commitlint 커스텀하기
패키지 설치
npm install --save-dev @commitlint/cli @commitlint/config-conventional
- ‘config-conventional’은 컨벤션 기반의 규칙을 제공하는 commitlint 플러그인
commitlint 설정
- 프로젝트 루트 디렉토리에 ‘commitlint.config.js’ 생성
config-conventional 플러그인은 컨벤션 기반의 규칙을 제공하므로 일반적인 컨벤션을 사용하려면 확장할 수 있다.
module.exports = {
extends: ['@commitlint/config-conventional'],
rules: {
},
};
커스텀 규칙 정의
module.exports = {
extends: ['@commitlint/config-conventional'],
rules: {
'subject-case': [2, 'always', 'sentence-case'],
},
};
- ‘subject-case’라는 규칙 정의
- ‘2’는 규칙을 적용할지 여부 지정 ( 0은 비활성화, 1은 경고, 2는 오류 )
- ‘always’는 항상 규칙을 적용하도록 지정
- ‘sentence-case’ 는 대문자로 시작하는 문장 케이스 요구
테스트
module.exports = {
extends: ["@commitlint/config-conventional"],
rules: {
"type-enum": [2, "always", ["Chore"]],
"type-case": [2, "always", "pascal-case"],
},
};

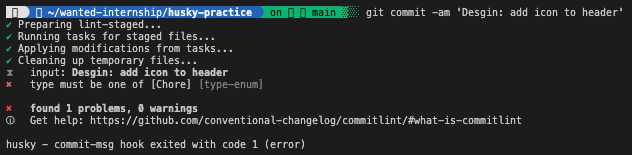
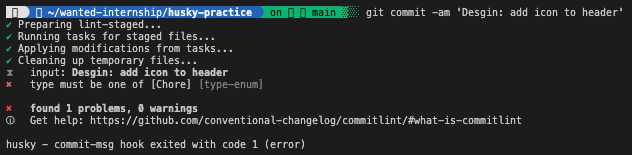
- 커밋 메시지가 ‘Design: add icon to header’일 경우 lint-staged는 통과하지만 commitlint의 규칙을 위반해 커밋이 되지 않는다.

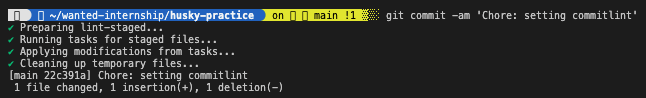
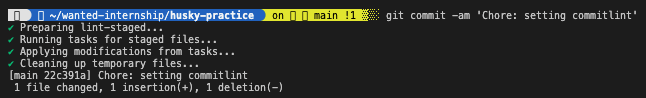
- 커밋 메시지가 ‘Chore: setting commitlint’일 경우 commitlint의 규칙을 위반하지않아 커밋 완료
마무리
commitlint에서 지원하는 규칙 이름 목록
- body-case
- body-empty
- body-full-stop
- body-leading-blank
- body-max-length
- body-max-line-length
- body-min-length
- footer-empty
- footer-leading-blank
- footer-max-length
- footer-max-line-length
- footer-min-length
- header-case
- header-full-stop
- header-max-length
- header-min-length
- references-empty
- scope-case
- scope-empty
- scope-enum
- scope-max-length
- scope-min-length
- signed-off-by
- subject-case
- subject-empty
- subject-full-stop
- subject-max-length
- subject-min-length
- subject-exclamation-mark
- trailer-exists
- type-case
- type-empty
- type-enum
- type-max-length
- type-min-length