[스코프, 호이스팅, TDZ]
스코프: 변수나 함수를 선언하게 될 때 어디서 어디까지 유효한지에 대한 범위를 의미한다
1.글로벌스코프: 전역이라는 의미로 코드의 모든 범위에서 사용이 가능하다
2.펑션 스코프 : 특정함수 내에서만 사용가능하다(var)
3.블록 스코프: 이프문 포문 스위치문 처럼 중괄호로 감싸지는 코드블록 내부에서만 사용이 가능하다 (let,const)
호이스팅
사전적 의미로는 "끌어 올리다"란 뜻이다. 스코프 내부 어디서든 변수 선언은 최상위에 선언된 것 처럼 작동하는 자바스크립트의 작동법이다. var는 호이스팅이 작동하지만 let과 const는 작동하지 않는다
왜? let과 const는 작동하지 않을까? let과 const 이 둘은 TDZ(Temporal Dead Zone)의 영향을 받기 때문이다
TDZ는 변수의 선언과 변수의 초기화 사이의 변수에 접근할 수 없는 지점을 말하는데 var는 이 영향을 받지
않는다.
[함수 선언문과 함수 표현식에서 호이스팅 방식의 차이]
함수를 변수에 담은 것이 함수 표현식 이며, function함수이름(파라미터)와 같이 선언하는 것을 함수 선언문 이라고 한다
위에서 말한 것 처럼 var와 함수 선언문은 호이스팅 대상이고, let, const, 함수 표현식은 해당되지 않는다
아래의 예시 코드를 보자
함수표현식의 호이스팅
test(); var test = function() { console.log('123'); } /* 에러!!!!!!!! 먼저 호출한 후 함수를 변수에 담았다 var는 호이스팅의 영향을 받으므로 var test;가 위로 끌어 올려진다 그렇게 되면 변수에 아무 값도 담아지지 않은 상태이므로 undefined의 상태이다 이후 test가 변수인 상태로 호출 되므로 not function이라는 에러가 뜬다*/var test = function() { console.log('123'); } test(); /* 정상작동 :) 역시 호이스팅의 작용으로 var test;가 끌어올려 졌지만 호출전 함수가 담겼으므로 정상작동한다 /*test(); let test = function() { console.log('123.'); } /* 에러!!!!!!!!! let은 호이스팅의 영향을 받지 않는다 그렇기 때문에 함수가 만들어지기전 호출되었기 때문에 Referecne Error에러가 발생한다*/
함수선언문의 호이스팅
test(); function test() { console.log('1234'); }function test() { console.log('1234'); } test(); /*함수 선언문은 위쪽에 있던 아래쪽에 있던 호이스팅의 영향으로 위로 끌어당겨지기 때문에 위 아래 두코드 모두 정상 작동한다*/
[실행 컨텍스트와 콜 스택]
실행 컨텍스트란 실행할 코드에 제공할 환경 정보들을 모아놓은 객체이다
이를 콜 스택에 쌓아올렸다가,
가장 위에 쌓여있는 컨텍스트와 관련 있는 코드들을 실행하는 식으로 전체 코드의 환경과 순서를 보장한다
어떤 실행 컨텍스트가 활성화되는 시점에 선언된 변수를 위로 끌어올리고 외부 환경 정보를 구성하고,this의 값을 설정하는 등의 동작을 수행한다

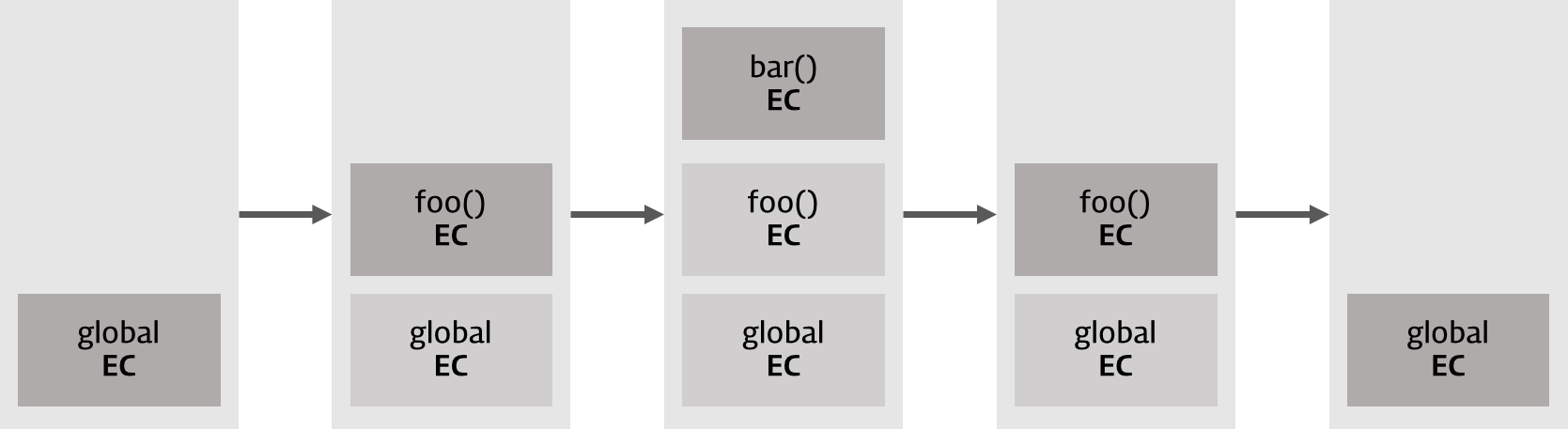
- 코드 실행과 동시에 전역 컨텍스트는 활성화 되며 종료 될 때 까지 유지 된다
- foo() 함수가 실행되면 foo()함수에 대한 환경 정보를 수집해서 새로운 실행 컨텍스트를 생성하여 전역 위에 쌓는다
- foo()함수가 실행되다가 내부 bar()함수를 만나면 또 함수의 실행 컨택스트르 생성에 쌓는다
- bar()가 종료되면 해당 실행 컨텍스트는 콜스택에서 제거 된다
- foo()함수 역시 실행종료 되면 콜스택에서 재거 된다
[ 스코프 체인 ]
스코프 체인은 해당 코드의 유효 범위(in scope) 안에 있는 변수를 정의하는 객체의 체인, 리스트다
어떠한 변수값을 얻으려고 할 때 스코프 체인에서 이를 찾는다 리스트의 끝까지 탐색 후에도 그 변수가 없다면
존재하지 않는 변수를 참조했을 때 발생하는 에러인 ReferenceError가 발생할 것이다
중첩되지 않은 함수의 스코프 체인은 2개의 객체로 이루어진다. 하나는 함수의 매개변수와 지역 변수를
정의하는 객체고, 다른 하나는 전역 객체다.
함수가 정의될때 스코프체인을 저장하고 호출될 때 지역 변수를 보관하는 새로운 객체를 만들고 그 객체를 기존에 만들어둔 스코프 체인에 추가한다.
[ 변수의 은닉화 ]
직접적으로 변경되면 안 되는 변수에 대한 접근을 막는 것을 은닉화라고 한다
클로저 함수를 사용하여 변수를 은닉할 수 있다 '클로저 모듈 패턴'을 사용해 객체에 담아 여러 개의 함수를 리턴하도록 만든다 이러한 정보의 접근을 제한하는 것을 캡슐화라고도 부른다
[콘솔에 찍힐 b값 예상하기]
let b = 1;
function hi () {
const a = 1;
let b = 100;
b++;
console.log(a,b); // 1 101 (B. 함수 내에 선언된 a,b를 호출한다)
}
//console.log(a);
console.log(b); //1 (A. 함수 밖의 최상단의 b를 호출한다)
hi();
console.log(b);//1 (C. 함수 밖의 최상단의 b를 호출한다)1
1
101
1
의 순서로 출력될 것으로 예상 됩니다.
ABC의 순이고 그 이유는 함수가 호출되기전 최상단의 b를 출력했기 때문입니다
