아무리 강의를 들어도 감이 잡히지 않아서 결국 실습만이 답이다!!라는 생각으로 하나하나 따라가면서 배우기 시작했다. 그 중 오늘은 @IBOutlet과 @IBAction을 통해 스토리보드 상의 객체를 연결하는 방법을 짧게 정리해서 남겨두려한다.
스토리 보드에 버튼 만들기

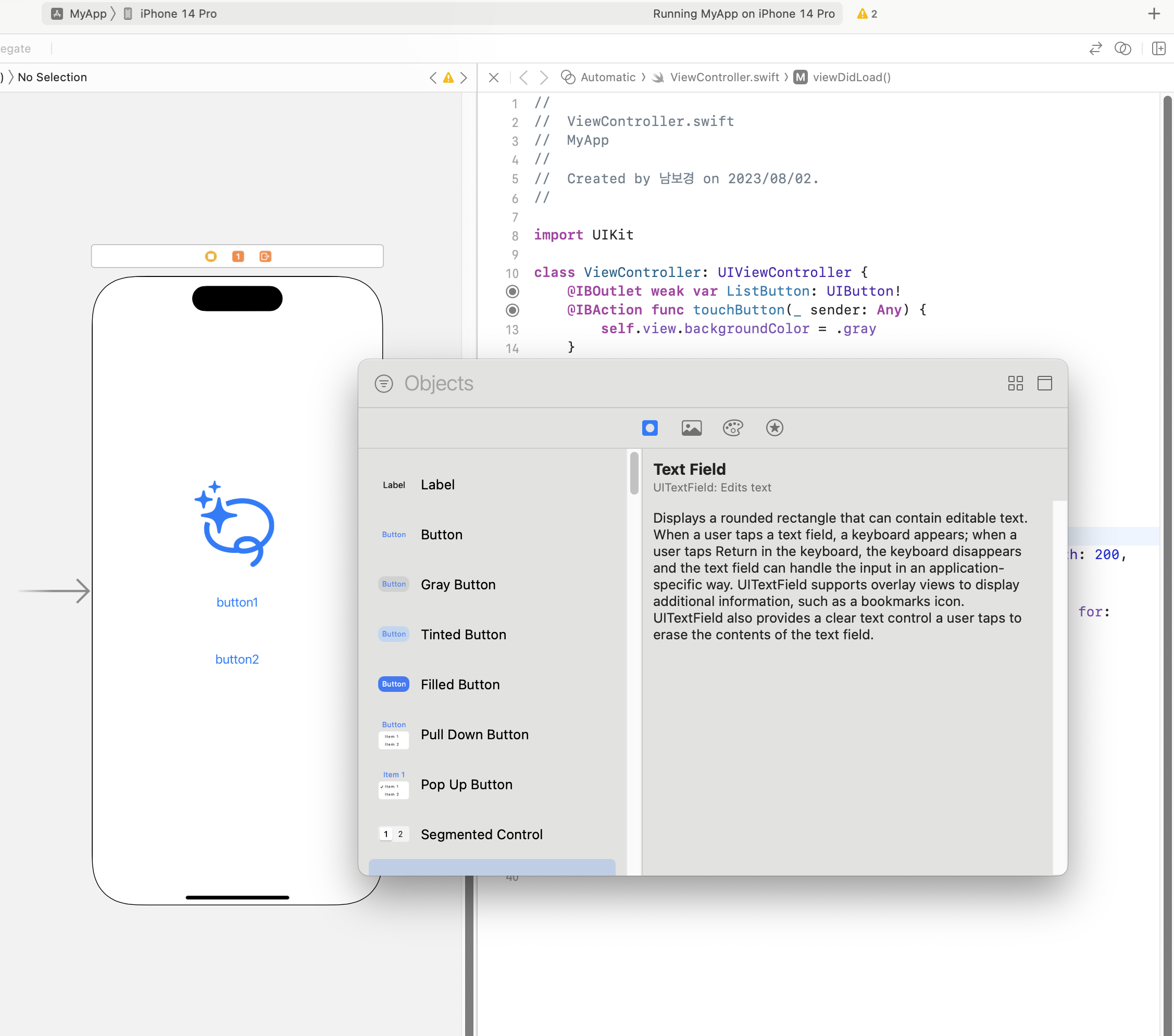
우측 상단의 '+' 버튼을 누르면 위와 같은 팝업이 나온다.
이 중 필요한 것을 고르면 되는데 지금은 버튼을 선택할거다.
단순하게 끌어다가 원하는 위치에 놓기만 하면 된다!

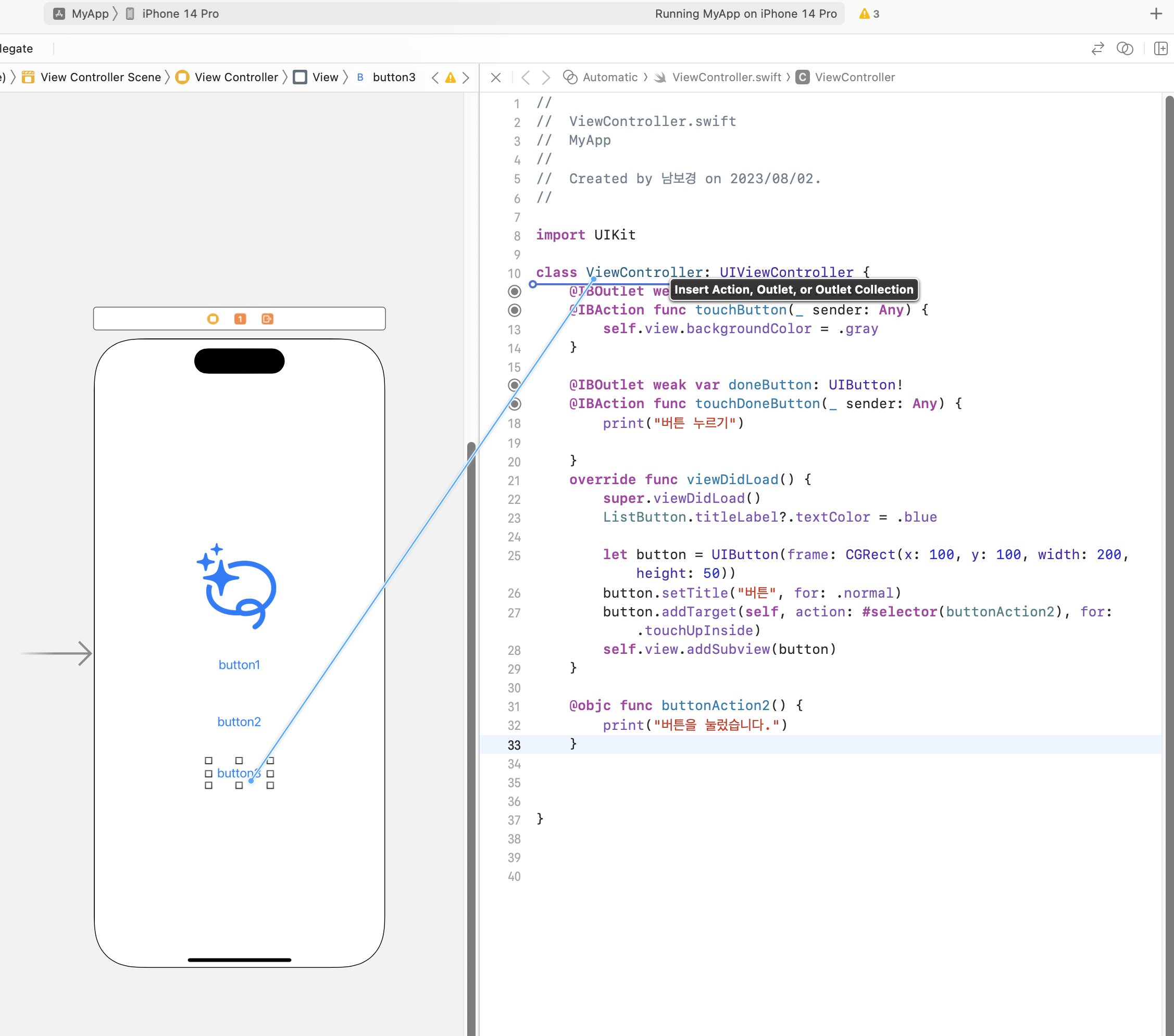
control을 누른채로 마우스를 위로 올려서 잡아당기면 원하는 위치에 넣을 수 있다.

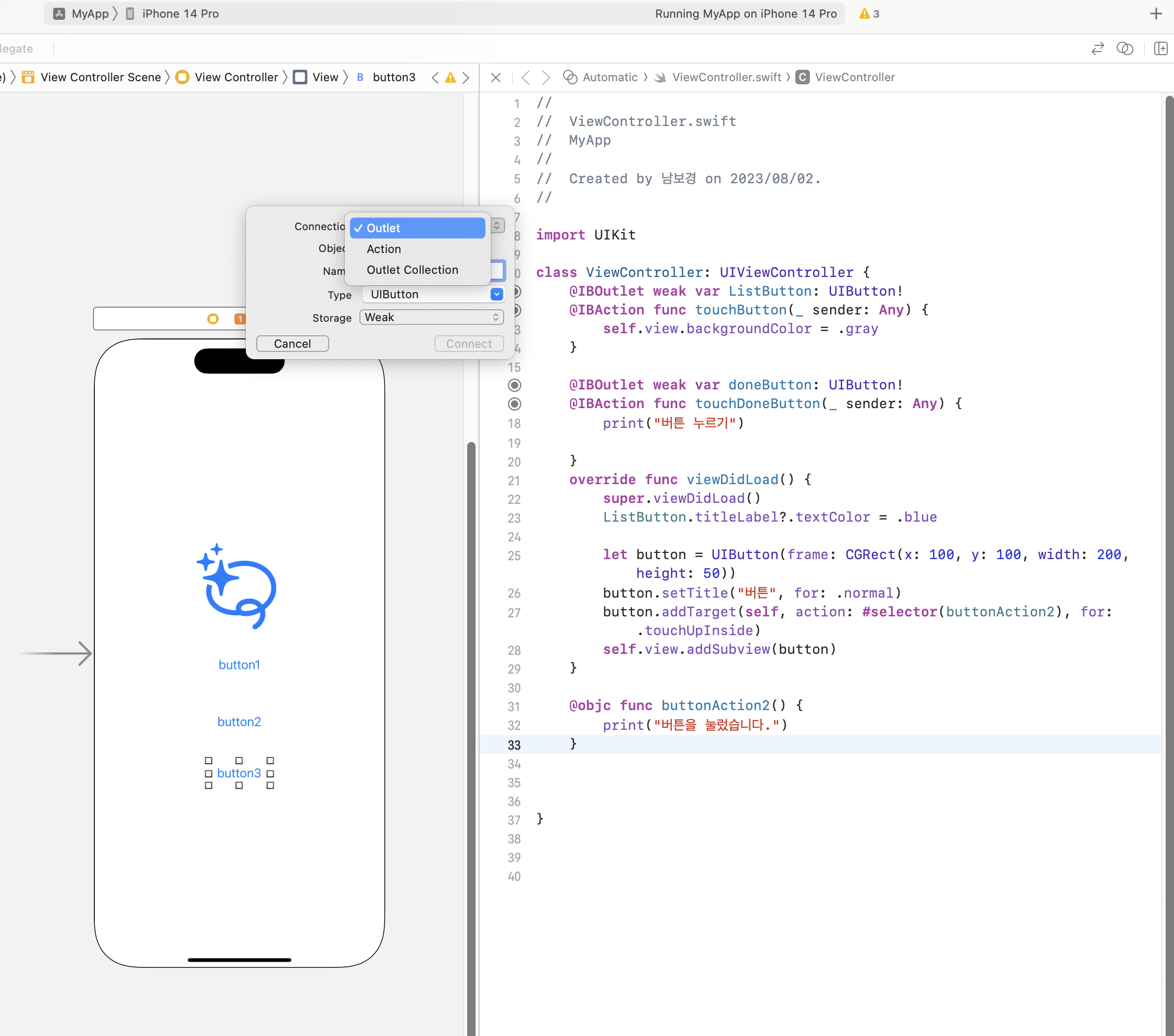
Outlet과 Action을 select하는데 사실 둘 다 만들어 주면 된다!
막간 상식 👀
@IBOutlet은 스토리보드 상에서 선언한 해당 시각적 객체를 가리키는 변수다.
@IBAction은 스토리보드 상에서 선언한 객체가 특정한 이벤트가 트리거가 되어 호출되는 함수다.

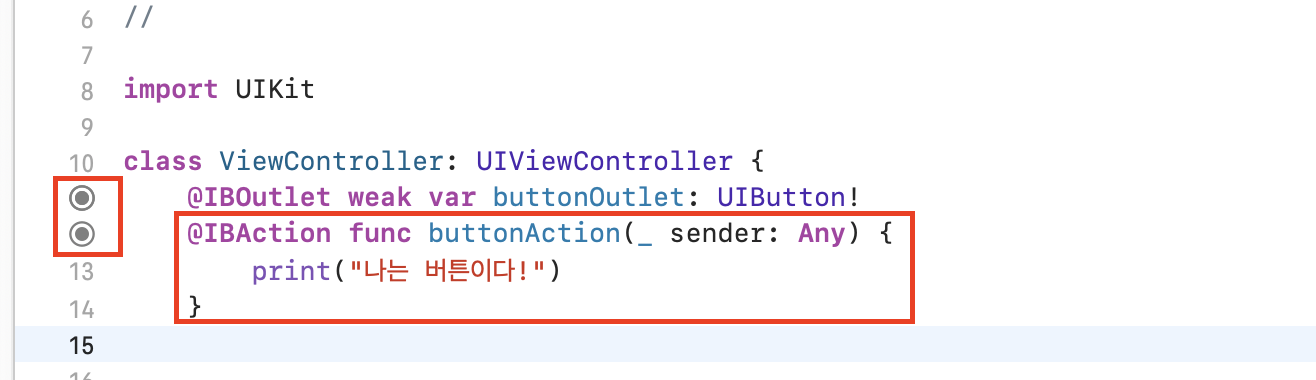
@IBOutlet과@IBAction을 추가하고 나면 위의 사진처럼 나오는데, 왼쪽의 동그라미 안쪽이 꼭 채워져 있는지 확인해야 한다!
이게 채워져 있지 않으면 스토리보드 상에 해당 객체가 없다는 의미로 앱이 종료되거나 빌드자체가 되지 않는 큰 에러가 발생한다. 그러므로 꼭꼭 확인하자!
강의만 봤을 때는 막막했지만 막상 직접해보니 재밌었고 빨리 더 많은 기능을 만들어보고 싶고, 더 많은 것들을 배우고 싶다. 개인 프로젝트를 하면서 천천히 지금처럼 잘 배워나가면 조금이나마 더 익숙해지지 않을까...? 😛


좋은 글이네요. 공유해주셔서 감사합니다.