😈 직접 가져와 사용하는 방법
1. fonts.google.com 접속하기

2. 원하는 스타일 폰트 선택

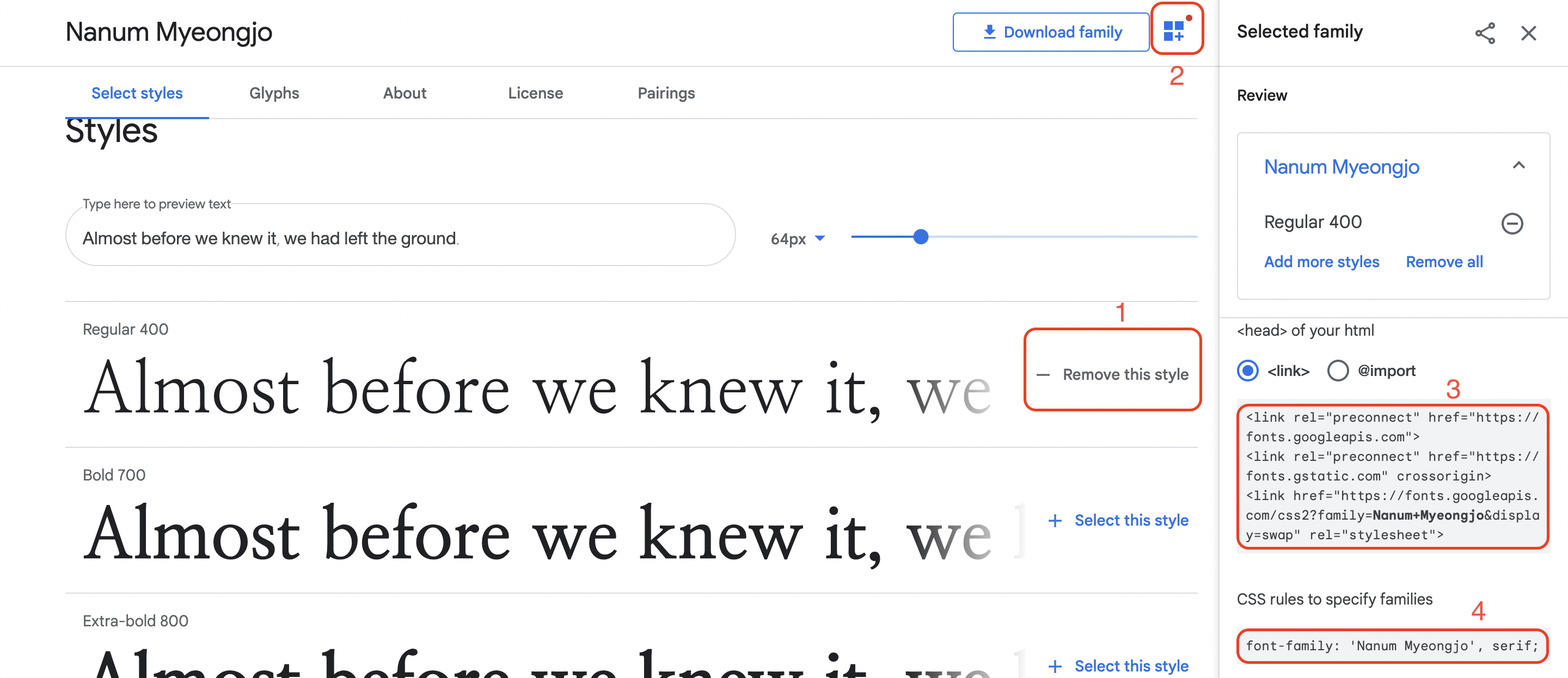
- 1번 원하는 폰트 선택 및 추가 후
- 2번 클릭
- 3번 html 에 넣을 link 태그들 복사
- 4번 css 에 넣을 태그 복사
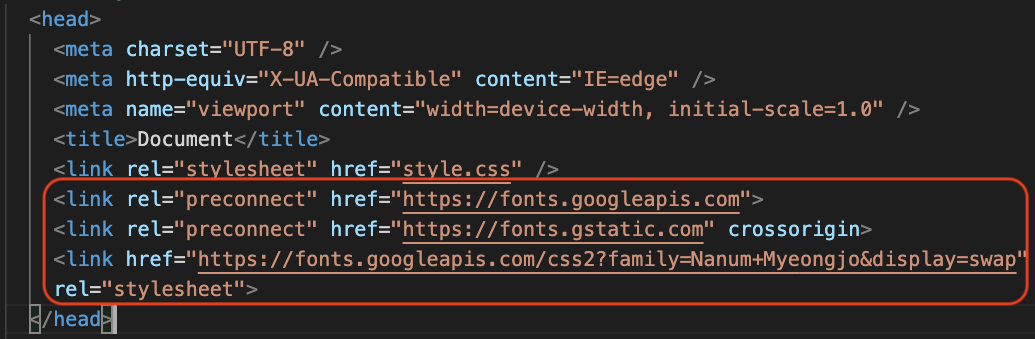
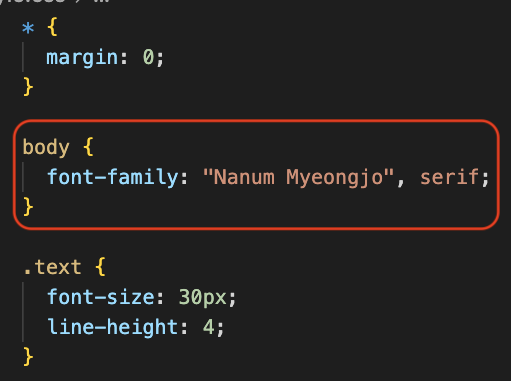
3. html , css 안에 붙여넣기



<head>태그 안과 css 파일안에 복사했던 파일들 넣어주면 폰트 변경 완성
😇 직접 제공하는 방법
1. https://github.com/innks/NanumSquareRound 접속하기

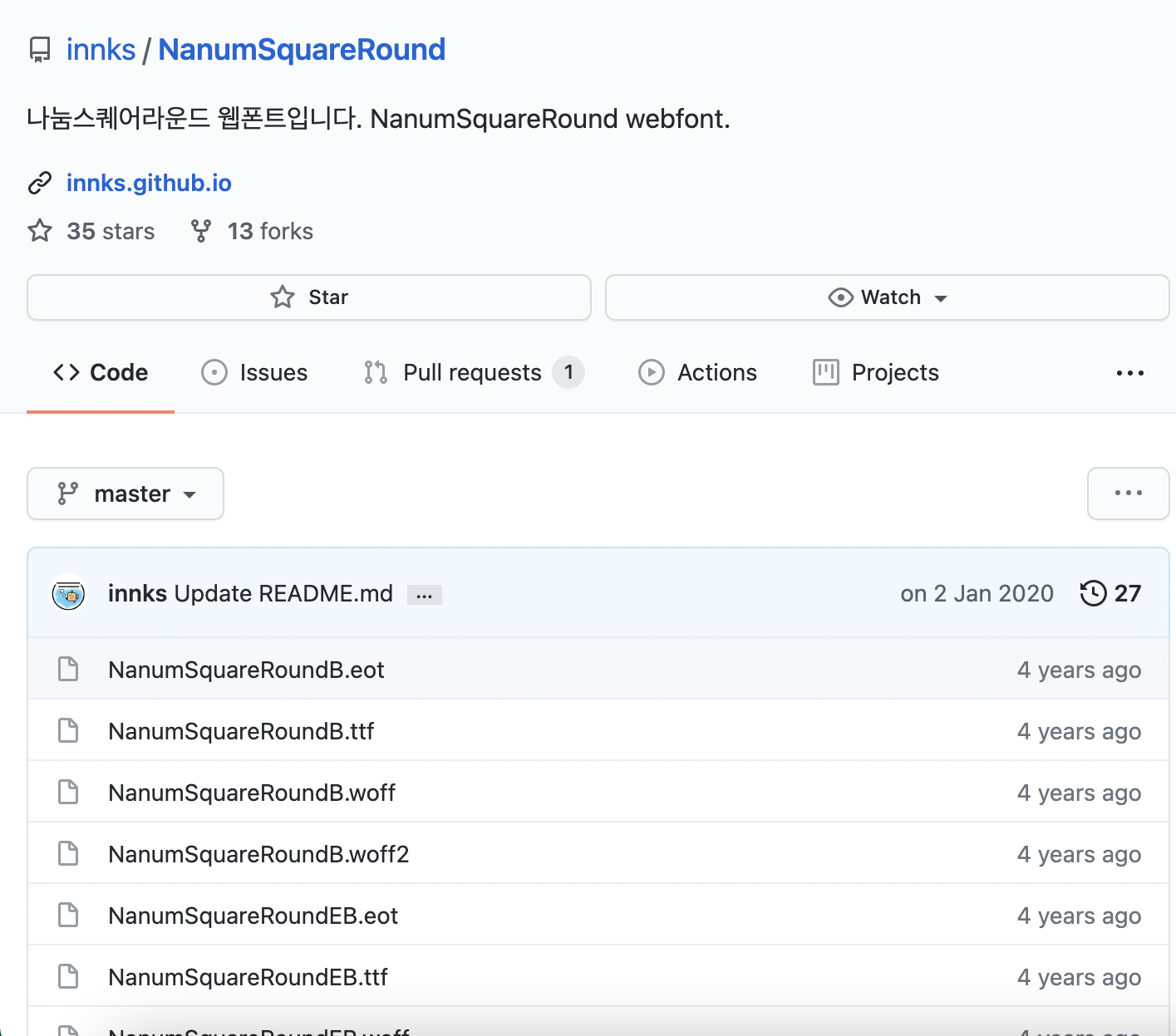
2. 파일 다운로드

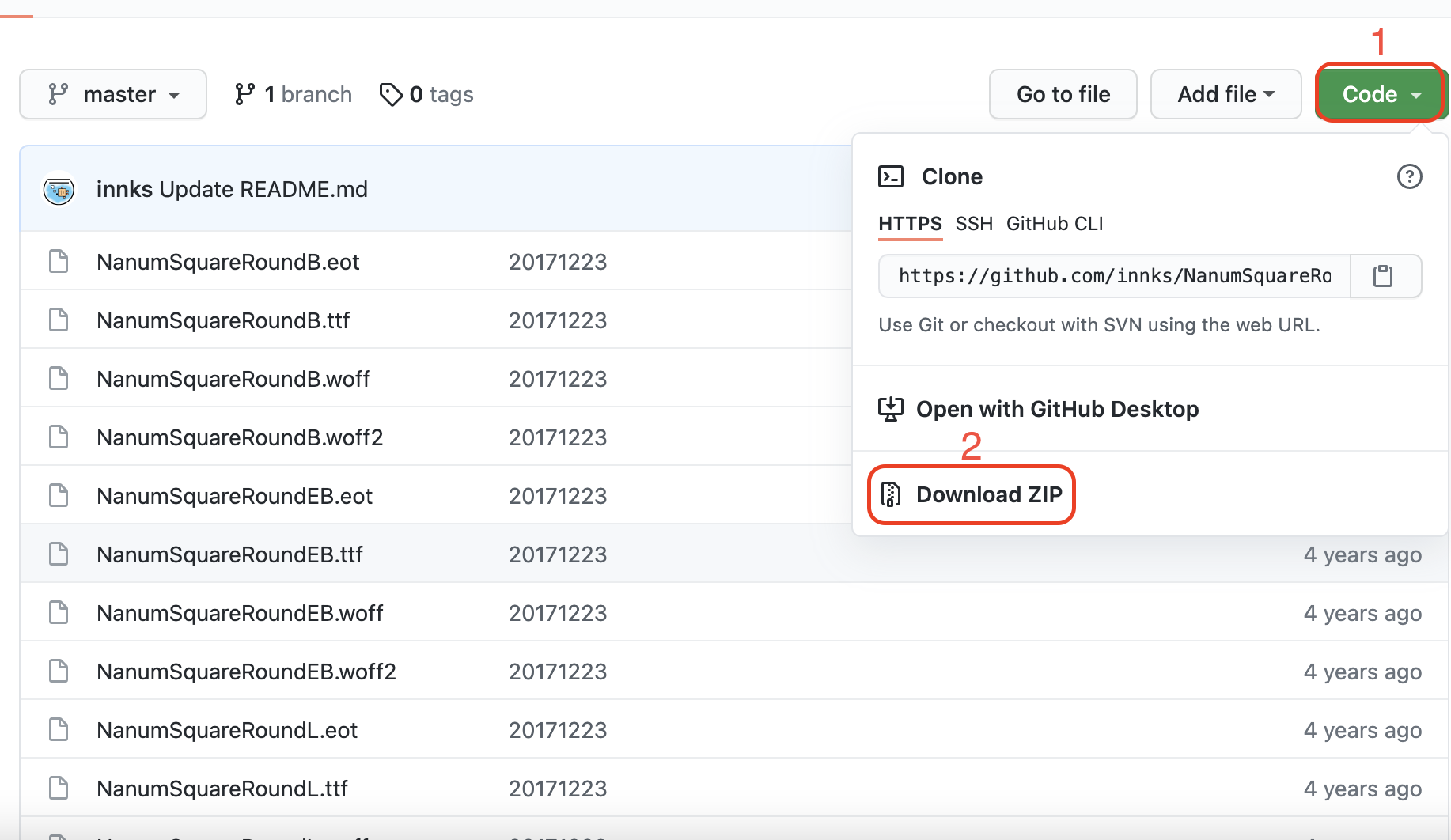
3. 파일 복사 후 파일에 집어넣기

4. css작성

4-1 @font-face는 웹페이지의 텍스트에 온라인폰트(online fonts)를 적용할 수 있다.
4-2 @font-face 작성 후 그 안에 font-family , font-style , font-weight를 적는다. 이 때 font-family 의 값 이름은 아무 이름이나 적어도 상관 없지만 적용시킬 css 파일 안 font-family 에는 작성했던 이름으로 적어야 한다.
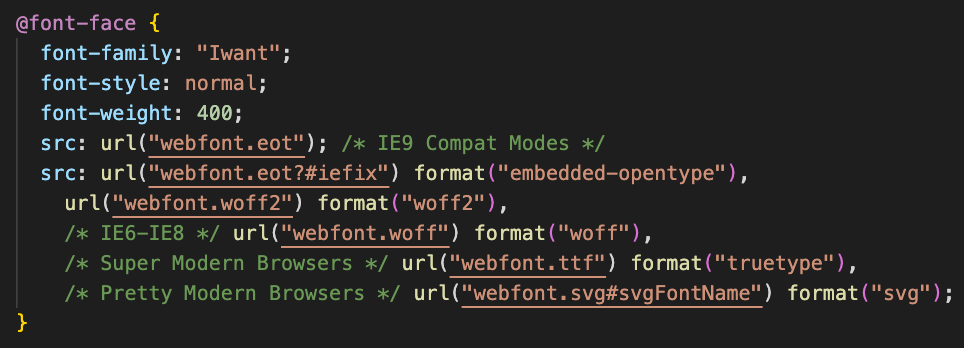
4-3 src : url() 을 적어주어야 하는데
https://css-tricks.com/snippets/css/using-font-face/#deepest-possible-browser-support
이 부분을 복사하여 붙여넣어준다.
- url과 format 은 각각의 브라우저가 지원하는 font의 확장자가 다르기 때문에 url은 파일이 있는 경로이고 format은 그 url에 맞는 지원형식이다.
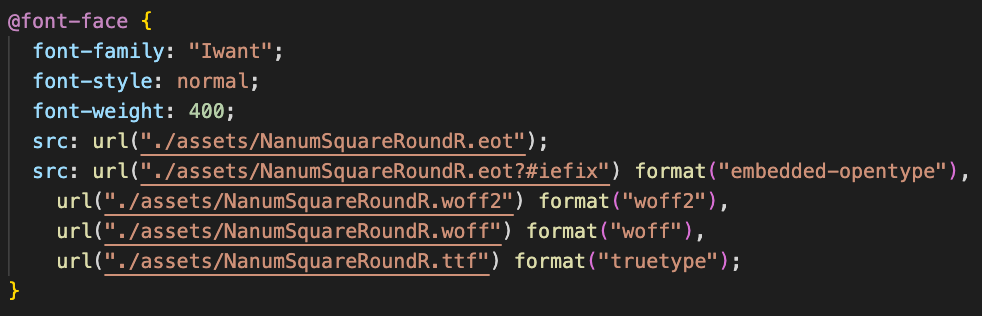
4-4 src : url() 경로 바꾸기

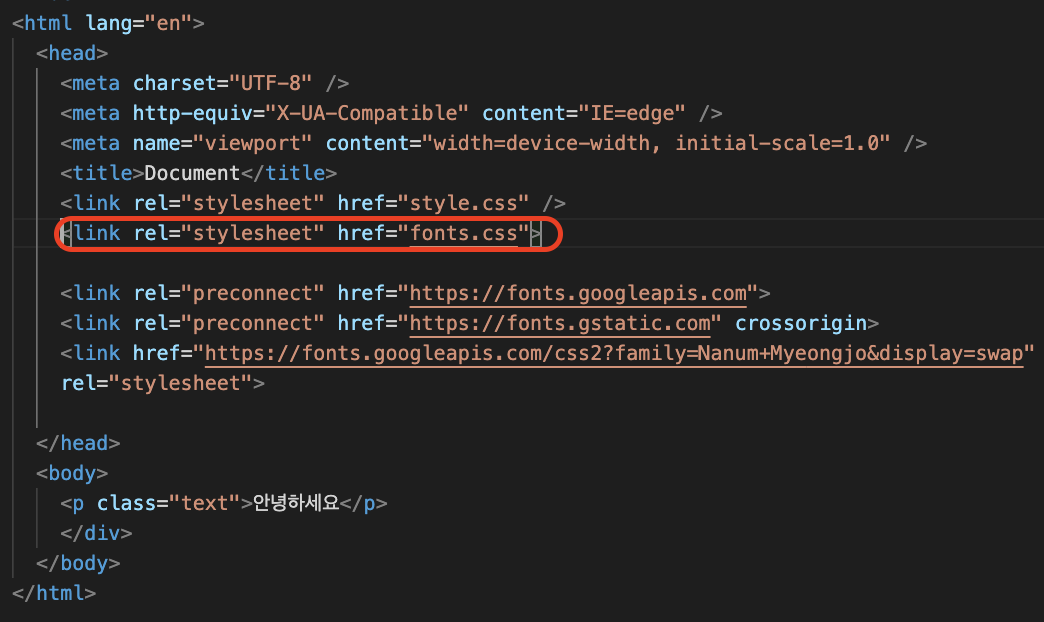
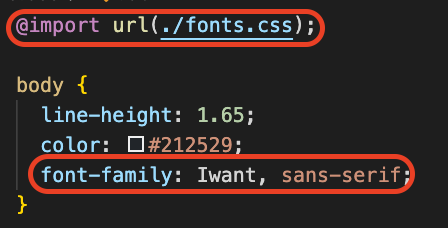
5. import 해주기
HTMl

CSS

html 또는 css 방식 두 가지가 있고 그 중 한 방식만 사용하면 된다.
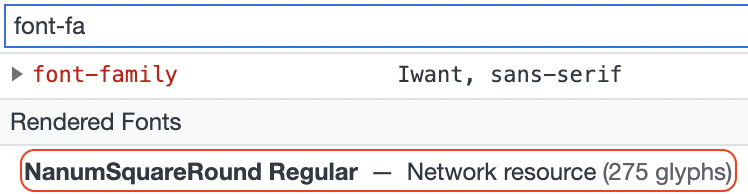
6. 적용

font가 적용된 것을 알 수 있고 Network resource 의 뜻은 지금 사용하고 있는 폰트는 사용자가 쓰고 있는 폰트가 아닌 웹페이지에서 제공되고 있는 폰트이다 즉, 개발자가 웹폰트를 제공했다라는 말이 된다.

