
OpenLayers의 모듈인 ol을 커스텀하여 지도관련 기능을 조금 더 쉽게 제공할 수 있게 라이브러리화 하였습니다.
라이브러리 import 하는법
-
NPM 명령어로 ol을 Install합니다.(import 전 필수 설치)
npm install ol -
사용하고자 하는 프로젝트 /public의 js 폴더를 만들고 라이브러리 소스를 넣은 후
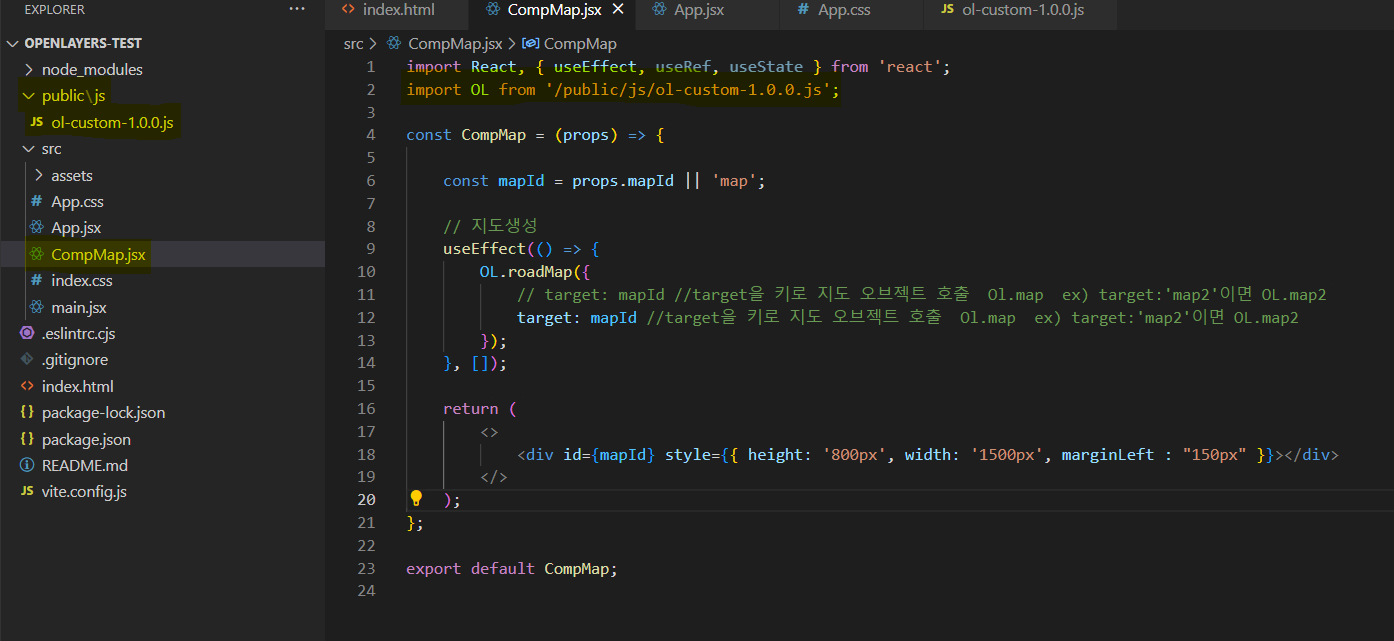
Map Component를 생성하여 아래 그림처럼 OL의 roadMap함수를 호출합니다.

주의사항
js파일에서 roadMap 함수를 보면 Projection이라는 옵션값이 있는데 지도의 좌표계를 설정하는 옵션으로 다음을 참고하여 설정하면 됩니다.
"EPSG:4326" : WGS84, 경위도 좌표계, [126.498197, 33.489004]
"EPSG:3857" : OSM, 구글지도, [14132768.655320833, 4494203.933595929]
"EPSG:5186" : WMS, [1563365.05908124548, 99597.567890962] -
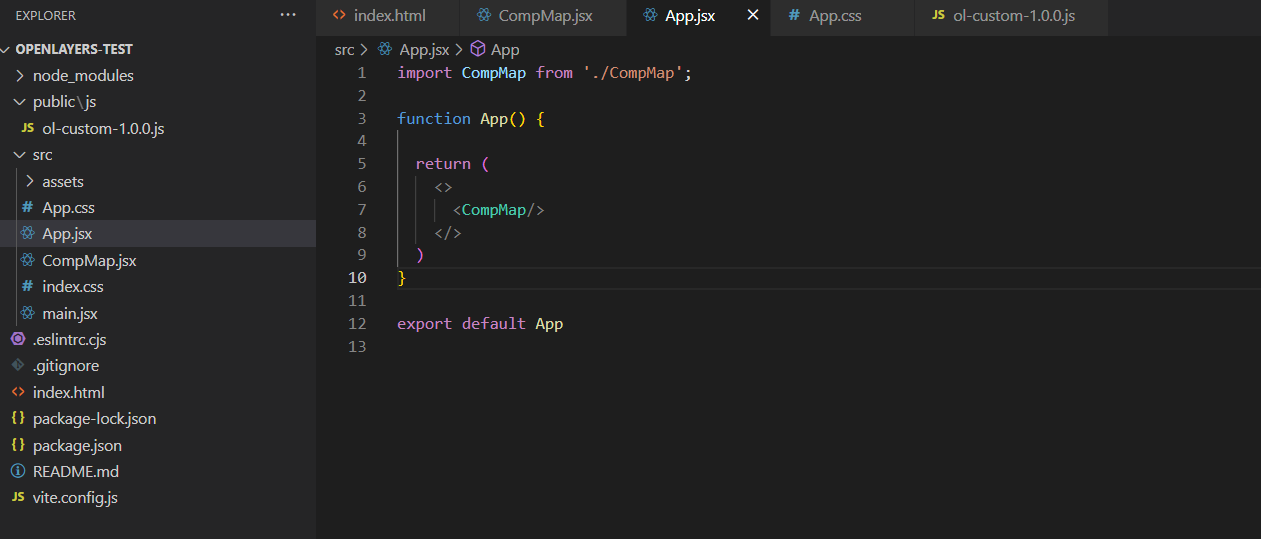
지도가 필요한 화면에 아래와 같이 Map Component를 Import하여 사용합니다.

-
모든 과정이 올바르게 이루어졌다면 아래 그림같이 지도가 표출됩니다.

Github
