CSS를 공부하는 시리즈
1.CSS 기초

Inheritance 일부 스타일 속성은 HTML 트리 구조를 따라서 부모 요소에서 자식 요소로 상속되게 된다. 예를 들어 font나 color 등은 상속된다. 따라서 body에서 font를 지정해놓으면 자식 요소에게 물려줄 수 있다. border, width 등은
2.CSS 기초2

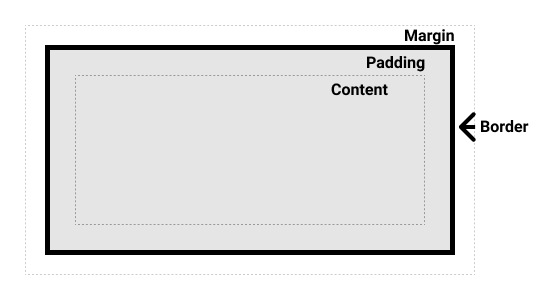
HTML의 모든 요소는 사실 사각형 상자 안에 담겨 있으며 박스모델을 따르고 있다.박스모델을 구성하는 요소는 4가지이다.내용을 담는 content테두리인 border테두리 안쪽인 테두리 바깥쪽인 margin블록 박스의 특징각 박스마다 한 줄을 차지한다.각 박스는 컨테이
3.CSS 기초3

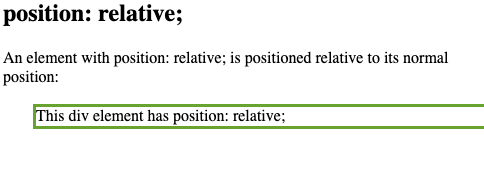
html element의 위치를 지정해줘야 하는 경우가 많다. 예를 들어 nav-bar는 사용자가 스크롤을 내려도 늘 화면의 상단 위에 있어야 한다. 이미지 위에 텍스트를 얹어야 하는 경우도 있다. 이런 작업은 position 속성으로 구현할 수 있다. docume
4.CSS 기초4

units, containing block 등에 관해 알아보자.단위에는 절대 단위와 상대 단위가 있다.px이 대표적이다'무엇을 기준으로 삼는지'가 중요하다.vw, vh, vmin, vmax: viewport가 기준이다.em, rem: em은 상속된 현재 폰트 크기가 기
5.CSS 기초5

반응형 웹에 대해 간단히 알아보자.웹 페이지는 디스플레이 크기에 따라 다르게 보여야 한다.아래 링크에 들어가서 화면 너비를 키웠다 줄였다 움직여보면 바로 이해가 될 것이다.https://davidwalsh.name/demo/animate-media-querie
6.CSS 기초6

font에 관해 알아보자.브라우저에서 폰트는 어떻게 적용될까?3가지의 경우를 살펴보자.브라우저의 기본 폰트가 나온다. 파이어폭스의 폰트 설정 화면은 아래와 같다.즉 폰트를 지정해놓지 않으면 기본 폰트는 Times이다.(로마자의 경우)generic family가 무엇인
7.CSS 기초7

flexbox를 통해 엘리먼트를 쉽게 배치할 수 있다. display 속성의 다른 값인 block, inline, inline-block과 다른 점부터 먼저 알아야 한다. block, inline, inline-block은 각 엘리먼트에게 부여해서 제어한다.예를 들