
오늘의 목표
- 범죄 파트 끝내기
달성 목표
- 범죄 파트 5
오늘을 마치며
- 요즘 점점 집중력이 떨어지고 있다.. 아무래도 진도가 뒤쳐지고 실력이 오르지 않으면서 오는 연쇄반응 같다. 하지만 지쳐있을 시간이 없다. 멈추지 말고 달려야지.
4/19일
9. 서울시 범죄현황 데이터 시각화
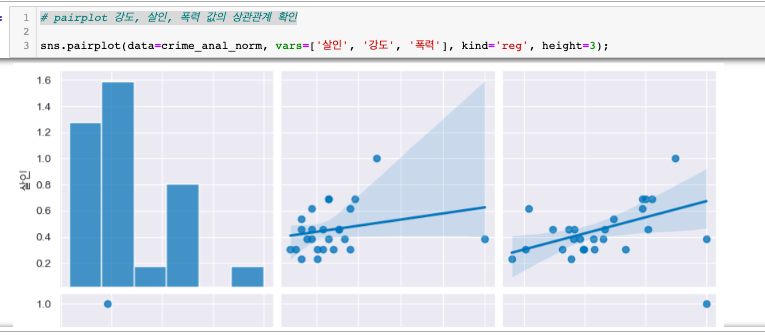
pairplot 강도, 살인, 폭력 값의 상관관계 확인

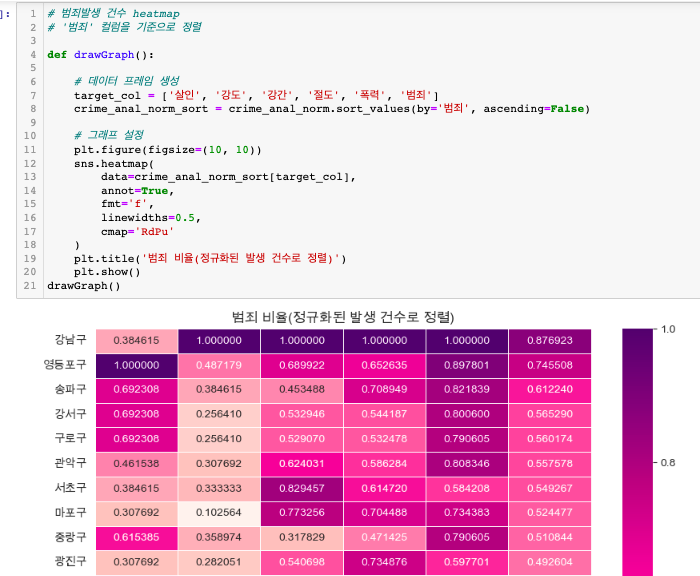
범죄발생 건수 heatmap
- '범죄' 컬럼을 기준으로 정렬

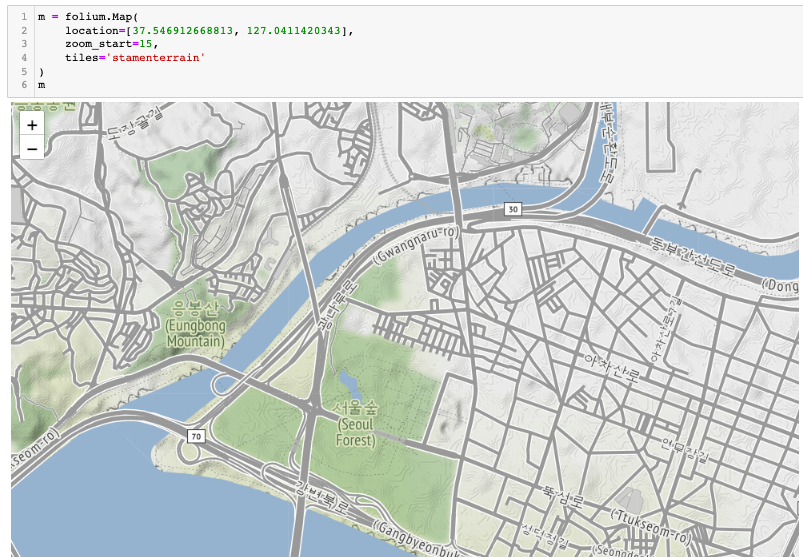
folium
- folium.Map()
- location: tuple or list, default None
Latitude and Longitude of Map (Northing, Easting). - zoom_start=0~15 값으로 표시
save()
- m.save('./folium.html')을 통해 폴더에 저장하고 필요할 때 맵을 불러올 수 있음
tiles option()
- "OpenStreetMap"
- "Mapbox Bright" (Limited levels of zoom for free tiles)
- "Mapbox Control Room" (Limited levels of zoom for free tiles)
- "Stamen" (Terrain, Toner, and Watercolor)
- "Cloudmade" (Must pass API key)
- "Mapbox" (Must pass API key)
- "CartoDB" (positron and dark_matter) 
folium.Marker()
- 지도에 마커 생성
뚝섬역
folium.Marker((37.5472480, 127.0473270)).add_to(m)
성수역
folium.Marker(
location=[37.5449835, 127.0559877],
popup='Subway'
).add_to(m)
tooltip
folium.Marker(
location=[37.5449835, 127.0559877],
popup='Subway',
tooltip='성수역'
).add_to(m)
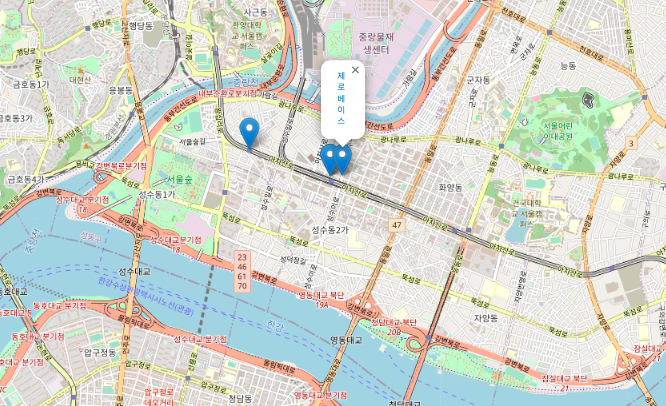
html
folium.Marker(
location=[37.5449835, 127.0572970],
popup="<a href='https://zero-base.co.kr/' target=_'blink'>제로베이스",
tooltip='zerobase'
).add_to(m)

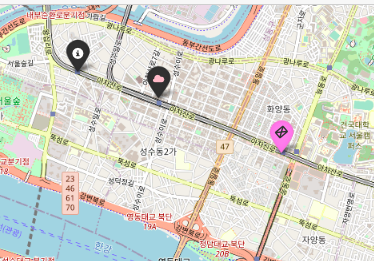
folium.Icon()
Icon 관련 사이트
https://www.w3schools.com/bootstrap/bootstrap_ref_comp_glyphs.asp
https://fontawesome.com/
icon basic
folium.Marker(
(37.5472480, 127.0473270),
icon=folium.Icon(color='black', info='info-sign')
).add_to(m)
icon icon_color
folium.Marker(
location=[37.5449835, 127.0559877],
icon=folium.Icon(
color='black',
icon_color='pink',
icon='cloud')
).add_to(m)
Icon custom
folium.Marker(
location=[37.5403720, 127.0692760],
popup='건대입구역',
tooltip='Icon custom',
icon=folium.Icon(
color='pink',
icon_color='black',
icon='apple',
angle=50,
prefix='fa')

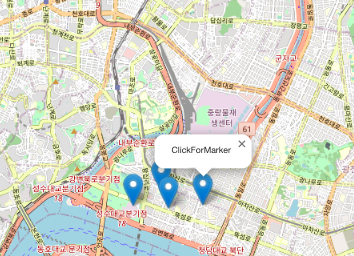
folium.ClickForMarker()
- 지도위에 마우스로 클릭했을 때 마커를 생성해준다.
- child(ClickForMarker)를 통해서 위치를 마커로 나타낼 수 있음

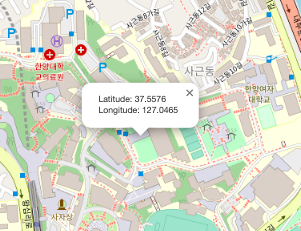
folium.LatLngPopup()
- 지도를 마우스로 클릭했을 때 위도 경도 정보를 반환해준다.
- 지도에서 위도, 경도를 확인할 수 있음

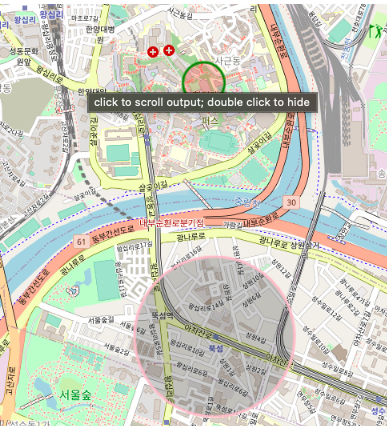
folium.Circle(), folium.CircleMarker()
- Circle과 CircleMarker는 명확한 차이점이 나타나 있지 않다. 써클마커가 써클보다 크기가 더 클뿐. 필요한 상황에 맞게 골라서 쓰면된다.

[본 글의 내용은 제로베이스 데이터사이언티스트 강의 자료중 일부가 포함되어 있습니다.]
