[기본형 데이터와 참조형 데이터]
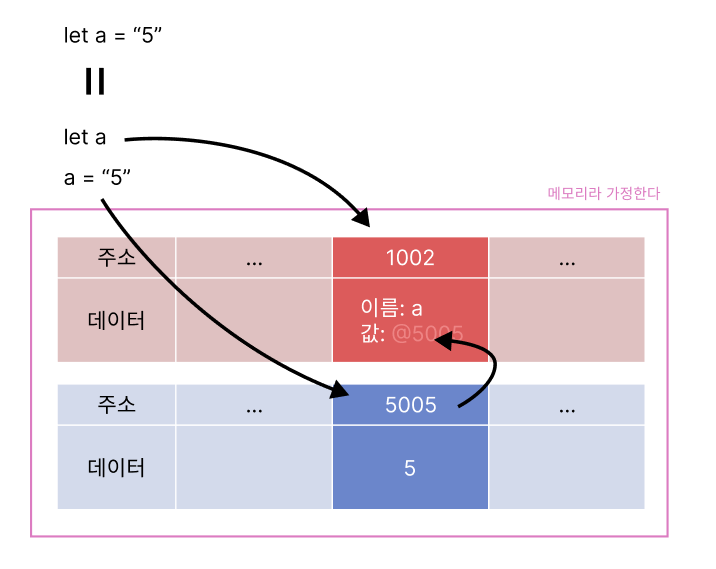
기본형은 값을 그대로 할당하는 자료형으로 Number, String, Boolean, null, undefined, Symbol가 있다
이미지로 표현하면 아래와 같다.

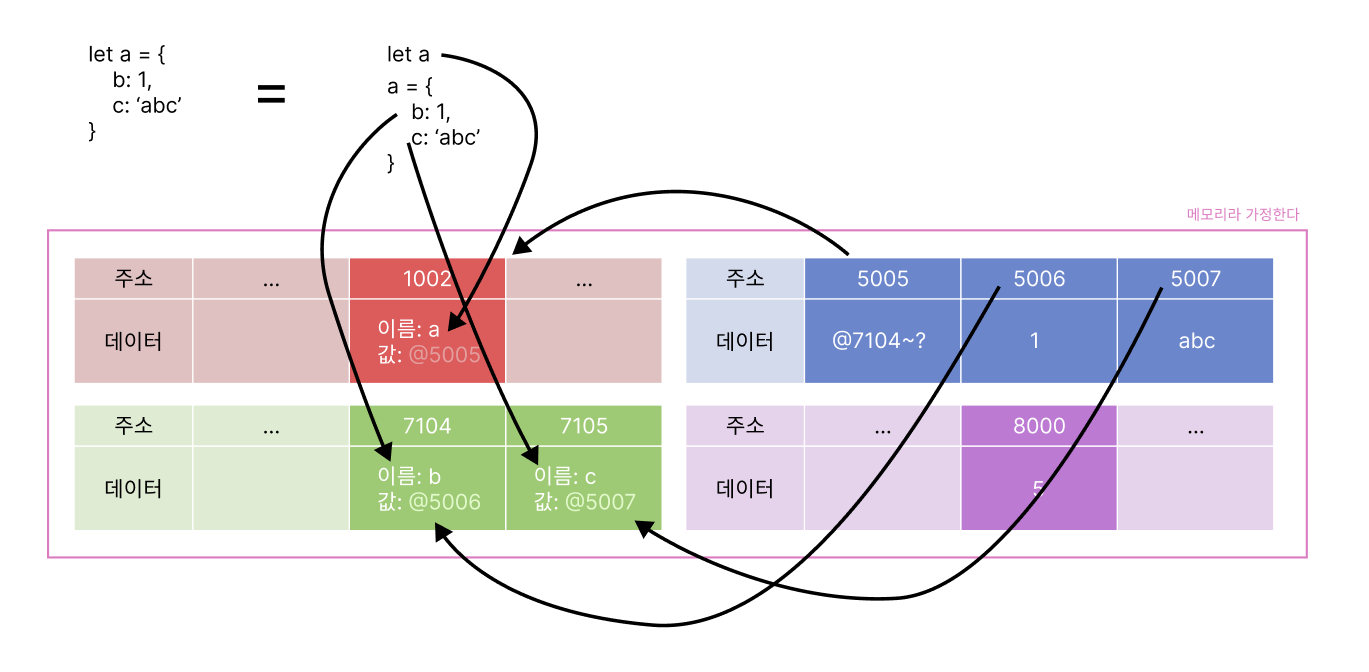
참조형은 값이 저장된 주소값을 할당하는 자료형으로, 객체가 이에 해당되며 기본형보다 한단계를 더 거쳐서 저장된다. 이미지로 표현하면 아래와 같다.

[객체의 형변환]
이전 게시물을 참고해주길 바래욥! :)
JavaScript의 자료형과 JavaScript만의 특성
[불변 객체를 만드는 방법]
객체는 참조형태로 전달하고 전달 받는다. 이때 어드레스를 공유하고 있다면 그상태는 언제든지 변경될 수 있어
문제가 될 가능성이 있다. 의도하지 않은 객체의 변경이 발생하는 원인의 대다수는 "레퍼런스를 참조한 다른 객체에서 겍체를 변경"하기 때문이다.
이를 장지하기 위해서는 두가지 방법이 있다
객체의 방어적 복사(Object.assign): 객체의 변경이 필요할 경우 복사본을 만들어 값을 변경
불변 객체화(Object.freeze): 객체 자체를 불변 객체로 만드는것
[얕은 복사와 깊은 복사]
값을 복사하는 방법은 deep copy(깊은 복사)와 shallow copy(얕은 복사)가 있다 이는 관점을 달리 해석하면 되는데 아래의 코드를 보자
let num1 = 1
let num2 = num1
num2 = 2일 때 두가지 관점으로 해석 할 수 있을 것이다.
당연히 위 코드에서는 변수 선언 후 num2 = 2 이렇게 재할당 한 들 num1에는 영향이 없다
-
num2는 num1의 값 1이 들어간다 즉 자체를 넣은 것이 아니기 때문에
나중에 num2를 수정해도 num1에는 영향을 미치지 않을것이다 -
num2에 num1 자체를 넣는다 즉 num1과 num2가 동일하므로 나중에 num2를
수정하면 num1에도 영향을 미쳐야 한다
여기서 1번은 깊은 복사이고 2는 얕은 복사이다 객체는 얕은 복사로 카피되며 원시값은 깊은 복사로 카피된다
