Typography
Typography 란 타이포그래피는 문자 배열, 문자 디자인과 문자 상형을 수정하는 기술과 예술이다. 상형문자는 창조되고 다양한 일러스트레이션 기법으로 수정된다. 글자의 정돈은 서체의 선택, 포인트 사이즈, 선 길이, 선 간격, 문장 사이의 간격 맞춤과 단어 사이의 간격 맞춤을 포함한다.
Typography-wiki백과
1. 단위
단위로는 px , em , rem , vw , vh 가 있다.
-
px : 대부분의 브라우저는 1px을 1/96 inch (0.01cm) 의 절대단위로 인식하여 부모의 영향을 받지 않고 px size를 부여받은대로 독립적으로 커진다.
-
em : 상대적인 단위로 부모요소의 font-size에 따라 자식요소가 영향을 받는다.
(ex. font-size : 20px padding : 1px 이면 padding-left | right | top | bottom 이 모두 20px이 된다.)
-
rem : root em 의 줄임말로 root는 html을 100%로 두고 자식요소들의 font-size가 영향을 받는다.
-
vw,vh : viewport width,height 의 줄임말로 viewport의 width,height를 100vw,100v로 잡고 1vh 는 전체 화면 높이의 1% 이고 50vw 는 전체 화면 너비의 50% 라고 생각하면 된다.
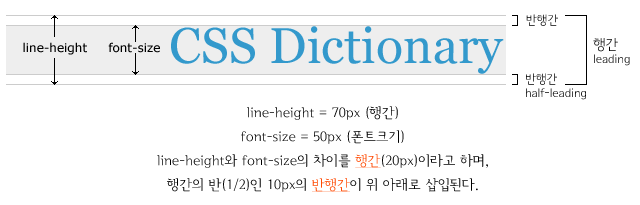
2. line-height

<p class="text">안녕하세요</p>* {
margin: 0;
}
.text {
font-size: 30px;
line-height: 4;
} --> line-height는 120px 이 된다.
-
2-1
line-height 속성을 사용할 때는 적용시킨 요쇼의 font-size를 기준으로 몇배를 줄건지 정하는 em 단위를 많이 사용한다. 그리고 em 단위를 사용할 때에는 생략 가능하다. -
2-2
line-height 로 height 값이 늘어나도 font 의 위치는 줄간격의 정가운대로 배치된다.
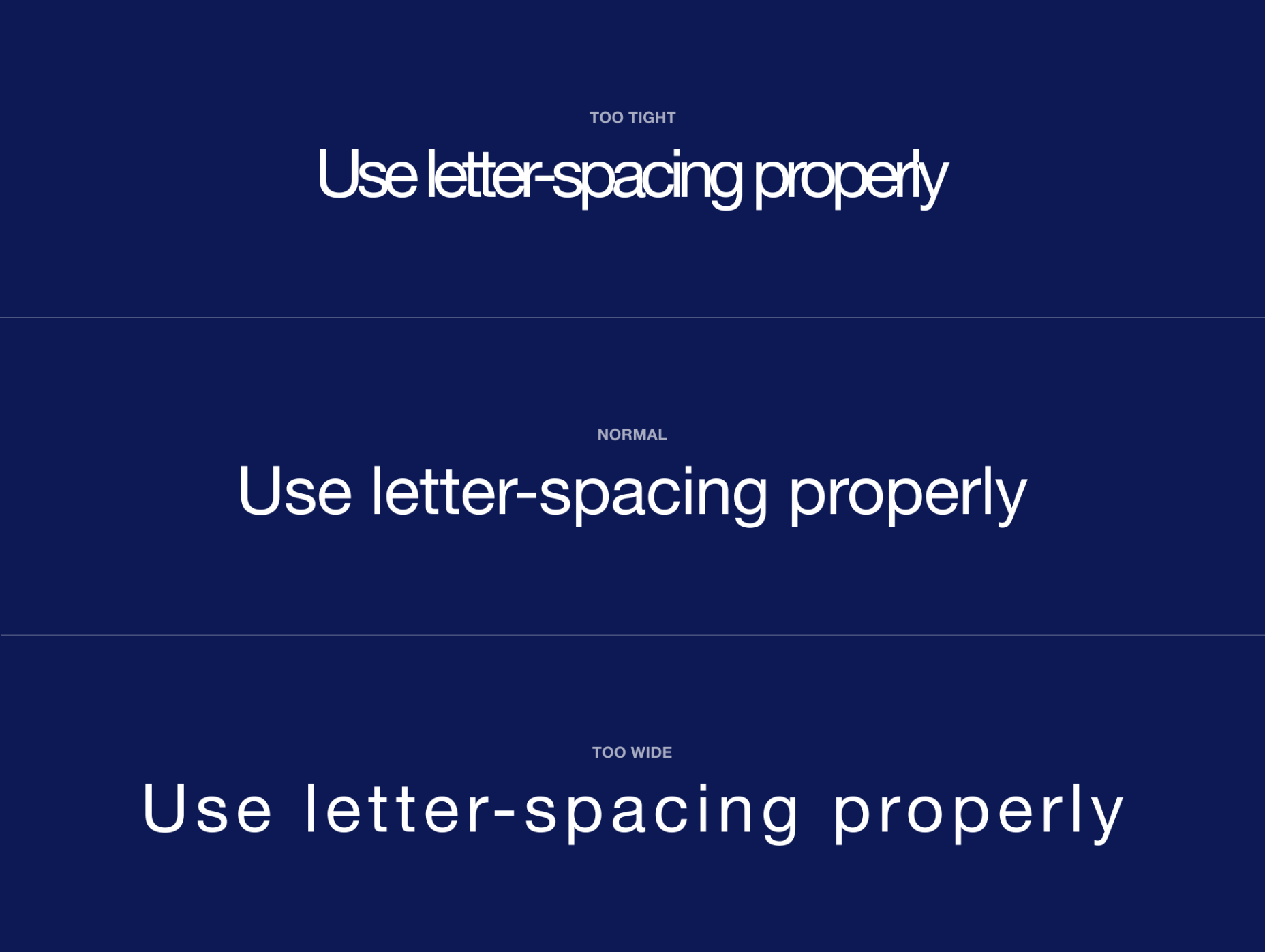
3. letter-spacing

<p class="text">안녕하세요</p>* {
margin: 0;
}
.text {
font-size: 30px;
line-height: 4;
letter-spacing 1em | 1rem | 10% | 1px | large ;
} - letter-spacing 는 주어진 요소 또는 텍스트 블록의 각 문자 사이의 간격을 제어하는 속성이며 브라우저가 가지고 있는 기본 간격이 있고 letter-spacing 을 사용하면 기본 간격에 추가된 값으로 좁아지거나 넓어진다.
4. font-family
<p class="text">안녕하세요</p>* {
margin: 0;
}
.text {
font-size: 30px;
line-height: 4;
letter-spacing 1em | 1rem | 10% | 1px | large ;
font-family: "poppins" , sans-serif;
} - font-family : "폰트서채"; --> 폰트서채를 적용해라 - font-family : "폰트서채" , sans-serif; --> 폰트서채를 적용하는데 폰트서체가 없다면 아무런 sans-serif를 보여줘라 - font-family : "폰트서채" , "Roboto" , sans-serif; --> 폰트서체 다음 roboto 까지 없다면 sans-serif 서체를 써라serif : 명조체 sans-serif : 돋움 , 고딕체
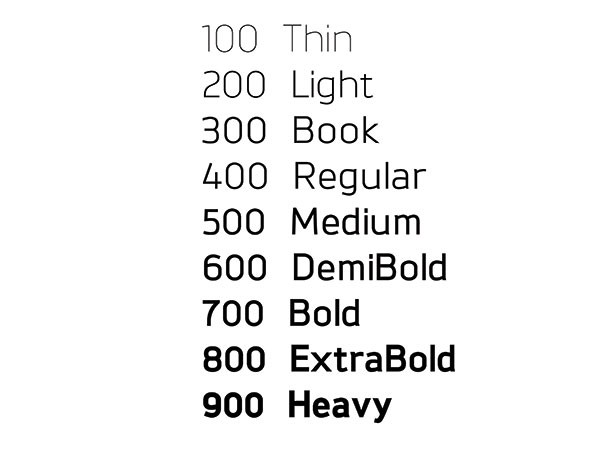
5. font-weight

- font-weight 는 font의 굵기를 나타내며 100단위로 끊는다. 값이 높아질 수록 두꺼워진다.
6.color
css 글자색 바꾸는 방법 3가지
1. color : #0066ff ; == hex 2. color : rgb(0,102,255) ; == rgb 3. color : rgba(0,102,255,1) ; == rgba 맨 끝은 투명도
> 참고자료
[생활코딩 : line-height](https://opentutorials.org/course/718/3902)

