👉 float
float의 사전적 의미로는 "(공중에)뜨다" , "(공중에서)떠가다" 라는 뜻을 가지고 있다 css에서 어떤 식으로 사용되는지 정리해 보고자 한다.
1. float의 원리

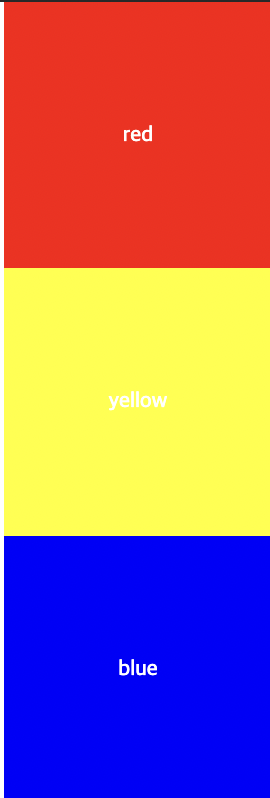
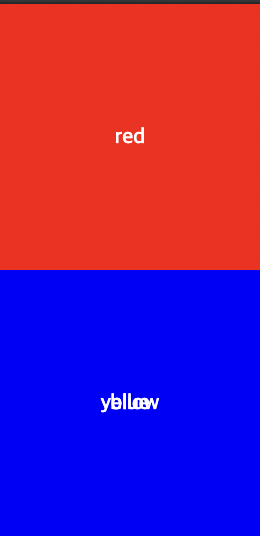
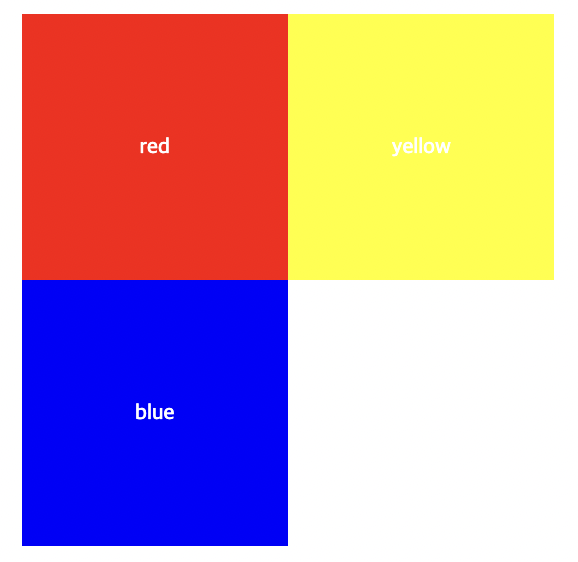
여기 3가지 박스가 있고 red부분에 float 값을 주면 아래와 같이 변한다.

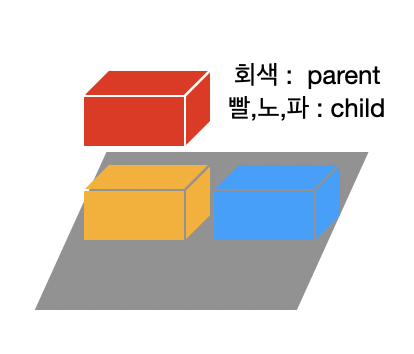
이 현상을 3d화 하여 나타내면 이렇다.

red가 그 위치에서 붕 뜨고 그 자리를 yellow와 blue가 채우면서 yellow가 안보이게 되고 그에 따라 너비와 높이도 당겨지게 되어 height,width 값이 변경된다.
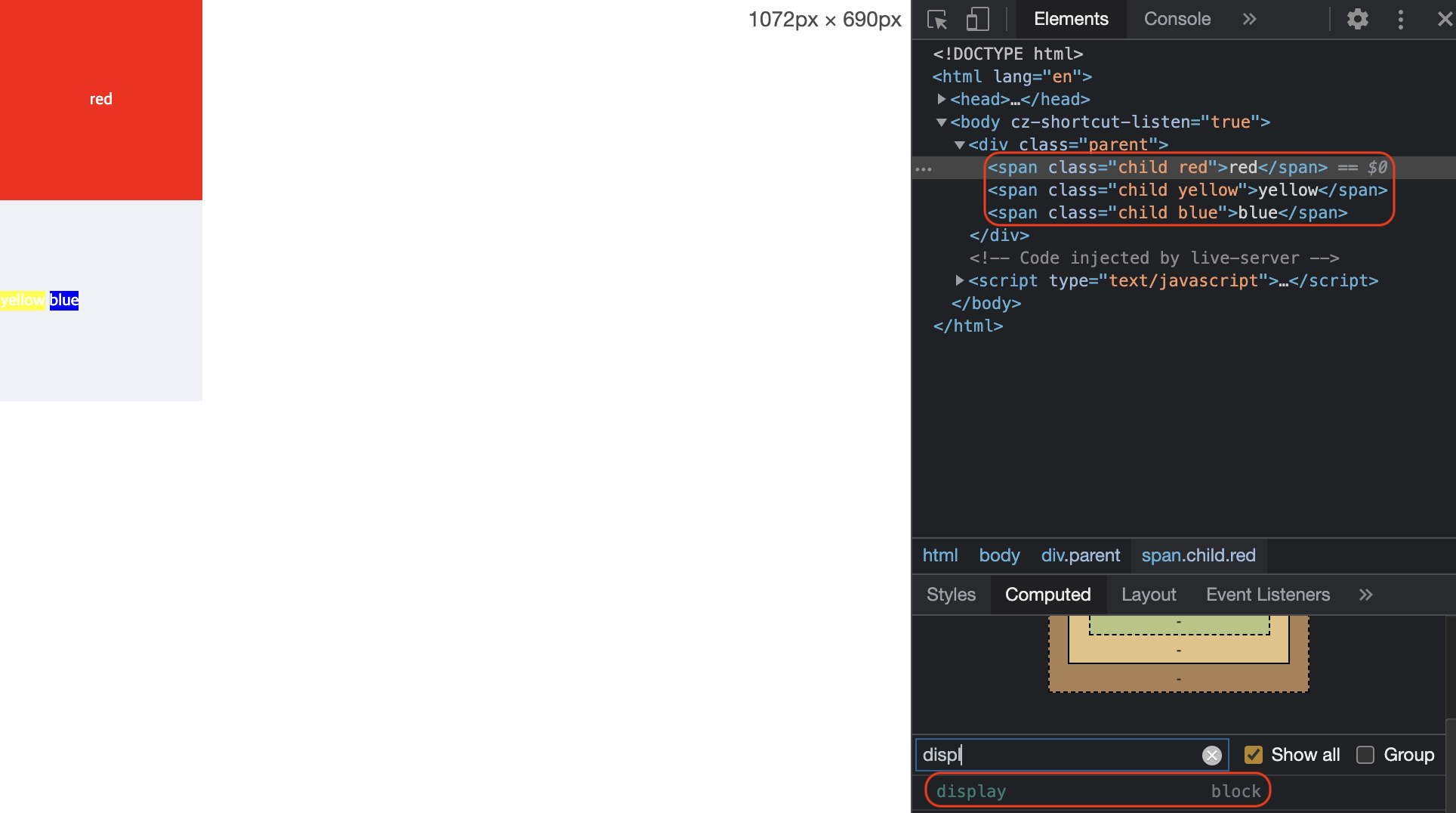
2. float 선언시 block화 된다.

위의 사진에서 red에 float값을 준 상태이고
span은 inline 속성값을 기본적으로 가지고 있지만 float를 적용했더니 block값으로 바뀐 것을 알 수 있었다.
3. block 역할을 제대로 못한다.
block 속성값의 기본 기능은 부모의 width 값을 따로 넣지 않더라도 자식의 값이 부모를 따라 갔었다.
하지만 float으로 인하여 변한 block값은 그 역할을 제대로 하지 못한다.
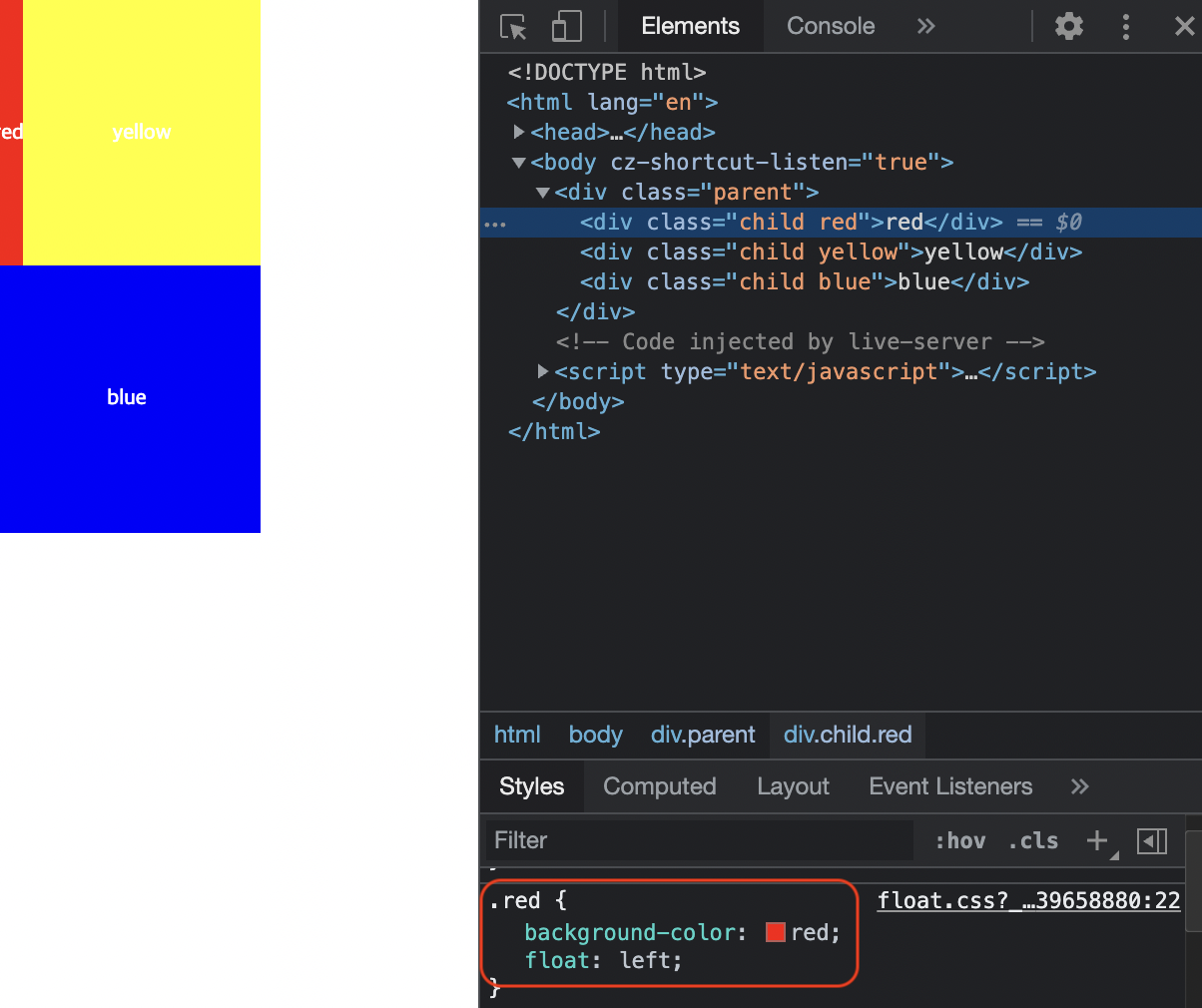
3-1 자식 요소에는 따로 width 값을 주지 않은 상태

red에 float 값을 넣어준 상태다.
위 사진과 같이 영역을 갖고 있지만 red라는 content만큼의 크기만 가지고 있는 상태이다.
이전처럼 block 속성값을 가지고 있더라도 한줄의 크기를 차지하지 않는다.

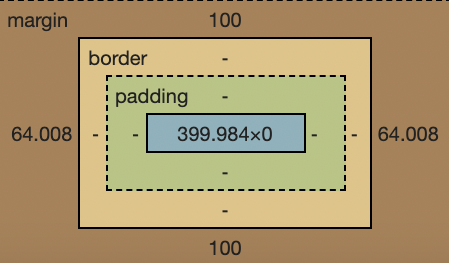
🚨 빨,노,파 모두 float:left; 를 준 경우


부모의 최대 width 값을 최대한 채우면서 자식요소들은 왼쪽으로 갈 수 있을 때까지 이동한다.
그리고 빨,노,파 모두 float가 적용되어 있으므로 height값이 0이 된다.
4. inline의 성격을 가진 태그들은 인식한다.

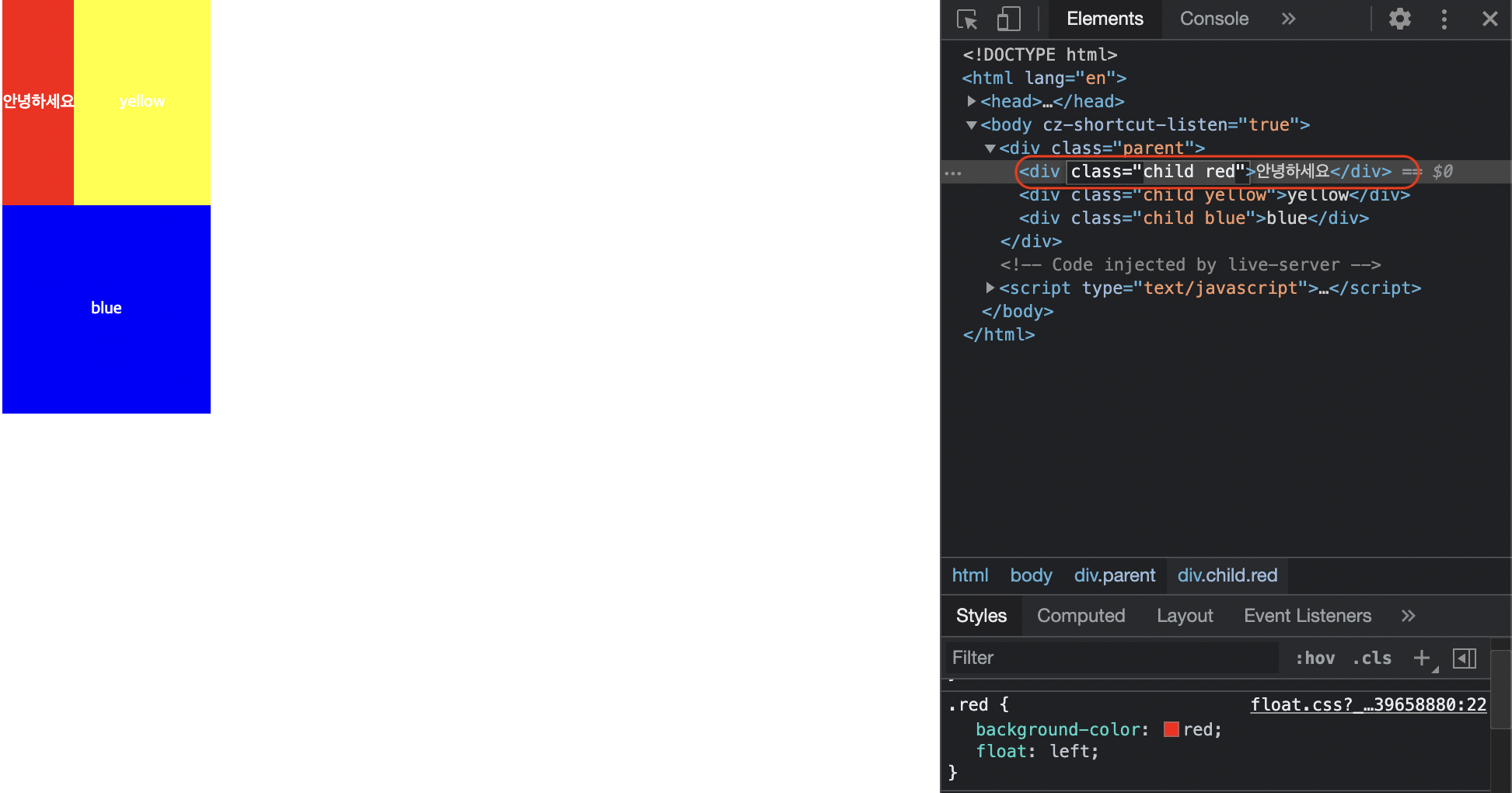
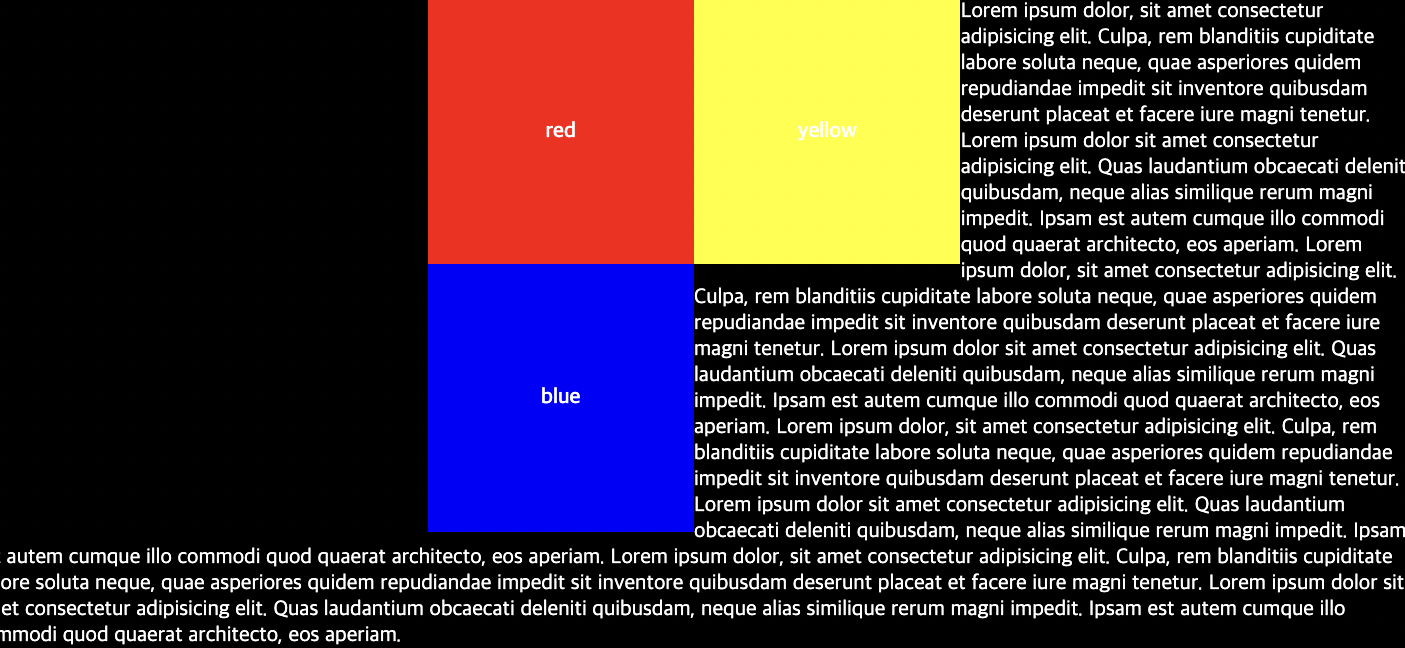
빨,노,초 float를 모두 적용시킨 상태에서 텍스트를 적용시킨 상태이다.
빨,노,초 height 값이 0이기 때문에 영역 차지를 하지 않고 있기 때문에 검정색
영역은 빨,노,초 를 덮은 것을 알 수 있다. 하지만 텍스트 (inline 성격을 가진 부분)
부분은 빨,노,초 를 피해가서 전체적인 레이아웃이 망가지는 일이 생긴다.**
👉 float 수정
float로 인해 레이아웃이 망가졌을 때 수정하는 방법이 2가지 있다.
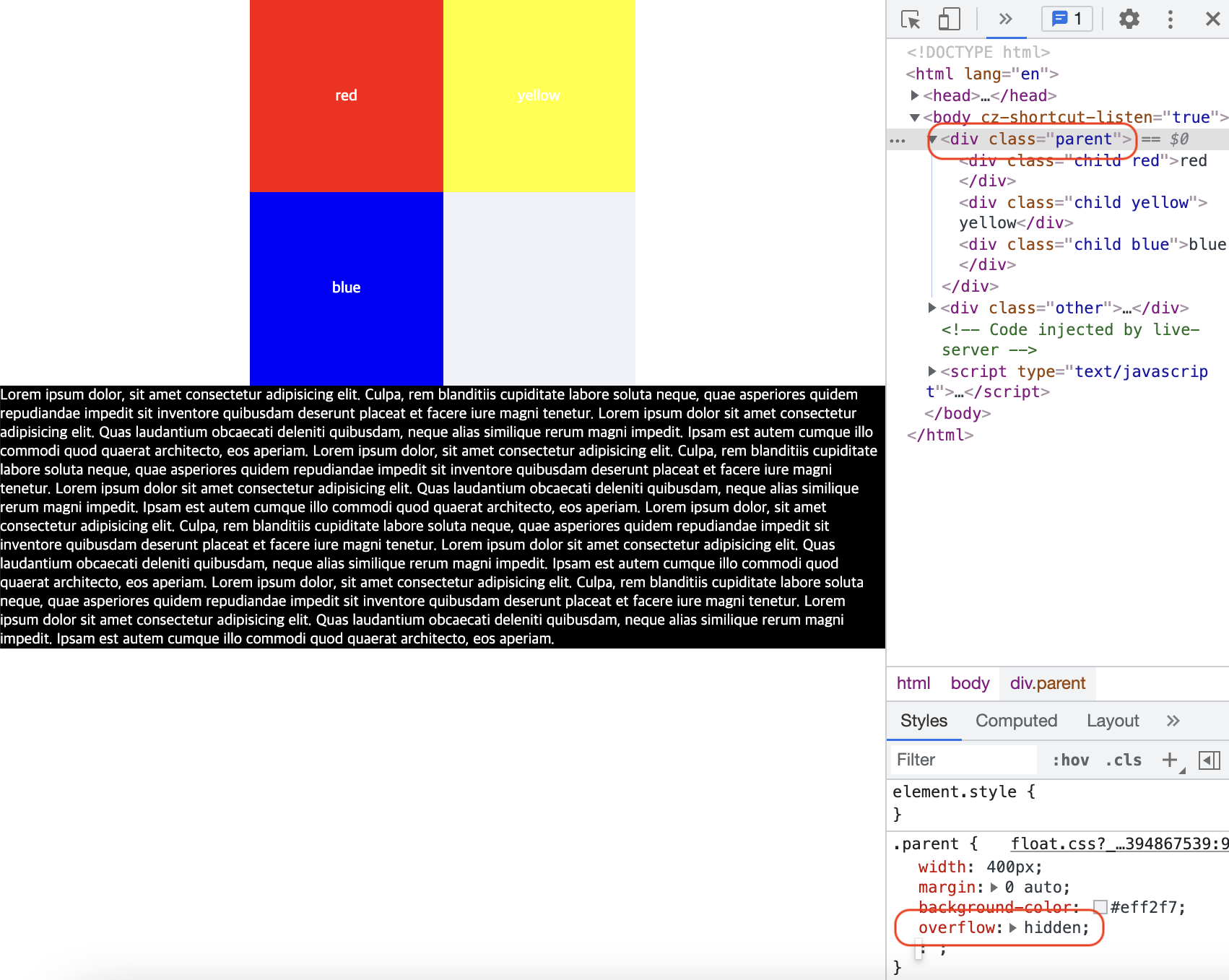
1. overflow : hidden ;

parent요소에 overflow : hidden ; 을 주었을 때 정상적으로 분리되는 모습이다.
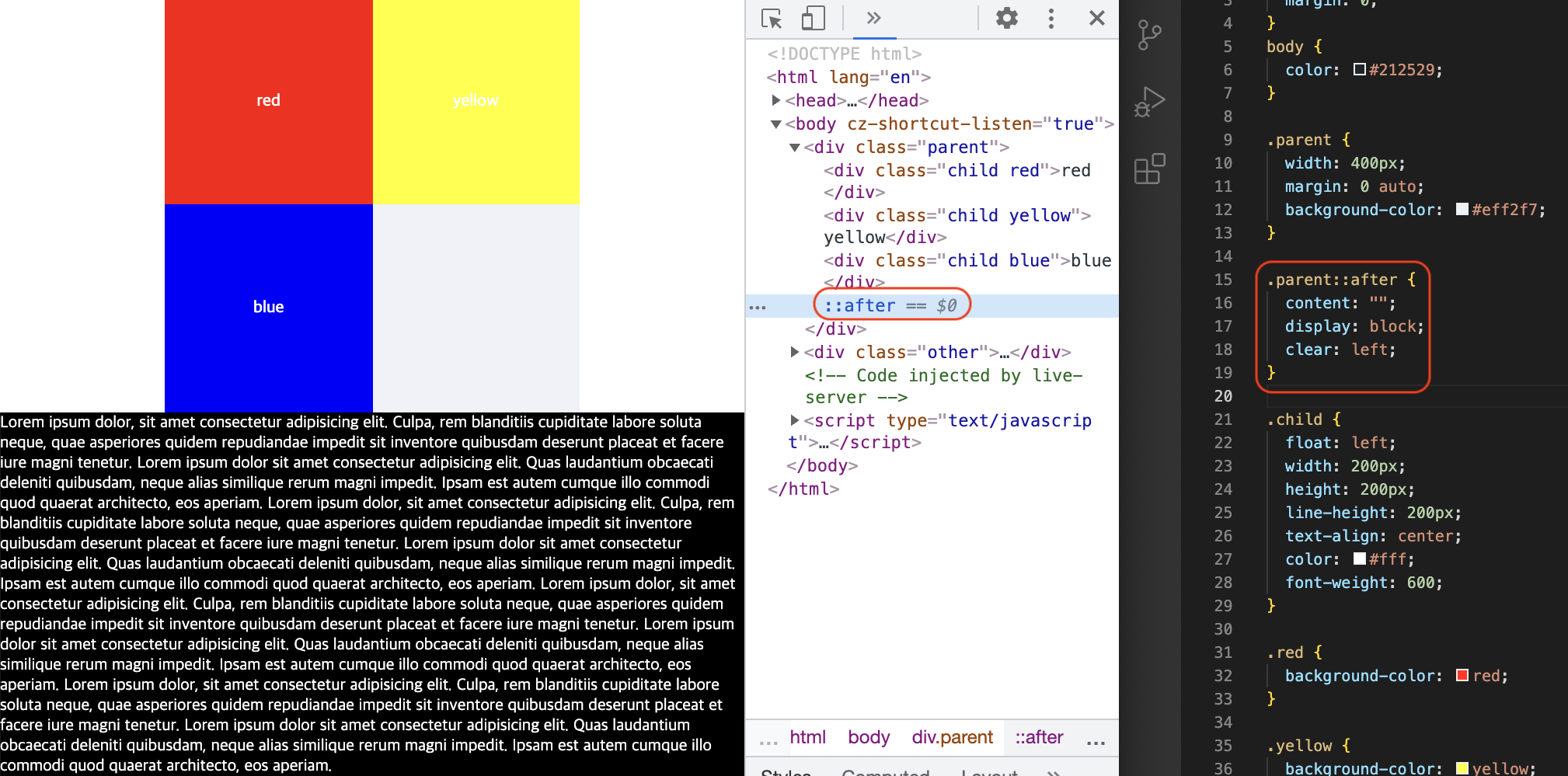
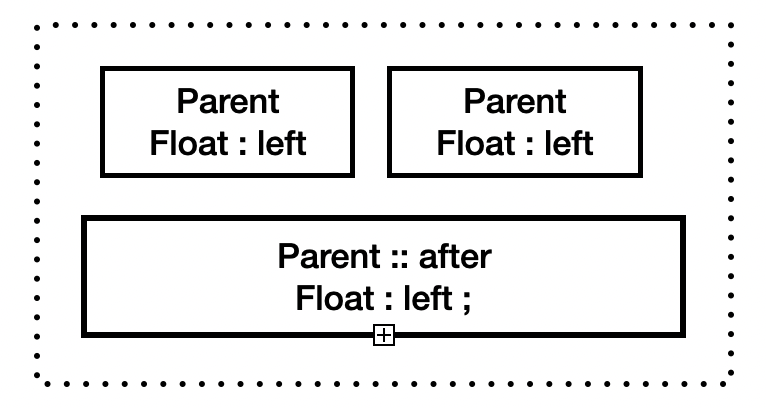
2. clearfix


가상 선택자 (Pseudo Element) 방식이라고 하며 parent에 가상 요소를 만
들어 float 을 clear 속성을 준다.
🚨 clear 사용시 조건
clear는 display가 block 일 때만 사용가능하다.
🚨 가상 선택자 (Pseudo Element) 사용 조건
내부에 content 선언을 해주어야 한다.

