next js 설치 및 프로젝트 생성
npx create-next-app@latest --typescript
아래에 나오는 안내에 따라 프로젝트를 구성합니다.
What is your project named? {프로젝트 이름}
Would you like to use TypeScript? No / Yes
Would you like to use ESLint? No / Yes
Would you like to use Tailwind CSS? No / Yes
Would you like to usesrc/directory? No / Yes
Would you like to use App Router? (recommended) No / Yes
Would you like to customize the default import alias (@/*)? No / Yes
프로젝트 구조
public/ : static 파일 폴더
create-next-app으로 개발할 Next.js 프로젝트의 Static 파일들(이미지 파일 등)이 저장된 폴더
.eslintrc.json: ESLint 설정
next.config.js: Next 설정
package.json: 라이브러리 관리
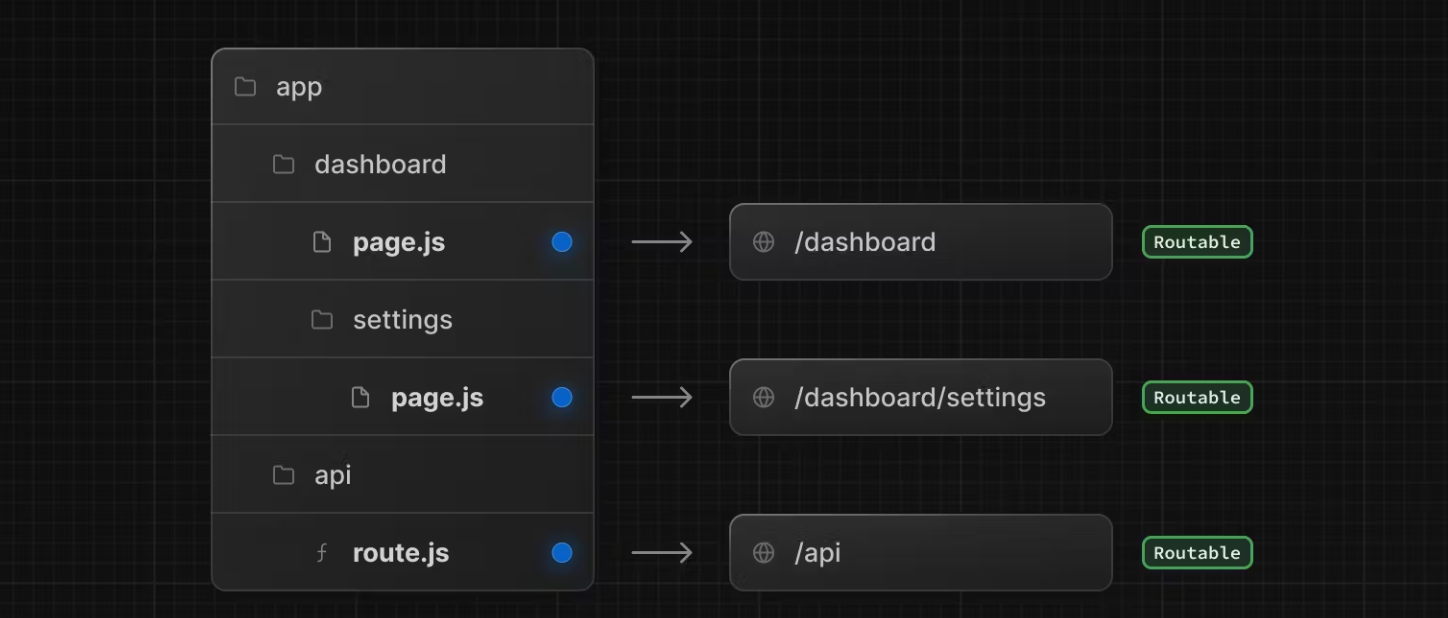
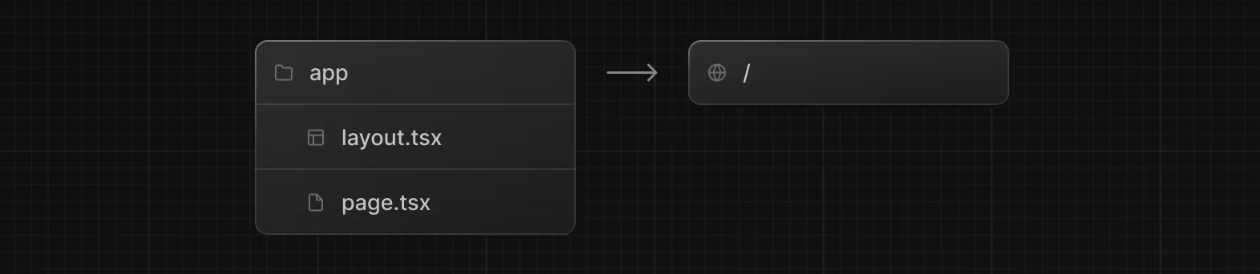
app/ : 앱 라우팅

- page.tsx: 해당 경로(라우팅)의 페이지 컴포넌트가 됨
- layout.tsx: app 파일 시스템을 통해서 기본 레이아웃을 정의할 수 있음
// layout.tsx
export default function RootLayout({
children,
}: {
children: React.ReactNode
}) {
return (
<html lang="en">
<body>{children}</body>
</html>
)
}// page.tsx
export default function Page() {
return <>Hello, Next.js!</>
}- 라우팅 구성
- 라우팅을 구성하고 싶지 않은 경우_폴더명의 형태로 private folder 구성 가능
- dynamic 라우팅의 경우[폴더명]으로 생성