이번주는 회원가입을 작업했다 여어러번...작업했다 이번 프로젝트의 회원가입 구성은
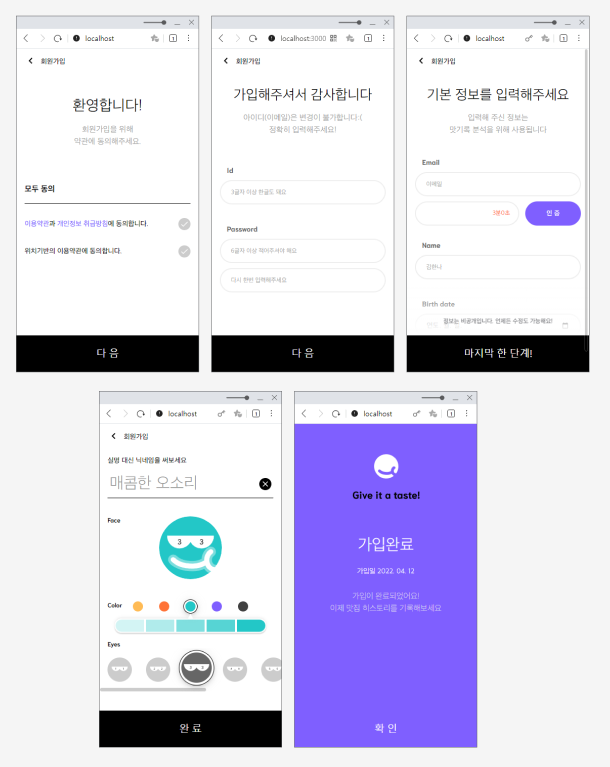
4장의 인풋페이지와 1장의 가입완료 인포페이지로 구성되어있다

매 프로젝트때마다 하는 회원가입인지라 쉽게하고 다음것을 진행하고 싶었지만
첫 번째 난관..저 4번 페이지의 캐릭터를 커스텀하는 부분..
처음 시도해보는 기능이라 감이 안왔다 디자이너(이 프로젝트에서는 기획자)가 원하는 부분은
- 컬러부분의 특정 컬러를 클릭하면 클릭한 컬러에 관한 명도가 다른 컬러팔레트 생성
- 컬러 팔레트중 특정 컬러를 선택하면 얼굴컬러 변경
- 눈모양 클릭시 클릭한 눈모양이 얼굴에 붙기
오래 고민한 것 치고 엄청 간단하게 해결했다
- 얼굴 이미지를 SVG로 넣기
- 컬러 배열을 만들고 맵을 돌려 컬러팔레트를 만들기
- 특정 컬러를 클릭할 시 useState에 컬러값을 저장하기
- useState에 담아놓은 컬러를 svg에 fill로 넣어주기
//svg는 path의 fill부분에 직접적으로 컬러를 넣지 않고 이렇게 문자열러 넣어둔 후
//svg파일
<path opacity="opacity" d="M102.834 108(중략)" fill="current"/>
//svg파일을 컴포넌트를 임포트하듯 임포트해서 사용할 수 있다
//이미지를 사용하는 js파일
import { ReactComponent as Characterface } from "../../img/characterface.svg";
<Characterface fill={hex} />눈과 컬러는 가지수가 많기 때문에 이를 작업하는 컴포넌트에 넣기는 좀 더러웠다
그래서 따로 리소스.js를 만들고 거기에 아래처럼 할당한 후 import해서 사용했다
//FaceResource.js
import eyeType1 from "../../img/eyes/test1.svg";
import eyeType2 from "../../img/eyes/test2.svg";
import eyeType3 from "../../img/eyes/test3.svg";
import eyeType4 from "../../img/eyes/test4.svg";
import eyeType5 from "../../img/eyes/test5.svg";
import eyeType6 from "../../img/eyes/test6.svg";
import eyeType7 from "../../img/eyes/test7.svg";
import eyeType8 from "../../img/eyes/test8.svg";
export const eyeList = [
eyeType1,
eyeType2,
eyeType3,
eyeType4,
eyeType5,
eyeType6,
eyeType7,
eyeType8,
];
export const colorTest = [
["#FFF1DD", "#FFE4BB", "#FFD699", "#FFC977", "#FFBB55"],
["#FFE3D7", "#FFC7AF", "#FFAB87", "#FF8855", "#FF7337"],
["#D3F4F4", "#B0EBEB", "#7FDFDF", "#56D4D4", "#23C7C7"],
["#E2DAFF", "#CCBFFF", "#B29FFF", "#997FFF", "#7F5FFF"],
["#CFCFCF", "#B3B3B3", "#888888", "#626262", "#404040"],
];
//FaceColor.js
import { colorTest } from "./FaceResource";
일단 이렇게 어찌어찌 회원가입에 필요한 모든 컴포넌트를 만들었다
처음에는 signup.js에 화면에 필요한 모든 컴포넌트를 몰아 넣고 변수에 0을 할당해서
다음이나 완료 버튼을 누르면 +1이되고 뒤로가는 버튼을 누르면 -1을 해줘서
화면을 변하게 했다 하지만 브라우저에 있는 백 버튼(<-)을 누르면 역시나 회원가입의 어디에 있던
회원가입창을 완전히 벗어나버린다... 그래서 그냥 각각 페이지로 하여 아래처럼 라우팅 해줬다
<Route path="/signup" element={<Singup />}>
<Route path="agreement" element={<Agreement />} />
<Route path="essential" element={<Essential />} />
<Route path="basicInfo" element={<BasicInfo />} />
<Route path="faceCustom" element={<FaceCustom />} />
<Route path="completion" element={<Completion />} />
</Route>다 되었나?!! 한 순간 문제....! 사실 이글은 이것 때문에 쓰는거다
데이터를 어떻게 모아서 서버에 회원가입 요청할건데? ㅇㅇ리덕스
아이디 입력하고 다음페이지에서 새로고침하면 리덕스 넣어둔 아이디데이터 사라지는데? ...?
였다...ㅋ 지금의 보람이는 사라지는건 막을 수 없다 다만 '니가 지금 새로고침해서 이전에 입력한거 날라감 다시 적으센'을 유저에게 알려준후 사라진 데이터를 다시 입력하도록 페이지 전환을 해줘야한다
react-beforeunload를 통해 유저에게 새로고침을 경고했다

import { useBeforeunload } from "react-beforeunload";
useBeforeunload((event) => event.preventDefault()); 그리고 조건문을 걸어 리덕스에 저장된 데이터가 없다면 각입력페이지로 돌아가도록 했다
useEffect(()=>{
pageChange()
},[])
//아이디와 비밀번호가 없다면 해당 페이지로 이동
const pageChange = () =>{
if(location.pathname === "/signup/agreement"){
return null
}else if(!userSignupData.id || !userSignupData.password ){
return navigate('/signup/essential')
}else if(!userSignupData.email || !userSignupData.name || !userSignupData.birthDay){
return navigate('/signup/basicInfo')
}else if(!userSignupData.nickname || !userSignupData.eyes || !userSignupData.faceColor){
return navigate('/signup/faceCustom')
}
}휴... 이렇게 완성하였으나 당장 눈에 보이는 불편함이있다(달력에 날짜 선택부분)...하지만 다른 작업을 먼저하고 나서 다시 고쳐야지..
