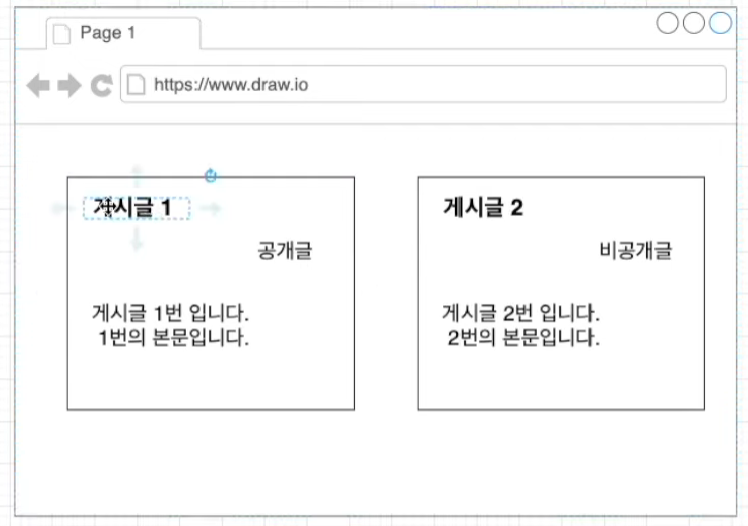
export enum BoardStatus {
PUBLIC = 'PUBLIC',
PRIVATE = 'PRIVATE'
}모델 정의하고 서비스, 컨트롤러에 적용시켜야 함.


타입 지정(: Board[])은 선택 사항이지만 에러 발생 방지, 코드 이해 쉬움.
C: create
- 게시물 생성하기
게시물 관한 로직은 Service에서 처리.
Service에서 로직 처리한 후 controller에서 서비스 부름.
service -> controller
컨트롤러에서 서비스를 dependency injection 해서 불러옴.
id는 모든 게시물에 유니크 해야 함.
db에 넣을 때는 db가 알아서 유니크한 값 줌.
여기서는 uuid 모듈 이용해 임의로 유니크한 값 주도록 하자.
// service
import { Injectable } from '@nestjs/common';
import { Board, BoardStatus } from './boards.model';
import {v1 as uuid} from 'uuid';
@Injectable()
export class BoardsService {
private boards: Board[] = [];
getAllBoards(): Board[] {
return this.boards;
}
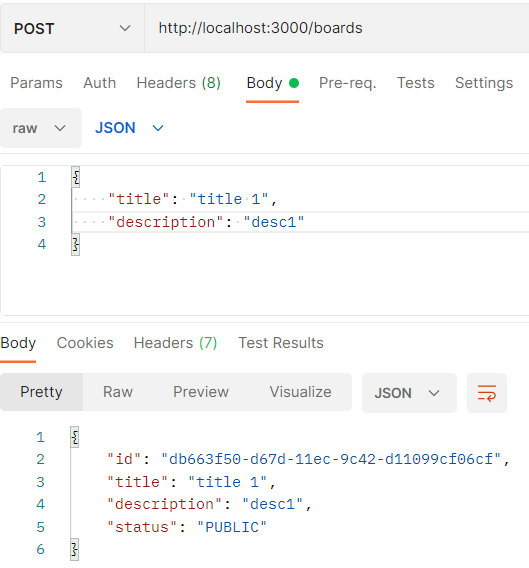
createBoard(title: string, description: string) {
const board: Board = {
id: uuid(), // 유니크한 id 값
title, // title: title
description,
status: BoardStatus.PUBLIC
}
this.boards.push(board); // 배열에 넣어줌
return board;
}
}- 만든 서비스 컨트롤러에서 불러오기
로직 처리 후엔 request, response 부분 처리
req, res 부분 처리는 controller 에서.
Express에서는 req.body로.
app.post('/', (req, res) => {
console.log(req.body)
});NestJs에서는 @Body() body 이용.
@Post()
createBody(@Body() body) {
console.log(body);
}
@Post()
// 하나씩 가져오려면 @Body('title') title
createBody(
@Body('title') title: string,
@Body('description') description: string,
) {
console.log(title);
console.log(description);
}- controller
@Controller('boards')
export class BoardsController {
constructor(private boardsService: BoardsService) {}
@Get()
getAllBoard(): Board[] {
return this.boardsService.getAllBoards();
}
@Post()
createBoard(
@Body('title') title: string,
@Body('description') description: string
): Board {
return this.boardsService.createBoard(title, description);
}
}