이번 포스팅에서는 팝업 추가 라이브러리 사용하는 방법에 대해서 설명하도록 하겠습니다.
팝업의 경우 overlay를 이용하여 표출하게 되며 지도위에 추가되므로 별도로 레이어를 생성하지 않고 사용합니다.
overlay를 추가, 조회, 삭제하는 함수는 아래와 같습니다.
overlay를 추가 : addOverlay()
overlay를 조회 : getOverlay()
overlay를 삭제 : removeOverlay()
overlay를 모두 삭제 : removeOverlayAll()
아래의 소스에서 obj의 속성값인 element의 값만 커스텀하게 되면 원하는 팝업창으로 표출 할 수 있습니다.
//오버레이 추가
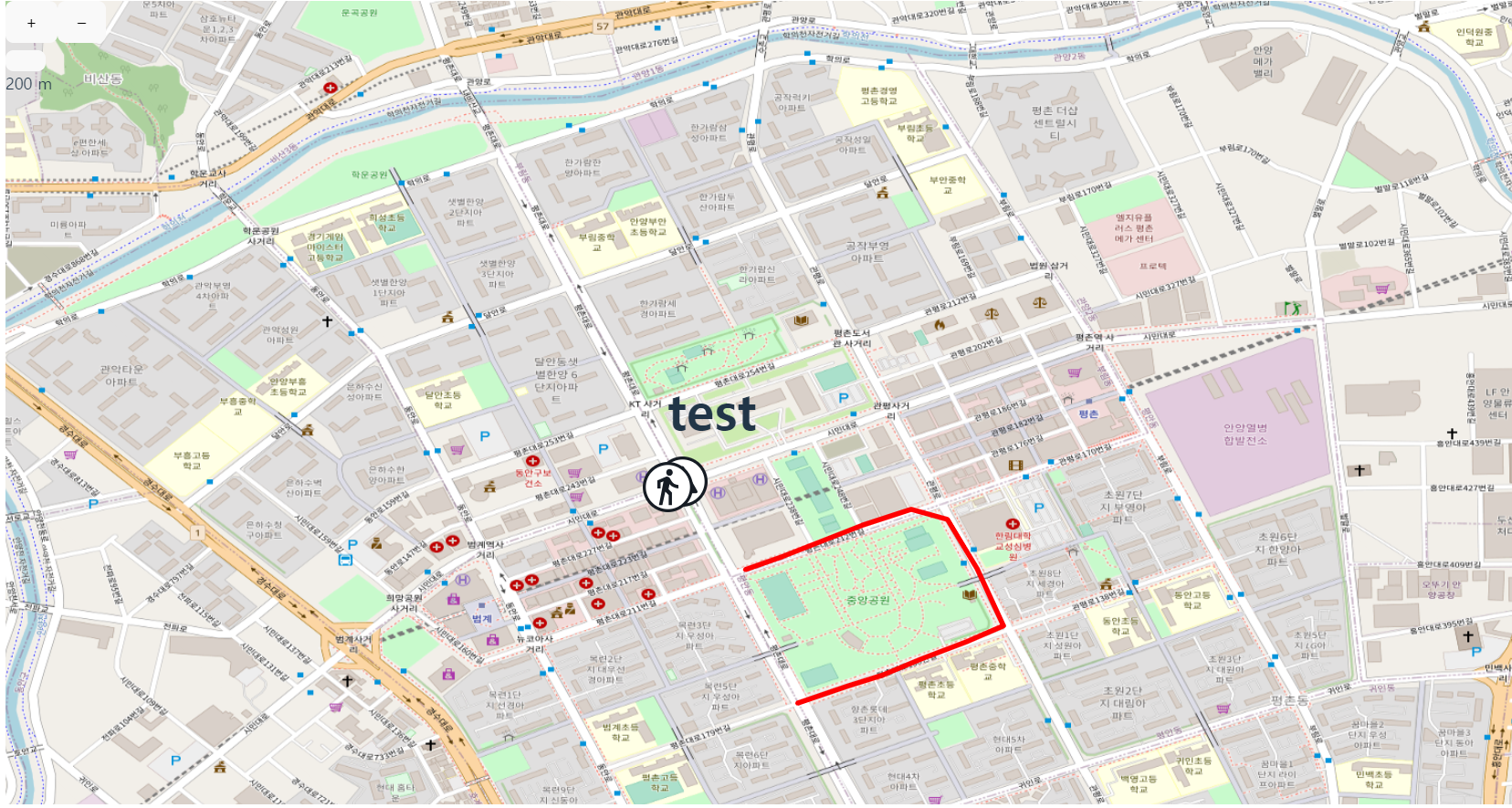
const html = '<h1 style="font-size:50px; margin-top:-100px;margin-left:-15px;font-weight:bold">' + 'test' + '</h1>';
const template = document.createElement('template');
template.innerHTML = html;
let obj = {
oid : 'test',
element : template.content.firstChild,
coord : [126.95518245, 37.39256374]
}
OL.map.addOverlay(obj);
Github
