Nest JS
- Node.js 서버 어플리케이션 구축 위한 프레임워크.
- typescript
- express 토대로 만들어짐.
- architecture 제공
express 사용 시 많은 것 덧붙혀여야 함. (middleware)
NestJs는 NestJs cli 이용해 프로젝트 시작.
NestJs cli 설치



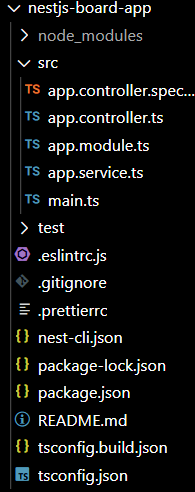
src 내부가 대부분의 NestJs 프로젝트 위한 로직 들어가는 곳
-
main.ts : 앱 생성하고 실행. 시작점. (노드에서 index.js ..)
-
app.module.ts : 앱 모듈 정의

module -> controller -> service

-
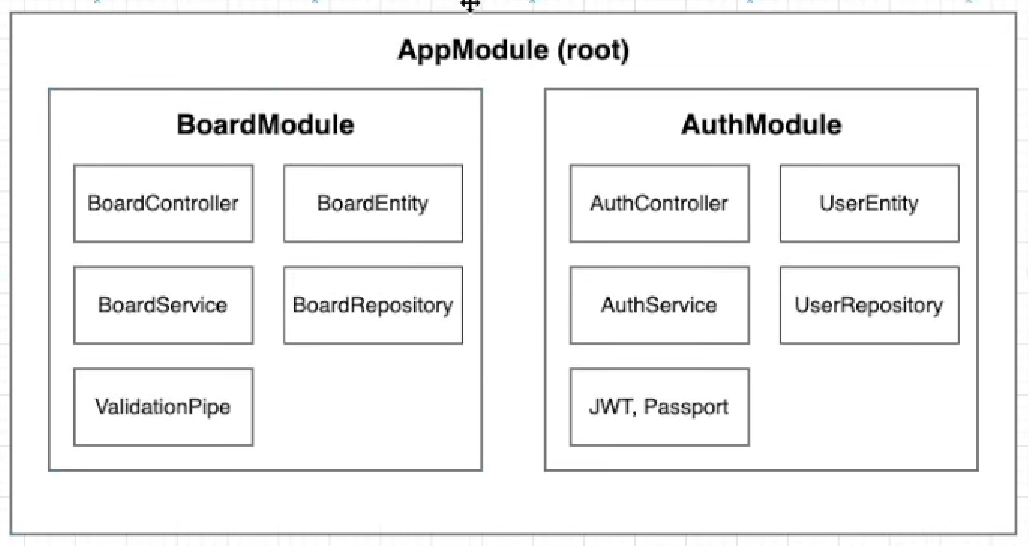
Module
모듈은 @Module() 데코레이터로 주석 달린 클래스.
각 프로그램에는 하나 이상의 모듈(루트 모듈) 존재. 루트 모듈은 Nest가 사용하는 시작점.
AppModule은 무조건 있어야 함.
모듈은 밀접하게 관련된 기능 집합으로 구성.
ㄴ 보드 모듈 생성
nest g module boards // g: generate, boards: 생성하려는 모듈 이름
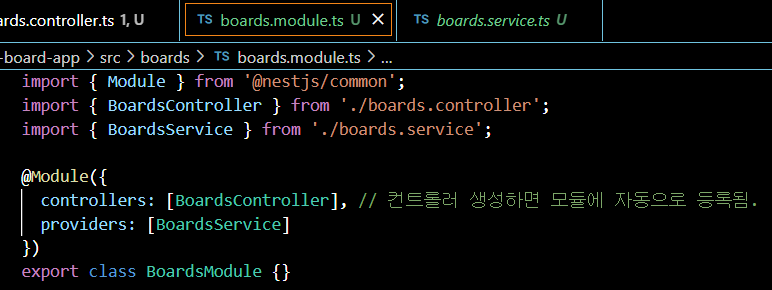
boards.module.ts
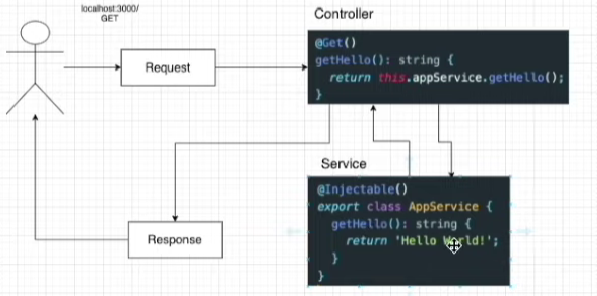
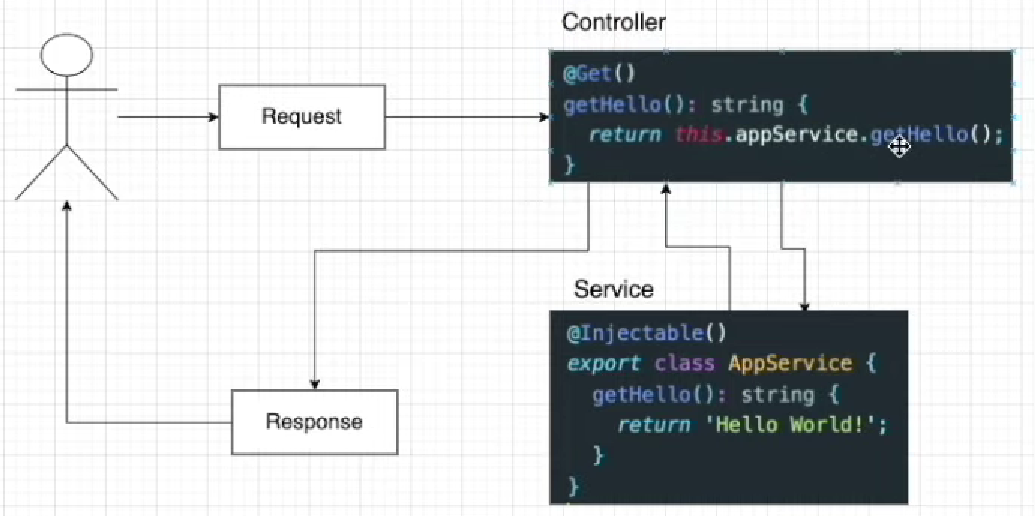
- Contoller
관련된 요청 처리하고 클라이언트에 응답(response) 반환.
@Controller 데코레이터로 클래스를 데코레이션 하여 정의.
ㄴ Handler
컨트롤러 클래스 내의 단순한 메서드.
@Get, @Post, @Delete 등과 같은 데코레이터. (http 메서드들을 데코레이터로) (@Get('id'))
내부에는 경로 지정
router.get('/users'), router.post('/users/:id') 와 비슷.

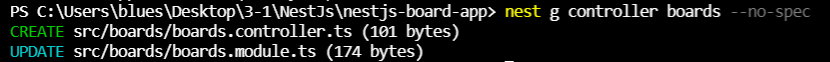
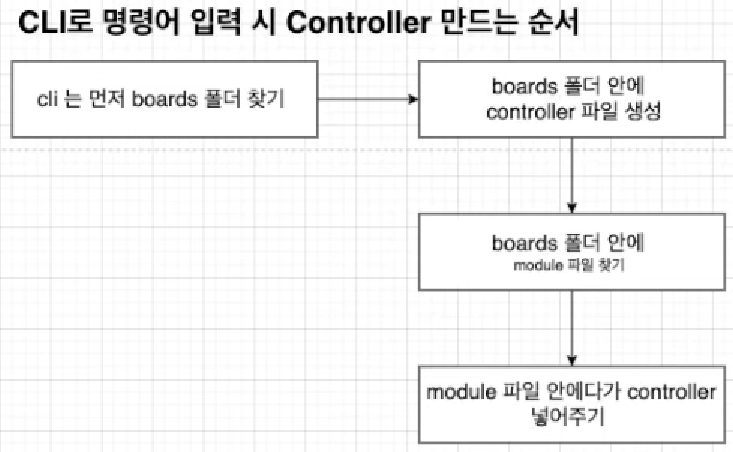
ㄴ 보드 컨트롤러 생성
nest g controller boards --no-spec // --no-spec은 테스트 위한 소스 생성 x. 기본은 생성해줌
boards.controller.ts


컨트롤러 안에 핸들러 만들기
- Service
주로 db관련 로직 수행
db에서 데이터 가져오거나 db 안에 게시판 생성 등
ㄴ board service 생성하기
nest g service boards --no-spec
생성된 파일 내에 @Injectable 있으며 NestJs는 이것을 이용해 다른 컴포넌트에서 이 서비스 사용할 수 있게(injectable) 만들어줌.
애플리케이션 전체에서 사용 가능.
서비스는 컨트롤러에서 db에 아이템 생성, 데이터 유효성 체크 등의 작업.

- Provider
Nest의 기본 개념.
기본 Nest 클래스는 서비스, 리포지토리, 팩토리, 헬퍼 틍 프로바이더로 취급.
서비스를 컨트롤러에 넣어서 사용.
종속성으로 주입. (Dependancy Injection)
ㄴ 클래스의 생성자 안에서 이루어짐.
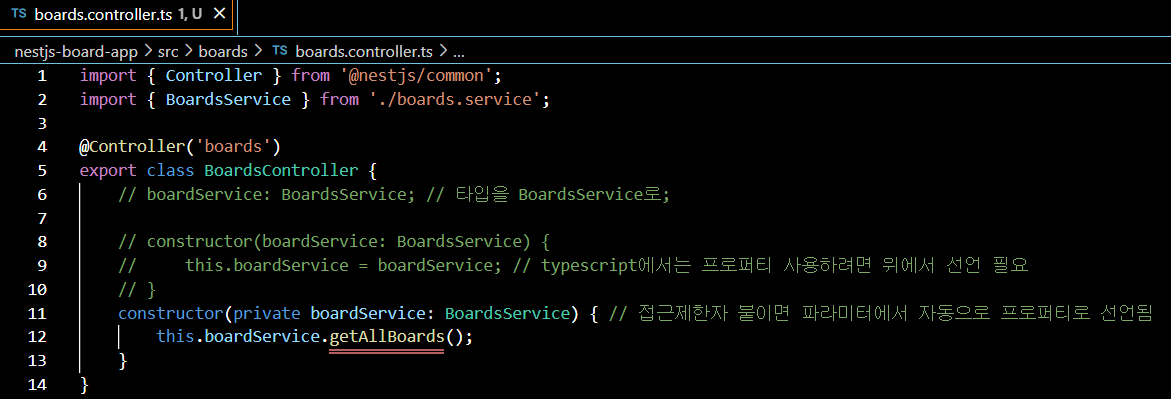
// boards.controller.ts
import { Controller } from '@nestjs/common';
import { BoardsService } from './boards.service';
@Controller('boards')
export class BoardsController {
// 컨트롤러 내 constructor에서 종속성 주입(dependency injection)
// 접근 제한자(private) 쓰면 인수가 암묵적으로 프로퍼티로 설정 됨
constructor(private boardsService: BoardsService) {}
}
// 원래는 이런 식
@Controller('boards')
export class BoardsController {
boardsService: BoardsService; // 3. but ts에서는 선언한 값만 객체의 프로퍼티로 사용가능. 선언 필요
constructor(boardsService: BoardsService) { // 1. boardsService 파라미터에 BoardsService 객체를 지정해 줌
this.boardsService = boardsService; // 2. boardsService 파라미터를 BoardsService 클래스 안에서 사용하기 위해서
// this.boardServid 프로퍼티에 boardsService 파라미터를 할당해 줌
}
}프로바이더 사용 위해서는 module 파일에서 등록.