항해99_WIL
1.항해99WIL - 1주차

이번주 WIL키워드 1. API application programming interface의 약자로 애플리케이션에서 데이터를 읽거나 쓸 때 사용하는 접 점을 말한다 쉽게 풀어서 생각하면 키보드 같은 것 이다 **나: 내가 이 버튼을 누를테니까 이 글자를 출력해
2.항해99WIL - 2주차

이번주 키워드는 1.JavaScript의 ES란? 2.ES5/ES6 문법 차이이다 하나씩 알아보자1990년대 후반, 브라우저 전쟁이 일어난다. 1,2,3차의 브라우저 전쟁속 많은브라우저들이 탄생했는데 이 브라우저들 마다 다른 스크립트 언어를 사용하기 때문에 서로 호환되
3.항해99WIL - 3주차

이번주 키워드 DOM, 서버리스돔은 Document Object Model의 약자로 문서 + 객체 + 모델이 합쳐진 상태이다즉 문서를 객체로 만든 모델 이라고 이해하면 빠르다여기서 문서는 HTML문서를 말한다. 만약 브라우저를 공장이라 한다면html은 주문서인데 이 주
4.항해99WIL - 4주차

리액트 컴포넌트는 리액트로 만들어진 앱을 이루는 최소한의 단위를 말하며,MVC의 뷰를 독립적으로 구성하여 재사용을 할 수 있고 이를 통해 새로운 컴포넌트를쉽게 만들 수 있다는 장점을 가지고 있다과거에는 클래스형을 많이 사용했지만 19년도 이후 함수형 컴포넌트에리액트 훅
5.항해99WIL - 5주차

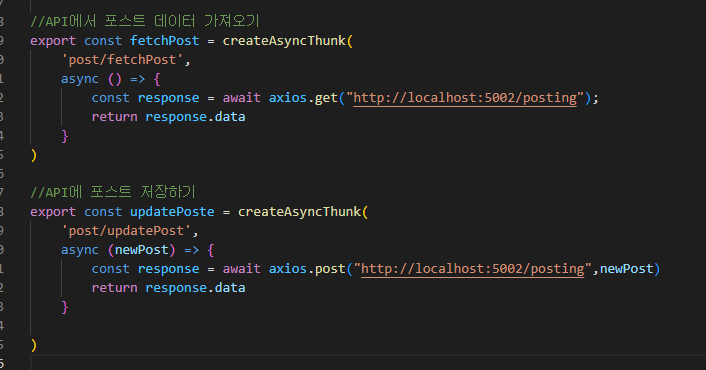
기본적인 사용방법은 공식문서에도 잘 나와있지만 나는 아래 포스팅이 그냥 눈에 더잘 들어왔다 :>axios 에서 Get과 Post 란?
6.항해99WIL - 6주차

오늘의 키워드는 협업이다.
7.항해99WIL - 7주차

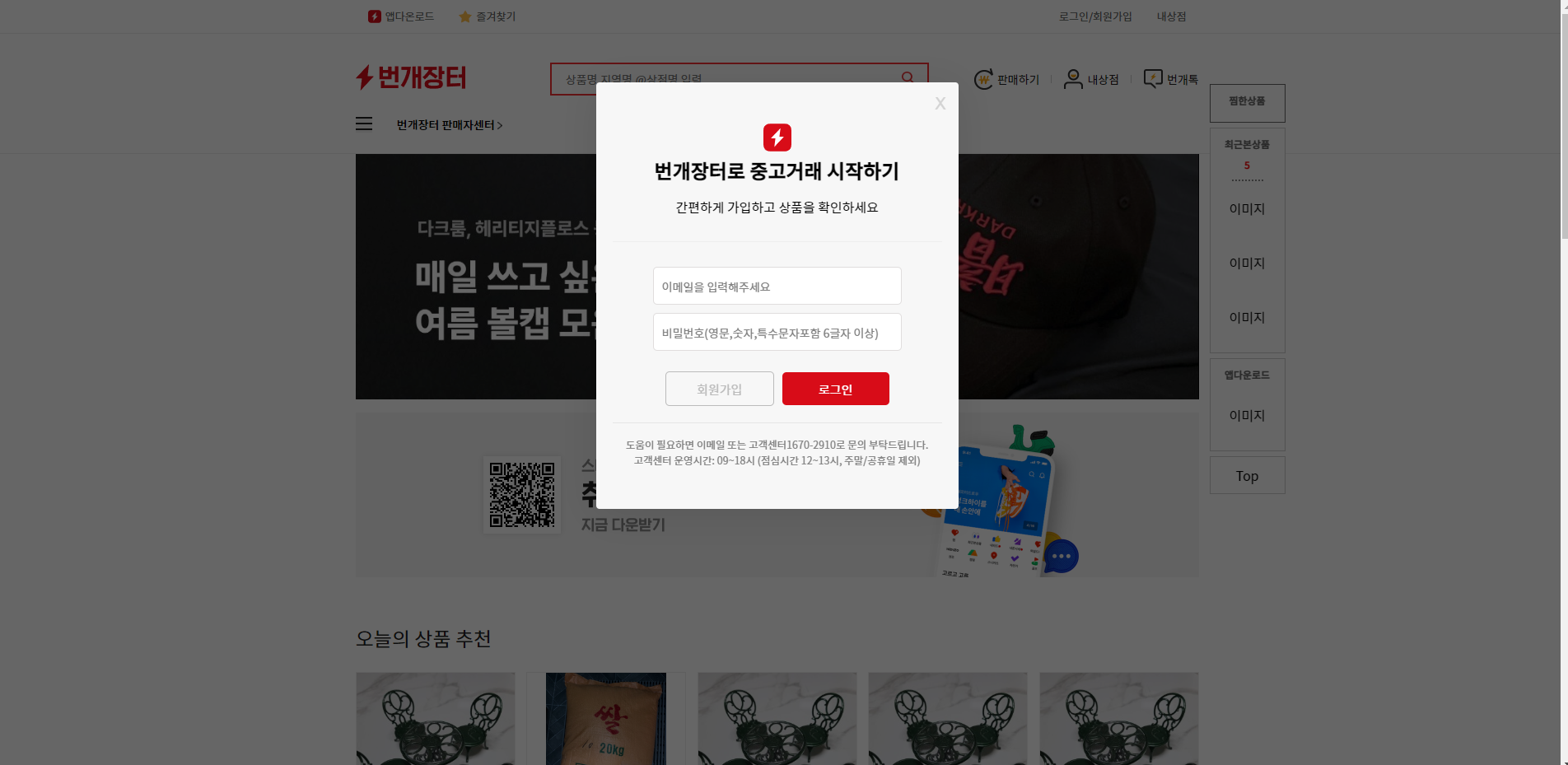
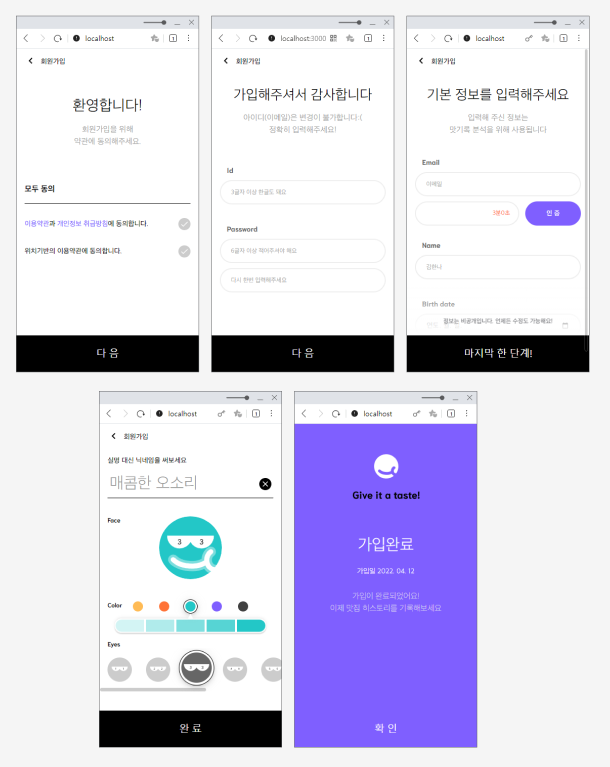
이번주는 번개장터를 클론코딩했다 많이 아쉬웠던 부분은 너무 보이는 부분에 신경을 써서 해보고자 했던 기능들을 해보지 못했던 것이다... :{이번주차가 아니더라도 늘.. 계속적으로 보이는 문제가 있다내가 변경 또는 업로드한 데이터가 화면에 반영되지 않는것들 예를 들면 로
8.항해99WIL - 8주차

그냥 오늘 메모...위 코드를 옵셔널 체이닝 연산자를 이용해 바꾸어 보면obj가 undefined이지만 에러를 내지 않고 undefined를 반환해준다사실 기존에 쓰던 방법이 어렵거나 불편하진 않다(아직 경험부족으로 그럴지도 모르겠다)하지만 옵셔널 체이닝 연산자를 알게
9.항해99WIL - 9주차

실전 프로젝트 트러블슈팅하다 내가 그냥 트러블이 되어버림
10.항해99WIL - 11주차

React socket io 실시간 알림