husky
개요
- 팀 단위로 작업할 때 여러 작업들의 코딩 스타일을 일치시키기 위해 ESLint와 Prettier를 도입
- 하지만 패키지를 설치하고, 룰을 설정해도 작업자가 사용을 하지않으면 효과가 없음
- 자동화를 통해 신경쓰지 않아도 자동으로 적용되게 해야함
- 그래서 Git hook을 도입 ( git에서 특정 이벤트 발생하기 전, 후로 특정 동작을 실행할 수 있게 하는 것 )
- Husky는 git hook 설정을 도와주는 npm package
설치
npm install husky --save-dev
npx husky install
설정
npm install하면 자동으로npx husky install이 실행되게 스크립트 설정prepare스크립트는 패키지가 패킹 되기 전에 실행되는 스크립트로npm publish,npm pack의 스크립트가 실행될 때, 로컬에서 파라이터 없이npm install스크립트가 실행될 때 호출
//package.json
"scripts": {
...
"prepare": "husky install",
..
}lint-staged
개요
- 포맷팅을 수행 한 뒤 git add 명령어를 자동으로 수행되게 할 수 잇음
- 포맷팅을 전체 파일 대상이 아닌 현재 git stage에 올라온 변경사항 대상으로만 수행할 수 있음
설치
npm install lint-staged --save-dev
설정
//package.json
"lint-staged": {
"src/**/*.{js,jsx,ts,tsx}": [
"eslint --cache --fix",
"prettier --cache --write"
]
}
// --fix : ESLint가 자동으로 고쳐준다
// --cache : 이 전에 검사했던 파일이나 항목을 cache에 저장하여 변경사항이 없다면
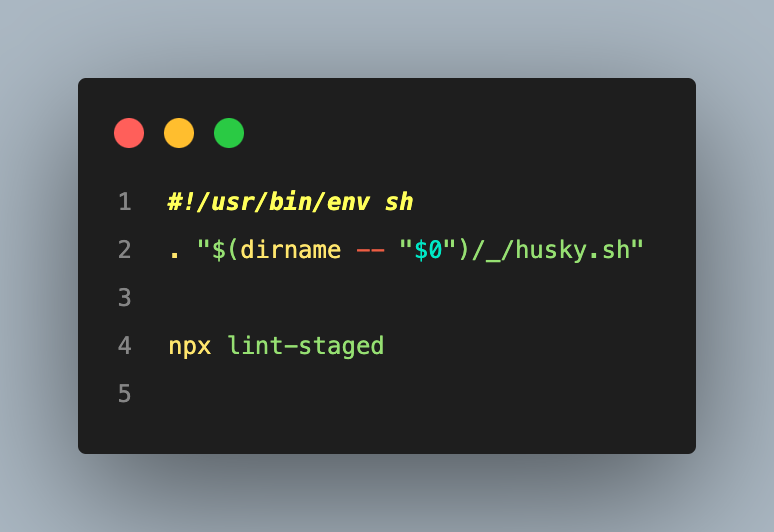
// 그 파일은 검사하지 않는 기능 (.eslintcache : .gitignore에 기재)npx husky add .husky/pre-commit 'npx lint-staged'
명령어 실행 후 .husky/pre-commit 확인

실행
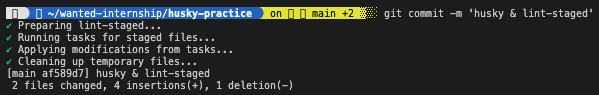
- git add, git commit 실행

- vscode prettier extension을 disable 하고 commit 하면 포맷터가 자동으로 고쳐주는 걸 확인할 수 있다.
commitlint
개요
- 협업을 위해서 커밋메시지의 통일성이 필요
- 커밋 메시지 컨벤션
- 제목과 본문을 빈 행으로 구분
- 제목을 50글자 이내로 제한
- 제목의 첫 글자는 대문자로 작성
- 제목의 끝에는 마침표를 넣지 않는다
- 제목은 명령문으로 작성하며 과거형X
- 본문의 각 행은 72글자 내로 제한한다
- 어떻게 보다는 무엇과 왜 를 설명한다
- commitlint는 커밋 컨벤션을 지키기 쉽게 해주는 linter이다
설치
npm install @commitlint/config-conventional @commitlint/cli
설정
- 프로젝트 루트 디렉토리에 commitlint.config.js 파일 생성 후 작성
//commitlint.config.js
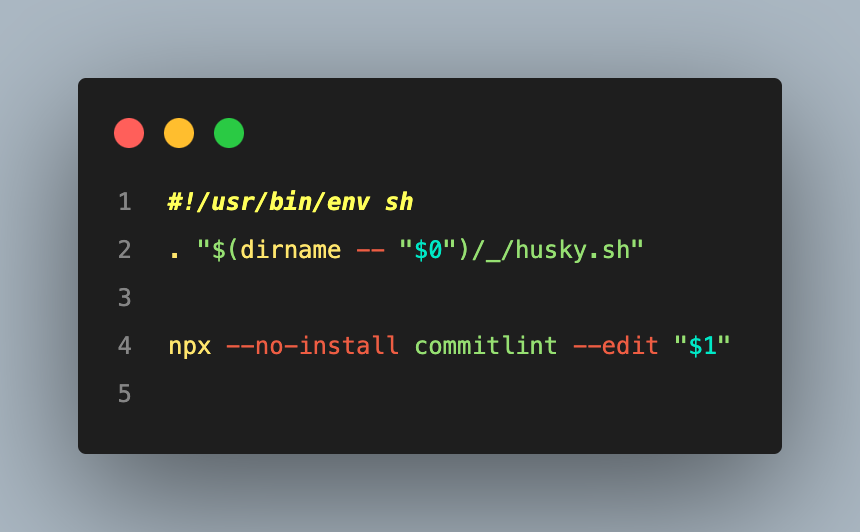
module.exports = { extends: ['@commitlint/config-conventional'] };npx husky add .husky/commit-msg 'npx --no-install commitlint --edit "$1"'
- —no-install : 무슨 패키지가 기존에 설치되지 않았더라도 설치하지 않고 오직 실행만 시키도록 말하는 것 (프로젝트 클론 후 npm install 하면 자동으로 commitlint는 설치될 것)
명령어 실행 후 .husky/commit-msg 확인

실행

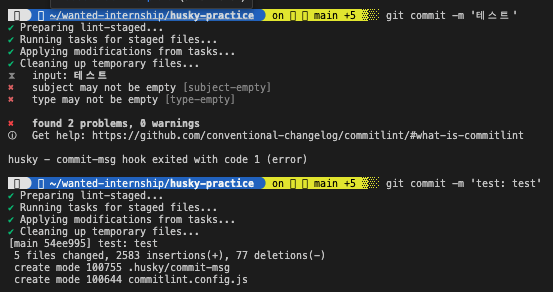
- Conventional Commits의 규칙을 따르지 않으면 커밋이 실패하지만 규칙을 따르면 커밋에 성공
- 기본적으로 허용되는 type 목록
- build
- ci
- chore
- docs
- feat
- fix
- perf
- refactor
- revert
- style
- test
- 규칙을 커스텀하고 싶으면 commitlint.config.js 파일을 수정해서 적용
- commitlint 문서
NextJS에서 lint-staged 적용하기
.lintstagedrc.js
const path = require('path');
const buildEslintCommand = (filenames) =>
`next lint --fix --file ${filenames
.map((f) => path.relative(process.cwd(), f))
.join(' --file ')}`;
module.exports = {
'*.{js,jsx,ts,tsx}': [buildEslintCommand],
};https://nextjs.org/docs/pages/building-your-application/configuring/eslint#lint-staged