Openlayers는 지도 위에 마커, 폴리라인등을 표출하기 위해서는 Layer를 생성해야합니다.
Layer는 마커, 폴리라인등을 가지고 있는 객체라고 할 수 있고 이 Layer들을 지도 위에 쌓아서 원하는 정보나 기능들을 표출하게 됩니다.
그러므로 보통 같은 종류이거나 같은 기능들을 수행하는 마커, 폴리라인등을 하나 Layer로 묶어서 관리하게 됩니다.
주의사항
마커, 폴리라인등을 Openlayers에서는 Feature라고 표현하므로 API문서나 Example에서 검색할 때 참고해야합니다.
1. 마커 생성하기
아래와 같이 마커를 올릴 레이어를 OL.map.addLayer()함수를 사용하여 생성 후
OL.map.addFeature()함수로 마커를 생성할 수 있습니다.
//마커 표출 레이어생성
OL.map.addLayer({
lid : 'lyr', //레이어ID
type : 'vector', //레이어타입
minZoom : 7, //지도 최소 줌 zoom이 설정값 보다 작아지면 레이어 위에 정보들이 숨겨짐
urls: ['../images/ico_map_event.svg', '../images/ico_map_walker.svg'], //마커표출 이미지
});
// urls[0]을 이미지로 갖는 마커 생성
OL.map.addFeature({
lid: "lyr", //마커를 생성할 레이어ID
fid: "test", //마커ID
xy: [126.95518245, 37.39256374], // 마커 생성 좌표값[위도, 경도]
state: 0 //레이어 생성할 때 만든 urls 배열의 순번으로 입력받은 순번의 이미지로 마커생성
});
//urls[1]을 이미지로 갖는 마커 생성
OL.map.addFeature({
lid: "lyr", //마커를 생성할 레이어ID
fid: "test", //마커ID
xy: [126.95518245, 37.39256374], // 마커 생성 좌표값[위도, 경도]
state: 1 //레이어 생성할 때 만든 urls 배열의 순번으로 입력받은 순번의 이미지로 마커생성
});
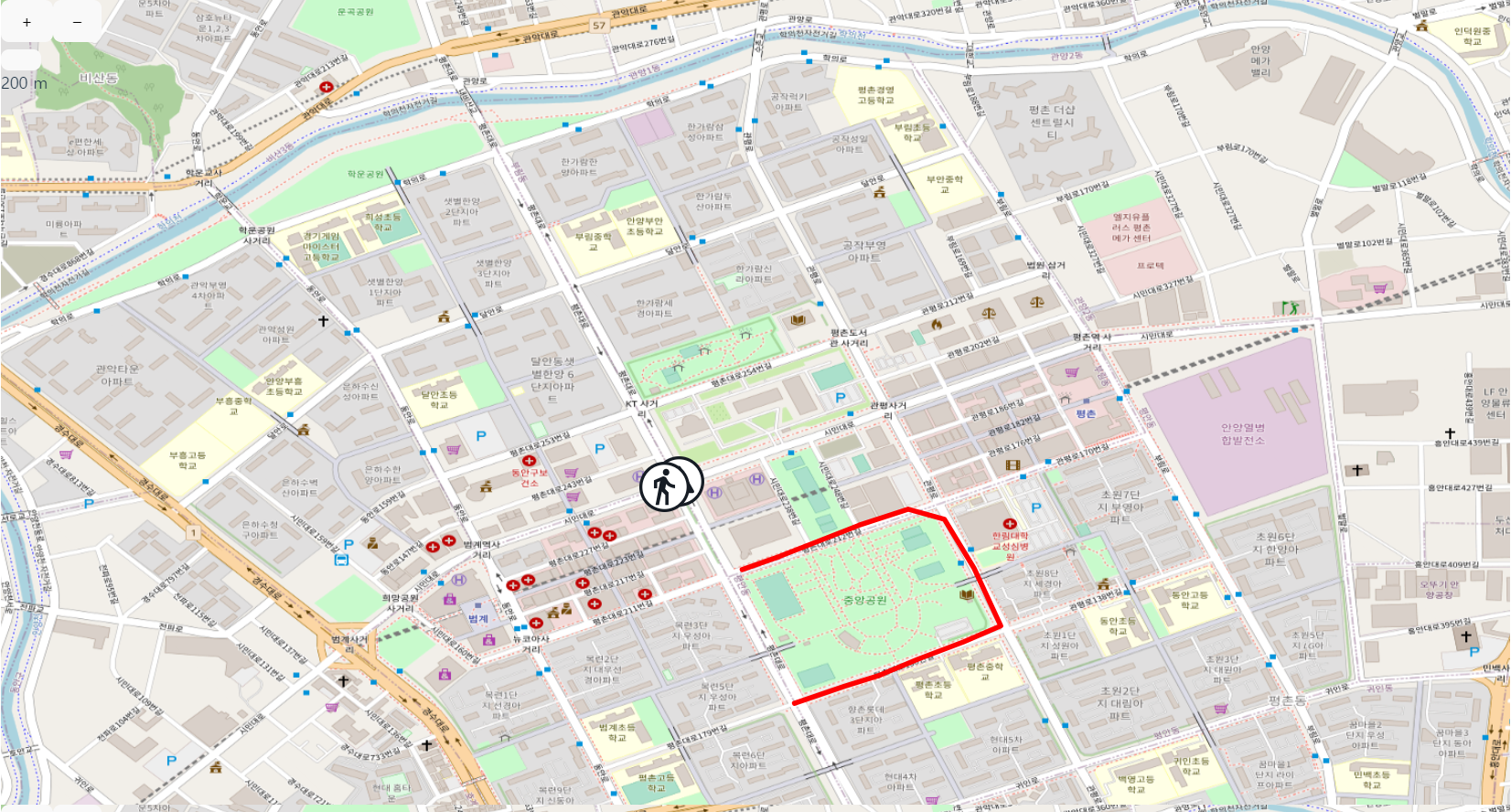
2. 폴리라인 생성하기
아래와 같이 폴리라인을 올릴 레이어를 OL.map.addLayer()함수를 사용하여 생성 후
OL.map.addFeature()함수로 마커를 생성할 수 있습니다.
//폴리라인 표출 레이어생성
OL.map.addLayer({
lid : 'lyr2',
type : 'vector',
minZoom : 7,
styles: [
{
fill: { color: 'red' },
stroke: { color: 'red', width: '5' }
},
{
fill: { color: 'grey' },
stroke: { color: 'grey', width: '5' }
},
{
fill: { color: 'yellow' },
stroke: { color: 'yellow', width: '5' }
},
{
fill: { color: 'green' },
stroke: { color: 'green', width: '5' }
}
],
});
const coordDatalist = [
[
126.957652,
37.387832
],
[
126.958725,
37.388197
],
[
126.959476,
37.388433
],
[
126.960292,
37.388776
],
[
126.961257,
37.389141
],
[
126.962051,
37.389485
],
[
126.96148307,
37.39071179
],
[
126.96085,
37.391759
],
[
126.960077,
37.391974
],
[
126.959026,
37.39163
],
[
126.958167,
37.391287
],
[
126.957331,
37.390965
],
[
126.956537,
37.390686
]
];
//폴리라인 생성
OL.map.addPolyline({
lid : 'lyr2', //표출할 레이어ID
fid: 'test', //폴리라인ID
data : coordDatalist, //폴리라인 생성 좌표값[[위도, 경도], [위도, 경도], ...]
state : 1 //레이어 생성할 때 만든 style 배열의 순번으로 입력받은 순번의 색깔로 폴리라인 생성
});
주의사항
마커와 폴리라인에 좌표값은 지도의 좌표계를 사용해야합니다.
만약 사용하고자하는 좌표 데이터가 지도의 좌표계와 맞지 않는다면 아래의 두 함수를 이용하여 좌표데이터를 변경해야합니다.
WGS84 -> OSM : transformOSM();
OSM -> WGS84 : transformWGS84();
- 생성한 마커, 폴리라인 찾기 또는 삭제
마커, 폴리라인 찾기 함수 : getFeature(), getFeatureAll()
마커, 폴리라인 삭제 함수 : removeFeature(), removeFeatureAll();
Github
