OpenLayers의 가장 큰 장점은 Open API지도인 네이버지도, 카카오지도와는 달리 부드러운 애니메이션 기능을 사용할 수 있다는 것입니다. 이번 포스팅에서는 라이브러리로 만든 drag, select 이벤트부터 애니매이션 기능까지 알아보겠습니다.
1. 마커 drag 이벤트
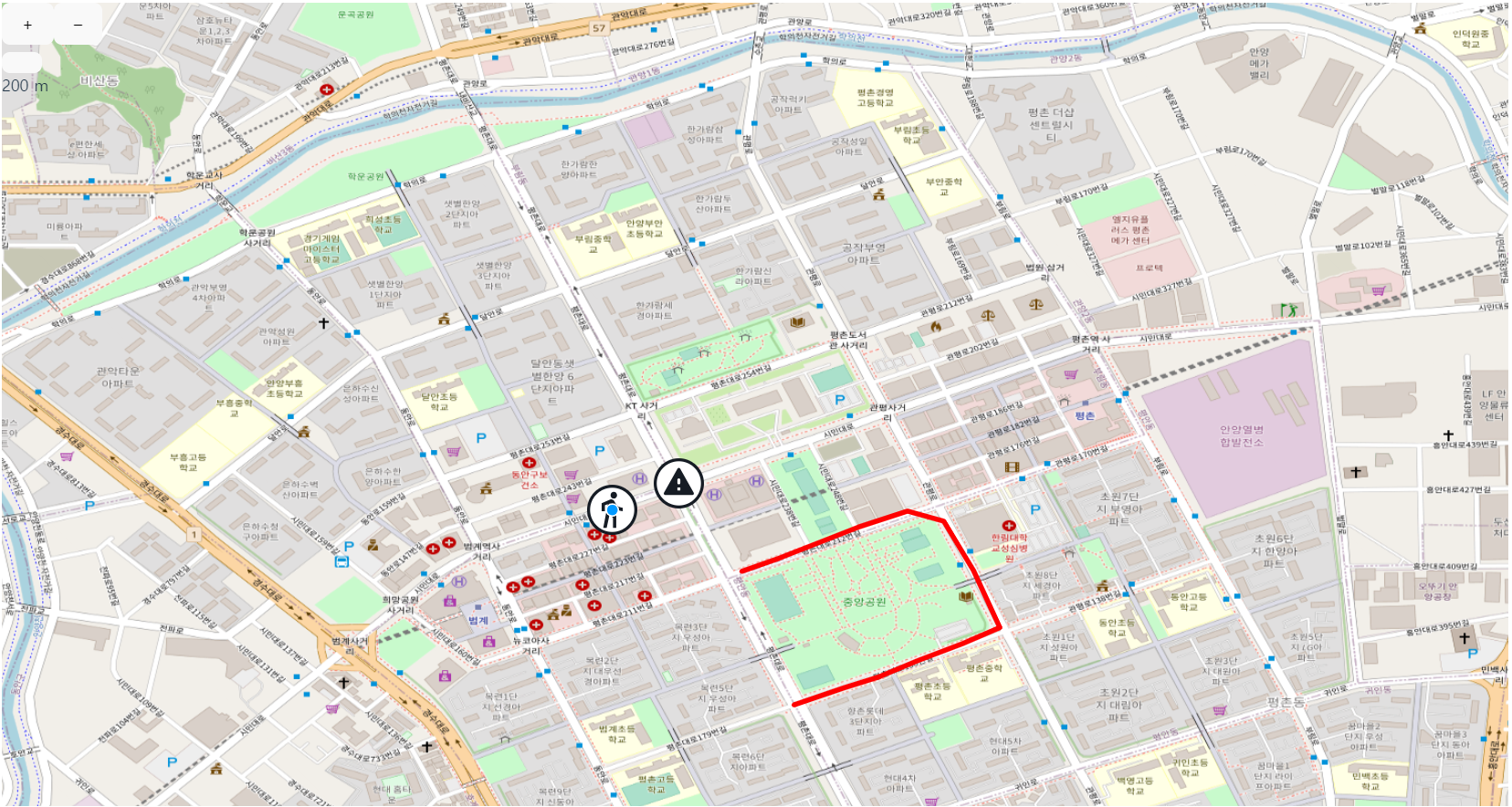
아래와 같이 OL.map.setDragEvt()함수를 사용하여 이벤트를 추가하면 됩니다. 제 대로 이벤트가 생성되었다면 그림에서 처럼 파란색 점이 나타나게 되고 drag하여 마 커를 이동시킬 수 있습니다.
이벤트 삭제의 경우는 OL.map.removeDragEvt()를 사용하면 되고 지도 위에 모든 드래그 이벤트가 제거됩니다.
//이벤트를 추가할 마커를 가져옴
const marker = OL.map.getFeature({lid : 'lyr1', fid : onclickData.dataItem.id})
//마커이벤트 추가
OL.map.setDragEvt({
evtId : marker.fid, //이벤트ID => 추후 이벤트 제거할 때 필요
ftrArr : [marker] //이벤트를 추가할 마커 배열
});
2. 마커 원 애니메이션 이벤트
- 애니메이션 마커를 위한 레이어 생성
const fcltLyrEvt = OL.map.addLayer({
lid : 'fcltEvt', //레이어명
type : 'vector', //레이어타입
minZoom : 7, //레이어가 표출되는 최소 줌
fcltEvt: ["circle"]
});- changeZIndex() 함수를 사용하여 애니메이션 마커가 마커뒤에 위치하도록 ZIndex 설정한 후 애니메이션 마커 생성
const eventMarker = OL.map.addFeature({
lid: "fcltEvt",
fid: 'test', //장비ID
xy: [126.95518245, 37.39256374],
state: 0
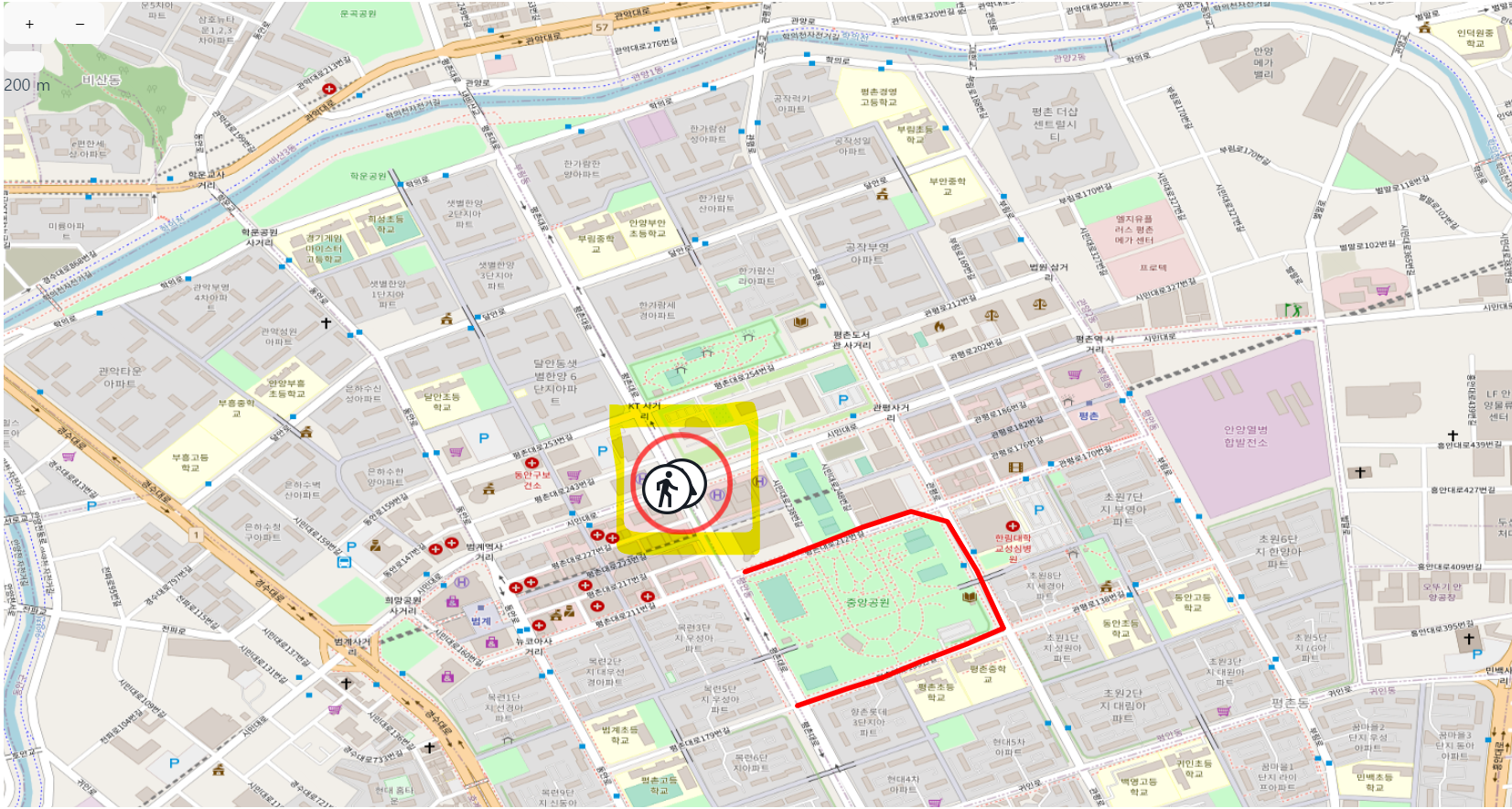
});- 다음과 같이 playFcltEvt(이벤트마커, 시간) 함수를 실행시키면 아래의 그림과 같이 원 이벤트가 발생하게 됩니다. 만약 지속적으로 이벤트를 실행시키고 싶다면 타이머를 사용하여 이벤트 함수를 지속적으로 실행시키면 됩니다.

3. 기타 이벤트
- 셀렉트 & 언셀렉트 이벤트 : setClickEvt()
- 마우스엔터 & 마우스리브 이벤트 : setHoverEvt()
- 마우스휠 이벤트 : setWheelEvt()
Github
