Box Model
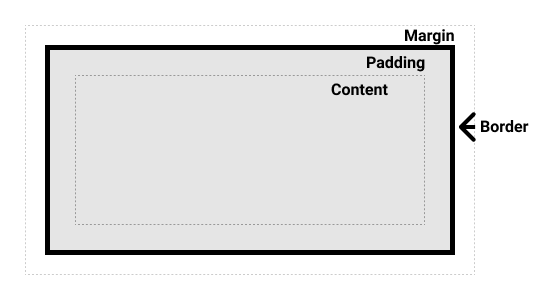
HTML의 모든 요소는 사실 사각형 상자 안에 담겨 있으며 박스모델을 따르고 있다.
박스모델을 구성하는 요소는 4가지이다.
- 내용을 담는 content
- 테두리인 border
- 테두리 안쪽인
- 테두리 바깥쪽인 margin

Block & inline box
블록 박스의 특징
- 각 박스마다 한 줄을 차지한다.
- 각 박스는 컨테이너가 차지 가능한 공간을 모두 차지한다.
- width, height 설정 가능하다.
- padding, margin, border에 따라 다른 박스가 멀어진다.
인라인 박스의 특징
- 인라인 박스를 만든다고 해서 새로운 줄로 넘어가지 않는다.
- width, height 설정해봤자 적용되지 않는다.
- padding, margin, border의 수직 요소(top, bottom) 설정이 적용돼봤자 다른 인라인 박스가 멀어지지 않는다.
- padding, margin, border의 수평 요소(right, left) 설정이 적용되면 다른 인라인 박스가 멀어진다.
display 속성
display 속성을 통해 박스 유형을 바꿀 수 있다.
/* 예시 */
.box { display: inline-block; }(inline-block: inline box처럼 box끼리 나란히 놓을 수 있지만, block box처럼 margin-top, margin-bottom 등의 설정이 가능함.)
display: none과 visibility: hidden의 차이점
전자: 해당 요소가 안 보인다. 그리고 그 자리를 다른 요소가 채운다.
후자: 해당 요소가 안 보인다. 하지만 빈 자리는 그대로 남아있다.
box-sizing
box의 height, width를 재는 방법은 크게 두 가지가 있다. content 박스만 잴 것인지, 아니면 border 박스까지 잴 것인지다. 기본값은 content-box다.
/* content-box*/
.box {
width: 350px;
height: 150px;
margin: 10px;
padding: 25px;
border: 5px solid black;
}
/* content-box */
.box {
box-sizing: border-box;
}

box-sizing을 content-box로 정하면 width, height를 설정할 때마다 padding과 border 값을 고려해서 계산해야 한다. 이는 귀찮은 작업이다. 따라서 아래와 같이 설정해준다.
* {
box-sizing: border-box;
}width & height
%는 컨테이너를 기준으로 삼는 단위다.
div { height: 100% }이렇게 설정해봤자 div 컨테이너의 height 이상으로는 커지지 않는다. 이를 해결하기 위해서는 div의 모든 상위 컨테이너를 height 100%로 설정해야 한다.
body,
html {
height: 100%
}pseudo-class & pseudo-element
pseudo-class: 요소의 특별한 state를 스타일로 지정한다.
pseudo-element: 요소의 특별한 부분을 스타일로 지정한다.
예
/* 버튼 위에 마우스 커서를 올려놓는 경우 */
button:hover { color: white }
/* p의 첫 글자만 */
p::first-letter { font-size: xx-large }