개인 프로젝트로 To do list 어플만들기를 하는 중이다.
어제 TIL을 쓰고나서 해결한 에러에 대해 간단히 정리하고 오늘 한 것들을 정리해보고자 한다.
어제 발생한 문제는 navigation controller로 push한 화면으로 넘어갈 때 계속해서 fatal 에러가 났었다.
ViewController에서 UITableView로 넘어갈 때 일어난 일이었다.
당연히 원래 화면이 넘어가던 것 위에 cell을 올리는 작업을 해서 연결에는 문제가 없을 것이라고 생각을 했었다.
TableView와 TableViewCell 파일을 수정하면서 문제되는 요소들을 지워도 화면이 전환될 때 어디선가 nil값을 받아오면서 fatal에러가 떠버렸다.
튜터님과 머리를 싸매고 같이 고민을 하다가 튜터님께서 TableView의 화면을 initial launch로 띄우셨는데 잘 로딩이 됐다....!?
결국 이 때문에 TableView자체는 문제가 없으나 연결에서 문제가 있다는 것을 발견했다.
알고보니 Story 보드를 사용해서 각각의 뷰를 그리고 코드로 연결할 때 navigation 코드만 쓰고 끝나버려서는 안됐다. 무조건 Storyboard를 통해서 initation을 하지 않으면 UITableView의 상위클래스, 즉 UITableView의 원래 init을 불러오게 되면서 내가 그린 view가 불러지지 않으니 nil이 반환되고 이를 옵셔널 처리하지 않았기 때문에 fatal error가 나게된 것이었다!!
@IBAction func willButtonAct(_ sender: Any) {
// 화면전환버튼
let 스토리보드의 ID = UIStoryboard(name: "Main", bundle: .none).instantiateViewController(identifier: "스토리보드의 ID") as! <전환할 View의 클래스명>
스토리보드의 ID.title = "전환된 View의 Navigation Bar Title"
스토리보드의 ID.view.backgroundColor = .white
navigationController?.pushViewController(스토리보드의 ID, animated: true)
}해석해보자면 스토리보드로 만든 버튼을 누를 때, Main.storyboard에 있는 스토리보드의 ID를 가진 View를 전환할 클래스명의 것으로 설정하는 인스턴스를 만든 뒤, 타이틀이나 여타 필요한 속성을 정의해주고 해당 인스턴스를 이용해 원하는 방식으로(여기서는 push) view를 새로 띄워주는 것이다.
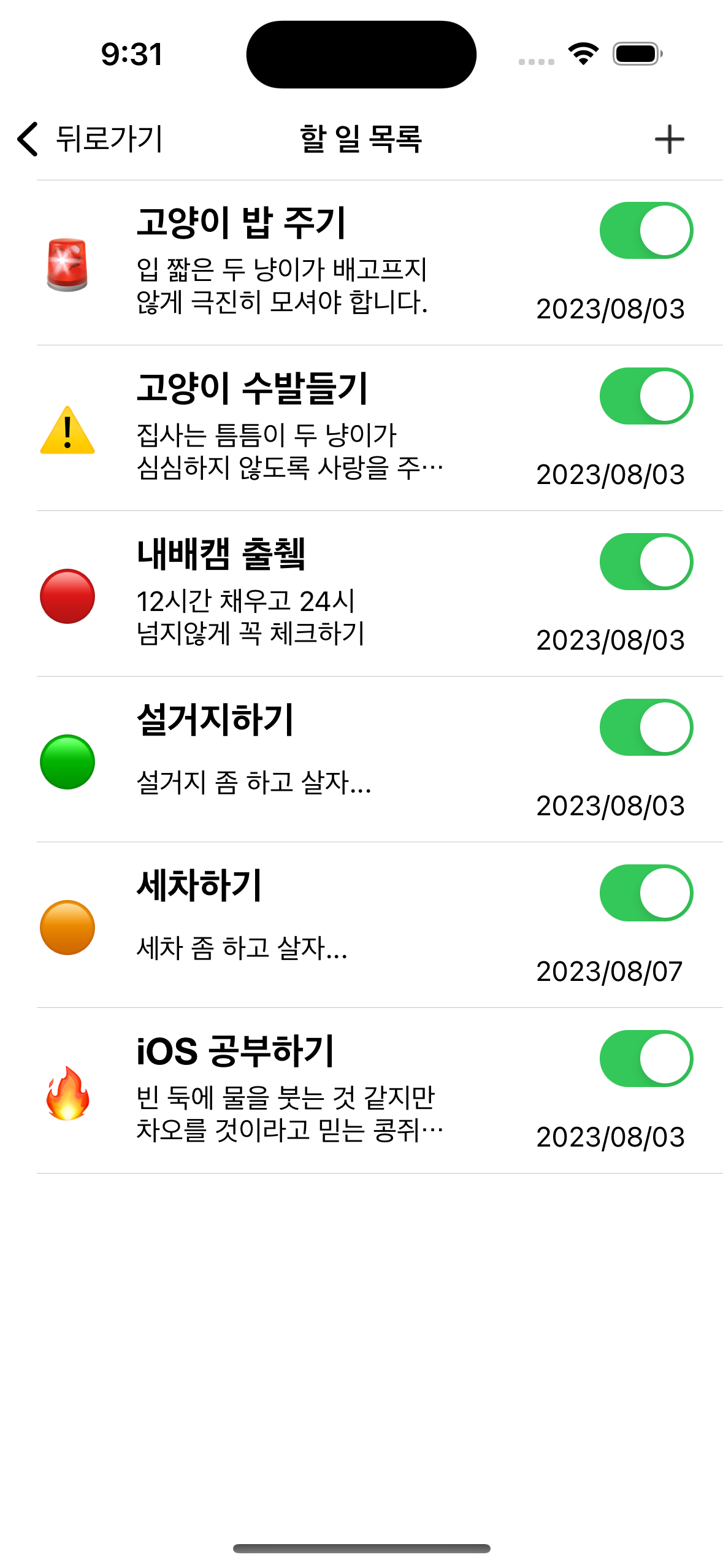
오늘 완성한 분량

뭔가를 많이 한 것 같아 보이지만 사실 어제 에러를 해결하고 난 뒤에 cell을 크기에 맞춰주고 plus 버튼을 추가하면서 margin을 설정했다! 사실 + 버튼을 누르면 데이터를 추가하는 팝업을 만들고 싶었지만 에러와 구글링의 늪에 빠져 구현까지는 아직 하지 못했다... 이번 주말안에 수정기능과 같은 팀원분이 보내주신 자료를 토대로 cell을 slide하는 기능까지 구현해보고자 한다!!!


완성 분량 장난 아니네요!!! 🔥🔥